Ubergang is a tweening engine for iOS written in Swift.
- Tween numeric values, UIColors and CGAffineTransforms
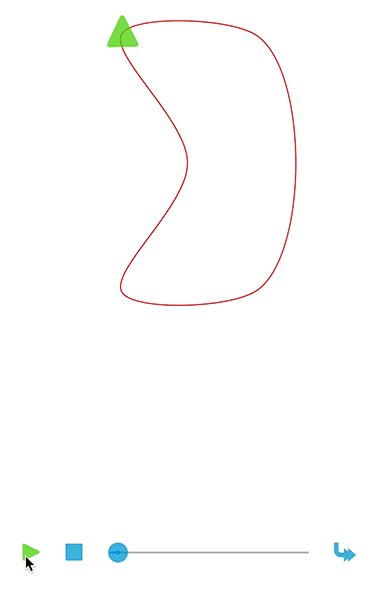
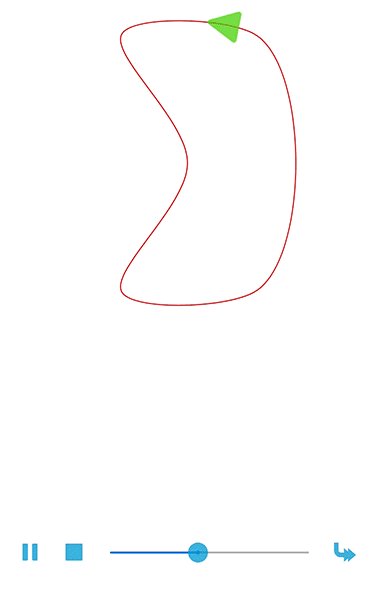
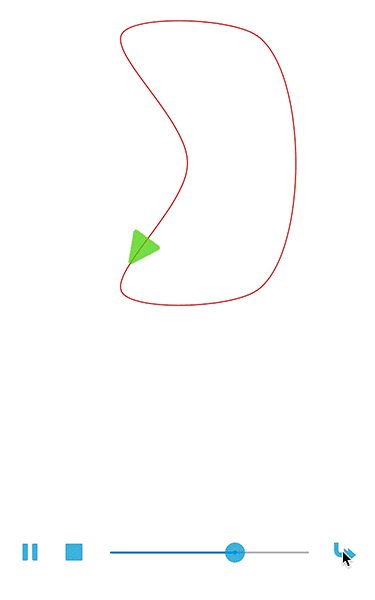
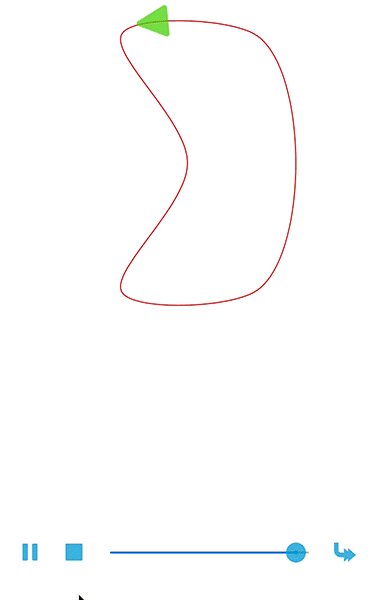
- Tween along UIBezierPaths
- Tween through points
- Linear, Expo, Cubic, Quad, Circ, Quart, Quint, Sine, Back, Bounce and Elastic easings
- Generic tween setup
- Repeat and Yoyo tween options
- Memory management for strong and weak tween object references
- Tween Timelines
- Bezier tween align to path
- Logging and log levels
platform :ios, '8.0'
use_frameworks!
pod 'Ubergang' UTweenSetup.instance.enableLogging(true)
UTweenSetup.instance.enableLogging(true, withLogger: loggerProxy)Ubergang provides some logs for basic operations like start, stop, pause, ... There is a dependency to XCGLogger which is used by default, but you can pass any Logger you prefer by creating a custom logger proxy implementing
UTweenLoggable.
.options(.repeat(n))
.options(.yoyo)
.options(.repeat(n), .yoyo)Using
optionsyou can let the Tween repeat n (Int) times, let it yoyo or combine both options.
