-
Notifications
You must be signed in to change notification settings - Fork 52
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
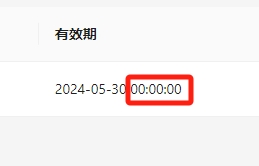
以前: 添加时间  返回成功  但实际上失效,因为默认时间是00:00  现在添加时间只能选择后一天:  并且时间统一规范至当天24点(下一天的0点) 
- Loading branch information
Showing
2 changed files
with
13 additions
and
8 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| --- | ||
| "@scow/mis-web": patch | ||
| --- | ||
|
|
||
| 将白名单过期时间选择的最小日期调整至+1 天,将所选择日期的时分秒调整至 24:00:00(00:00:00). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters