= () => {
- const { data, isFetched } = MediumArticles();
-
- /**
- * Convert a template string into HTML DOM nodes
- * @param {String} str The template string
- * @return {Node.textContent} The template HTML
- */
- const parseFeedContent = (str: string): string => {
- const parser = new DOMParser();
- const doc = parser.parseFromString(str, "text/html");
-
- return doc.body.textContent || "";
- };
- const truncate = (str: string) => {
- return str.length > 400 ? str.substring(0, 397) + "..." : str;
- };
- return (
-
-
- {isFetched &&
- data.items.map(
- (
- article: {
- title: string;
- thumbnail: string;
- content: string;
- link: string | undefined;
- pubDate: string | number | Date;
- },
- index: Key | null | undefined,
- ) => {
- const dateNoTime = article.pubDate.toString().split(" ")[0];
- return (
-
- );
- },
- )}
-
-
- );
-};
-
-export default News;
diff --git a/src/components/TopBar/Wallet/Info/Proposals.tsx b/src/components/TopBar/Wallet/Info/Proposals.tsx
deleted file mode 100644
index deebbcc8d4..0000000000
--- a/src/components/TopBar/Wallet/Info/Proposals.tsx
+++ /dev/null
@@ -1,52 +0,0 @@
-import { Box, Fade } from "@mui/material";
-import { InfoCard } from "@olympusdao/component-library";
-import { FC, Key } from "react";
-import { ActiveProposals } from "src/components/TopBar/Wallet/queries";
-
-/**
- * Component for displaying proposals
- */
-export const Proposals: FC = () => {
- const { data, isFetched } = ActiveProposals();
-
- const truncate = (str: string) => {
- return str.length > 200 ? str.substring(0, 197) + "..." : str;
- };
- return (
-
-
- {isFetched &&
- data.proposals.map(
- (
- proposal: {
- title: string | undefined;
- body: string;
- state: string;
- scores: number[];
- link: string | undefined;
- end: number;
- choices: { [x: string]: string | undefined };
- },
- index: Key | null | undefined,
- ) => {
- const max = Math.max(...proposal.scores);
- const indexOf = proposal.scores.indexOf(max);
- return (
-
- );
- },
- )}
-
-
- );
-};
diff --git a/src/components/TopBar/Wallet/Info/index.tsx b/src/components/TopBar/Wallet/Info/index.tsx
deleted file mode 100644
index 0ee418ef30..0000000000
--- a/src/components/TopBar/Wallet/Info/index.tsx
+++ /dev/null
@@ -1,74 +0,0 @@
-import { Box, Fade, Link } from "@mui/material";
-import { styled } from "@mui/material/styles";
-import { FC } from "react";
-import { Navigate, NavLink, Outlet, Route, Routes, useLocation } from "react-router-dom";
-import Faq from "src/components/TopBar/Wallet/Info/Faq";
-import News from "src/components/TopBar/Wallet/Info/News";
-import { Proposals } from "src/components/TopBar/Wallet/Info/Proposals";
-import { Environment } from "src/helpers/environment/Environment/Environment";
-
-/**
- * Component for displaying info
- */
-export const Info: FC = () => (
- <>
-
- }>
- } />
- } />
- } />
-
-
-
-);
-
-const PREFIX = "Info";
-
-const classes = {
- tabNav: `${PREFIX}-tabNav`,
-};
-
-// TODO jss-to-styled codemod: The Fragment root was replaced by div. Change the tag if needed.
-const Root = styled("div")(({ theme }) => ({
- [`& .${classes.tabNav}`]: {
- "& a": {
- fontSize: "14px",
- lineHeight: "20px",
- color: theme.colors.gray[90],
- padding: "8px 18px 10px 18px",
- "&.active": {
- color: theme.palette.mode === "light" ? theme.palette.primary.main : theme.colors.primary[300],
- },
- },
- },
-}));
-
-const InfoContainer = () => {
- const { pathname } = useLocation();
-
- return (
-
-
-
- {Environment.isWalletNewsEnabled() && (
-
- News
-
- )}
-
-
- Votes
-
-
-
- FAQ
-
-
-
-
- {pathname === "/info" && }
-
-
-
- );
-};
diff --git a/src/components/TopBar/Wallet/__mocks__/mockFeedContent.tsx b/src/components/TopBar/Wallet/__mocks__/mockFeedContent.tsx
deleted file mode 100644
index fefca768ca..0000000000
--- a/src/components/TopBar/Wallet/__mocks__/mockFeedContent.tsx
+++ /dev/null
@@ -1,30 +0,0 @@
-export const feedContent = [
- {
- title: "Olympus Fundamentals: Encouraging Usability Through The Utility Pillar",
- pubDate: "2022-03-31 22:05:22",
- link: "https://olympusdao.medium.com/olympus-fundamentals-encouraging-usability-through-the-utility-pillar-68bcf11d5a85?source=rss-23e76a2f5695------2",
- guid: "https://medium.com/p/68bcf11d5a85",
- author: "OlympusDAO",
- thumbnail: "https://cdn-images-1.medium.com/max/1024/0*ZTHo36X7c3PsAH5O",
- description:
- '\n
Ohmies,
\nWelcome back to the final part of the Olympus Fundamental Series. If you’re new or need a refresher, you can read the first Olympus Foundations article, where we provide an overview of OlympusDAO and who we are, what we’re building, and why we’re doing it.
\nOlympus is being built with three supporting structures:
\n\n- \nReserve Pillar to establish Purchasing Power
\n- \nLiquidity Pillar to foster Universal Acceptance
\n- \nUtility Pillar to encourage High Usability
\n
\nIn the last article, we dove deep into the Liquidity Pillar, which is responsible for OHM’s tradeability and universal acceptance as a deeply liquid asset. Prior to that, we explained the Reserve Pillar and its responsibility for OHM’s growth, stability, and positioning as a decentralized digital asset.
\nWith a solid reserve and robust liquidity pillar, the third and final supporting piece is the Utility Pillar.
\nThe Utility Pillar
\nThe Utility Pillar is responsible for how OHM is utilized throughout the digital economy. The ultimate purpose of having a trusted, backed, and deeply-liquid reserve asset is being able to use it with confidence. Whether that’s in the realm of decentralized finance, NFTs, or exploring the metaverse, we want to encourage anyone and everyone to use OHM across Web3. The concept of building utility can be categorized into two layers.
\nThe EconOHMy is the first layer of this pillar. For a thriving ecosystem, there must be protocols and DAOs who build products and services that utilize OHM. The work here is to find, develop, and support integrations and partnerships that promote OHM as a utility. We’ve already launched a way to kickstart this.
\nOlympus Incubator & Grants:
\nAs mentioned in the last article, Olympus Incubator and Olympus Grants are our funding programs to bootstrap Olympus’ wider ecosystem. The incubator surpasses traditional “launchpads” by providing community support, mentorship, and effective strategies. Likewise, all of our grants will be directed to projects & contributors that directly advance Olympus in ways that synchronize with emergent priorities of the DAO. It will grow the econOHMy by finding ways to connect with markets and communities currently underserved by Web3. There are three key focuses to the Grants program:
\n\n- \nEducation — projects that educate about Olympus
\n- \nInfrastructure — projects that improve/expand upon the infrastructure of Olympus
\n- \nUtility — projects that increase utility of OHM
\n
\nPartnerships:
\nOlympus has welcomed over 40 partners and counting in the econOHMy. Below are some of the partners we’ve had the privilege of working with:
\nFrax, Klima DAO, Redacted Cartel, Lobis, Rome, Alchemix, Dopex, Inverse, Tokemak, Umami Finance, Debt DAO, Vesta, Volt, Exodia, Liquity, Phantom DAO, Prime DAO, Spirit Swap & Fiat DAO.
\nThese aren’t just partnerships announcements for marketing’s sake. There are useful collaborations where Ohmies can use their OHM on many of these platforms. Here are some examples:
\n\n- \nBeethovenX — A leading DEX and Balancer fork on the Fantom network that allows for weighted investment pools with up to 8 Tokens, including gOHM.
\n- \nDopex — a decentralized options protocol which allows you to participate in Single Sided Options Vaults (SSOV). These vaults can earn you yield in USD or you can buy call & put options for a more in depth DeFi experience with your gOHM.
\n- \nJonesDAO — a managed yield, strategy, and liquidity protocol built atop of Dopex options.
\n- \nMarket — Lending and Borrowing Pools for gOHM on Avalanche & Polygon.
\n- \nRari Fuse- Lending and Borrowing Pools on Ethereum & Arbitrum.
\n- \nSynapse — a universal cross-chain liquidity network, use Synapse to bridge your gOHM to explore the multichain world!
\n- \nTokemak — an innovative multichain liquidity layer, deposit to their gOHM reactor to earn yield in the form of $TOKE.
\n- \nVesta — an Arbitrum-based collateralized debt platform to deposit and borrow with gOHM.
\n
\nWe’re excited to continue expanding utility in the econOHMy through these partners and many more to come. Just remember with any leverage products, please use your OHM responsibly.
\nOlympusDAO will continue to explore this area and support solutions that utilize OHM for:
\n\n- \nCollateral — Protocols that accept gOHM as collateral to deposit and borrow against.
\n- \nMarketplaces — Apps and integrations that share our vision in furthering OHM as reserve currency.
\n
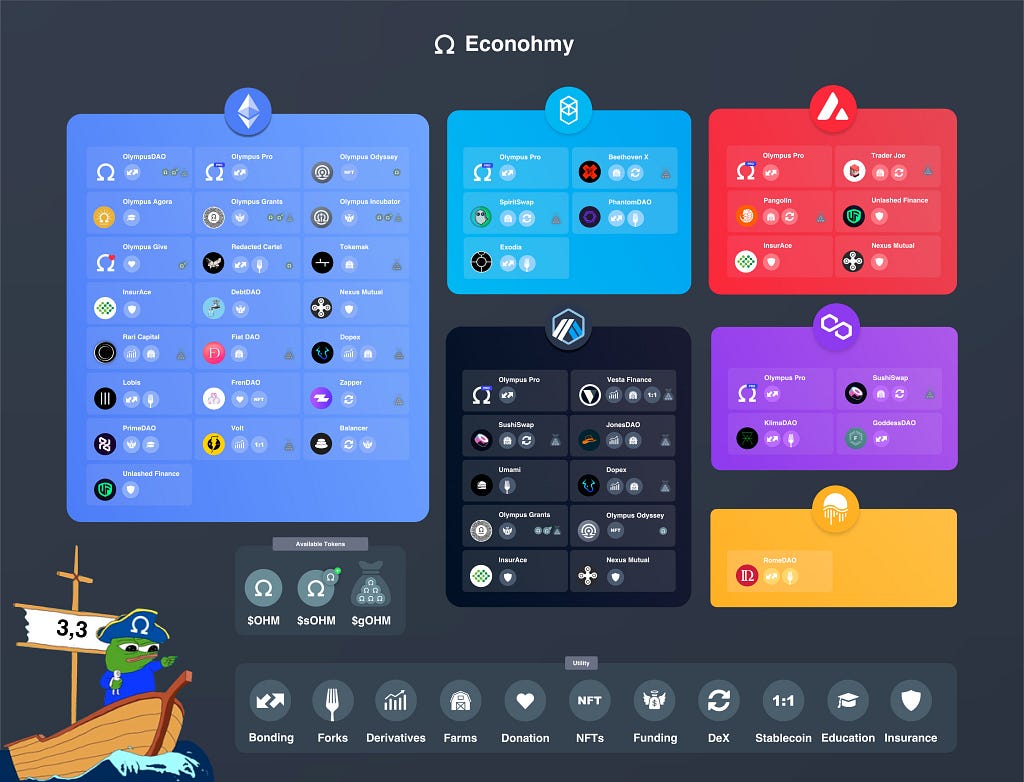
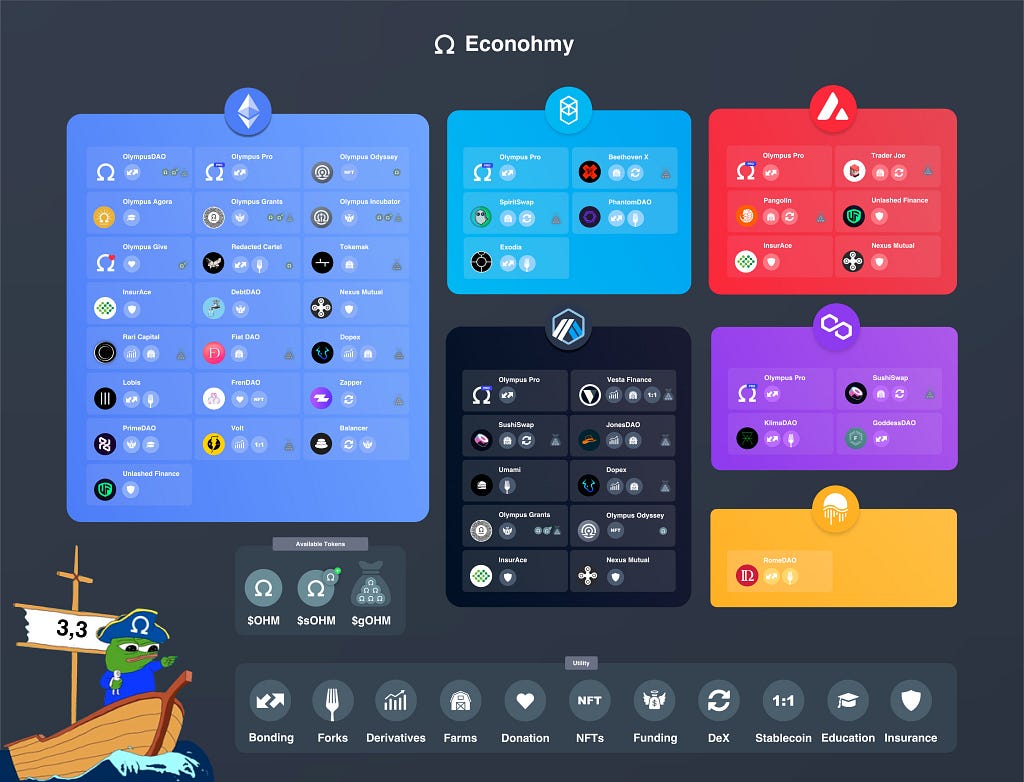
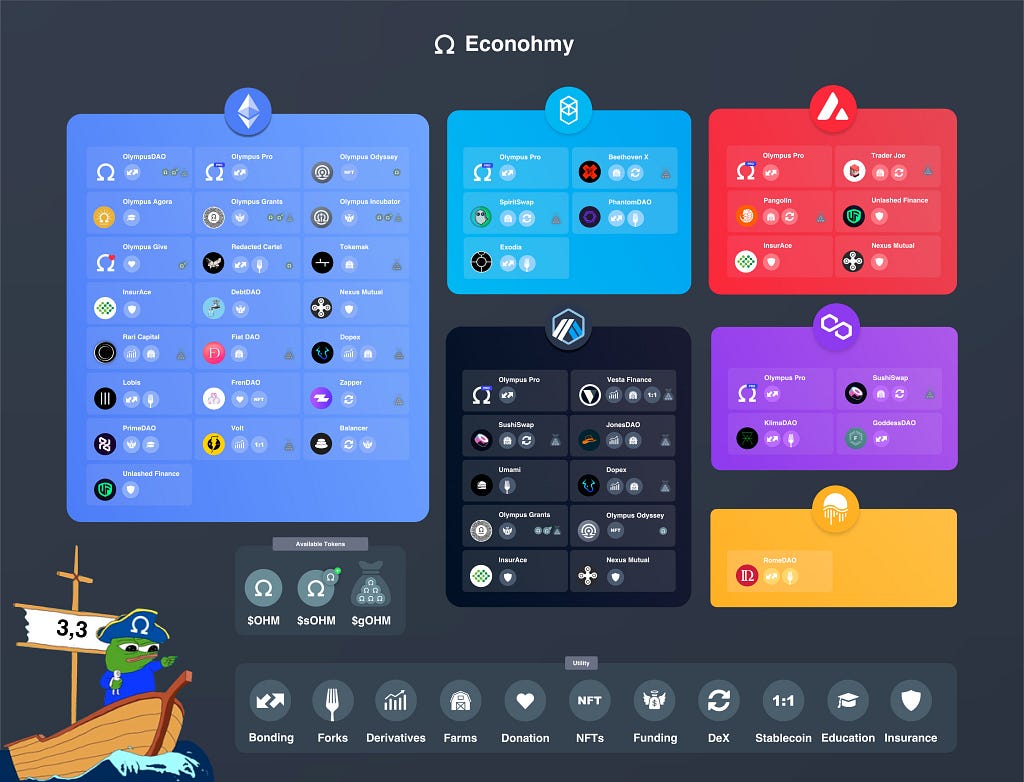
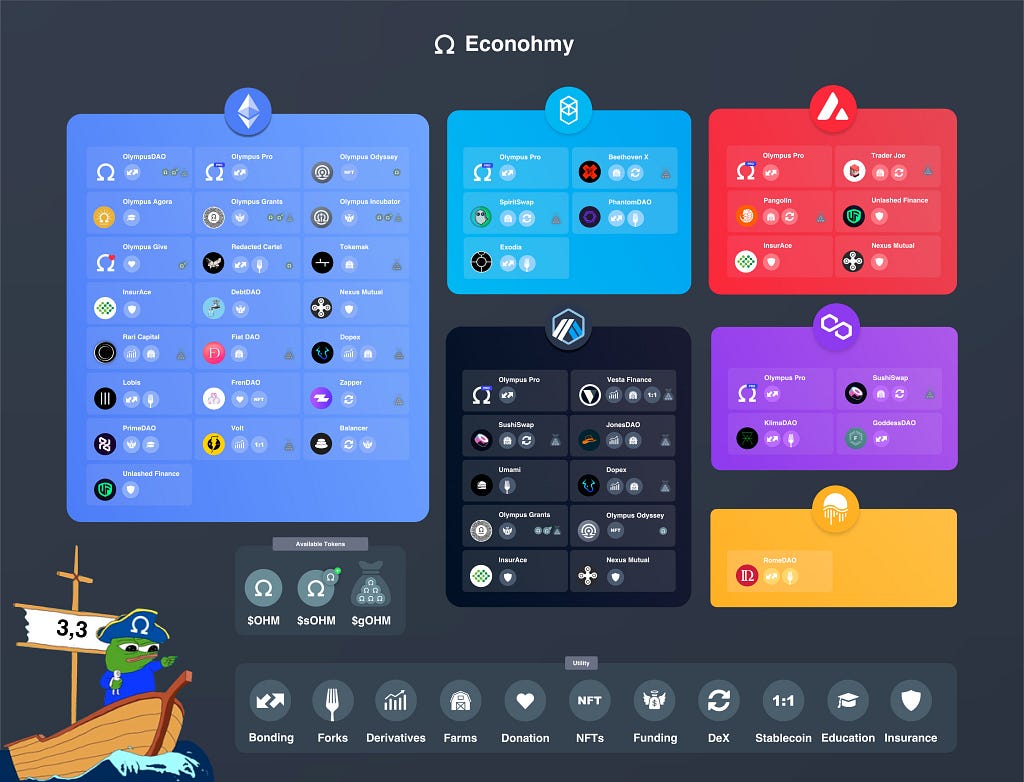
\n A handy EconOHMy map by @yellah99
A handy EconOHMy map by @yellah99Mass-Adoption forms the second layer. The endgame has always been to bring mainstream audiences into Web3, DeFi, and the econOHMy. The DAO will incentivize initiatives that will bring OHM to the mainstream. These are things like:
\n\n- \nCEX listings — We aim to add OHM to Centralized Exchange (CEX) listings on market leaders such as Coinbase or Binance. Many new crypto users begin on CEXes because of they’re simplicity and availability to act as fiat on and off ramps. This brings OHM to 100s of millions of potential users, investors, and brand new Ohmies.
\n- \nReal-World Utility — Through partnerships like MoverDAO, we aim to make the use of gOHM as seamless as possible. Their platform makes it simple to top up a Visa debit card using gOHM, enabling you to buy groceries, pay your bills, and much more.
\n- \nMetaverse — As Web3 begins to explore and shape the metaverse, it’s our goal to ensure that Olympus has made its place in it. We are looking to integrate with GameFi and other metaverse initiatives that will onboard 100s of millions of users into crypto in innovative and interactive ways.
\n
\nOlympus Odyssey:
\nOdyssey is a sub-DAO of OlympusDAO aiming to build a liquid secondary market for NFTs as part of the Olympus ecosystem. An OHM-driven NFT marketplace started by and made for Ohmies. Soft launch and public launch dates will be announced in the spring of 2022.
\n @Mushrohms by @OdysseyOlympus
@Mushrohms by @OdysseyOlympusWe are also spearheading a new innovation in the crypto space that we believe will motivate anyone to join DeFi for beneficial causes.
\nOlympus Give:
\nOlympus Give is a revolutionary new way for Ohmies and the DeFi community at large to reverse any negative views the blockchain industry’s environmental impact or about DeFi being purely for profit. Olympus Give allows users to redirect their rebases to pre-selected Olympus Give causes or simply to any verified wallet of their choosing. This includes friends, family members, or community projects. Olympus does not take any fees whatsoever from this process because we are committed to empowering users to utilize the protocol as a seamless tool for public good. With every rebase, you are effortlessly donating to crypto ESG (environmental, social and governance) projects that are creating a real positive impact in the world.
\nWe launched Olympus GIve with 5 partners; Angel Protocol’s — Restore Earth, Gitcoin, ImpactMarket, Kolektivo and Popcorn. In V2 of Olympus Give, we added support for gOHM deposits and an option to redirect yield to any of our approved Olympus Grants recipients. Our plan for 2022 is to add many new partners and ways that the crypto community can utilize Olympus Give to support meaningful projects. Giving back to the global community is at the heart of what we do at Olympus and we couldn’t be more proud to lead the innovation in the field of DeFi for good.
\n
Welcome to Olympus
\nThat’s all the basics! You should now have a deep understanding of who we are at OlympusDAO, why our mission is important, what we’re doing about it, and how we’re delivering.
\nIf you made it this far, then you are a true Ohmie and we’d love for you to join us creating a better financial system. Head on over to our Discord and join our thriving community.
\nOnward & upwards!
\nAbout OlympusDAO
\nOlympus is a decentralized financial reserve protocol that provides sustainable compounding interest through its community-owned and protected treasury.
\nTwitter | Discord | Medium | Forum | Instagram
\n \n',
- content:
- '\n
\n',
- content:
- '\n
Ohmies,
\nWelcome back to the final part of the Olympus Fundamental Series. If you’re new or need a refresher, you can read the first Olympus Foundations article, where we provide an overview of OlympusDAO and who we are, what we’re building, and why we’re doing it.
\nOlympus is being built with three supporting structures:
\n\n- \nReserve Pillar to establish Purchasing Power
\n- \nLiquidity Pillar to foster Universal Acceptance
\n- \nUtility Pillar to encourage High Usability
\n
\nIn the last article, we dove deep into the Liquidity Pillar, which is responsible for OHM’s tradeability and universal acceptance as a deeply liquid asset. Prior to that, we explained the Reserve Pillar and its responsibility for OHM’s growth, stability, and positioning as a decentralized digital asset.
\nWith a solid reserve and robust liquidity pillar, the third and final supporting piece is the Utility Pillar.
\nThe Utility Pillar
\nThe Utility Pillar is responsible for how OHM is utilized throughout the digital economy. The ultimate purpose of having a trusted, backed, and deeply-liquid reserve asset is being able to use it with confidence. Whether that’s in the realm of decentralized finance, NFTs, or exploring the metaverse, we want to encourage anyone and everyone to use OHM across Web3. The concept of building utility can be categorized into two layers.
\nThe EconOHMy is the first layer of this pillar. For a thriving ecosystem, there must be protocols and DAOs who build products and services that utilize OHM. The work here is to find, develop, and support integrations and partnerships that promote OHM as a utility. We’ve already launched a way to kickstart this.
\nOlympus Incubator & Grants:
\nAs mentioned in the last article, Olympus Incubator and Olympus Grants are our funding programs to bootstrap Olympus’ wider ecosystem. The incubator surpasses traditional “launchpads” by providing community support, mentorship, and effective strategies. Likewise, all of our grants will be directed to projects & contributors that directly advance Olympus in ways that synchronize with emergent priorities of the DAO. It will grow the econOHMy by finding ways to connect with markets and communities currently underserved by Web3. There are three key focuses to the Grants program:
\n\n- \nEducation — projects that educate about Olympus
\n- \nInfrastructure — projects that improve/expand upon the infrastructure of Olympus
\n- \nUtility — projects that increase utility of OHM
\n
\nPartnerships:
\nOlympus has welcomed over 40 partners and counting in the econOHMy. Below are some of the partners we’ve had the privilege of working with:
\nFrax, Klima DAO, Redacted Cartel, Lobis, Rome, Alchemix, Dopex, Inverse, Tokemak, Umami Finance, Debt DAO, Vesta, Volt, Exodia, Liquity, Phantom DAO, Prime DAO, Spirit Swap & Fiat DAO.
\nThese aren’t just partnerships announcements for marketing’s sake. There are useful collaborations where Ohmies can use their OHM on many of these platforms. Here are some examples:
\n\n- \nBeethovenX — A leading DEX and Balancer fork on the Fantom network that allows for weighted investment pools with up to 8 Tokens, including gOHM.
\n- \nDopex — a decentralized options protocol which allows you to participate in Single Sided Options Vaults (SSOV). These vaults can earn you yield in USD or you can buy call & put options for a more in depth DeFi experience with your gOHM.
\n- \nJonesDAO — a managed yield, strategy, and liquidity protocol built atop of Dopex options.
\n- \nMarket — Lending and Borrowing Pools for gOHM on Avalanche & Polygon.
\n- \nRari Fuse- Lending and Borrowing Pools on Ethereum & Arbitrum.
\n- \nSynapse — a universal cross-chain liquidity network, use Synapse to bridge your gOHM to explore the multichain world!
\n- \nTokemak — an innovative multichain liquidity layer, deposit to their gOHM reactor to earn yield in the form of $TOKE.
\n- \nVesta — an Arbitrum-based collateralized debt platform to deposit and borrow with gOHM.
\n
\nWe’re excited to continue expanding utility in the econOHMy through these partners and many more to come. Just remember with any leverage products, please use your OHM responsibly.
\nOlympusDAO will continue to explore this area and support solutions that utilize OHM for:
\n\n- \nCollateral — Protocols that accept gOHM as collateral to deposit and borrow against.
\n- \nMarketplaces — Apps and integrations that share our vision in furthering OHM as reserve currency.
\n
\n A handy EconOHMy map by @yellah99
A handy EconOHMy map by @yellah99Mass-Adoption forms the second layer. The endgame has always been to bring mainstream audiences into Web3, DeFi, and the econOHMy. The DAO will incentivize initiatives that will bring OHM to the mainstream. These are things like:
\n\n- \nCEX listings — We aim to add OHM to Centralized Exchange (CEX) listings on market leaders such as Coinbase or Binance. Many new crypto users begin on CEXes because of they’re simplicity and availability to act as fiat on and off ramps. This brings OHM to 100s of millions of potential users, investors, and brand new Ohmies.
\n- \nReal-World Utility — Through partnerships like MoverDAO, we aim to make the use of gOHM as seamless as possible. Their platform makes it simple to top up a Visa debit card using gOHM, enabling you to buy groceries, pay your bills, and much more.
\n- \nMetaverse — As Web3 begins to explore and shape the metaverse, it’s our goal to ensure that Olympus has made its place in it. We are looking to integrate with GameFi and other metaverse initiatives that will onboard 100s of millions of users into crypto in innovative and interactive ways.
\n
\nOlympus Odyssey:
\nOdyssey is a sub-DAO of OlympusDAO aiming to build a liquid secondary market for NFTs as part of the Olympus ecosystem. An OHM-driven NFT marketplace started by and made for Ohmies. Soft launch and public launch dates will be announced in the spring of 2022.
\n @Mushrohms by @OdysseyOlympus
@Mushrohms by @OdysseyOlympusWe are also spearheading a new innovation in the crypto space that we believe will motivate anyone to join DeFi for beneficial causes.
\nOlympus Give:
\nOlympus Give is a revolutionary new way for Ohmies and the DeFi community at large to reverse any negative views the blockchain industry’s environmental impact or about DeFi being purely for profit. Olympus Give allows users to redirect their rebases to pre-selected Olympus Give causes or simply to any verified wallet of their choosing. This includes friends, family members, or community projects. Olympus does not take any fees whatsoever from this process because we are committed to empowering users to utilize the protocol as a seamless tool for public good. With every rebase, you are effortlessly donating to crypto ESG (environmental, social and governance) projects that are creating a real positive impact in the world.
\nWe launched Olympus GIve with 5 partners; Angel Protocol’s — Restore Earth, Gitcoin, ImpactMarket, Kolektivo and Popcorn. In V2 of Olympus Give, we added support for gOHM deposits and an option to redirect yield to any of our approved Olympus Grants recipients. Our plan for 2022 is to add many new partners and ways that the crypto community can utilize Olympus Give to support meaningful projects. Giving back to the global community is at the heart of what we do at Olympus and we couldn’t be more proud to lead the innovation in the field of DeFi for good.
\n
Welcome to Olympus
\nThat’s all the basics! You should now have a deep understanding of who we are at OlympusDAO, why our mission is important, what we’re doing about it, and how we’re delivering.
\nIf you made it this far, then you are a true Ohmie and we’d love for you to join us creating a better financial system. Head on over to our Discord and join our thriving community.
\nOnward & upwards!
\nAbout OlympusDAO
\nOlympus is a decentralized financial reserve protocol that provides sustainable compounding interest through its community-owned and protected treasury.
\nTwitter | Discord | Medium | Forum | Instagram
\n \n',
- enclosure: {},
- categories: ["ohm", "defi", "crypto-education", "olympus"],
- },
- {
- title: "The Olympus Treasury Dashboard",
- pubDate: "2022-03-25 13:41:02",
- link: "https://olympusdao.medium.com/the-olympus-treasury-dashboard-1e03b202ab4b?source=rss-23e76a2f5695------2",
- guid: "https://medium.com/p/1e03b202ab4b",
- author: "OlympusDAO",
- thumbnail: "https://cdn-images-1.medium.com/max/1024/0*LZtL3zNL2J9G6ejx",
- description:
- '\n
\n',
- enclosure: {},
- categories: ["ohm", "defi", "crypto-education", "olympus"],
- },
- {
- title: "The Olympus Treasury Dashboard",
- pubDate: "2022-03-25 13:41:02",
- link: "https://olympusdao.medium.com/the-olympus-treasury-dashboard-1e03b202ab4b?source=rss-23e76a2f5695------2",
- guid: "https://medium.com/p/1e03b202ab4b",
- author: "OlympusDAO",
- thumbnail: "https://cdn-images-1.medium.com/max/1024/0*LZtL3zNL2J9G6ejx",
- description:
- '\n
One of the most incredible facets of DeFi organizations is the fact that most things on the balance sheet are transparent if you know where to look. It is commonplace for protocols to list all of their smart contracts, treasury addresses, and multi-sig wallets in their official documents so that DeFi participants can see, on the ledger of the blockchain, what those protocols are holding. However, this is a double-edged sword. That information is often quite tedious to sift through, and may take you across many different block explorers or through multiple chains just to figure out where everything is.
\nOlympus disrupts all of this with the new Treasury Dashboard.
\nIn an effort to bring you the most transparency with the least amount of investigation as possible, we constructed a centralized location where all of our decentralized assets can be viewed. Partnering with Multifarm, we are creating a dashboard that includes every bit of information you would ever need or want to know about the Treasury; its strategies, its held positions, and more. Allow this document to act as a guide to using the Treasury Dashboard.
\nLet’s dive into some of the components:
\nOverview
\nThis is the same section you know and love, which greets you when you enter the Olympus app every day to check your balances and see how the market is shaping up. We haven’t changed this at all as it already does a great job of giving you a bird’s eye view of Olympus at any given moment. The way we see it — if it ain’t broke, don’t fix it!
\nTreasury
\nHere is where things will begin to diverge from what you know and start to expand transparency for the average Ohmie. The treasury tab is broken down into 5 parts: portfolio, category, farm, strategies, and OHM backing.
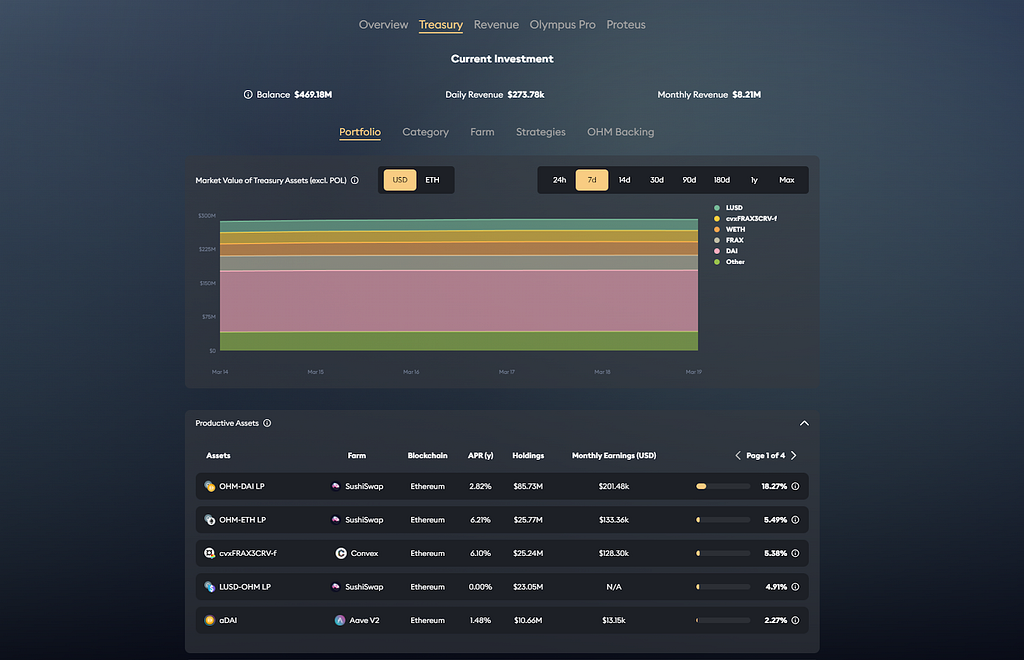
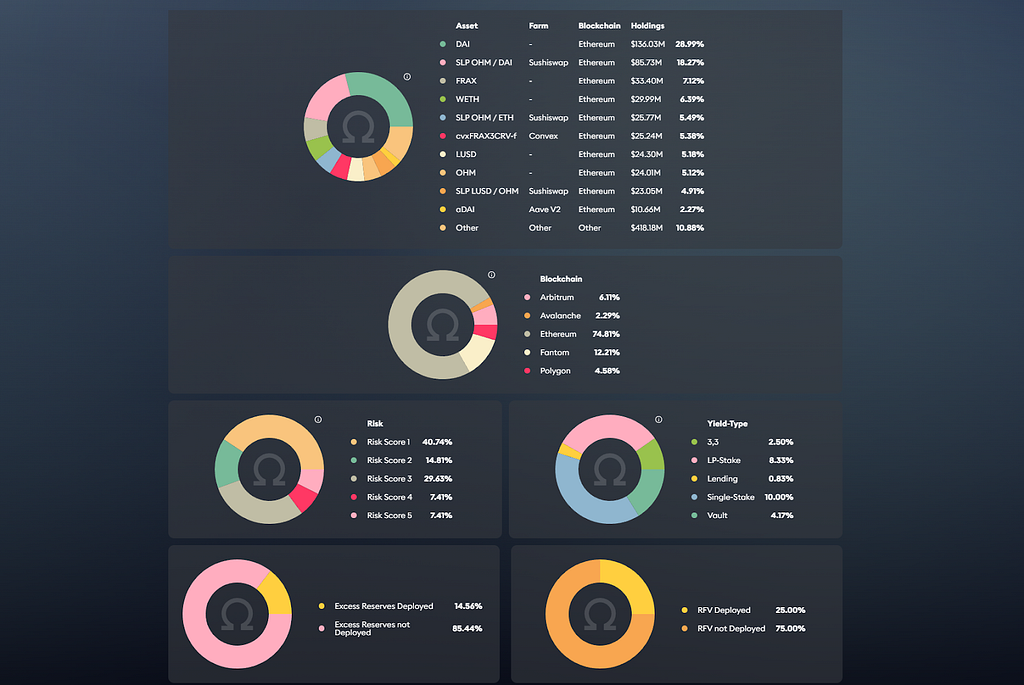
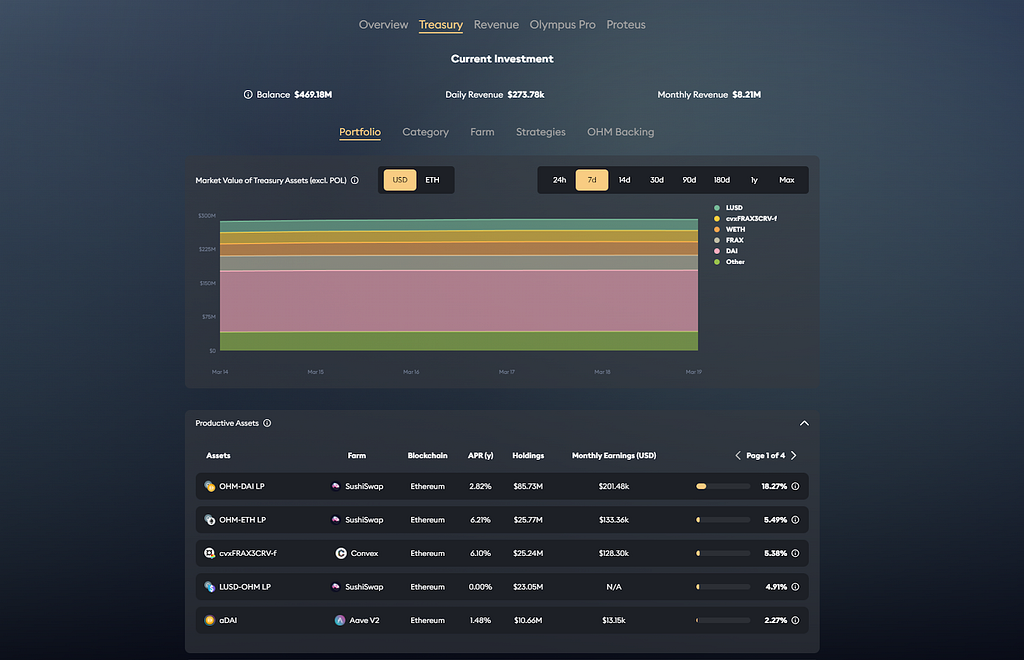
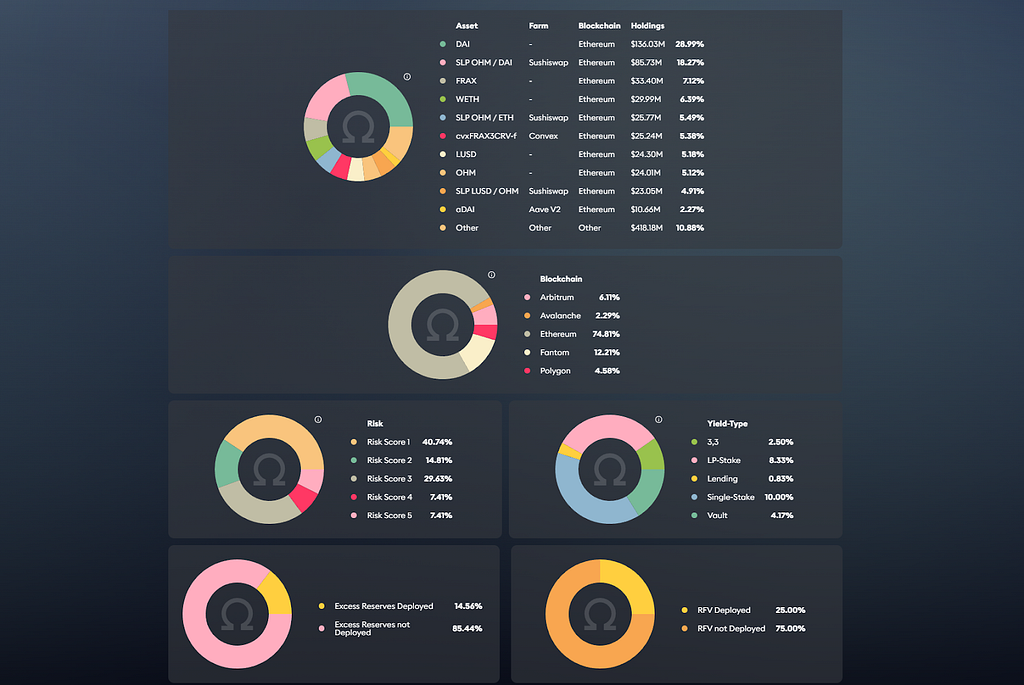
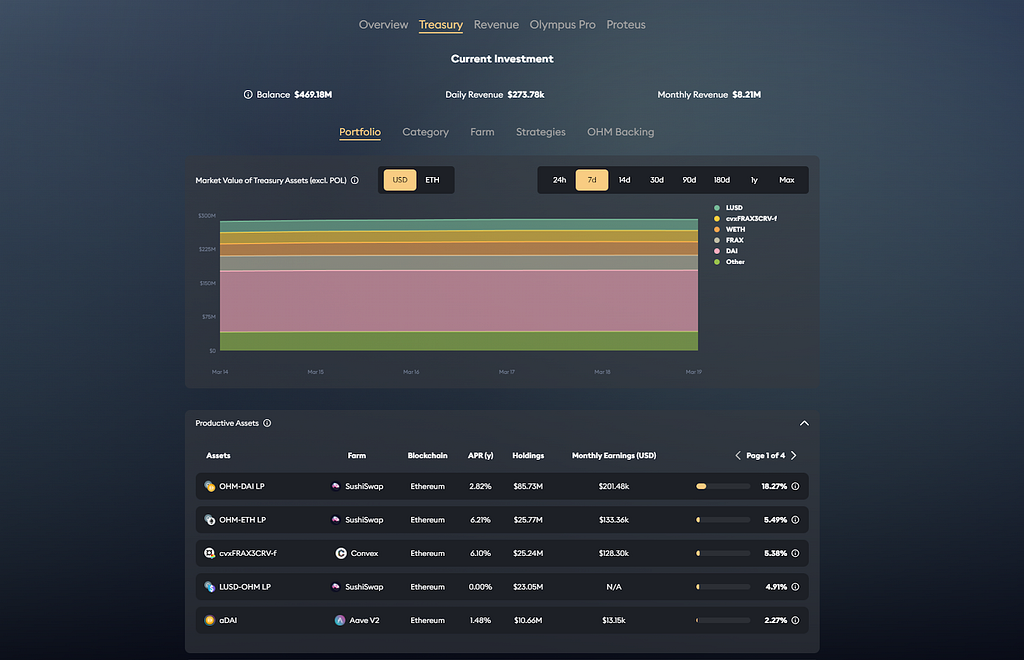
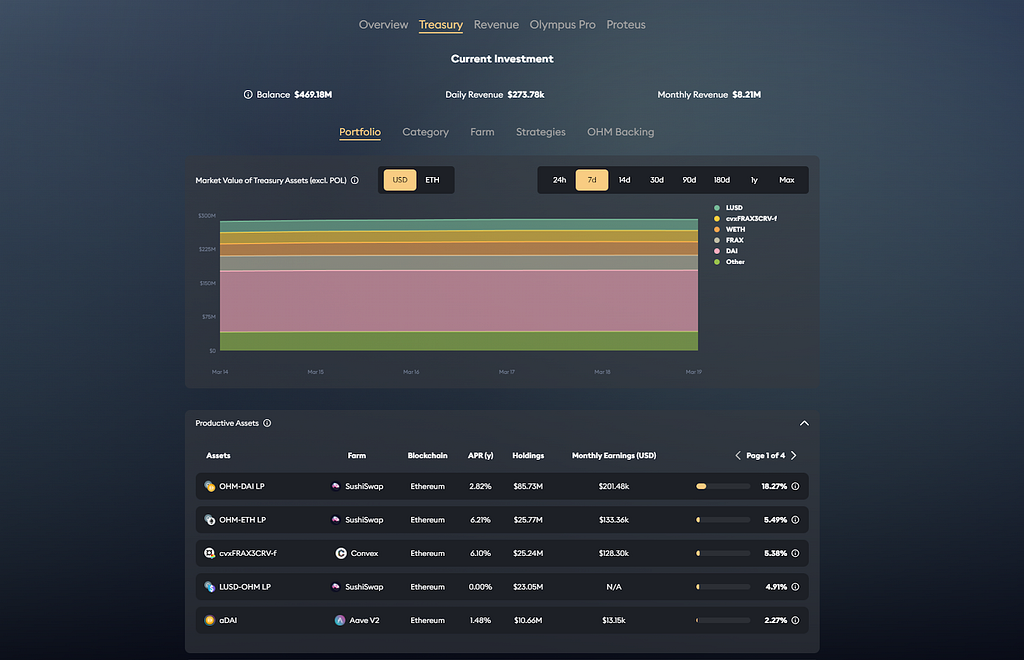
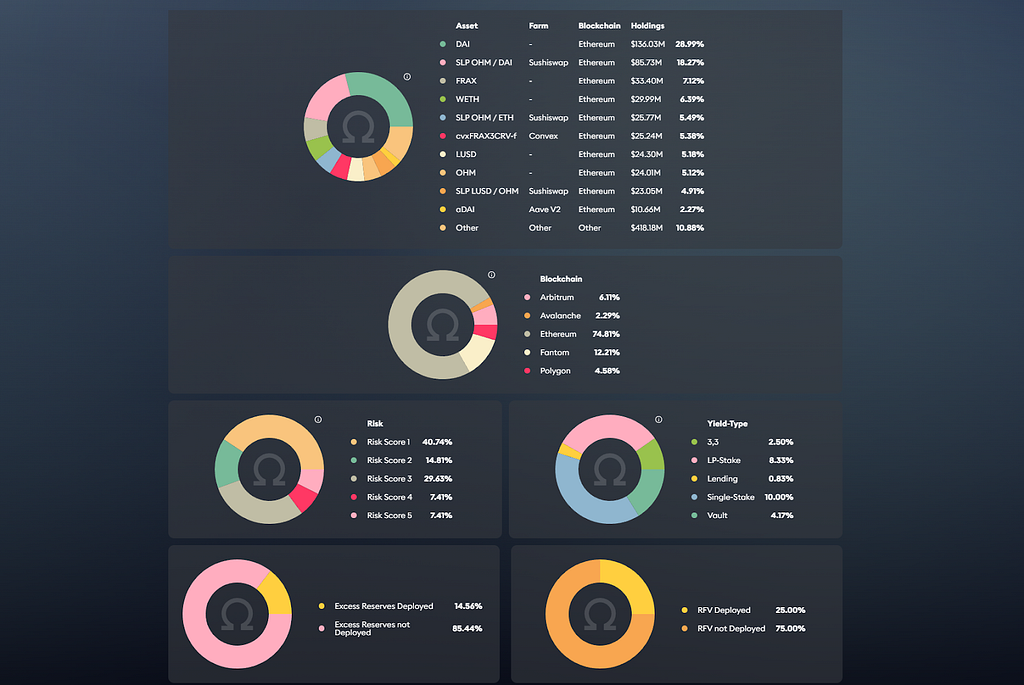
\nThe Portfolio section displays all assets that are held by the Treasury, what blockchain those assets live on, and in what amounts they are held in. There are tooltips throughout each selection explaining the differences in the effort of true transparency, one of our main goals is to have everything plainly understood.
\n Treasury Portfolio
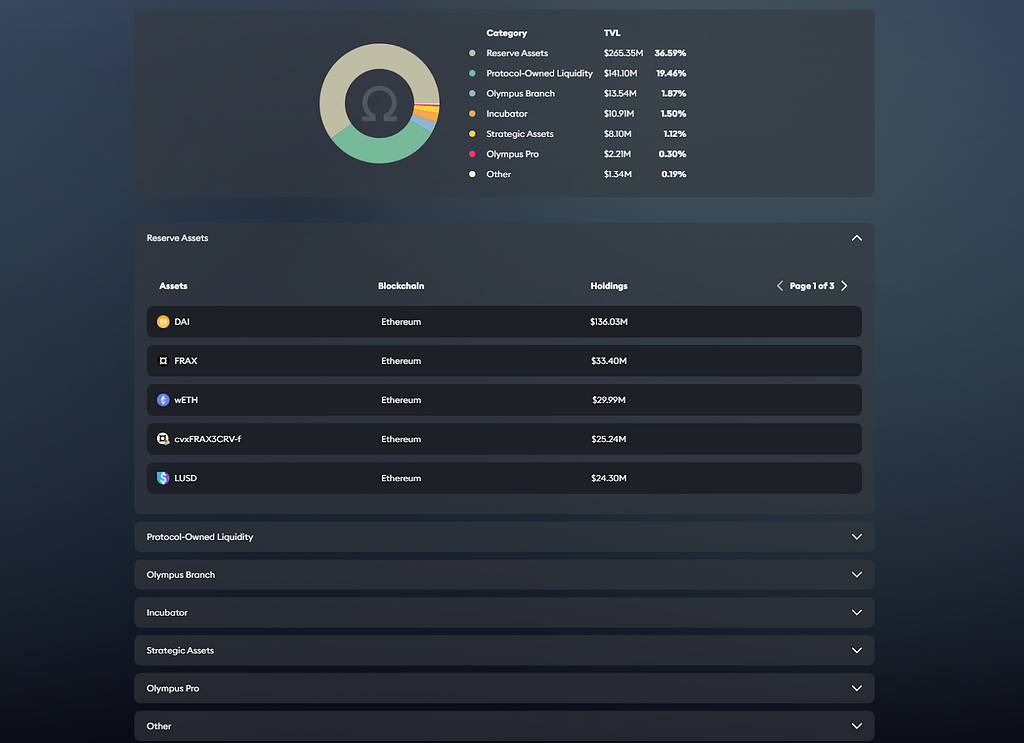
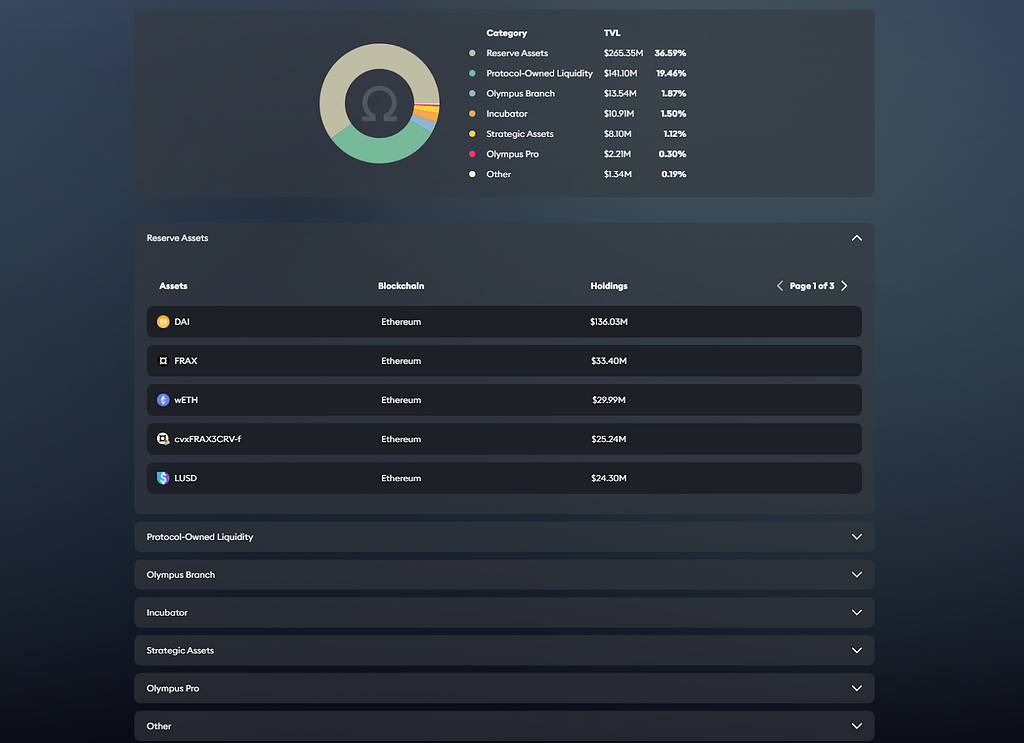
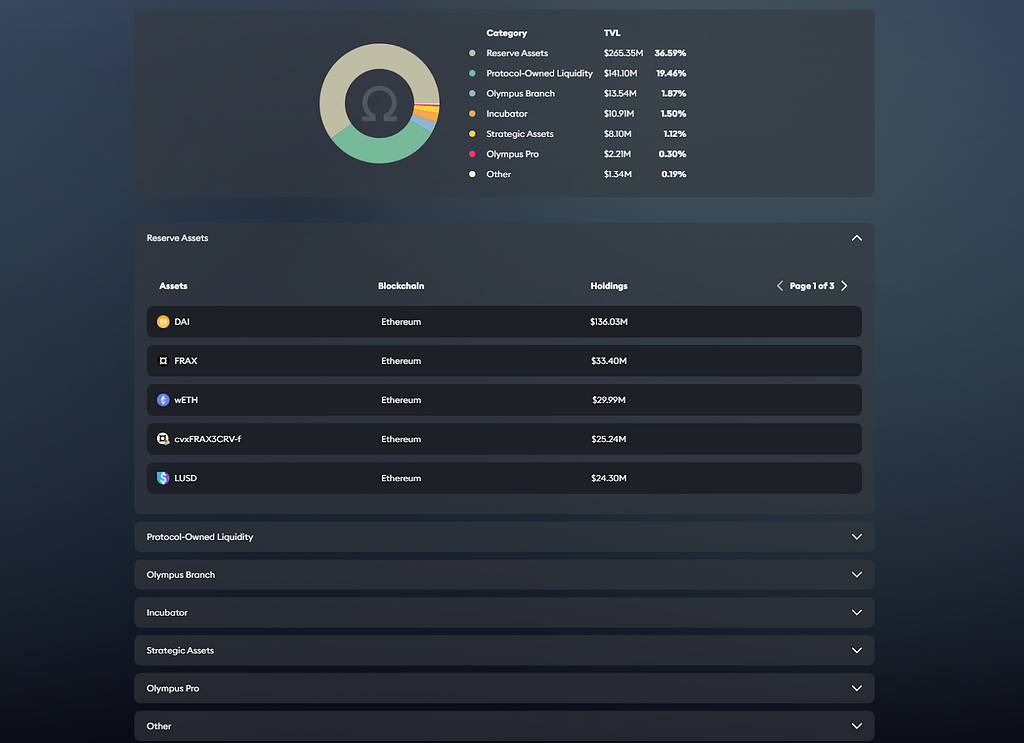
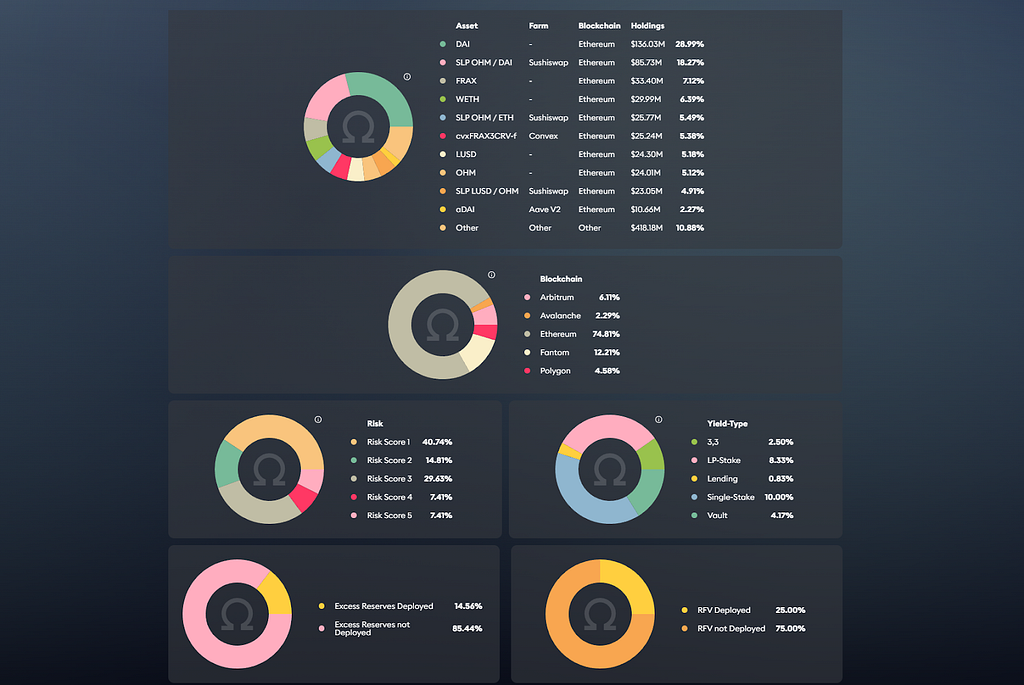
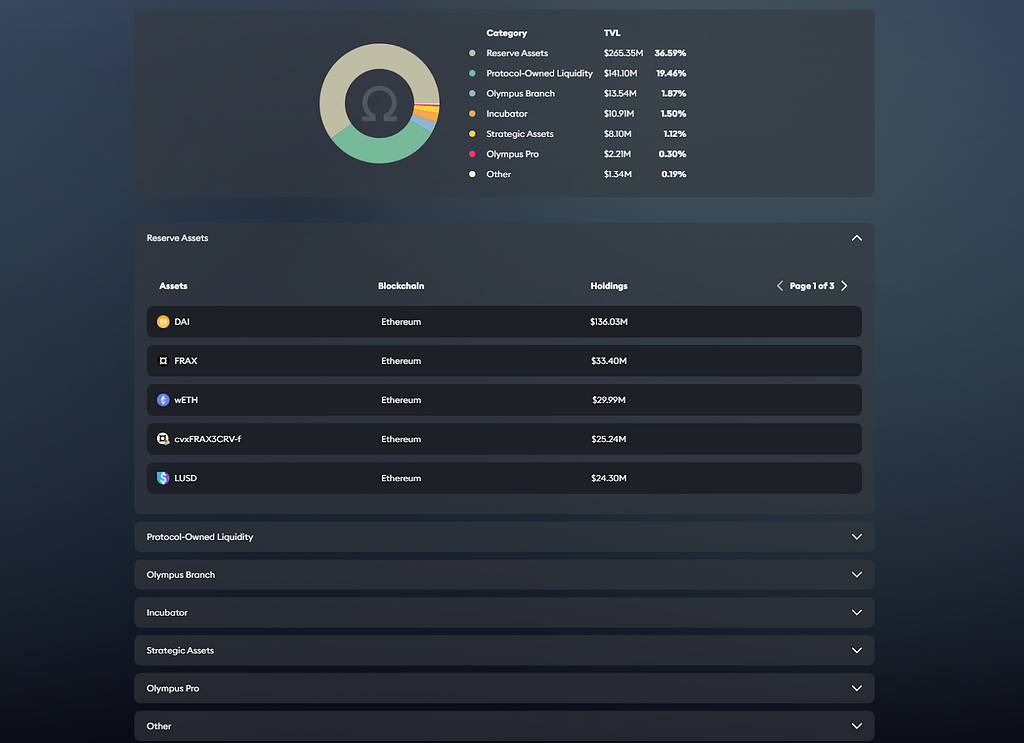
Treasury PortfolioThe Category section takes the portfolio a step further by breaking down all of the assets in each of their categorical groups. These being: reserve assets, protocol-owned liquidity, Olympus branch, Incubator, strategic assets, Olympus Pro, and an “other” section for assets that don’t quite fit into the previous categories.
\n Treasury Categories
Treasury CategoriesThe next section, Farm, gives a serious analysis of all of Olympus Treasury’s farming positions, the amount of which those positions represent of the overall holdings, and the monthly revenue from our assets held on the behalf of our DAO partners.
\n Treasury Farms
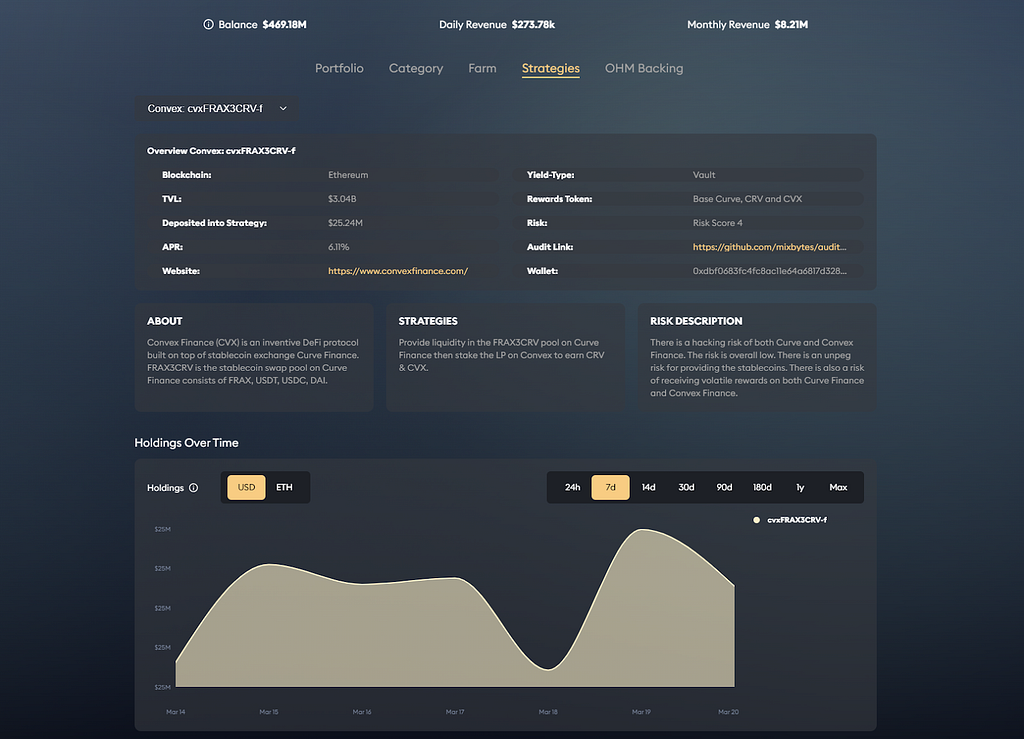
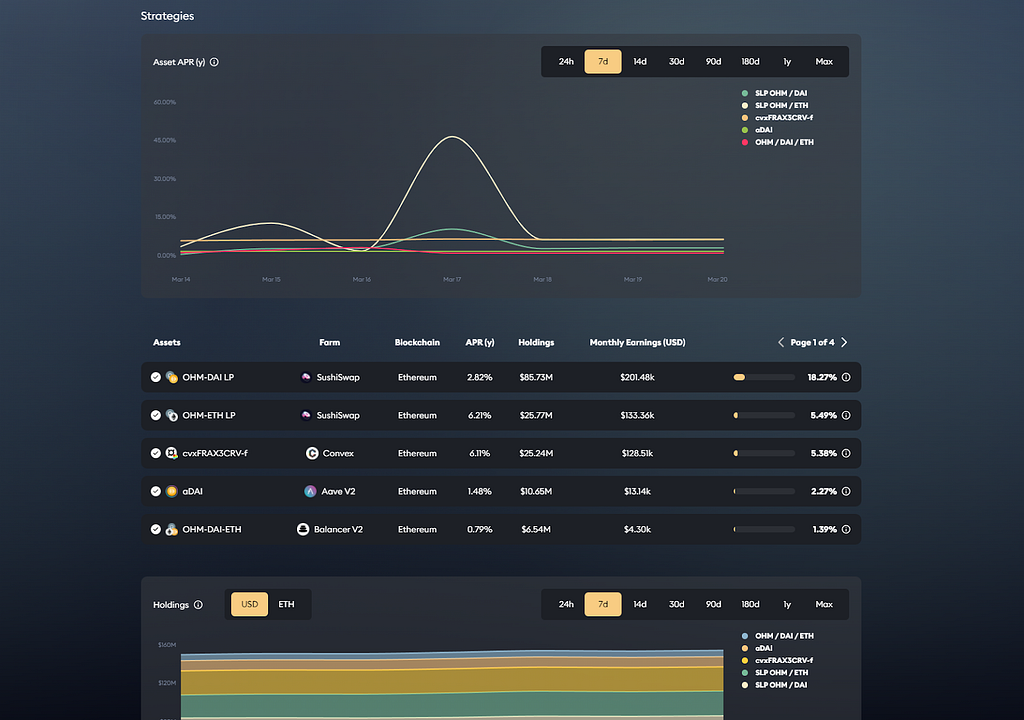
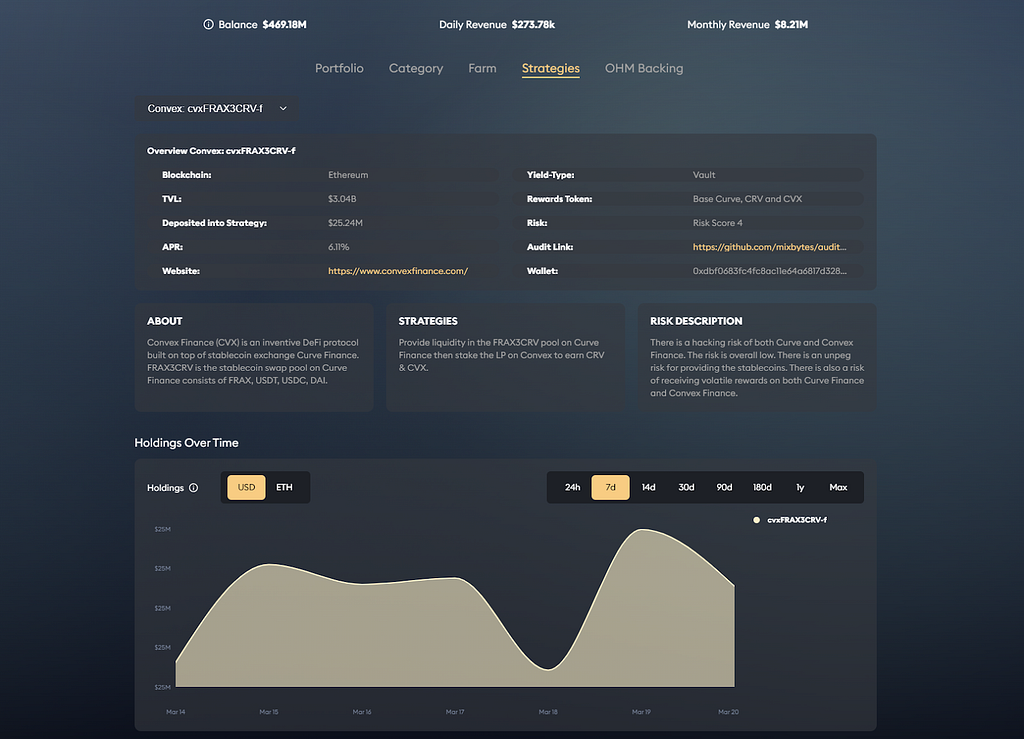
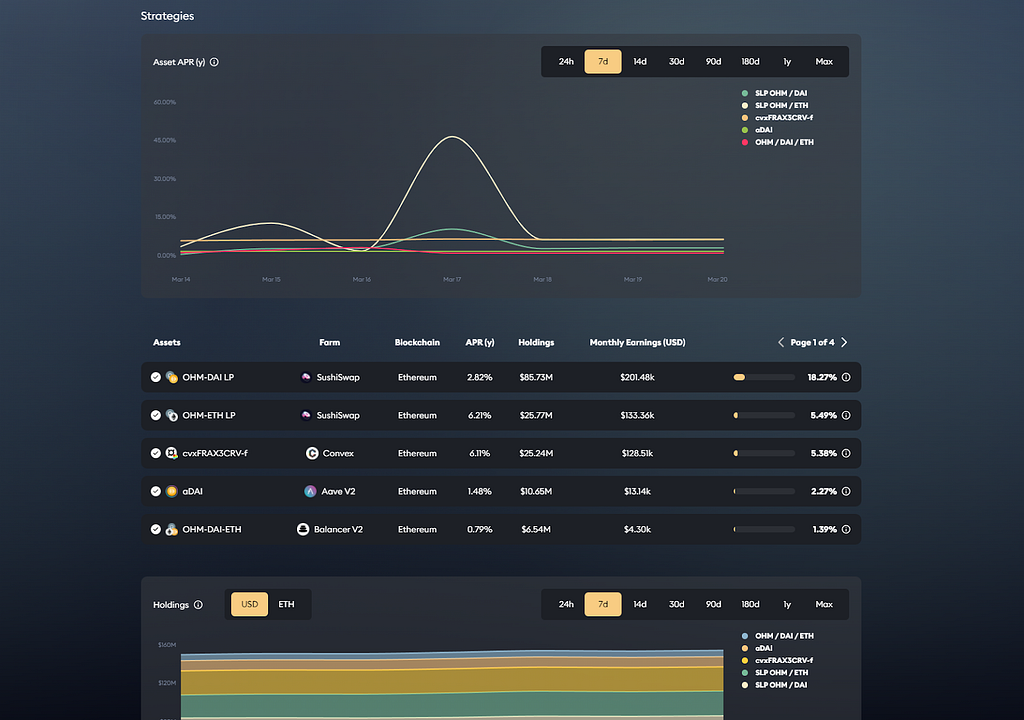
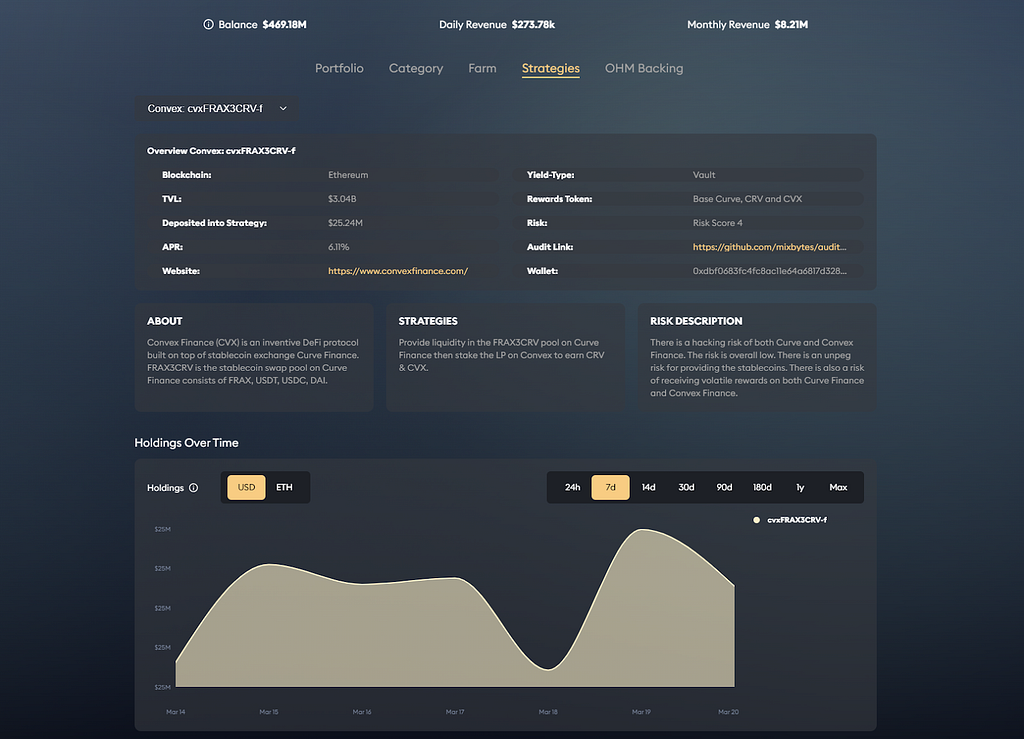
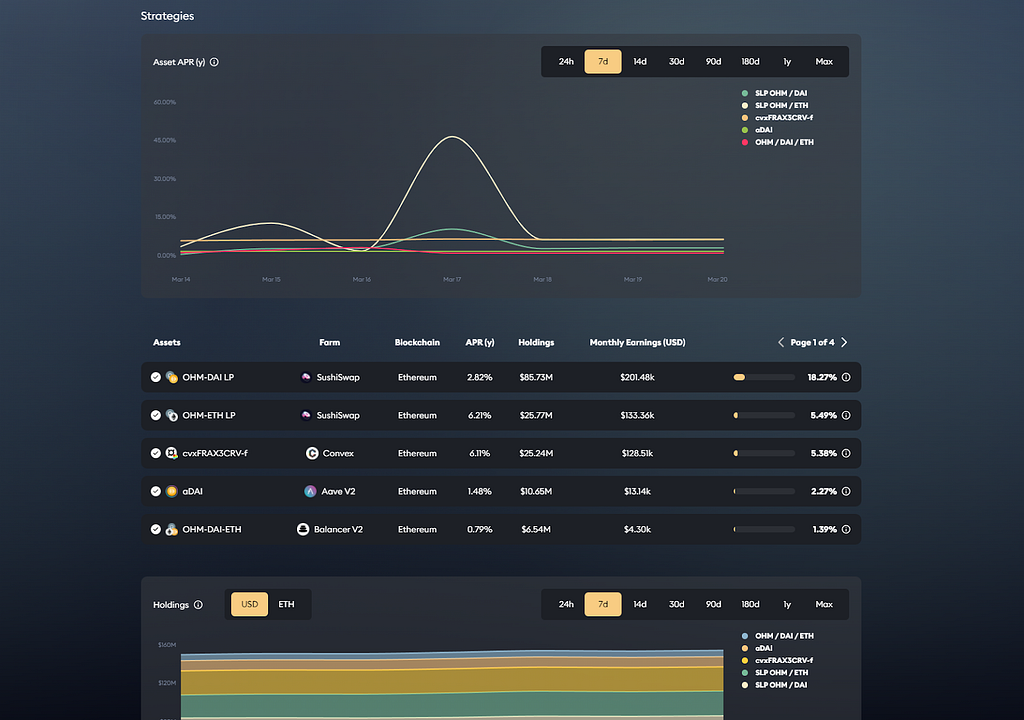
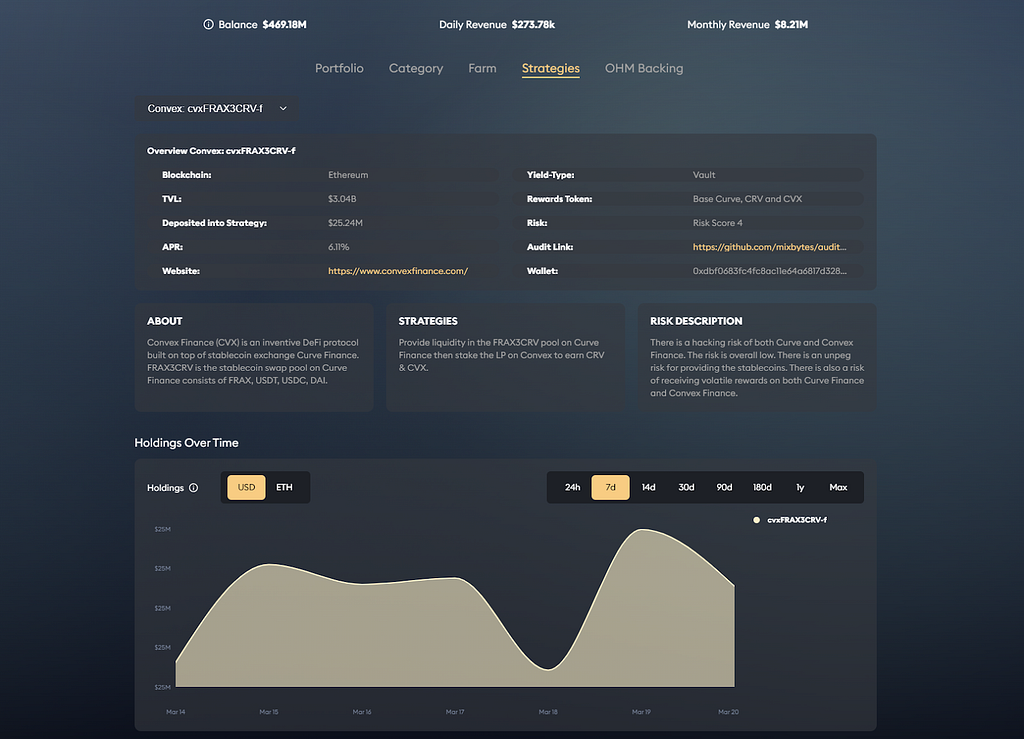
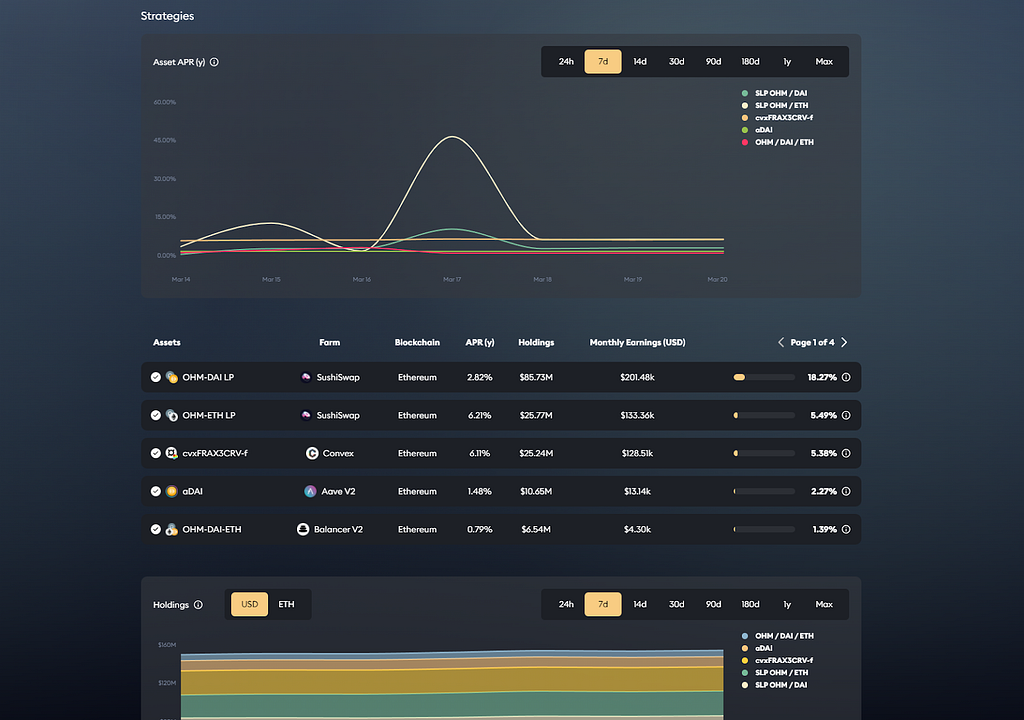
Treasury FarmsFollowing this is Strategies, arguably one of the most important pages on the entire dashboard. Strategies will give Ohmies insight into the methods and mechanisms of the Treasury, and present each minutia of detail that goes into the strategy decisions behind the Treasury’s interest in certain assets. In complete transparency, you can now see what actions are taken by the Treasury of Olympus and why.
\n Treasury Strategies
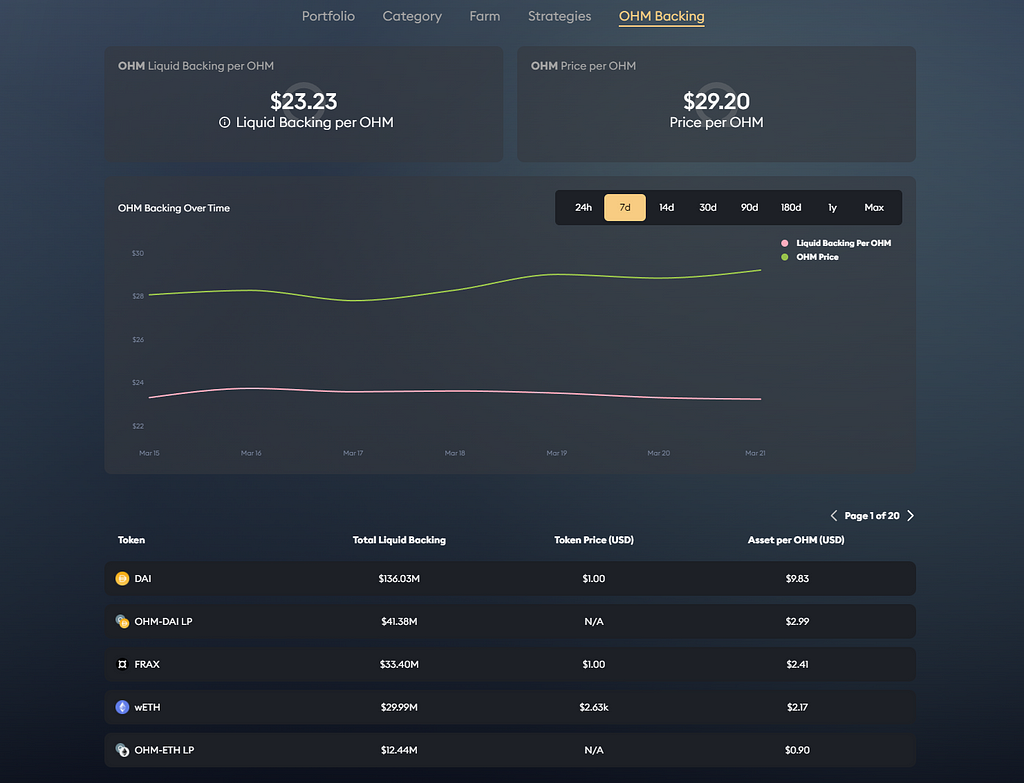
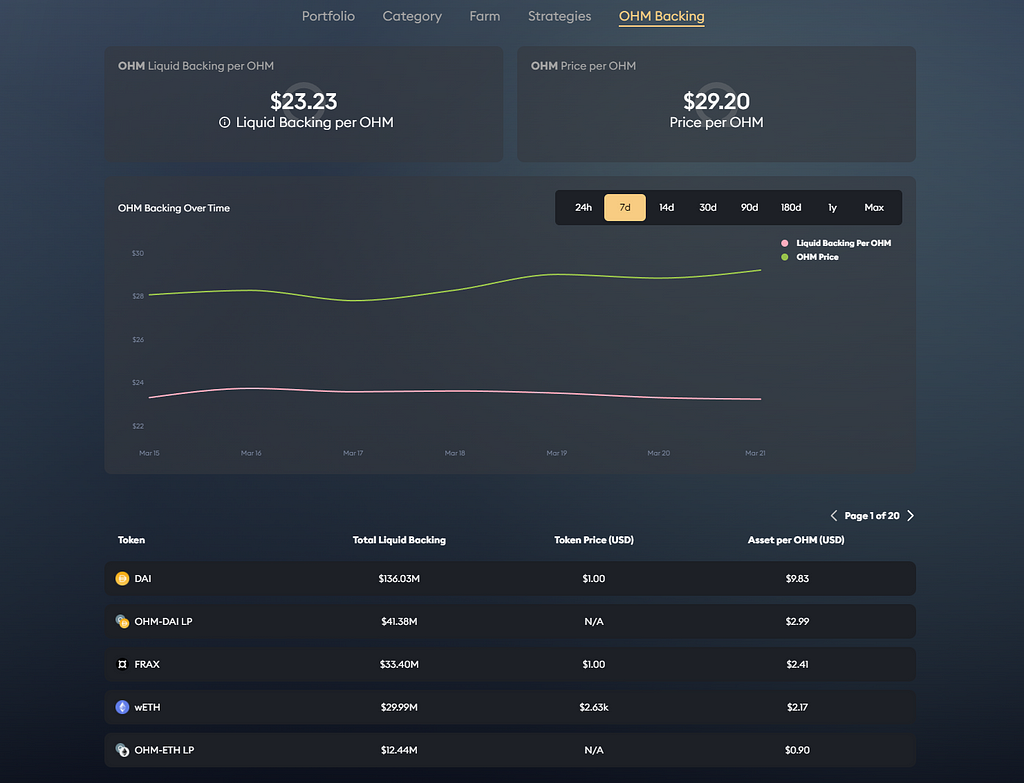
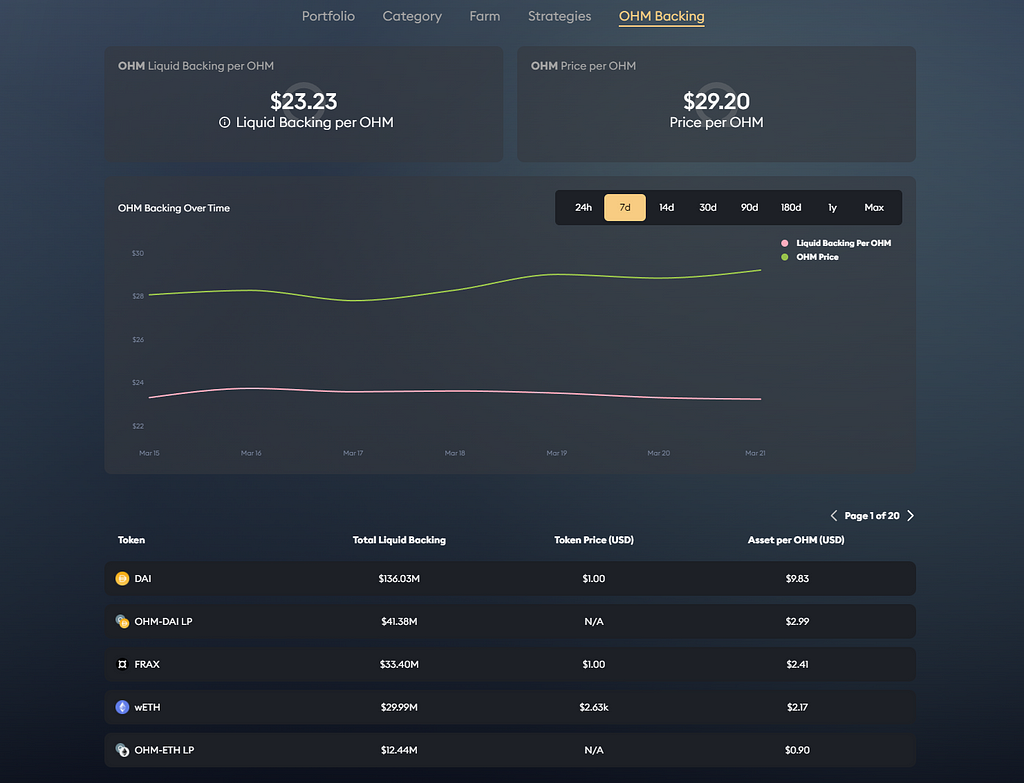
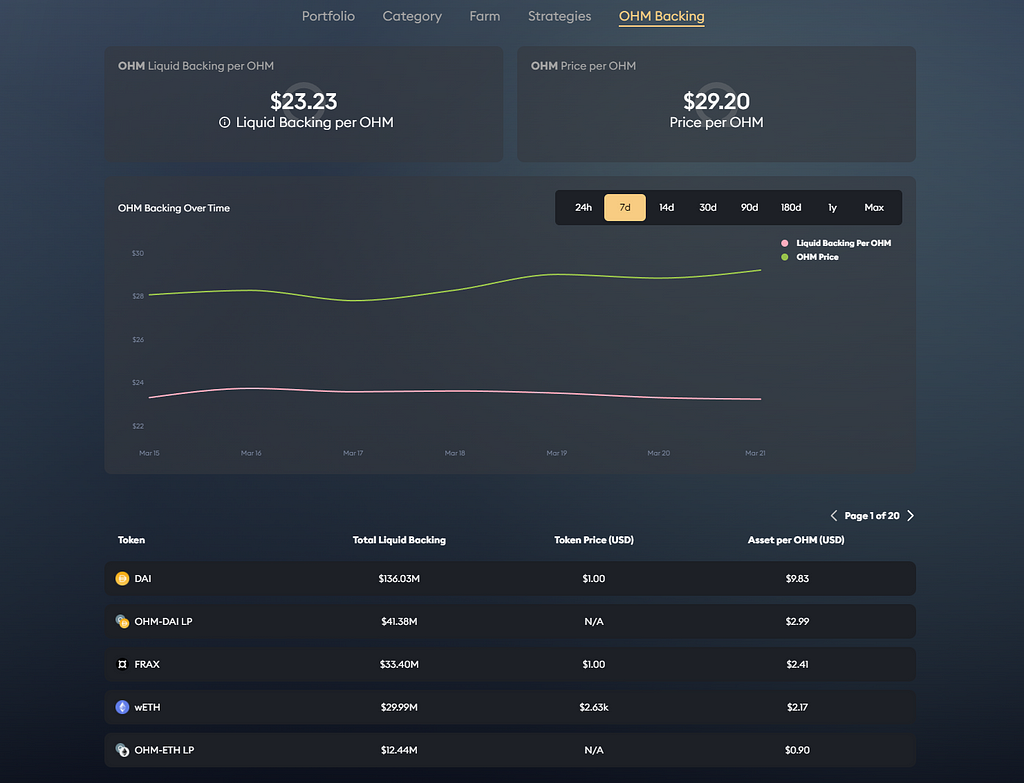
Treasury StrategiesThe last section is $OHM Backing, which will be incredibly insightful for those who have been intrigued by our recent release of Inverse Bonds. Laid out for you in descending dollar denomination is each liquid piece of an $OHM token. Ohmies can see exactly what is backing their currency at any given time, giving them translucent optics into the best backed token in DeFi.
\n Treasury $OHM Backing
Treasury $OHM BackingRevenue
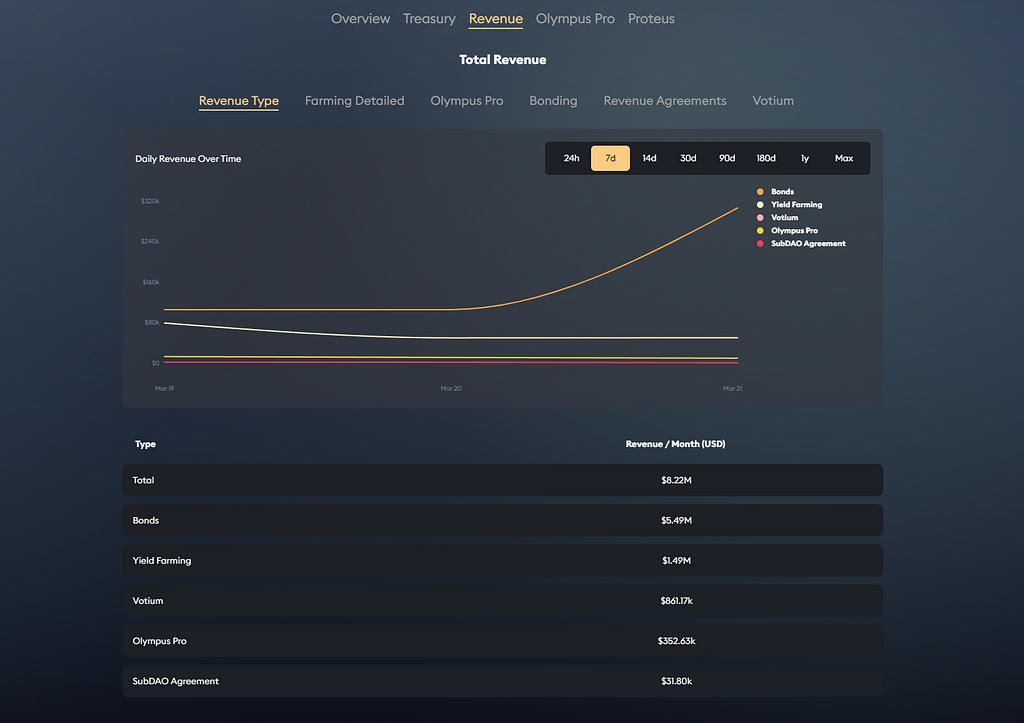
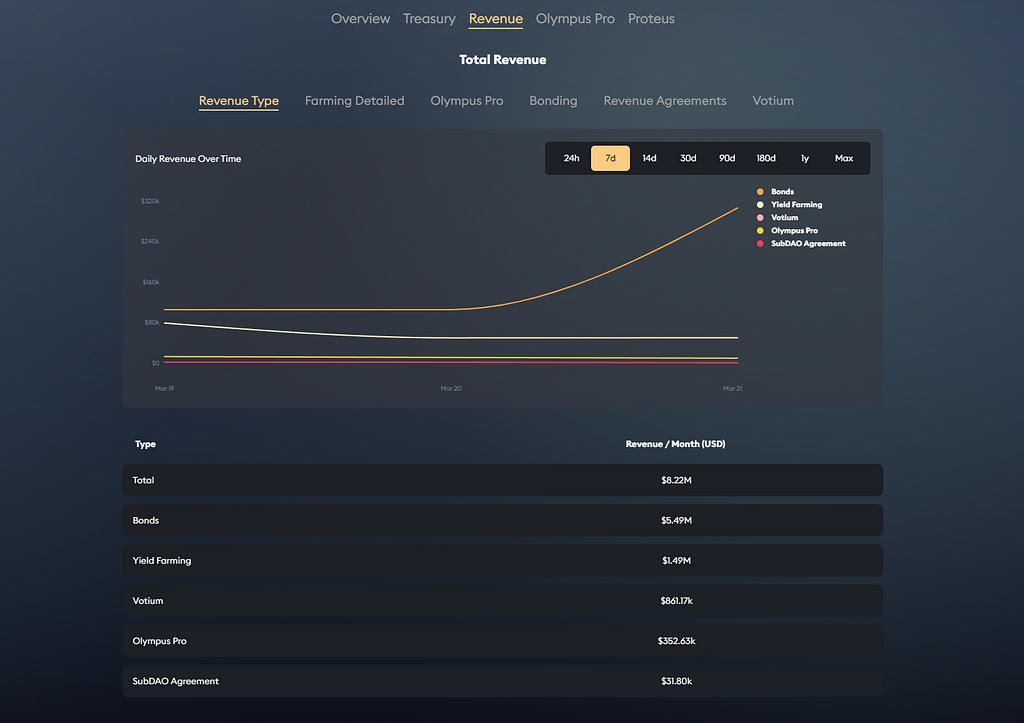
\nMoving along from the Treasury tab, one can pan to the right and head to the Revenue tab. Inside of this branch of the dashboard, you get access to live numbers from each action of the Olympus Treasury that brings in revenue. That revenue in turn goes towards creating new OHM tokens and backing existing ones.
\nThings are split up by section again here, with each section containing complete and detailed information, graphs, and analysis that seek to further expand our user’s scope of the revenue generated by the Olympus Treasury.
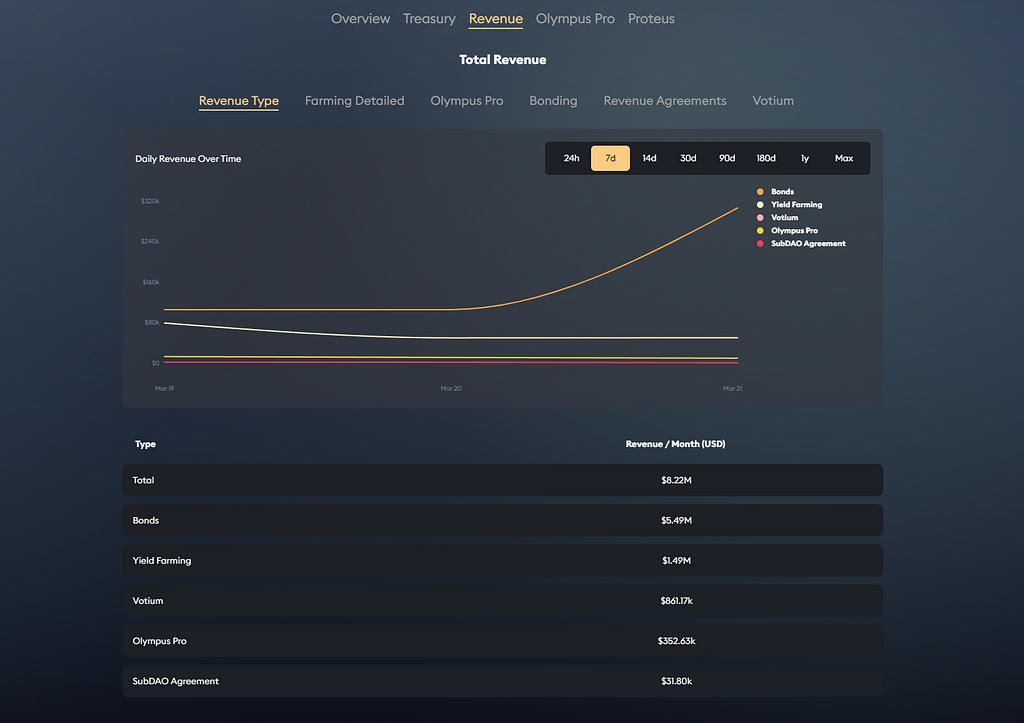
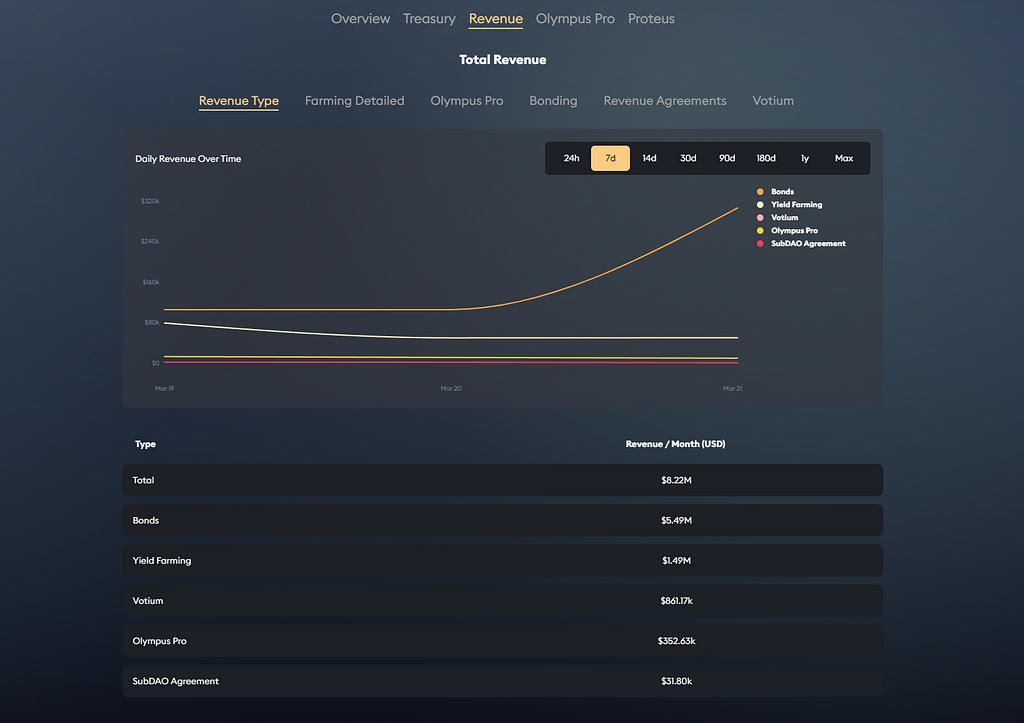
\nThe first section in Revenue is the Revenue Type. This is a simple and clear depiction of monthly revenue split into its different components. You’ll be able to see a line graph that tracks daily revenue over time for easy optics.
\n Revenue Type
Revenue TypeNext up is Farming Detailed, a section that shares a lot of common themes as the Farm section in the previous tab, but just adds more detail and color. Be sure to check out the daily earnings accumulated graph at the bottom to see the daily income from different productive assets that the DAO holds.
\nJust a note: there will be more updates to this page in the coming weeks. We are currently in the process of deploying $66M+ more capital in productive assets to produce greater backing for OHM.
\n Detailed Revenue Farming
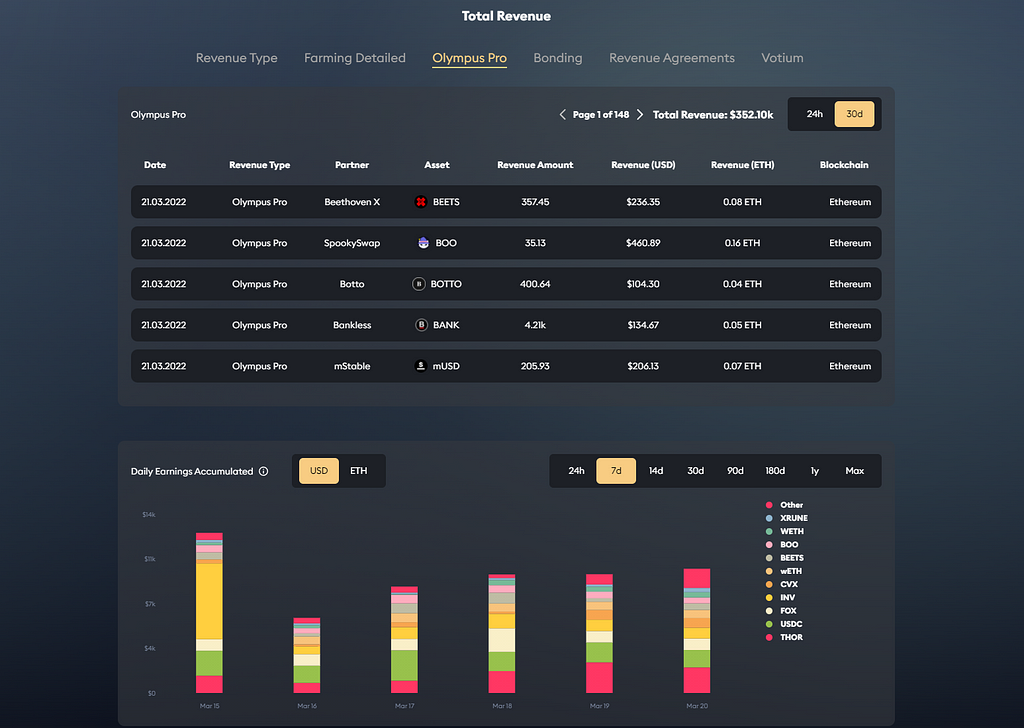
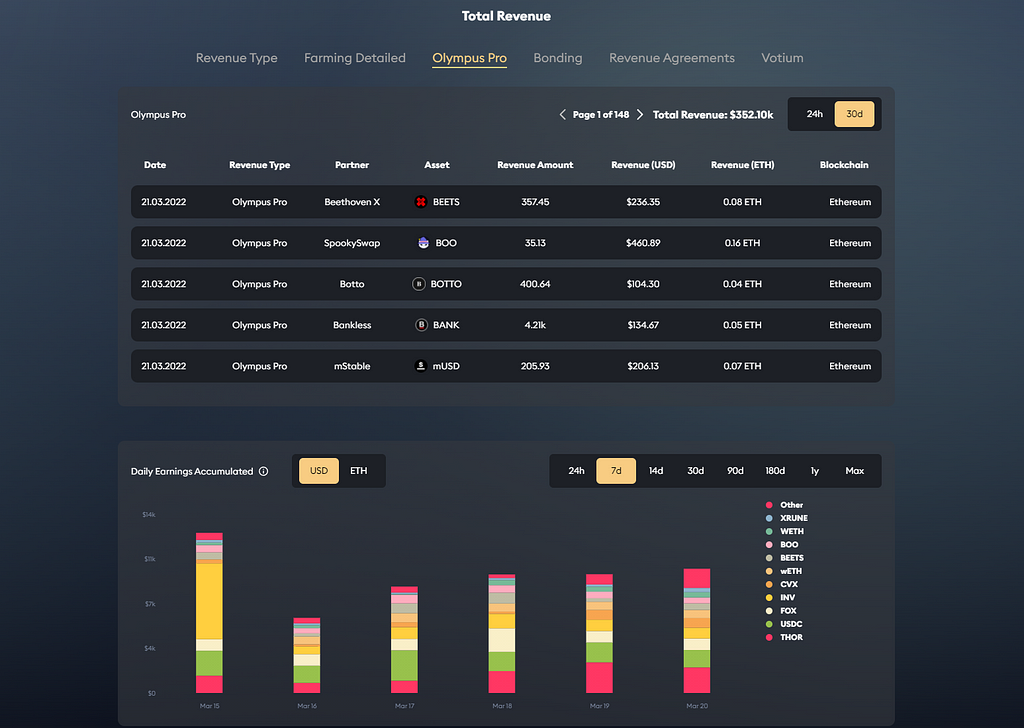
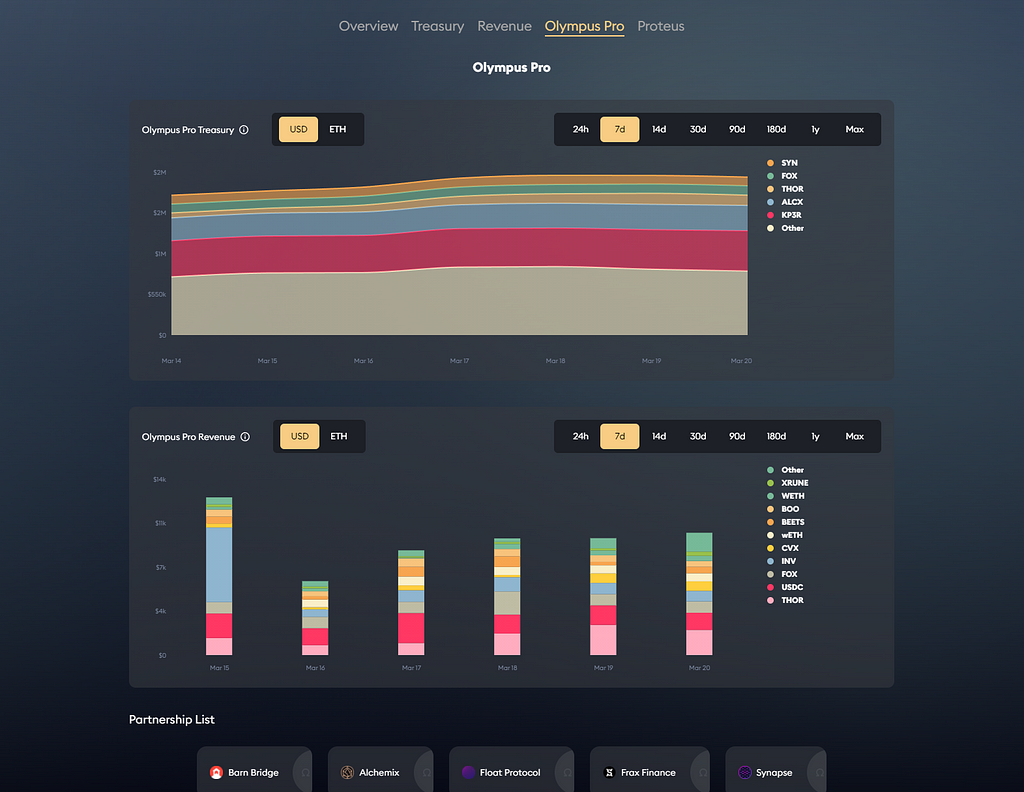
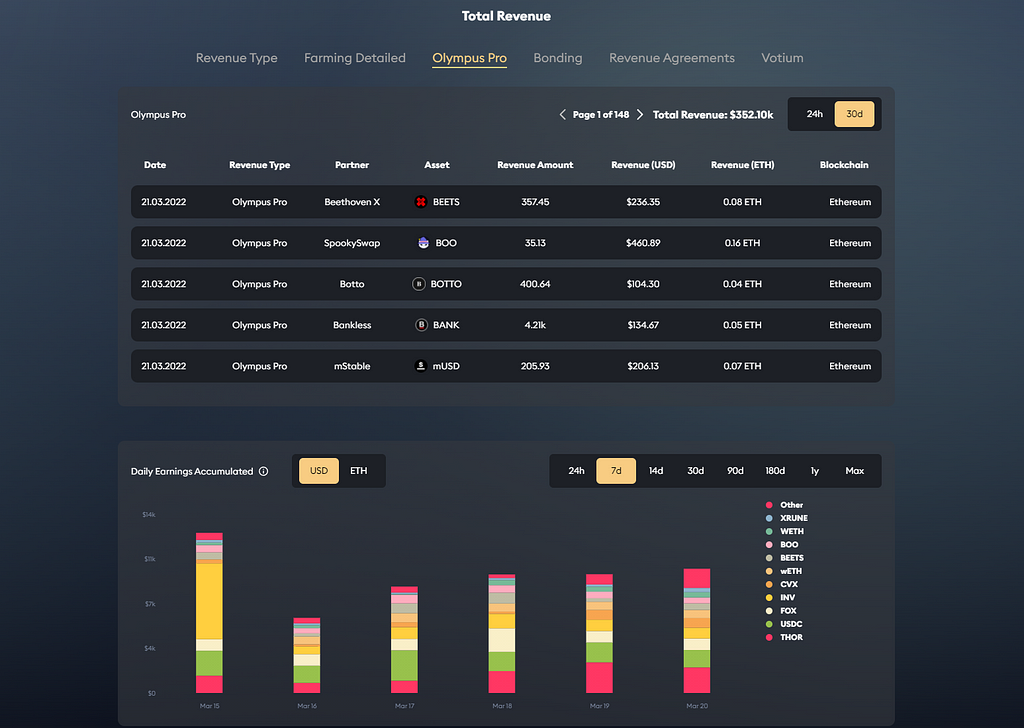
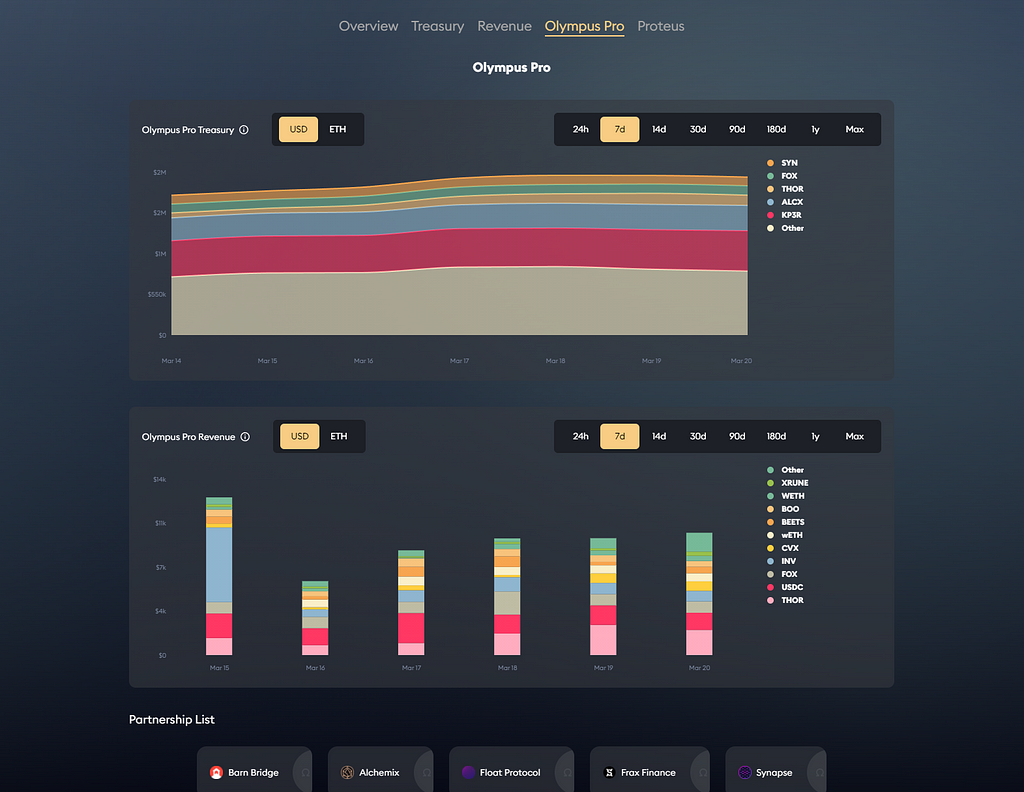
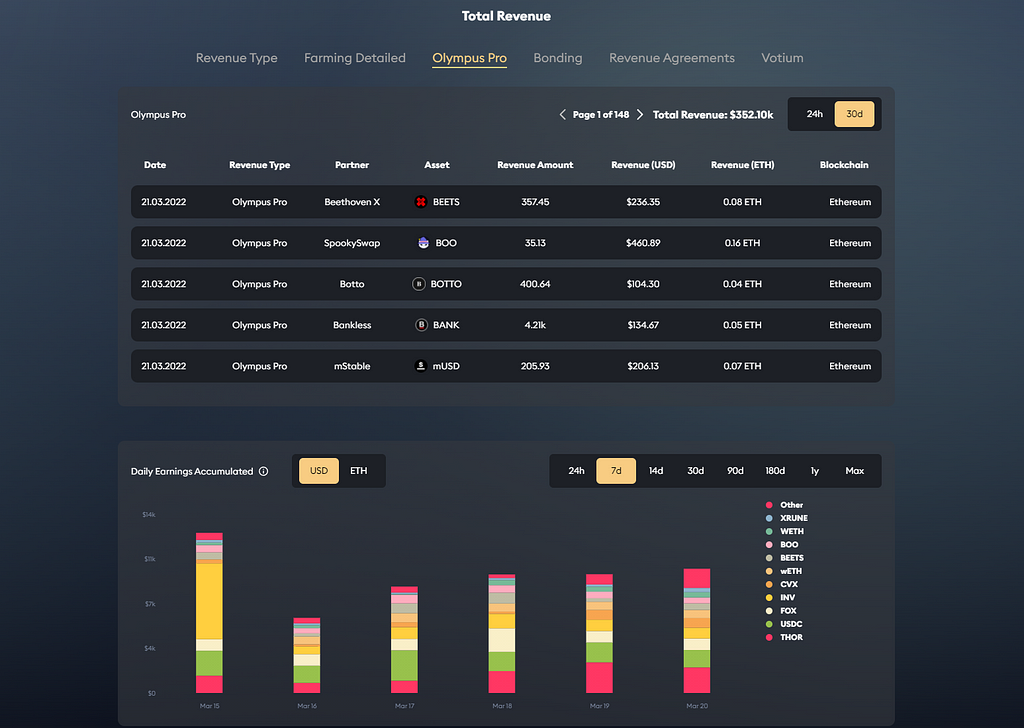
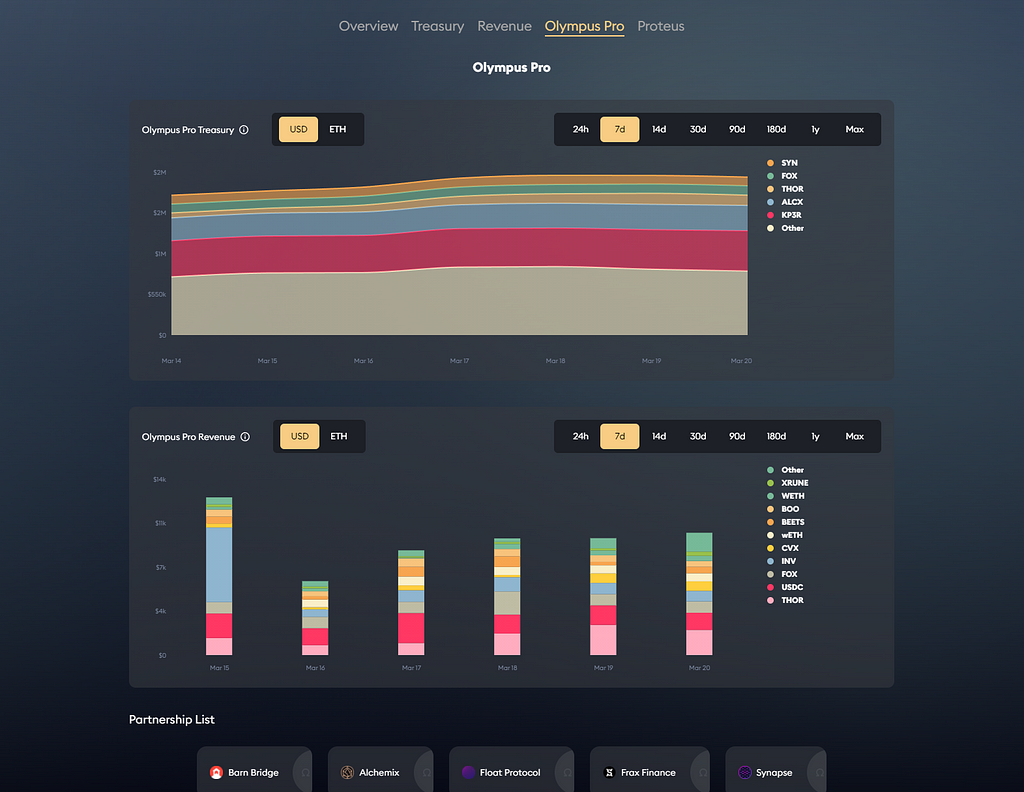
Detailed Revenue FarmingNow shift your attention over to the Olympus Pro section. Since Olympus Pro is one of our most robust projects, it boasts one of the most robust revenue portions of the Treasury Dashboard. Contained in here is a complete list of OP revenue generated in the past 30 days or the past 24 hours; complemented by a visual of the daily earnings.