- Repeat will restart the Tween n times where
repeatCycleChangewill be called with every cycle. - Yoyo will reverse the Tween after it reaches the end value.
.reference(.strong)` //(default)
.reference(.weak)
referencedetermines how to handle the reference count for the tween. Ubergang will increase the retain count if the option is set to.strongor won't increase it if it's set to.weak. These two rules are valid for most cases:
- The Tween is not stored in a field variable ->
.strong - The Tween is stored in a field variable ->
.weak
0.tween(to:10).update({ (value:Int) in print("\(value)") }).start()This Tween goes from 0 to 10 over 0.5 by default seconds using a linear easing by default. The current value will be printed with every update.
NumericTween(id: "doubleTween")
.from({ [unowned self] in return self.position2.x }, to: { [unowned self] in return self.position1.x })
.update({ value, progress in print("update: \(value), progress: \(progress) ") })
.duration(5)
.start()Passing closures to 'to' and 'from' will always compute all results using the current values returned by the closures.
var tween: NumericTween<Int>?
func run() {
tween = 0.tween(to: 10)
.id("intTween")
.duration(5)
.update({ value in print("update: \(value)") })
.ease(.elastic(.out))
.reference(.weak)
.start()
}This Tween with id 'intTween' goes from 0 to 10 over 5 seconds using an elastic easing. The current value will be printed with every update. .reference(.weak) will store this tween weakly, Ubergang won't increment the reference count. It's up to you to keep the Tween alive.
var tween: NumericTween<Int>?
func run() {
tween = 0.tween(to: 10)
.id("intTween")
.duration(5)
.update({ value in print("update: \(value)") })
.ease(.elastic(.out))
.reference(.weak)
.options(.repeat(5), .yoyo)
.start()
} @IBOutlet var testView: UIView!
var tween: TransformTween?
func run() {
//declare the target values
var to = testView.transform
to.ty = 200.0
tween = testView.transform.tween(to: transform)
.id("testView")
.duration(2.5)
.reference(.weak)
.update({ [unowned self] value in self.testView.transform = value })
.start()
}This Tween with id 'testView' tweens a transform over 2.5 seconds. The resulting tranform will be assigned to the testView with every update 'welf.testView.transform = value'.
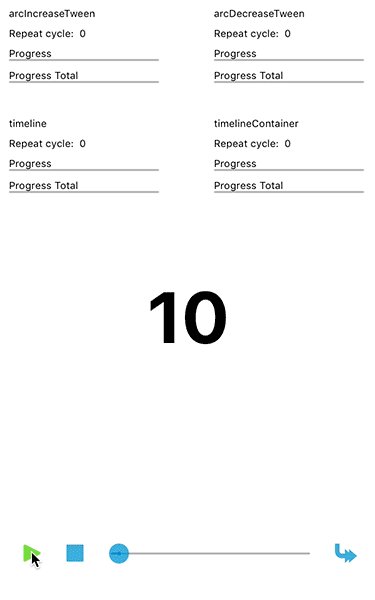
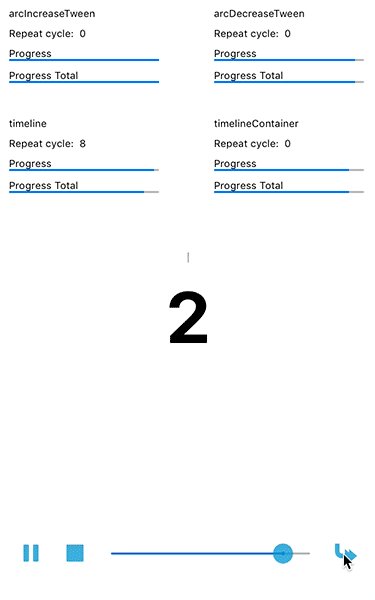
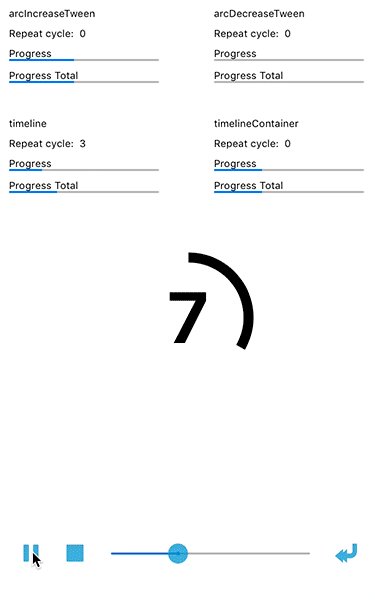
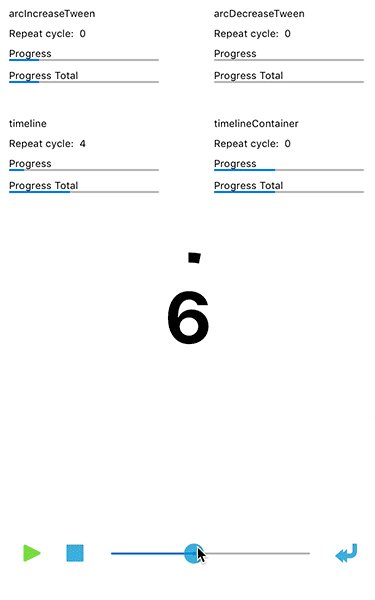
var timeline: UTimeline = UTimeline(id: "timeline")
func run() {
timeline.options(.yoyo).reference(.weak)
timeline.append(