\nJust take a quick look to check the recent earnings, or do a deep dive and see all your favorite protocol’s earnings from the last month, it’s up to you anon.
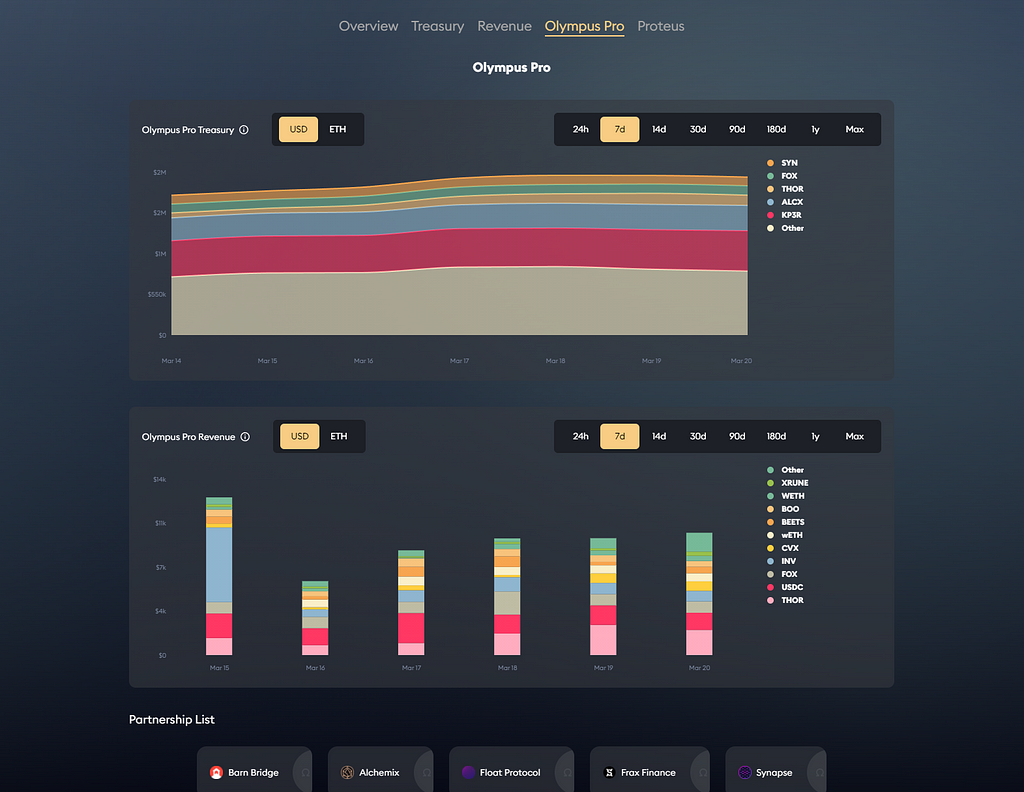
\n Olympus Pro Revenue
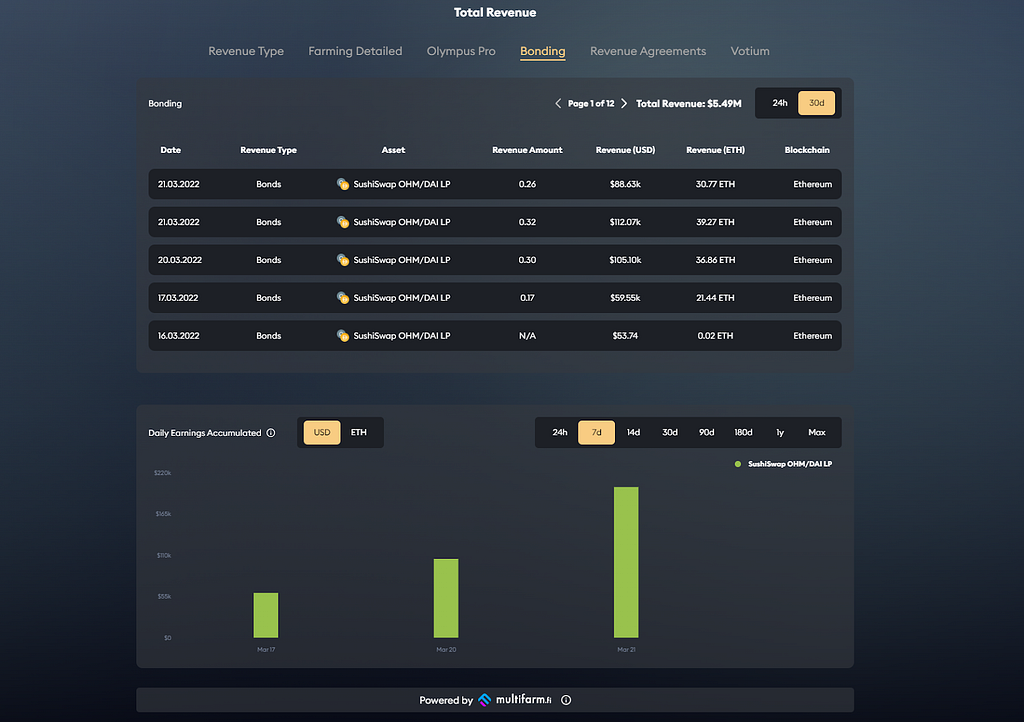
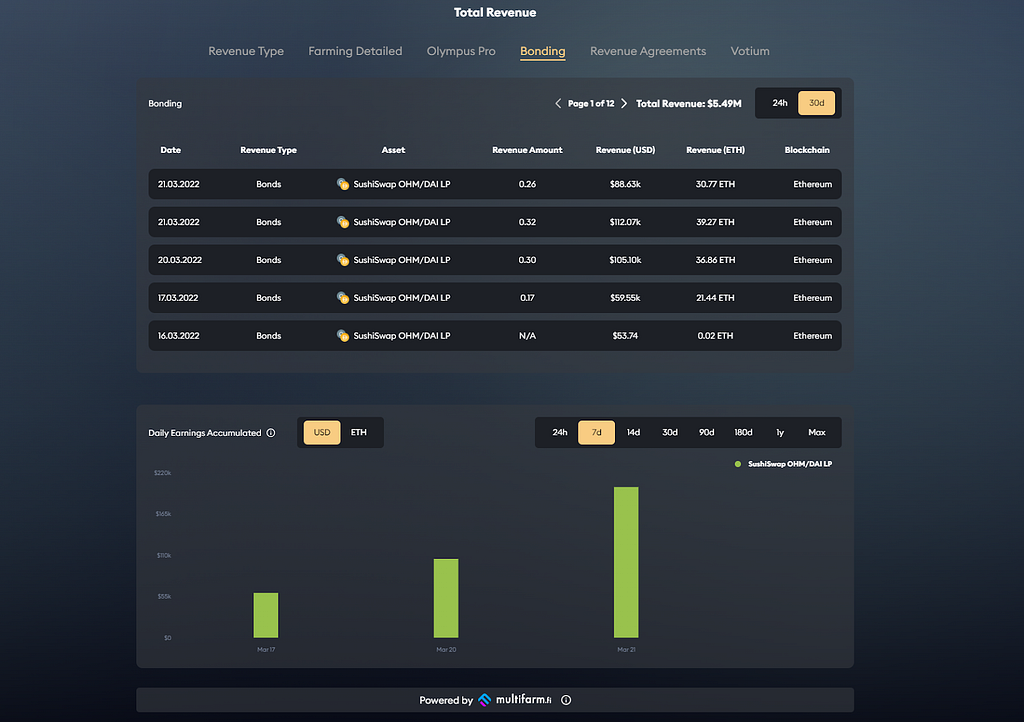
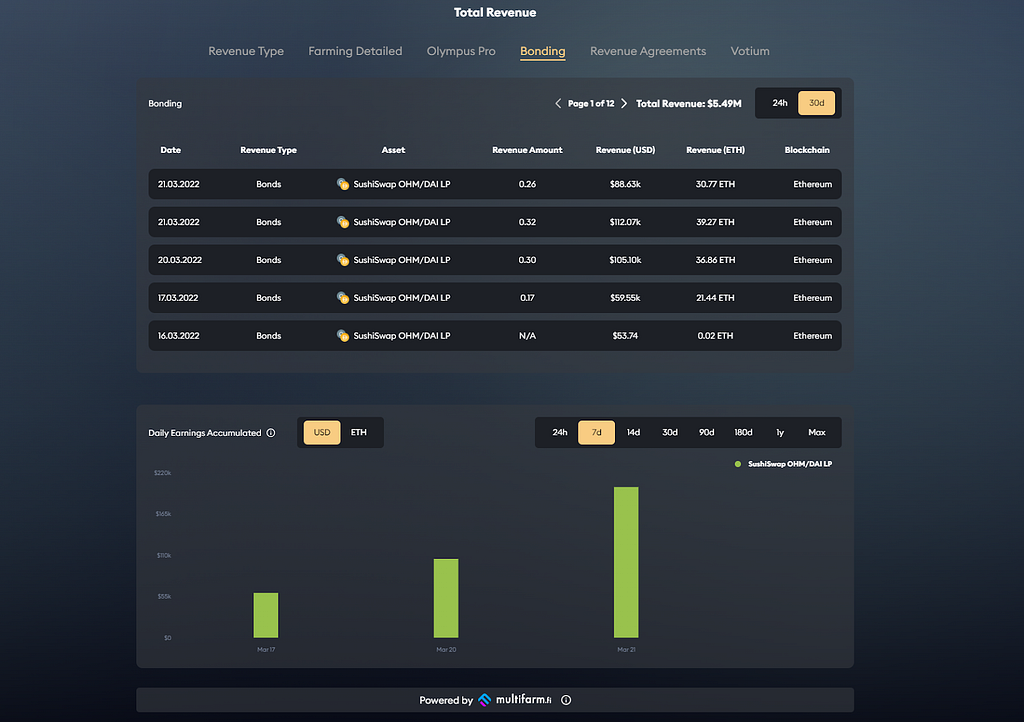
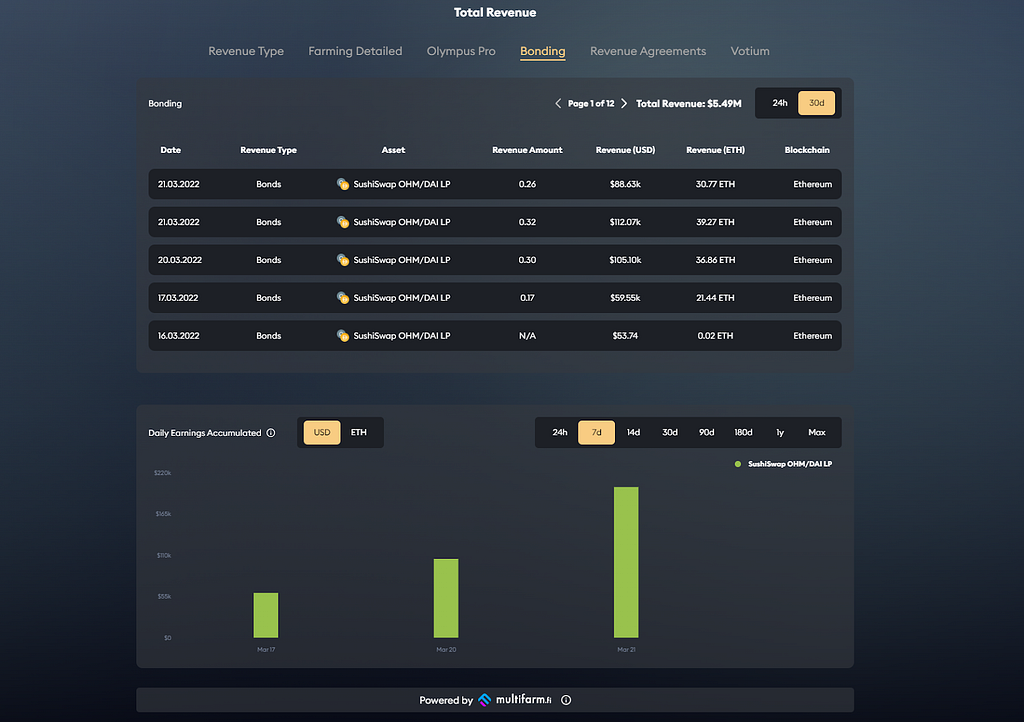
Olympus Pro RevenueAfter that is another one of the most important sections, especially for Olympus, that being the Bonding section. Here you will be able to see each bond purchased in the last day or throughout the last month, with daily earnings tracked graphically at the bottom. This is a powerful section of the dashboard if you are a bonder looking to see what the current bond purchasing market is like, but also for investors aiming to understand the influence bonds play upon the Olympus ecosystem.
\n Bonding Revenue
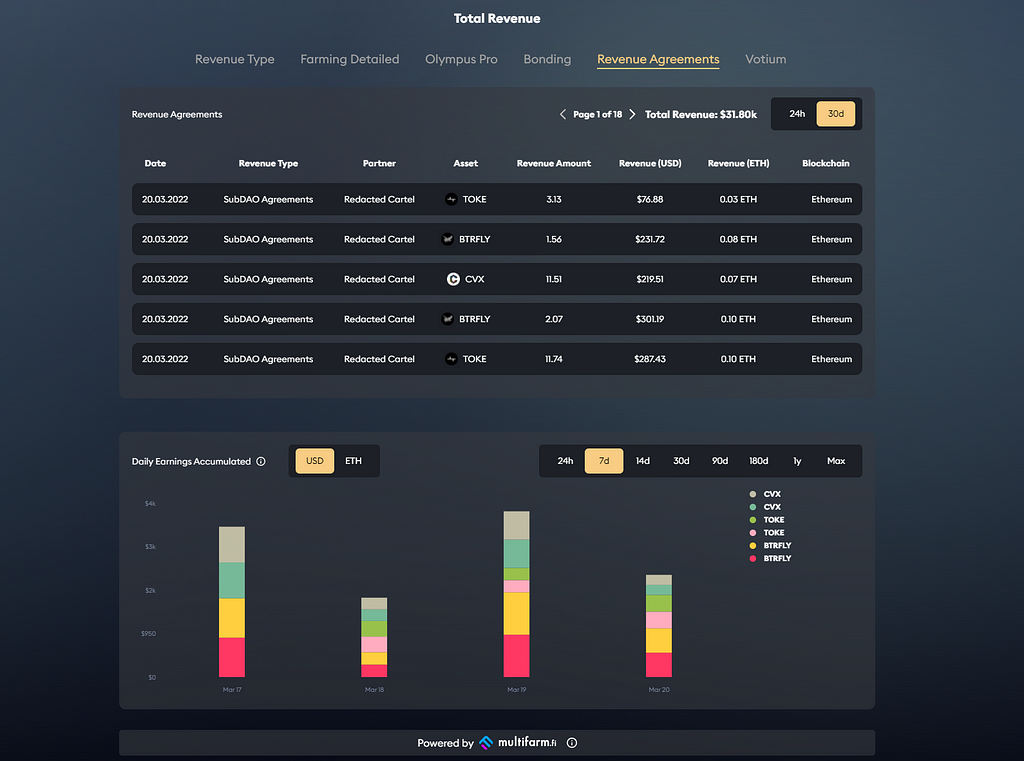
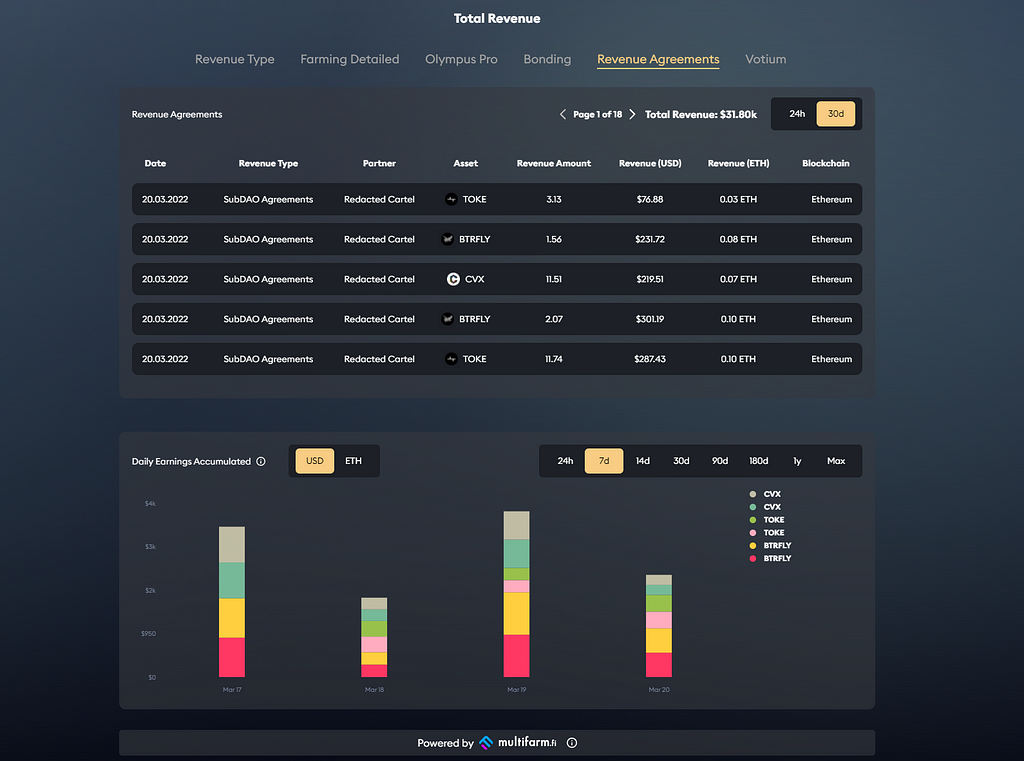
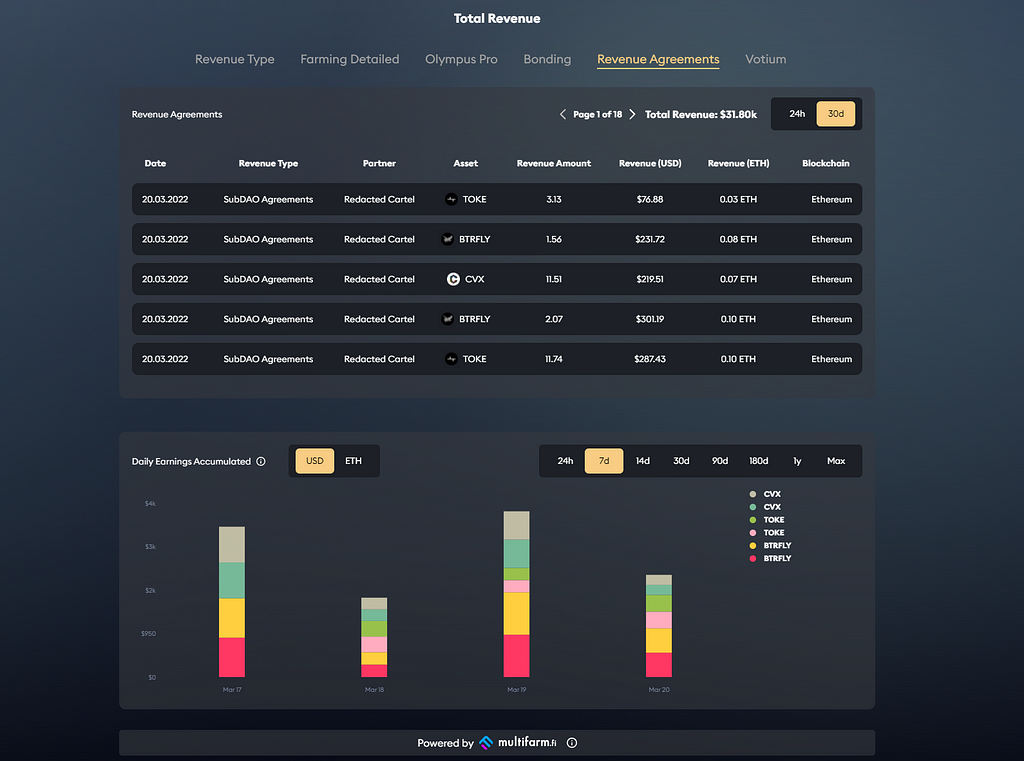
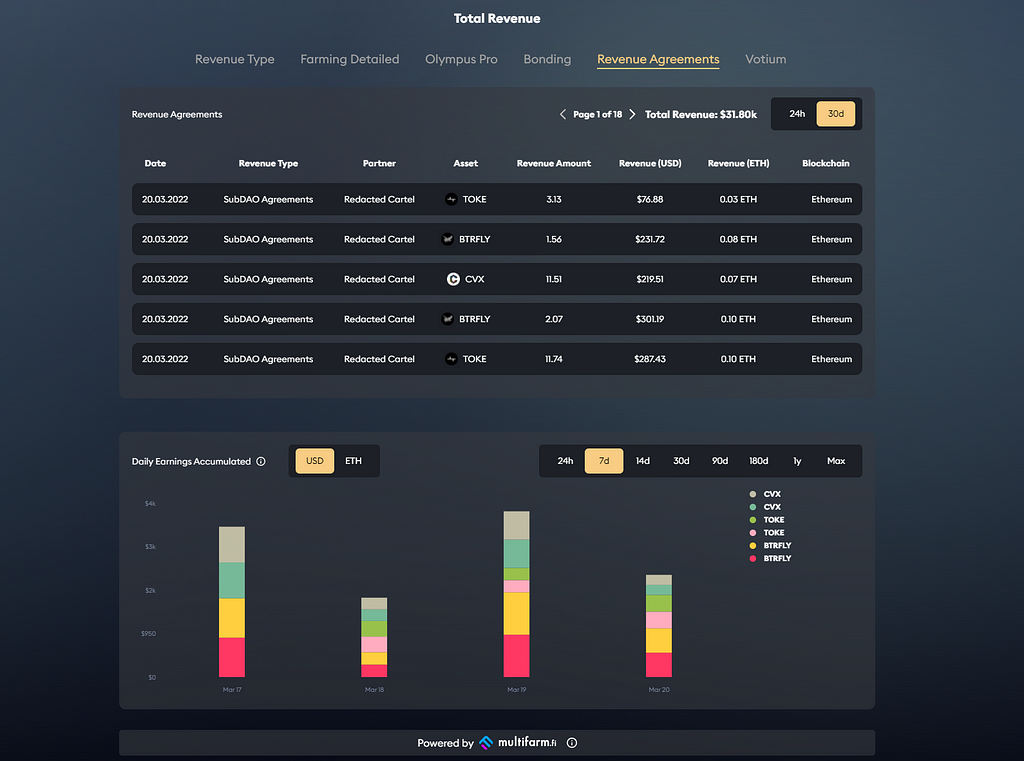
Bonding RevenueWe saved some of the best for last in the revenue tab. Revenue Agreements lay out a nice parcel of Olympus’ sphere of influence in the DeFi economy in opaque fashion. This section succinctly outlines revenues collected from three main partners in the ecOHMsystem: Redacted, Convex, and Toke. Our agreements to allocate treasury assets to these aligned SubDAOs is part of the protocol’s mission to increase revenue and expand the econOHMy defined in Olympus12.
\n Revenue Agreements
Revenue AgreementsLast, but not least, is Votium — which seems bare at the moment but will become more fleshed out as Olympus begins to allocate more treasury assets to some of these protocol services. There are some services being built by our direct partners that will influence the look of this part of the dashboard in the coming months.
\nOlympus Pro
\nAs previously mentioned, Olympus Pro is an integral cog in the machine that is the Olympus Treasury. It creates value in revenue, but also in intangibles such as partnerships. Due to this, we simply could not resist giving Olympus Pro its time to shine. The tab adjacent to revenue is purely dedicated to Olympus Pro and the classification of everything the product encompasses in easy to digest formats.
\nThe Olympus Pro Treasury graph paints a picture of a thriving cornerstone of Olympus’ growth while the Olympus Pro Revenue graph picks up the pace by giving you a daily breakdown of the top bonded partners. You can also view all active Olympus Pro partners, see the value per chain, and the income per partner.
\nWith the release of permission less Olympus Pro right around the corner, there could not have been a better time for this dashboard to come about. When that unlock comes, the amount of data collected and shown on this area of the dashboard will be astronomical.
\n Olympus Pro Overview
Olympus Pro OverviewProteus
\nThere is one last tab to the Treasury Dashboard that is intrinsically important to understanding the future evolution of Olympus as a reserve currency. Olympus plans to be everywhere on all chains, and Proteus is our means to do so and our metric to measure our performance. We kid you not when we say that the Proteus page contains the playbook for what you can be doing with your $gOHM, on what chain, and how that benefits Ohmies.
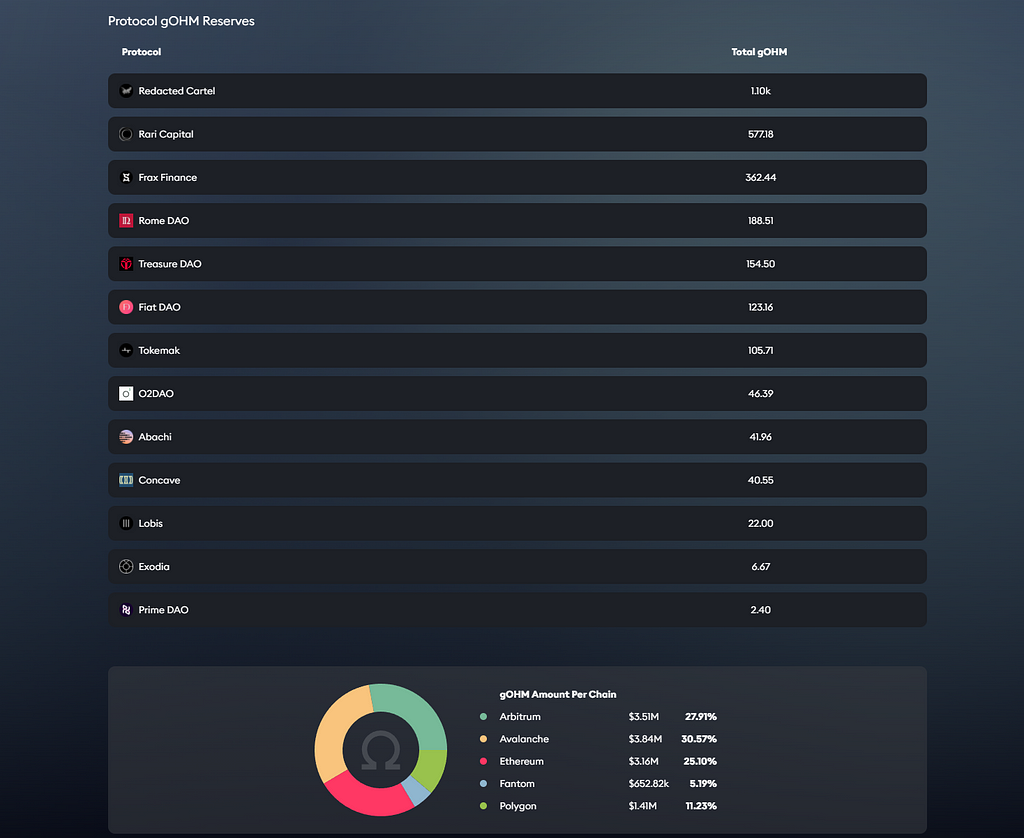
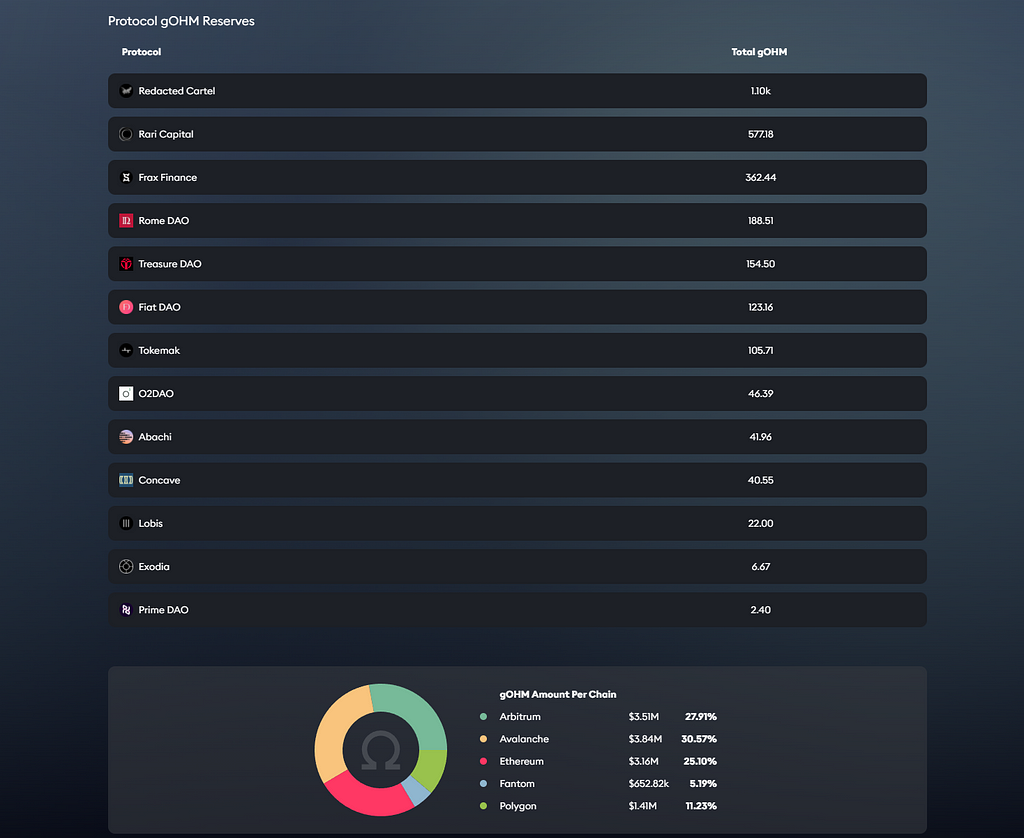
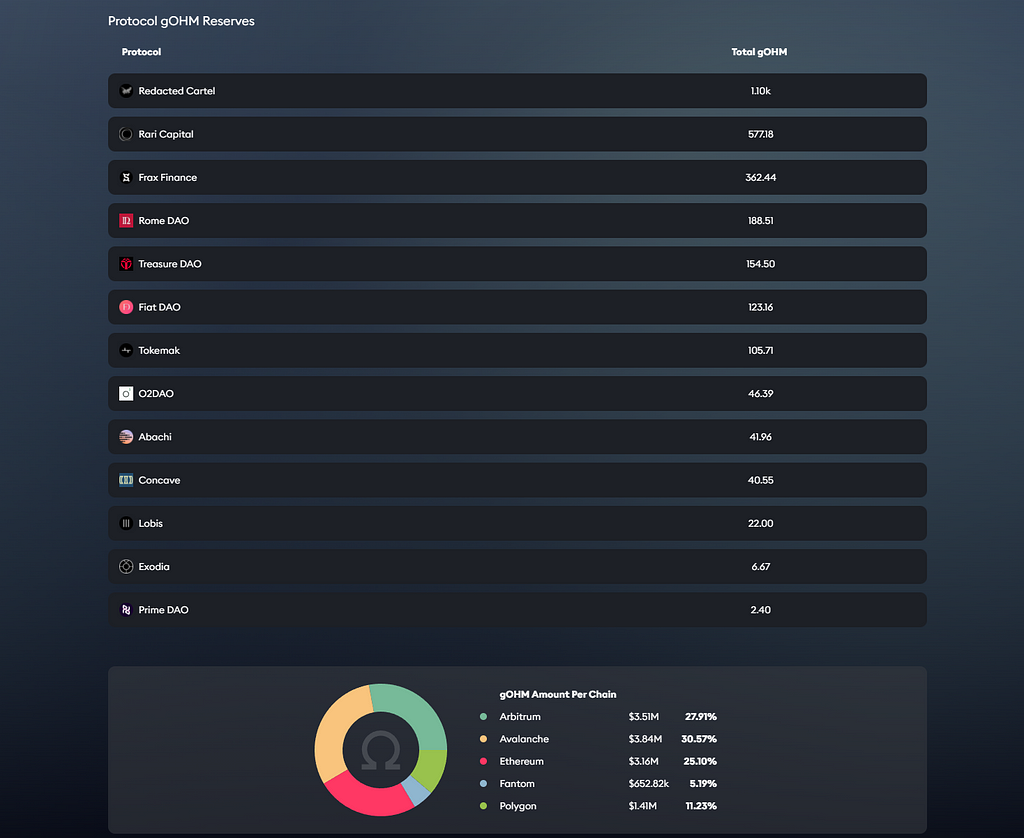
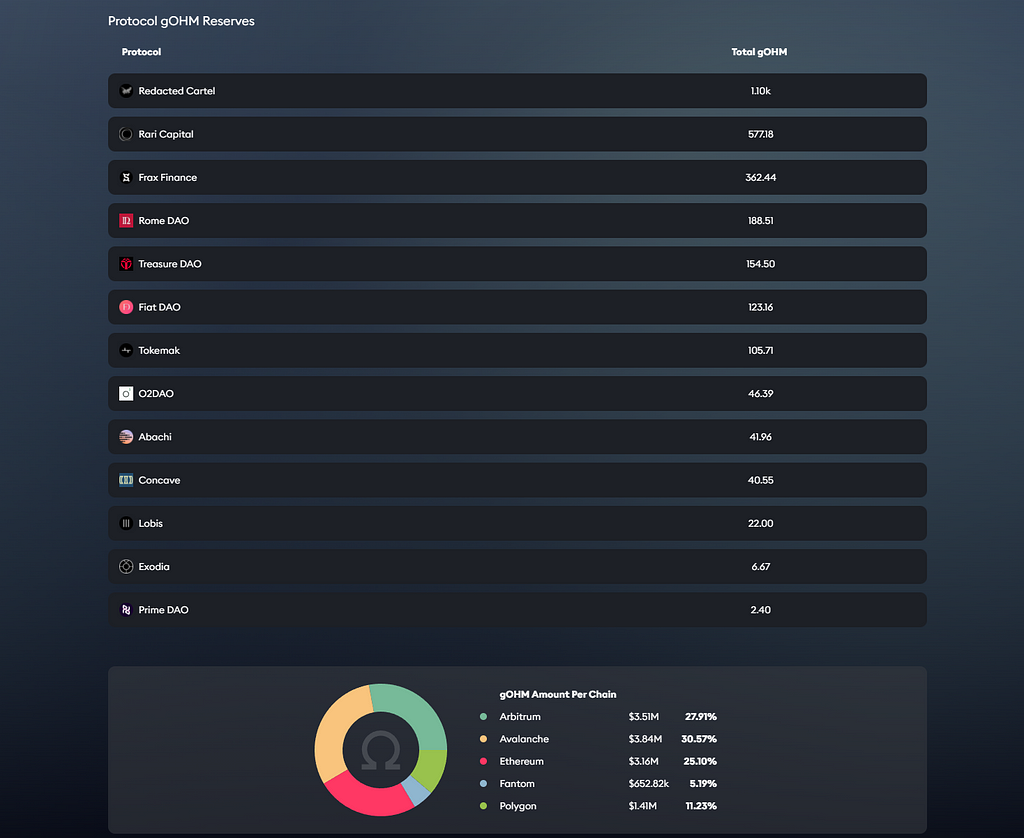
\n Protocol $gOHM Reserves
Protocol $gOHM ReservesWe have all of the critical information located here; breakdown of chain liquidity, available DEX partners, and a leaderboard of protocol-owned $gOHM reserves. However, the most potent inclusion to this tab must be the ‘How to use $gOHM’ section at the very bottom. Scroll there and you will find all of the incredible projects that we have partnered with to bring you utility across the many chains that we support. This page will constantly be updated as we add new utility options — you’ll even see some of our upcoming features that haven’t even dropped yet!
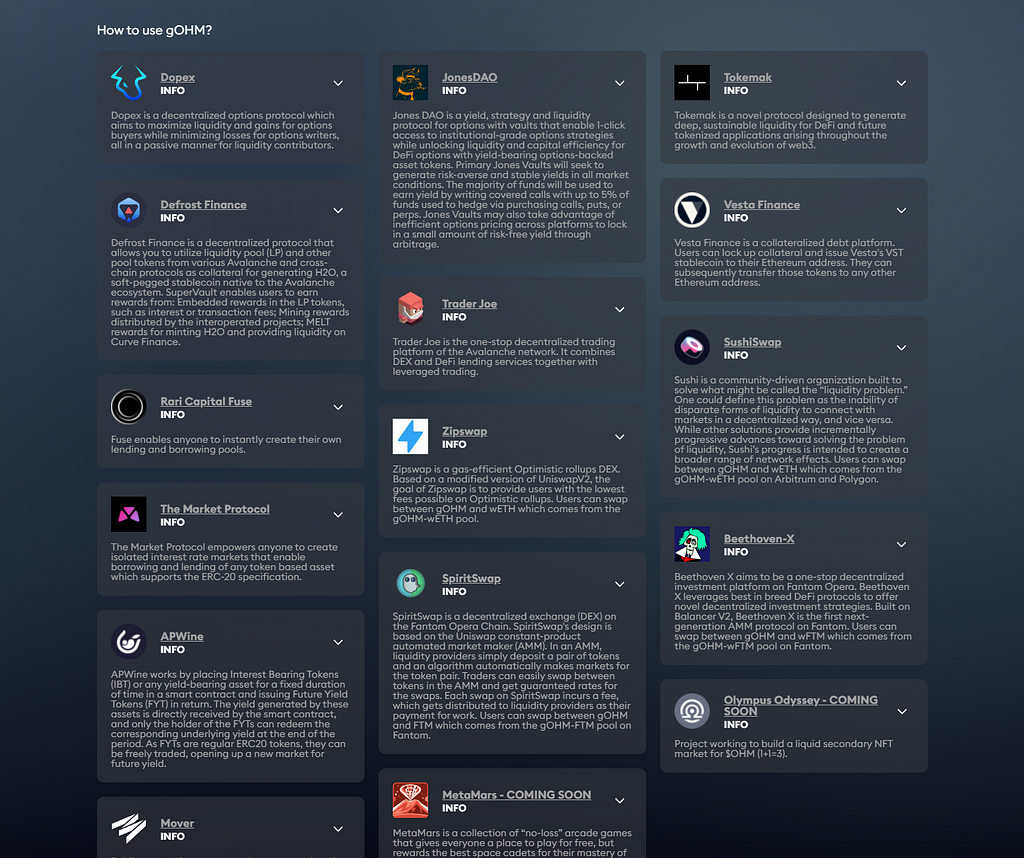
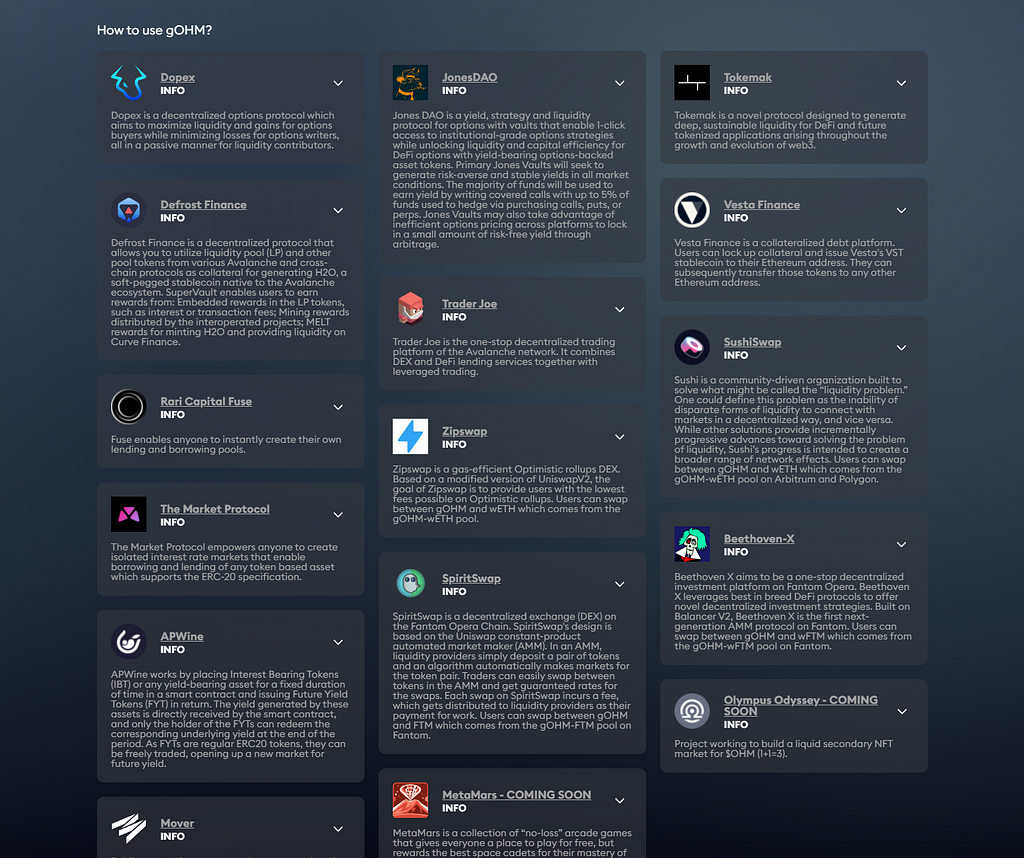
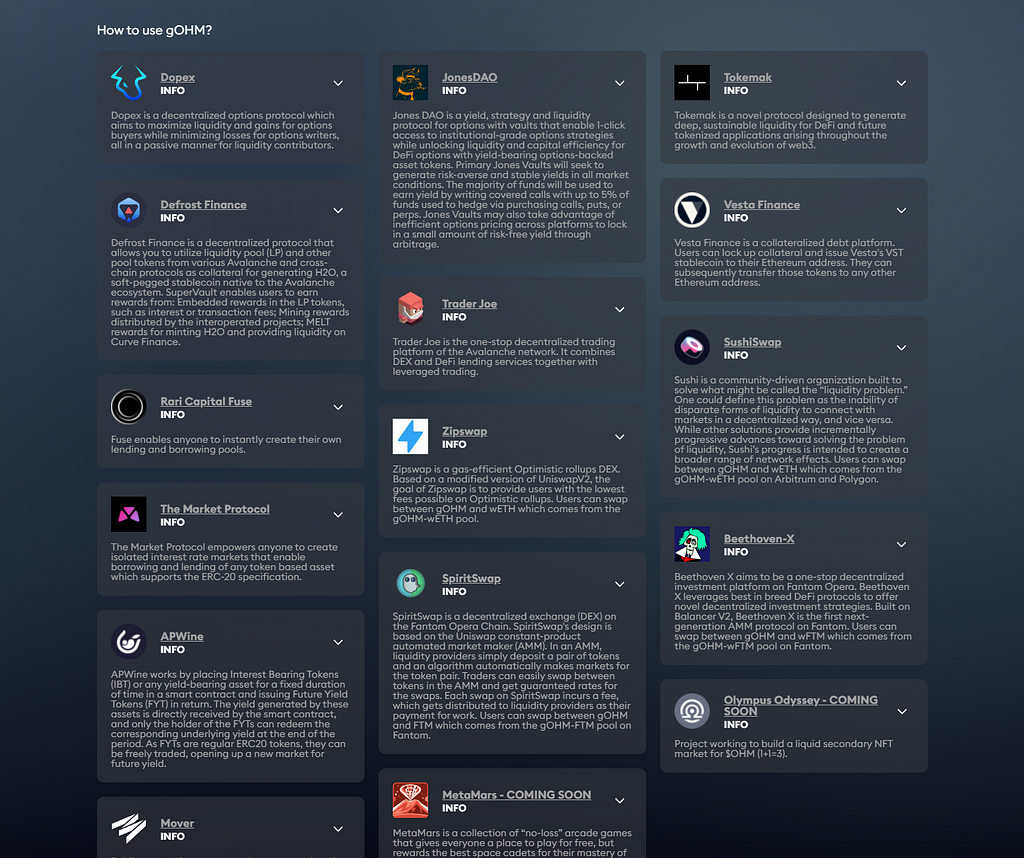
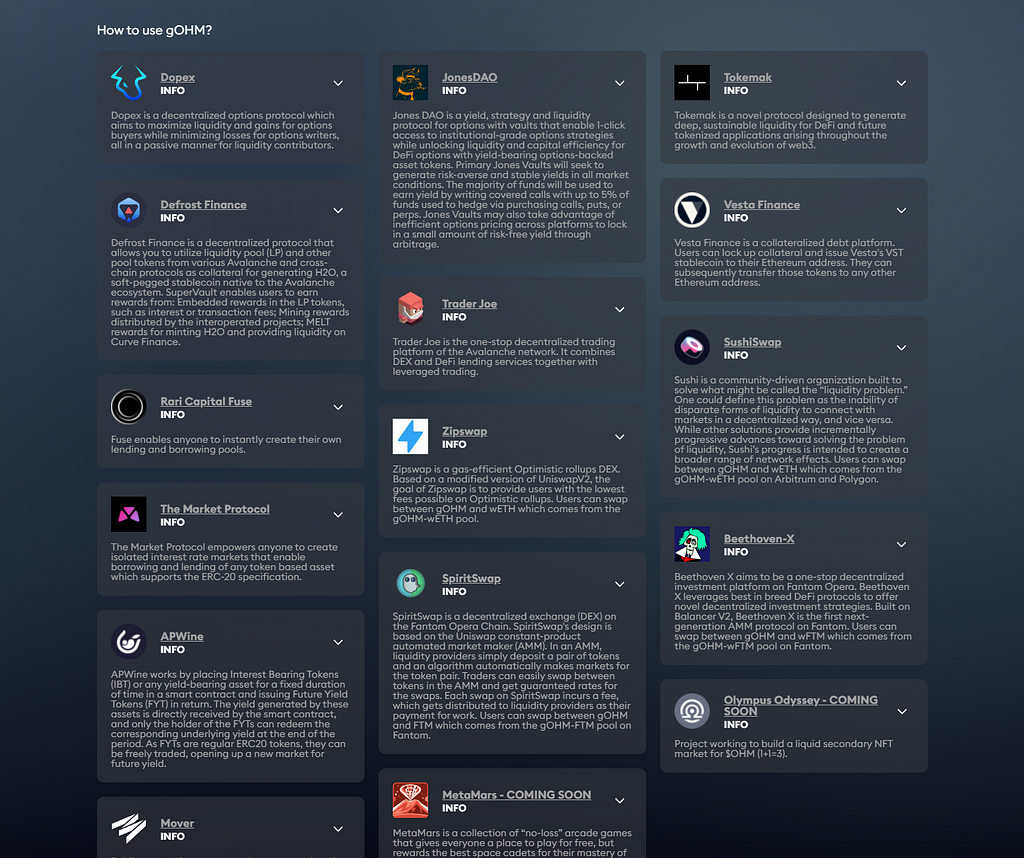
\n $gOHM Utility
$gOHM UtilityWhy Make This Upgrade?
\nWell, the answer to this question is fairly simple, because we care deeply about two main principles:
\n\n- Transparency towards our community
\n- Preserving the decentralized spirit of DeFi
\n
\nWe cannot in good faith obfuscate the truth in a DeFi environment where many go to lengths to make information on Treasury holdings and allocations difficult or downright impossible to find. We welcome any and all interested in what we are doing here at Olympus to examine our Treasury with scrutiny and make an informed decision for them based on what they find. All of the data is there for you Ohmies, it is for you to interpret how you may.
\nThrough this endeavor, we preserve the decentralized spirit of DeFi and mark an example for other protocols to follow. We hope that our community resonates with this decision and uses the Treasury Dashboard to attain a greater understanding of the ways the protocol works for Ohmies.
\nAbout OlympusDAO
\nOlympus is a decentralized financial reserve protocol that provides sustainable compounding interest through its community-owned and protected treasury.
\nTwitter | Discord | Medium | Forum | Instagram
\n \n',
- content:
- '\n
\n',
- content:
- '\n
One of the most incredible facets of DeFi organizations is the fact that most things on the balance sheet are transparent if you know where to look. It is commonplace for protocols to list all of their smart contracts, treasury addresses, and multi-sig wallets in their official documents so that DeFi participants can see, on the ledger of the blockchain, what those protocols are holding. However, this is a double-edged sword. That information is often quite tedious to sift through, and may take you across many different block explorers or through multiple chains just to figure out where everything is.
\nOlympus disrupts all of this with the new Treasury Dashboard.