0.tween(to: 10).id("intTween").duration(5).update({ value, _ in print("0-10 value: \(value)") })
)
timeline.append(
0.0.tween(to: 10.0).id("floatTween1").duration(5).update({ value, _ in print("0.0-10.0 value: \(value)") })
)
timeline.insert(
10.0.tween(to: 0.0).id("floatTween2").duration(5).update({ value, _ in print("10.0-0.0 value: \(value)") }), at: 2.5
)
timeline.start()
}This Timeline controls one Tween starting at time 0.0 seconds, one Tween starting at time 5.0 seconds and the last one starting at 2.5 seconds. All Tweens are controlled by the timeline with the given options - In this case the tween option
.yoyo
var tween: BezierPathTween!
func run() {
tween = BezierPathTween().along(path)
.id("bezierTween")
.duration(5)
.ease(.linear)
.reference(.weak)
.update({ [unowned self] (value: CGPoint, progress: Double) in
//update
})
.start()
} var tween: BezierPathTween!
func run() {
let points = [CGPoint]()
points.append(...)
tween = BezierPathTween().along(points)
.id("bezierTween")
.duration(5)
.ease(.linear)
.reference(.weak)
.update({ [unowned self] (value: CGPoint, progress: Double) in
//update
})
.start()
} var tween: BezierPathTween!
func run() {
let points = [CGPoint]()
points.append(...)
tween = BezierPathTween().along(points)
.id("bezierTween")
.duration(5)
.ease(.linear)
.reference(.weak)
.update({ [unowned self] (value:CGPoint, progress: Double, orientation: CGPoint) in
self.targetView.center = value
let angle = atan2(orientation.y, orientation.x)
let transform = CGAffineTransformRotate(CGAffineTransformIdentity, angle)
self.targetView.transform = transform
})
.start()
} - The Ease type changed to an Enum instead of passing the function type directly e.g.
.ease(Linear.ease) becomes .ease(.linear)
.ease(Elastic.easeOut) becomes .ease(.elastic(.out))- When starting a tween which is already playing, it will now only log a warning via the logger proxy instead of guarding a restart
- The new tween direction 'backward' will inverse easings and tween start times within a timeline
/*
forward -->
t0: |-----------------------|
t1: |----------------------|
t2: |--------|
*/
/*
<-- reverse
t0: |-----------------------|
t1: |----------------------|
t2: |--------|
*/
/*
<-- backward
t0: |-----------------------|
t1: |----------------------|
t2: |--------|
*/- Swift 5 migration
- Swift 4 migration
- Change tween creation pattern (UTweenBuilder removed - Instead instantiate the tween object directly or use the appropriate extension like
0.tween(to: 10)) - Add @discardableResult to specific methods
- Fix issue where timelines didn't work if there was a delay between tweens
Feedback is always appreciated