\nIn an effort to bring you the most transparency with the least amount of investigation as possible, we constructed a centralized location where all of our decentralized assets can be viewed. Partnering with Multifarm, we are creating a dashboard that includes every bit of information you would ever need or want to know about the Treasury; its strategies, its held positions, and more. Allow this document to act as a guide to using the Treasury Dashboard.
\nLet’s dive into some of the components:
\nOverview
\nThis is the same section you know and love, which greets you when you enter the Olympus app every day to check your balances and see how the market is shaping up. We haven’t changed this at all as it already does a great job of giving you a bird’s eye view of Olympus at any given moment. The way we see it — if it ain’t broke, don’t fix it!
\nTreasury
\nHere is where things will begin to diverge from what you know and start to expand transparency for the average Ohmie. The treasury tab is broken down into 5 parts: portfolio, category, farm, strategies, and OHM backing.
\nThe Portfolio section displays all assets that are held by the Treasury, what blockchain those assets live on, and in what amounts they are held in. There are tooltips throughout each selection explaining the differences in the effort of true transparency, one of our main goals is to have everything plainly understood.
\n Treasury Portfolio
Treasury PortfolioThe Category section takes the portfolio a step further by breaking down all of the assets in each of their categorical groups. These being: reserve assets, protocol-owned liquidity, Olympus branch, Incubator, strategic assets, Olympus Pro, and an “other” section for assets that don’t quite fit into the previous categories.
\n Treasury Categories
Treasury CategoriesThe next section, Farm, gives a serious analysis of all of Olympus Treasury’s farming positions, the amount of which those positions represent of the overall holdings, and the monthly revenue from our assets held on the behalf of our DAO partners.
\n Treasury Farms
Treasury FarmsFollowing this is Strategies, arguably one of the most important pages on the entire dashboard. Strategies will give Ohmies insight into the methods and mechanisms of the Treasury, and present each minutia of detail that goes into the strategy decisions behind the Treasury’s interest in certain assets. In complete transparency, you can now see what actions are taken by the Treasury of Olympus and why.
\n Treasury Strategies
Treasury StrategiesThe last section is $OHM Backing, which will be incredibly insightful for those who have been intrigued by our recent release of Inverse Bonds. Laid out for you in descending dollar denomination is each liquid piece of an $OHM token. Ohmies can see exactly what is backing their currency at any given time, giving them translucent optics into the best backed token in DeFi.
\n Treasury $OHM Backing
Treasury $OHM BackingRevenue
\nMoving along from the Treasury tab, one can pan to the right and head to the Revenue tab. Inside of this branch of the dashboard, you get access to live numbers from each action of the Olympus Treasury that brings in revenue. That revenue in turn goes towards creating new OHM tokens and backing existing ones.
\nThings are split up by section again here, with each section containing complete and detailed information, graphs, and analysis that seek to further expand our user’s scope of the revenue generated by the Olympus Treasury.
\nThe first section in Revenue is the Revenue Type. This is a simple and clear depiction of monthly revenue split into its different components. You’ll be able to see a line graph that tracks daily revenue over time for easy optics.
\n Revenue Type
Revenue TypeNext up is Farming Detailed, a section that shares a lot of common themes as the Farm section in the previous tab, but just adds more detail and color. Be sure to check out the daily earnings accumulated graph at the bottom to see the daily income from different productive assets that the DAO holds.
\nJust a note: there will be more updates to this page in the coming weeks. We are currently in the process of deploying $66M+ more capital in productive assets to produce greater backing for OHM.
\n Detailed Revenue Farming
Detailed Revenue FarmingNow shift your attention over to the Olympus Pro section. Since Olympus Pro is one of our most robust projects, it boasts one of the most robust revenue portions of the Treasury Dashboard. Contained in here is a complete list of OP revenue generated in the past 30 days or the past 24 hours; complemented by a visual of the daily earnings.
\nJust take a quick look to check the recent earnings, or do a deep dive and see all your favorite protocol’s earnings from the last month, it’s up to you anon.
\n Olympus Pro Revenue
Olympus Pro RevenueAfter that is another one of the most important sections, especially for Olympus, that being the Bonding section. Here you will be able to see each bond purchased in the last day or throughout the last month, with daily earnings tracked graphically at the bottom. This is a powerful section of the dashboard if you are a bonder looking to see what the current bond purchasing market is like, but also for investors aiming to understand the influence bonds play upon the Olympus ecosystem.
\n Bonding Revenue
Bonding RevenueWe saved some of the best for last in the revenue tab. Revenue Agreements lay out a nice parcel of Olympus’ sphere of influence in the DeFi economy in opaque fashion. This section succinctly outlines revenues collected from three main partners in the ecOHMsystem: Redacted, Convex, and Toke. Our agreements to allocate treasury assets to these aligned SubDAOs is part of the protocol’s mission to increase revenue and expand the econOHMy defined in Olympus12.
\n Revenue Agreements
Revenue AgreementsLast, but not least, is Votium — which seems bare at the moment but will become more fleshed out as Olympus begins to allocate more treasury assets to some of these protocol services. There are some services being built by our direct partners that will influence the look of this part of the dashboard in the coming months.
\nOlympus Pro
\nAs previously mentioned, Olympus Pro is an integral cog in the machine that is the Olympus Treasury. It creates value in revenue, but also in intangibles such as partnerships. Due to this, we simply could not resist giving Olympus Pro its time to shine. The tab adjacent to revenue is purely dedicated to Olympus Pro and the classification of everything the product encompasses in easy to digest formats.
\nThe Olympus Pro Treasury graph paints a picture of a thriving cornerstone of Olympus’ growth while the Olympus Pro Revenue graph picks up the pace by giving you a daily breakdown of the top bonded partners. You can also view all active Olympus Pro partners, see the value per chain, and the income per partner.
\nWith the release of permission less Olympus Pro right around the corner, there could not have been a better time for this dashboard to come about. When that unlock comes, the amount of data collected and shown on this area of the dashboard will be astronomical.
\n Olympus Pro Overview
Olympus Pro OverviewProteus
\nThere is one last tab to the Treasury Dashboard that is intrinsically important to understanding the future evolution of Olympus as a reserve currency. Olympus plans to be everywhere on all chains, and Proteus is our means to do so and our metric to measure our performance. We kid you not when we say that the Proteus page contains the playbook for what you can be doing with your $gOHM, on what chain, and how that benefits Ohmies.
\n Protocol $gOHM Reserves
Protocol $gOHM ReservesWe have all of the critical information located here; breakdown of chain liquidity, available DEX partners, and a leaderboard of protocol-owned $gOHM reserves. However, the most potent inclusion to this tab must be the ‘How to use $gOHM’ section at the very bottom. Scroll there and you will find all of the incredible projects that we have partnered with to bring you utility across the many chains that we support. This page will constantly be updated as we add new utility options — you’ll even see some of our upcoming features that haven’t even dropped yet!
\n $gOHM Utility
$gOHM UtilityWhy Make This Upgrade?
\nWell, the answer to this question is fairly simple, because we care deeply about two main principles:
\n\n- Transparency towards our community
\n- Preserving the decentralized spirit of DeFi
\n
\nWe cannot in good faith obfuscate the truth in a DeFi environment where many go to lengths to make information on Treasury holdings and allocations difficult or downright impossible to find. We welcome any and all interested in what we are doing here at Olympus to examine our Treasury with scrutiny and make an informed decision for them based on what they find. All of the data is there for you Ohmies, it is for you to interpret how you may.
\nThrough this endeavor, we preserve the decentralized spirit of DeFi and mark an example for other protocols to follow. We hope that our community resonates with this decision and uses the Treasury Dashboard to attain a greater understanding of the ways the protocol works for Ohmies.
\nAbout OlympusDAO
\nOlympus is a decentralized financial reserve protocol that provides sustainable compounding interest through its community-owned and protected treasury.
\nTwitter | Discord | Medium | Forum | Instagram
\n \n',
- enclosure: {},
- categories: ["olympus", "dashboard", "ohm", "defi", "treasury"],
- },
-];
diff --git a/src/components/TopBar/Wallet/__mocks__/mockProposalContent.tsx b/src/components/TopBar/Wallet/__mocks__/mockProposalContent.tsx
deleted file mode 100644
index af39cfa08c..0000000000
--- a/src/components/TopBar/Wallet/__mocks__/mockProposalContent.tsx
+++ /dev/null
@@ -1,28 +0,0 @@
-export const proposalContent = [
- {
- id: "0x807d75e51065c6d28651bf77627425cdac5835bd192c181a5186efe1d4042096",
- title: "OIP-88: KlimaDAO Love Letter",
- body: "**Summary:** KlimaDAO is about to launch a Love Letter to the Planet campaign, and we want to invite you to be a part of it. This campaign publicizes the launch of the Klima retirement aggregator which allows individuals and organizations to offset their carbon footprint on the Polygon network.\n\n**Proposal:** OlympusDAO to become an official partner of Klima Infinity and to offset 33,333.33 or 3,333.33 tonnes of carbon via the KlimaDAO retirement aggregator. Depending on the carbon asset (BCT vs MCO2) Olympus would need to retire 5186 or 509 respectively of KLIMA to offset based on BCT retirement. This would be 3.5% or 0.34% of the current staked amount in Olympus’ treasury which is approximately 147k KLIMA.\n\nMore context in the forum post.",
- choices: ["In support, retire 33,333 tonnes", "In support, retire 3,333 tonnes", "Don't support"],
- start: 1649011647,
- end: 1649347200,
- snapshot: "14514830",
- state: "active",
- author: "0x389b11C4fA4b95bCc252A2B20Bb62310Fbc36746",
- link: "https://snapshot.org/#/olympusdao.eth/proposal/0x807d75e51065c6d28651bf77627425cdac5835bd192c181a5186efe1d4042096",
- scores: [31781.74951970862, 5083.465548664648, 21334.0218350948],
- },
- {
- id: "0x70babccd32c31752f60275e0b2045b1bb73c7a98606fed54c0b54f6c2f7e1e62",
- title: "TAP-9 Rocket Pool Whitelist",
- body: "Summary: Seek authority from the community to whitelist Rocket Pool for staking of idle ETH reserve.\n\nBackground: Recently the DAO has been accumulating additional ETH reserves assets such via OIP-15: Add ETH to the Treasury. The DAO is now seeking the ability to stake idle reserve ETH in Rocket Pool to further increase the backing of OHM and to support the overall Ethereum Network.\n\nMotivation: Whitelisting Rocket Pool will allow Olympus to earn yield on idle ETH reserve and to help support the Ethereum network and grow the treasury. The DAO will adhere to the treasury framework of no more than 25% of excess reserve assets to a protocol. However, this is just a limit and the DAO will assess the optimal distribution on a per asset basis.\n\nDescription from https://rocketpool.net/: Rocket Pool is a first of its kind ETH2 Proof of Stake Protocol, designed to be community owned, decentralized, trustless and compatible with staking in Ethereum 2.0. It was first conceived in late 2016 and has since had over 5 successful public betas over the life span of ETH2 development. Rocket Pool strives to embody the core ethos of Ethereum and DeFi, specifically the non-custodial, trustless nature that allows self-sovereignty to truly thrive. The core premise behind a protocol is to ensure the network is not beholden to any one party. This is a principle directly linked to Ethereum and ETH2 itself, and a mindset used at every stage of the process as Rocket Pool has evolved.\n\nRisks: The protocol allocates the ETH to a decentralized node network for it to be staked. These nodes are operated in a trustless manner and the trust lies within the node operator to maintain adequate up-time. In the event of funds slashed due to inadequate presence for network validation, the node operator will forfeit RPL. Once funds are staked there is a finite number of ways to exit the staked position, Olympus can swap out of this particular position via DEXs but it can lead to potential slippage. The protocol operates in a trust minimized system that is controlled via smart contracts where there are assumption made on the behavior of node operators. A potential exploitation was brought to the team from a competitor but promptly acknowledged and fixed.\n\nProtocol Analysis: Using a risk analysis framework developed by the DAO, the Policy and Partnerships teams have attempted to score various protocols based on some subjective and non-subjective data. Rocket Pool scored a 5.2 out of 10. This is due to inherent risks associated with Ether staking for the Ethereum 2.0 upgrade.\n\nThe following risk analysis shows the outcome of the Treasury Team's holistic assessment of the proposed platform and intended strategies. Lastly, one final reminder that this score is an average that was derived from an generalized assessment of the platform which includes TVL, audits, protocol age/risk, targeted investment and strategy type.\nhttps://docs.google.com/spreadsheets/d/1p-FWa18Q-PD5V5WWadzSZcTMZSUM4QZBzMnmPloMFmk/edit?usp=sharing\n\nRequest for comment: https://forum.olympusdao.finance/d/1128-request-for-comment-rocket-pool-whitelist/8\n\nTAP-9 Forum post: https://forum.olympusdao.finance/d/1132-tap-9-rocket-pool-whitelist",
- choices: ["Approve TAP-9", "Reject TAP-9"],
- start: 1648434935,
- end: 1648694135,
- snapshot: "14472031",
- state: "closed",
- author: "0x389b11C4fA4b95bCc252A2B20Bb62310Fbc36746",
- link: "https://snapshot.org/#/olympusdao.eth/proposal/0x70babccd32c31752f60275e0b2045b1bb73c7a98606fed54c0b54f6c2f7e1e62",
- scores: [110846.11296222758, 66.66572722910414],
- },
-];
diff --git a/src/components/TopBar/Wallet/__mocks__/mockTransactionHistory.tsx b/src/components/TopBar/Wallet/__mocks__/mockTransactionHistory.tsx
deleted file mode 100644
index 13a250f591..0000000000
--- a/src/components/TopBar/Wallet/__mocks__/mockTransactionHistory.tsx
+++ /dev/null
@@ -1,909 +0,0 @@
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-
-export const bondPurchaseTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 0,
- tx_hash: "",
- tx_offset: 267,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 280570,
- gas_spent: 255870,
- gas_price: 58123484348,
- gas_quote: 39.07767766744055,
- gas_quote_rate: 2627.5908203125,
- log_events: [
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 0,
- tx_offset: 267,
- log_offset: 339,
- tx_hash: "",
- raw_log_topics: [
- "0x8c5be1e5ebec7d5bd14f71427d1e84f3dd0314c0f7b2291e5b200ac8c7c3b925",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- ],
- sender_contract_decimals: 18,
- sender_name: "Frax",
- sender_contract_ticker_symbol: "FRAX",
- sender_address: "0x853d955acef822db058eb8505911ed77f175b99e",
- sender_address_label: "Frax (FRAX)",
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x853d955acef822db058eb8505911ed77f175b99e.png",
- raw_log_data: "0x000000000000000000000000000000000000007e37bdffebf51e230431766906",
- decoded: {
- name: "Approval",
- signature: "Approval(indexed address owner, indexed address spender, uint256 value)",
- params: [
- {
- name: "owner",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "spender",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "9999999847873488262851204638982",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 0,
- tx_offset: 267,
- log_offset: 338,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- "0x0000000000000000000000009a315bdf513367c0377fb36545857d12e85813ef",
- ],
- sender_contract_decimals: 18,
- sender_name: "Frax",
- sender_contract_ticker_symbol: "FRAX",
- sender_address: "0x853d955acef822db058eb8505911ed77f175b99e",
- sender_address_label: "Frax (FRAX)",
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x853d955acef822db058eb8505911ed77f175b99e.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000eb79b080e27365a23a2",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9a315bdf513367c0377fb36545857d12e85813ef",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "69500056120101151843234",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 0,
- tx_offset: 267,
- log_offset: 337,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000000ab87046fbb341d058f17cbc4c1133f25a20a52f",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- ],
- sender_contract_decimals: 18,
- sender_name: "Governance OHM",
- sender_contract_ticker_symbol: "gOHM",
- sender_address: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x0ab87046fbb341d058f17cbc4c1133f25a20a52f.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000000d6eb39e73818731c",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "15486535408884937500",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 336,
- tx_hash: "",
- raw_log_topics: [
- "0x8c5be1e5ebec7d5bd14f71427d1e84f3dd0314c0f7b2291e5b200ac8c7c3b925",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- "0x000000000000000000000000b63cac384247597756545b500253ff8e607a8020",
- ],
- sender_contract_decimals: 9,
- sender_name: "Olympus",
- sender_contract_ticker_symbol: "OHM",
- sender_address: "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5.png",
- raw_log_data: "0x000000000000000000000000002cd76fe086b93ce2f768a00b220fbd13143896",
- decoded: {
- name: "Approval",
- signature: "Approval(indexed address owner, indexed address spender, uint256 value)",
- params: [
- {
- name: "owner",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "spender",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xb63cac384247597756545b500253ff8e607a8020",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "999999999999999999999999999999841382882883734",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 335,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- "0x000000000000000000000000b63cac384247597756545b500253ff8e607a8020",
- ],
- sender_contract_decimals: 9,
- sender_name: "Olympus",
- sender_contract_ticker_symbol: "OHM",
- sender_address: "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000010d7cef8424",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xb63cac384247597756545b500253ff8e607a8020",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "1157442274340",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 334,
- tx_hash: "",
- raw_log_topics: [
- "0x9d228d69b5fdb8d273a2336f8fb8612d039631024ea9bf09c424a9503aa078f0",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- ],
- sender_contract_decimals: 0,
- sender_name: null,
- sender_contract_ticker_symbol: null,
- sender_address: "0x9a315bdf513367c0377fb36545857d12e85813ef",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x9a315bdf513367c0377fb36545857d12e85813ef.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000010d7cef8424",
- decoded: {
- name: "Minted",
- signature: "Minted(indexed address recipient, address gauge, uint256 minted)",
- params: null,
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 333,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000000000000000000000000000000000000000000000",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- ],
- sender_contract_decimals: 9,
- sender_name: "Olympus",
- sender_contract_ticker_symbol: "OHM",
- sender_address: "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000010d7cef8424",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x0000000000000000000000000000000000000000",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "1157442274340",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 332,
- tx_hash: "",
- raw_log_topics: [
- "0x7880508a48fd3aee88f7e15917d85e39c3ad059e51ad4aca9bb46e7b4938b961",
- "0x000000000000000000000000000000000000000000000000000000000000000d",
- ],
- sender_contract_decimals: 0,
- sender_name: null,
- sender_contract_ticker_symbol: null,
- sender_address: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6.png",
- raw_log_data:
- "0x000000000000000000000000000000000000000000000eb79b080e27365a23a20000000000000000000000000000000000000000000000000000000dfb08e769",
- decoded: {
- name: "Bond",
- signature: "Bond(indexed uint256 id, uint256 amount, uint256 price)",
- params: [
- {
- name: "id",
- type: "uint256",
- indexed: true,
- decoded: true,
- value: "13",
- },
- {
- name: "amount",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "69500056120101151843234",
- },
- {
- name: "price",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "60046239593",
- },
- ],
- },
- },
- ],
- },
- type: "bond",
- details: "Bond Purchased",
- value: new DecimalBigNumber("186075461403", 9),
-};
-
-export const bondClaimTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-04-09T07:11:08Z",
- block_height: 14550108,
- tx_hash: "",
- tx_offset: 248,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 179338,
- gas_spent: 179338,
- gas_price: 27175202887,
- gas_quote: 15.73186056865662,
- gas_quote_rate: 3228.0107421875,
- log_events: [
- {
- block_signed_at: "2022-04-09T07:11:08Z",
- block_height: 14550108,
- tx_offset: 248,
- log_offset: 671,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- ],
- sender_contract_decimals: 18,
- sender_name: "Governance OHM",
- sender_contract_ticker_symbol: "gOHM",
- sender_address: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x0ab87046fbb341d058f17cbc4c1133f25a20a52f.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000003ec3e9e8ef84f4e43",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "72363450199524200003",
- },
- ],
- },
- },
- ],
- },
- type: "bond",
- details: "Bond Claimed",
- value: new DecimalBigNumber("186075461403", 9),
-};
-
-export const supplyToFuseTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_hash: "",
- tx_offset: 57,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0x252d447c54f33e033ad04048baeade7628cb1274",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 512706,
- gas_spent: 498111,
- gas_price: 70678247339,
- gas_quote: 90.9073892833278,
- gas_quote_rate: 2582.1845703125,
- log_events: [
- {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_offset: 57,
- log_offset: 126,
- tx_hash: "",
- raw_log_topics: ["0xe5b754fb1abb7f01b499791d0b820ae3b6af3424ac1c59768edb53f4ec31a929"],
- sender_contract_decimals: 9,
- sender_name: "Fraximalist Money Market Staked Olympus",
- sender_contract_ticker_symbol: "fsOHM-36",
- sender_address: "0x252d447c54f33e033ad04048baeade7628cb1274",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x252d447c54f33e033ad04048baeade7628cb1274.png",
- raw_log_data:
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e000000000000000000000000000000000000000000000002cbad511038056fed000000000000000000000000000000000000000000000000000005507cd29e6b",
- decoded: {
- name: "Redeem",
- signature: "Redeem(address redeemer, uint256 redeemAmount, uint256 redeemTokens)",
- params: [
- {
- name: "redeemer",
- type: "address",
- indexed: false,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "redeemAmount",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "51569964038190624749",
- },
- {
- name: "redeemTokens",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "5843249700459",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_offset: 57,
- log_offset: 125,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- "0x000000000000000000000000252d447c54f33e033ad04048baeade7628cb1274",
- ],
- sender_contract_decimals: 9,
- sender_name: "Fraximalist Money Market Staked Olympus",
- sender_contract_ticker_symbol: "fsOHM-36",
- sender_address: "0x252d447c54f33e033ad04048baeade7628cb1274",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x252d447c54f33e033ad04048baeade7628cb1274.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000000000005507cd29e6b",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x252d447c54f33e033ad04048baeade7628cb1274",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "5843249700459",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_offset: 57,
- log_offset: 124,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x000000000000000000000000252d447c54f33e033ad04048baeade7628cb1274",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- ],
- sender_contract_decimals: 18,
- sender_name: "Governance OHM",
- sender_contract_ticker_symbol: "gOHM",
- sender_address: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x0ab87046fbb341d058f17cbc4c1133f25a20a52f.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000002cbad511038056fed",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x252d447c54f33e033ad04048baeade7628cb1274",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "51569964038190624749",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_offset: 57,
- log_offset: 123,
- tx_hash: "",
- raw_log_topics: ["0x4dec04e750ca11537cabcd8a9eab06494de08da3735bc8871cd41250e190bc04"],
- sender_contract_decimals: 9,
- sender_name: "Fraximalist Money Market Staked Olympus",
- sender_contract_ticker_symbol: "fsOHM-36",
- sender_address: "0x252d447c54f33e033ad04048baeade7628cb1274",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x252d447c54f33e033ad04048baeade7628cb1274.png",
- raw_log_data:
- "0x00000000000000000000000000000000000000000000002abdbd4bae014e7c8600000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000dfa70e74f5781270000000000000000000000000000000000000000000000000000000000000000",
- decoded: {
- name: "AccrueInterest",
- signature:
- "AccrueInterest(uint256 cashPrior, uint256 interestAccumulated, uint256 borrowIndex, uint256 totalBorrows)",
- params: [
- {
- name: "cashPrior",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "788435418350286175366",
- },
- {
- name: "interestAccumulated",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "0",
- },
- {
- name: "borrowIndex",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "1007241605441618215",
- },
- {
- name: "totalBorrows",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "0",
- },
- ],
- },
- },
- ],
- },
- type: "borrow",
- details: "Supply to Fuse",
- value: new DecimalBigNumber("186075461403", 9),
-};
-
-export const stakeTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-02-23T03:41:38Z",
- block_height: 0,
- tx_hash: "",
- tx_offset: 0,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0xb63cac384247597756545b500253ff8e607a8020",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 0,
- gas_spent: 0,
- gas_price: 0,
- fees_paid: "0",
- gas_quote: 0,
- gas_quote_rate: 0,
- log_events: [
- {
- block_signed_at: "2022-02-23T03:41:38Z",
- block_height: 0,
- tx_offset: 0,
- log_offset: 0,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x000000000000000000000000b63cac384247597756545b500253ff8e607a8020",
- "0x00000000000000000000000039e606af0bd163cb87a33283e452a40829ab2297",
- ],
- sender_contract_decimals: 9,
- sender_name: "Staked OHM",
- sender_contract_ticker_symbol: "sOHM",
- sender_address: "0x04906695d6d12cf5459975d7c3c03356e4ccd460",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x04906695d6d12cf5459975d7c3c03356e4ccd460.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000002b52f6371b",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xb63cac384247597756545b500253ff8e607a8020",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "186075461403",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-02-23T03:41:38Z",
- block_height: 0,
- tx_offset: 0,
- log_offset: 0,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x00000000000000000000000039e606af0bd163cb87a33283e452a40829ab2297",
- "0x0000000000000000000000000000000000000000000000000000000000000000",
- ],
- sender_contract_decimals: 18,
- sender_name: "Governance OHM",
- sender_contract_ticker_symbol: "gOHM",
- sender_address: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x0ab87046fbb341d058f17cbc4c1133f25a20a52f.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000001dd6559bdb170000",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x0000000000000000000000000000000000000000",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "2150000000000000000",
- },
- ],
- },
- },
- ],
- },
- type: "staking",
- details: "Stake",
- value: new DecimalBigNumber("186075461403", 9),
-};
-
-export const unstakeTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-04-11T04:37:00Z",
- block_height: 0,
- tx_hash: "",
- tx_offset: 78,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0xb63cac384247597756545b500253ff8e607a8020",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 0,
- gas_spent: 0,
- gas_price: 0,
- fees_paid: "3724488498243672",
- gas_quote: 0,
- gas_quote_rate: 0,
- log_events: [
- {
- block_signed_at: "2022-04-11T04:37:00Z",
- block_height: 0,
- tx_offset: 78,
- log_offset: 73,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x000000000000000000000000b63cac384247597756545b500253ff8e607a8020",
- "0x00000000000000000000000039e606af0bd163cb87a33283e452a40829ab2297",
- ],
- sender_contract_decimals: 9,
- sender_name: "Olympus",
- sender_contract_ticker_symbol: "OHM",
- sender_address: "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000004bf441aa30",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xb63cac384247597756545b500253ff8e607a8020",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "326220491312",
- },
- ],
- },
- },
- ],
- },
- type: "staking",
- details: "Unstake",
- value: new DecimalBigNumber("186075461403", 9),
-};
diff --git a/src/components/TopBar/Wallet/__tests__/Info.unit.test.tsx b/src/components/TopBar/Wallet/__tests__/Info.unit.test.tsx
deleted file mode 100644
index f5991641ab..0000000000
--- a/src/components/TopBar/Wallet/__tests__/Info.unit.test.tsx
+++ /dev/null
@@ -1,20 +0,0 @@
-import React from "react";
-import Faq from "src/components/TopBar/Wallet/Info/Faq";
-import News from "src/components/TopBar/Wallet/Info/News";
-import { Proposals } from "src/components/TopBar/Wallet/Info/Proposals";
-import { render, screen } from "src/testUtils";
-import { describe, expect, it } from "vitest";
-describe("Info View", () => {
- it("Should Display News for news Path", async () => {
- render();
- expect(screen.getByTestId("news"));
- });
- it("Should Display Proposals for proposal Path", async () => {
- render();
- expect(screen.getByTestId("proposals"));
- });
- it("Should Display Faq's for faq Path", async () => {
- render();
- expect(screen.getByTestId("faq"));
- });
-});
diff --git a/src/components/TopBar/Wallet/__tests__/News.unit.test.jsx b/src/components/TopBar/Wallet/__tests__/News.unit.test.jsx
deleted file mode 100644
index 50a23db54a..0000000000
--- a/src/components/TopBar/Wallet/__tests__/News.unit.test.jsx
+++ /dev/null
@@ -1,16 +0,0 @@
-import axios from "axios";
-import { feedContent } from "src/components/TopBar/Wallet/__mocks__/mockFeedContent";
-import News from "src/components/TopBar/Wallet/Info/News";
-import { render, screen } from "src/testUtils";
-import { beforeEach, describe, expect, it, vi } from "vitest";
-
-describe("News View", () => {
- beforeEach(() => {
- axios.get = vi.fn().mockResolvedValue({ data: { items: feedContent } });
- render();
- });
- it("Should Parse RSS Feed Correctly", async () => {
- expect(screen.getByTestId("news"));
- expect(await screen.findByText("The Olympus Treasury Dashboard"));
- });
-});
diff --git a/src/components/TopBar/Wallet/__tests__/Proposals.unit.test.jsx b/src/components/TopBar/Wallet/__tests__/Proposals.unit.test.jsx
deleted file mode 100644
index 7954f411bd..0000000000
--- a/src/components/TopBar/Wallet/__tests__/Proposals.unit.test.jsx
+++ /dev/null
@@ -1,19 +0,0 @@
-import { proposalContent } from "src/components/TopBar/Wallet/__mocks__/mockProposalContent";
-import { Proposals } from "src/components/TopBar/Wallet/Info/Proposals";
-import { render, screen } from "src/testUtils";
-import { beforeEach, describe, expect, it, vi } from "vitest";
-
-describe("Proposal View", () => {
- beforeEach(() => {
- vi.mock("graphql-request", () => ({
- request: vi.fn().mockReturnValue({ proposals: proposalContent }),
- gql: vi.fn(),
- }));
- render();
- });
- it("Should Load Proposals Correctly", async () => {
- expect(screen.getByTestId("proposals"));
- expect(await screen.findByText("OIP-88: KlimaDAO Love Letter"));
- expect(await screen.findByText("TAP-9 Rocket Pool Whitelist"));
- });
-});
diff --git a/src/components/TopBar/Wallet/__tests__/TransactionHistory.unit.test.jsx b/src/components/TopBar/Wallet/__tests__/TransactionHistory.unit.test.jsx
deleted file mode 100644
index f5572f9eb1..0000000000
--- a/src/components/TopBar/Wallet/__tests__/TransactionHistory.unit.test.jsx
+++ /dev/null
@@ -1,81 +0,0 @@
-import {
- bondClaimTransaction,
- bondPurchaseTransaction,
- stakeTransaction,
- supplyToFuseTransaction,
- unstakeTransaction,
-} from "src/components/TopBar/Wallet/__mocks__/mockTransactionHistory";
-import Wallet from "src/components/TopBar/Wallet/index";
-import * as queries from "src/components/TopBar/Wallet/queries";
-import { fireEvent, render, screen } from "src/testUtils";
-import { afterEach, beforeEach, describe, expect, it, vi } from "vitest";
-
-describe("", () => {
- describe("Show no transactions", () => {
- beforeEach(() => {
- const useTransactionHistory = vi.spyOn(queries, "useTransactionHistory");
- useTransactionHistory.mockReturnValue({ data: { pages: [[]] }, isFetched: true });
-
- const useTransferHistory = vi.spyOn(queries, "useTransferHistory");
- useTransferHistory.mockReturnValue({ data: { pages: [[]] }, isFetched: true });
- render();
- });
-
- afterEach(() => {
- vi.clearAllMocks();
- });
- it("Should show no transaction history", () => {
- expect(screen.getByText("No transactions"));
- });
-
- it("Should filter the list when clicking on Staking", () => {
- fireEvent.click(screen.getByText("Staking"));
- expect(screen.getByText("No transactions"));
- });
- });
-
- describe("Show important transactions", () => {
- beforeEach(() => {
- const useTransactionHistory = vi.spyOn(queries, "useTransactionHistory");
- useTransactionHistory.mockReturnValue({
- data: {
- pages: [
- [
- stakeTransaction,
- unstakeTransaction,
- supplyToFuseTransaction,
- bondClaimTransaction,
- bondPurchaseTransaction,
- ],
- ],
- },
- isFetched: true,
- });
-
- const useTransferHistory = vi.spyOn(queries, "useTransferHistory");
- useTransferHistory.mockReturnValue({ data: { pages: [[]] }, isFetched: true });
-
- render();
- });
-
- it("Should display an unstake transaction", () => {
- expect(screen.getByText("Unstake"));
- });
-
- it("Should display a stake transaction", () => {
- expect(screen.getByText("Stake"));
- });
-
- it("Should display a bond purchased transaction", () => {
- expect(screen.getByText("Bond Purchased"));
- });
-
- it("Should display a bond claimed transaction", () => {
- expect(screen.getByText("Bond Claimed"));
- });
-
- it("Should display a fuse supply transaction", () => {
- expect(screen.getByText("Supply to Fuse"));
- });
- });
-});
diff --git a/src/components/TopBar/Wallet/__tests__/index.unit.test.tsx b/src/components/TopBar/Wallet/__tests__/index.unit.test.tsx
deleted file mode 100644
index 4926dabc3d..0000000000
--- a/src/components/TopBar/Wallet/__tests__/index.unit.test.tsx
+++ /dev/null
@@ -1,66 +0,0 @@
-import React from "react";
-import Wallet from "src/components/TopBar/Wallet/index";
-import { render, screen } from "src/testUtils";
-import { beforeEach, describe, expect, it, vi } from "vitest";
-
-// describe("Wallet Drawer Disconnected", () => {
-// it("Default State Should Prompt to Connect Wallet", async () => {
-// render();
-// expect(screen.getByText("Please Connect Your Wallet"));
-// });
-
-// it("Should Display Utility View", async () => {
-// render();
-// expect(screen.getByText("Exchanges"));
-// expect(screen.getByText("Farm Pool"));
-// });
-
-// it("Should Display Info View", async () => {
-// render();
-// expect(screen.getByText("Votes"));
-// });
-// });
-
-describe("Wallet Drawer Connected", () => {
- beforeEach(() => {
- vi.mock("wagmi", async () => {
- const wagmiImport: any = await vi.importActual("wagmi");
- return {
- ...wagmiImport,
- useAccount: vi.fn().mockReturnValue({
- address: "0xf39Fd6e51aad88F6F4ce6aB8827279cffFb92266",
- isConnected: true,
- error: null,
- fetchStatus: "idle",
- internal: {
- dataUpdatedAt: 1654570110046,
- errorUpdatedAt: 0,
- failureCount: 0,
- isFetchedAfterMount: true,
- isLoadingError: false,
- isPaused: false,
- isPlaceholderData: false,
- isPreviousData: false,
- isRefetchError: false,
- isStale: true,
- },
- isError: false,
- isFetched: true,
- isFetching: false,
- isIdle: false,
- isLoading: false,
- isRefetching: false,
- isSuccess: true,
- refetch: vi.fn(),
- status: "success",
- }),
- };
- });
- });
- it("Default State Should Prompt to Connect Wallet", async () => {
- // console.log(test, "test");
- render();
- expect(screen.getByText("My Wallet"));
- expect(screen.getByText("Disconnect"));
- });
-});
diff --git a/src/components/TopBar/Wallet/helpers.ts b/src/components/TopBar/Wallet/helpers.ts
deleted file mode 100644
index 477fa11ccf..0000000000
--- a/src/components/TopBar/Wallet/helpers.ts
+++ /dev/null
@@ -1,37 +0,0 @@
-import React from "react";
-
-export default function useIntersectionObserver({
- root,
- target,
- onIntersect,
- threshold = 1.0,
- rootMargin = "0px",
- enabled = true,
-}: any) {
- React.useEffect(() => {
- if (!enabled) {
- return;
- }
-
- const observer = new IntersectionObserver(
- entries => entries.forEach(entry => entry.isIntersecting && onIntersect()),
- {
- root: root && root.current,
- rootMargin,
- threshold,
- },
- );
-
- const el = target && target.current;
-
- if (!el) {
- return;
- }
-
- observer.observe(el);
-
- return () => {
- observer.unobserve(el);
- };
- }, [target.current, enabled]);
-}
diff --git a/src/components/TopBar/Wallet/index.tsx b/src/components/TopBar/Wallet/index.tsx
deleted file mode 100644
index 0d5f766e6c..0000000000
--- a/src/components/TopBar/Wallet/index.tsx
+++ /dev/null
@@ -1,174 +0,0 @@
-import { Box, SwipeableDrawer, Typography } from "@mui/material";
-import { styled } from "@mui/material/styles";
-import { Icon, SecondaryButton, TabBar } from "@olympusdao/component-library";
-import { useEffect, useState } from "react";
-import { useLocation, useNavigate } from "react-router-dom";
-import { ConnectButton, InPageConnectButton } from "src/components/ConnectButton/ConnectButton";
-import ThemeSwitcher from "src/components/TopBar/ThemeSwitch";
-import Assets from "src/components/TopBar/Wallet/Assets";
-import GetOhm from "src/components/TopBar/Wallet/GetOhm";
-import { Info } from "src/components/TopBar/Wallet/Info";
-import { useAccount, useDisconnect } from "wagmi";
-
-const PREFIX = "Wallet";
-
-const classes = {
- root: `${PREFIX}-root`,
- paper: `${PREFIX}-paper`,
- networkSelector: `${PREFIX}-networkSelector`,
- connectButton: `${PREFIX}-connectButton`,
-};
-
-// TODO jss-to-styled codemod: The Fragment root was replaced by div. Change the tag if needed.
-const StyledSwipeableDrawer = styled(SwipeableDrawer)(({ theme }) => ({
- [`& .${classes.networkSelector}`]: {
- background: theme.colors.gray[700],
- minHeight: "39px",
- borderRadius: "6px",
- padding: "9px 18px",
- alignItems: "center",
- },
-
- [`& .${classes.connectButton}`]: {
- background: theme.colors.gray[600],
- "&:hover": {
- background: theme.colors.gray[600],
- },
- },
-
- [`&.${classes.root}`]: {
- width: "460px",
- maxWidth: "100%",
- },
-
- [`& .${classes.paper}`]: {
- maxWidth: "100%",
- background: theme.colors.gray[700],
- },
-}));
-
-export function Wallet(props: {
- open?: boolean;
- component?: string;
- theme: string;
- toggleTheme: (e: KeyboardEvent) => void;
-}) {
- interface LocationState {
- state: { prevPath: string };
- }
- const { state: closeRedirect } = useLocation() as LocationState;
- const [closeLocation, setCloseLocation] = useState("/");
-
- //Watch for PrevPath passed in and set it as path to close.
- useEffect(() => {
- if (closeRedirect && closeRedirect.prevPath) {
- setCloseLocation(closeRedirect.prevPath);
- }
- }, [closeRedirect]);
-
- const navigate = useNavigate();
-
- const { isConnected } = useAccount();
-
- // only enable backdrop transition on ios devices,
- // because we can assume IOS is hosted on hight-end devices and will not drop frames
- // also disable discovery on IOS, because of it's 'swipe to go back' feat
- const isIOS = /iPad|iPhone|iPod/.test(navigator.userAgent);
-
- const DisconnectButton = () => {
- const { disconnect } = useDisconnect();
- return Disconnect;
- };
-
- const ConnectMessage = () => (
- <>
-
- Please Connect Your Wallet
-
-
-
-
-
- );
-
- return (
- null}
- onClose={() => navigate(closeLocation)}
- classes={{
- root: classes.root,
- paper: classes.paper,
- }}
- >
-
-
-
-
-
-
-
-
- {
- navigate(closeLocation);
- }}
- style={{ cursor: "pointer" }}
- name="x"
- />
-
-
-
-
-
- {(() => {
- switch (props.component) {
- case "info":
- return ;
- case "utility":
- return ;
- case "wallet":
- return <>{!isConnected ? : };
- case "wallet/history":
- return ;
- default:
- <>;
- }
- })()}
-
-
- {(props.component !== "wallet" || isConnected) && (
-
- {isConnected ? : }
-
- )}
-
- );
-}
-
-export default Wallet;
diff --git a/src/components/TopBar/Wallet/queries.ts b/src/components/TopBar/Wallet/queries.ts
deleted file mode 100644
index 26f7ad67c5..0000000000
--- a/src/components/TopBar/Wallet/queries.ts
+++ /dev/null
@@ -1,168 +0,0 @@
-import { useInfiniteQuery, useQuery } from "@tanstack/react-query";
-import axios from "axios";
-import { BigNumber } from "ethers";
-import { gql, request } from "graphql-request";
-const snapshotUrl = "https://hub.snapshot.org/graphql";
-const mediumUrl = "https://api.rss2json.com/v1/api.json?rss_url=https://olympusdao.medium.com/feed";
-import { FUSE_POOL_18_ADDRESSES } from "src/constants/addresses";
-import { shorten } from "src/helpers";
-import { Token } from "src/helpers/contracts/Token";
-import { interpretTransaction, Transaction } from "src/helpers/covalent/interpretTransaction";
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { assert } from "src/helpers/types/assert";
-import { useStaticFuseContract } from "src/hooks/useContract";
-import { covalent } from "src/lib/covalent";
-import { CovalentResponse, CovalentTransaction, CovalentTransfer } from "src/lib/covalent.types";
-import { NetworkId } from "src/networkDetails";
-import { useAccount, useNetwork } from "wagmi";
-export const ActiveProposals = () => {
- const { data, isFetched, isLoading } = useQuery(["ActiveProposals"], async () => {
- const data = await request(
- snapshotUrl,
- gql`
- query Proposals {
- proposals(
- first: 20
- skip: 0
- where: { space_in: ["olympusdao.eth"] }
- orderBy: "created"
- orderDirection: desc
- ) {
- id
- title
- body
- choices
- start
- end
- snapshot
- state
- author
- link
- scores
- }
- }
- `,
- );
- return data;
- });
- return { data, isFetched, isLoading };
-};
-
-export const MediumArticles = () => {
- const { data, isFetched, isLoading } = useQuery(["MediumArticles"], async () => {
- return await axios.get(mediumUrl).then(res => {
- return res.data;
- });
- });
- return { data, isFetched, isLoading };
-};
-
-export const SupplyRatePerBlock = () => {
- const fuse = useStaticFuseContract(FUSE_POOL_18_ADDRESSES[NetworkId.MAINNET], NetworkId.MAINNET);
- const { data, isFetched, isLoading } = useQuery(["FuseSupply"], async () => {
- return await fuse.supplyRatePerBlock();
- });
- return { data, isFetched, isLoading };
-};
-
-export const GetTokenPrice = (tokenId = "olympus") => {
- const { data, isFetched, isLoading } = useQuery(["TokenPrice", tokenId], async () => {
- const cgResp = await axios.get(
- `https://api.coingecko.com/api/v3/simple/price?ids=${tokenId}&vs_currencies=usd&include_24hr_change=true`,
- );
- return cgResp.data[tokenId];
- });
- return { data, isFetched, isLoading };
-};
-
-interface UseTransactionHistoryOptions {
- address?: string;
- networkId?: NetworkId;
-}
-
-export const transactionHistoryQueryKey = (options: UseTransactionHistoryOptions) =>
- ["useTransactionHistory", options] as const;
-
-export const useTransactionHistory = () => {
- const { address = "" } = useAccount();
- const { chain = { id: 1 } } = useNetwork();
-
- return useInfiniteQuery, Error, Transaction[]>(
- [transactionHistoryQueryKey({ address, networkId: chain.id })],
- ({ pageParam = 0 }) => {
- return covalent.transactions.listAll({
- address,
- networkId: chain.id,
- pageSize: 300,
- pageNumber: pageParam,
- });
- },
- {
- enabled: !!address && !!chain.id,
- select: ({ pages, pageParams }) => ({
- pageParams,
- pages: pages.map(page => interpretTransaction(page.items, address)),
- }),
- getNextPageParam: lastPage => {
- if (!lastPage.pagination.has_more) return;
- return lastPage.pagination.page_number + 1;
- },
- },
- );
-};
-
-interface UseTransferHistoryOptions {
- address?: string;
- networkId?: NetworkId;
- contractAddress?: string;
-}
-
-export const transferHistoryQueryKey = (options: UseTransferHistoryOptions) => ["useTransferHistory", options] as const;
-
-export const useTransferHistory = (token: TToken) => {
- const { address = "" } = useAccount();
- const { chain = { id: 1 } } = useNetwork();
- const contractAddress = token.getAddress(chain.id);
-
- return useInfiniteQuery, Error, Transaction[]>(
- [transferHistoryQueryKey({ address, networkId: chain.id, contractAddress })],
- async ({ pageParam = 0 }) => {
- return covalent.transfers.listAll({
- address,
- networkId: chain.id,
- pageSize: 300,
- contractAddress,
- pageNumber: pageParam,
- });
- },
- {
- enabled: !!address && !!chain.id && !!contractAddress,
- select: ({ pages, pageParams }) => ({
- pageParams,
- pages: pages.map(page =>
- page.items.map(transaction => {
- const [transfer] = transaction.transfers || [];
- assert(transfer, "There should always be atleast 1 transfer");
-
- const _transaction: Transaction = {
- token,
- transaction,
- type: "transfer",
- details:
- transfer.transfer_type === "OUT"
- ? `Transfer to ${shorten(transfer.to_address)}`
- : `Deposit from ${shorten(transfer.to_address)}`,
- value: new DecimalBigNumber(BigNumber.from(transfer.delta), token.decimals),
- };
-
- return _transaction;
- }),
- ),
- }),
- getNextPageParam: lastPage => {
- if (!lastPage.pagination.has_more) return;
- return lastPage.pagination.page_number + 1;
- },
- },
- );
-};
diff --git a/src/components/WalletBalance/WalletBalance.tsx b/src/components/WalletBalance/WalletBalance.tsx
new file mode 100644
index 0000000000..0017e4557e
--- /dev/null
+++ b/src/components/WalletBalance/WalletBalance.tsx
@@ -0,0 +1,81 @@
+import { Box, Typography } from "@mui/material";
+import { styled } from "@mui/material/styles";
+import { Icon } from "@olympusdao/component-library";
+import { FC, useState } from "react";
+
+const PREFIX = "WalletBalance";
+
+const classes = {
+ title: `${PREFIX}-title`,
+ number: `${PREFIX}-number`,
+ numberSmall: `${PREFIX}-numberSmall`,
+ icon: `${PREFIX}-icon`,
+};
+
+const StyledBox = styled(Box)(({ theme }) => ({
+ [`& .${classes.title}`]: {
+ fontSize: "12px",
+ lineHeight: "18px",
+ fontWeight: 400,
+ },
+
+ [`& .${classes.number}`]: {
+ fontSize: "24px",
+ lineHeight: "33px",
+ fontWeight: 700,
+ },
+
+ [`& .${classes.numberSmall}`]: {
+ color: theme.colors.gray[40],
+ fontSize: "12px",
+ lineHeight: "18px",
+ fontWeight: 500,
+ },
+
+ [`& .${classes.icon}`]: {
+ color: theme.colors.gray[90],
+ fontSize: "16px",
+ cursor: "pointer",
+ marginLeft: "4px",
+ },
+}));
+
+export interface OHMWalletBalanceProps {
+ title: string;
+ usdBalance: string | number;
+ underlyingBalance: string | number;
+ className?: string;
+}
+
+/**
+ * Component for Displaying WalletBalance
+ */
+const WalletBalance: FC = ({ title, usdBalance, underlyingBalance, className = "" }) => {
+ const [swapped, setSwapped] = useState(true);
+
+ return (
+
+ {title}
+ {swapped ? underlyingBalance : usdBalance}
+
+ {swapped ? usdBalance : underlyingBalance}
+ {
+ setSwapped(!swapped);
+ }}
+ />
+
+
+ );
+};
+
+export default WalletBalance;
diff --git a/src/constants/addresses.ts b/src/constants/addresses.ts
index a366f571ac..b40bcce715 100644
--- a/src/constants/addresses.ts
+++ b/src/constants/addresses.ts
@@ -60,7 +60,6 @@ export const GOHM_ADDRESSES = {
[NetworkId.TESTNET_GOERLI]: "0xC1863141dc1861122d5410fB5973951c82871d98",
[NetworkId.MAINNET]: "0x0ab87046fBb341D058F17CBC4c1133F25a20a52f",
[NetworkId.ARBITRUM]: "0x8D9bA570D6cb60C7e3e0F31343Efe75AB8E65FB1",
- [NetworkId.ARBITRUM_TESTNET]: "0x950c3626B9E9798aA1a4832cEee603ECfb7741a8",
[NetworkId.AVALANCHE]: "0x321e7092a180bb43555132ec53aaa65a5bf84251",
[NetworkId.AVALANCHE_TESTNET]: "0x115E5979435c89eF38fB87C2D7Fc3BCA09053c54",
[NetworkId.POLYGON]: "0xd8cA34fd379d9ca3C6Ee3b3905678320F5b45195",
@@ -73,7 +72,6 @@ export const WSOHM_ADDRESSES = {
[NetworkId.TESTNET_GOERLI]: "0x98002335F094340BB8B21c8b7CC35F0792282651",
[NetworkId.MAINNET]: "0xca76543cf381ebbb277be79574059e32108e3e65",
[NetworkId.ARBITRUM]: "0x739ca6D71365a08f584c8FC4e1029045Fa8ABC4B",
- [NetworkId.ARBITRUM_TESTNET]: "0x3DE0150338BDeE175a8EAc6fBbBF2c55279454d5",
[NetworkId.AVALANCHE]: "0x8cd309e14575203535ef120b5b0ab4dded0c2073",
[NetworkId.AVALANCHE_TESTNET]: "0x8e8ffc8d41Ee4A915A1FB3940b1beAB0c2Cd5bB0",
};
@@ -104,7 +102,6 @@ export const MIGRATOR_ADDRESSES = {
[NetworkId.TESTNET_GOERLI]: "0x33c7278a7C0Ea98d75B2CCb87506aC3fD494dC83",
[NetworkId.MAINNET]: "0x184f3FAd8618a6F458C16bae63F70C426fE784B3",
[NetworkId.ARBITRUM]: "0x1e7902a8b0adbf81042b5e30bdfa281f0b928d6d",
- [NetworkId.ARBITRUM_TESTNET]: "0xde9518c8444Fa436704Fbd9db27B3910bca9F532",
[NetworkId.AVALANCHE]: "0xB10209BFbb37d38EC1B5F0c964e489564e223ea7",
[NetworkId.AVALANCHE_TESTNET]: "0x9050D25977F8A19CDD5599A28bC5f55d39fb6105",
};
diff --git a/src/helpers/covalent/interpretTransaction.ts b/src/helpers/covalent/interpretTransaction.ts
deleted file mode 100644
index 878812250d..0000000000
--- a/src/helpers/covalent/interpretTransaction.ts
+++ /dev/null
@@ -1,149 +0,0 @@
-import { BigNumber } from "ethers";
-import { NetworkId } from "src/constants";
-import {
- BOND_DEPOSITORY_ADDRESSES,
- FIATDAO_WSOHM_ADDRESSES,
- FUSE_POOL_6_ADDRESSES,
- FUSE_POOL_18_ADDRESSES,
- FUSE_POOL_36_ADDRESSES,
- MIGRATOR_ADDRESSES,
- PT_PRIZE_POOL_ADDRESSES,
- STAKING_ADDRESSES,
- ZAP_ADDRESSES,
-} from "src/constants/addresses";
-import { OHM_TOKEN } from "src/constants/tokens";
-import { Token } from "src/helpers/contracts/Token";
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { assert } from "src/helpers/types/assert";
-import { CovalentTransaction } from "src/lib/covalent.types";
-
-export interface Transaction {
- type: "bond" | "zap" | "staking" | "zap" | "migration" | "33together" | "borrow" | "transfer";
- token: Token;
- details: string;
- value: DecimalBigNumber;
- transaction: CovalentTransaction;
-}
-
-const isContract = (contractAddresses: Partial> | Token, address: string) =>
- Object.values(contractAddresses)
- .map(address => address.toLowerCase())
- .includes(address.toLowerCase());
-
-export const interpretTransaction = (transactions: CovalentTransaction[], address: string) => {
- const results: Transaction[] = [];
- for (const transaction of transactions) {
- if (!transaction.log_events || transaction.log_events.length === 0) continue;
-
- assert(transaction.log_events, "Transactions w/o logs are ignored");
- const [first, second] = transaction.log_events;
-
- if (isContract(BOND_DEPOSITORY_ADDRESSES, transaction.to_address)) {
- if (first.decoded.params[1].value.toLowerCase() === address.toLowerCase())
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "bond",
- details: "Bond Claimed",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), first.sender_contract_decimals),
- });
- else
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "bond",
- details: "Bond Purchased",
- value: new DecimalBigNumber(BigNumber.from(second.decoded.params[2].value), second.sender_contract_decimals),
- });
- }
-
- if (isContract(STAKING_ADDRESSES, transaction.to_address)) {
- if (isContract(STAKING_ADDRESSES, first.decoded.params[0].value) && isContract(OHM_TOKEN, first.sender_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "staking",
- details: "Unstake",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), first.sender_contract_decimals),
- });
- else
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "staking",
- details: "Stake",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), first.sender_contract_decimals),
- });
- }
-
- if (isContract(ZAP_ADDRESSES, transaction.to_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "zap",
- details: `Zap to ${second?.sender_contract_ticker_symbol}`,
- value: new DecimalBigNumber(BigNumber.from(second.decoded.params[2].value), second.sender_contract_decimals),
- });
-
- if (isContract(MIGRATOR_ADDRESSES, transaction.to_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "migration",
- details: "Migration",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), first.sender_contract_decimals),
- });
-
- if (isContract(PT_PRIZE_POOL_ADDRESSES, transaction.to_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "33together",
- details: "33Together Claim",
- value: new DecimalBigNumber(BigNumber.from(second.decoded.params[2].value), second.sender_contract_decimals),
- });
-
- if (isContract(FUSE_POOL_36_ADDRESSES, transaction.to_address)) {
- const event = transaction.log_events.filter((event: { decoded: { name: string }; sender_address: string }) => {
- return (
- event.decoded.name == "Transfer" &&
- isContract(FUSE_POOL_36_ADDRESSES, event.sender_address) &&
- isContract(FUSE_POOL_18_ADDRESSES, event.sender_address) &&
- isContract(FUSE_POOL_6_ADDRESSES, event.sender_address)
- );
- });
-
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "borrow",
- details: "Supply to Fuse",
- value: new DecimalBigNumber(
- BigNumber.from(event[0]?.decoded.params[2].value),
- event[0]?.sender_contract_decimals,
- ),
- });
- }
-
- if (isContract(FIATDAO_WSOHM_ADDRESSES, transaction.to_address)) {
- if (isContract(FIATDAO_WSOHM_ADDRESSES, first.sender_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "staking",
- details: "FiatDAO Withdraw",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), second.sender_contract_decimals),
- });
- else
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "staking",
- details: "FiatDAO Deposit",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), second.sender_contract_decimals),
- });
- }
- }
-
- return results;
-};
diff --git a/src/helpers/environment/Environment/Environment.ts b/src/helpers/environment/Environment/Environment.ts
index 08e078f3ae..50513666b6 100644
--- a/src/helpers/environment/Environment/Environment.ts
+++ b/src/helpers/environment/Environment/Environment.ts
@@ -111,11 +111,6 @@ export class Environment {
key: `VITE_ARBITRUM_NODE_URL`,
fallback: "https://rpc.ankr.com/arbitrum",
});
- case NetworkId.ARBITRUM_TESTNET:
- return this._get({
- key: `VITE_ARBITRUM_TESTNET_NODE_URL`,
- fallback: "https://arb-rinkeby.g.alchemy.com/v2/_gg7wSSi0KMBsdKnGVfHDueq6xMB9EkC",
- });
case NetworkId.ARBITRUM_GOERLI:
return this._get({
key: `VITE_ARBITRUM_GOERLI_NODE_URL`,
diff --git a/src/helpers/environment/Environment/Environment.unit.test.ts b/src/helpers/environment/Environment/Environment.unit.test.ts
index 9d3d91e113..dcbd8b6e4c 100644
--- a/src/helpers/environment/Environment/Environment.unit.test.ts
+++ b/src/helpers/environment/Environment/Environment.unit.test.ts
@@ -93,7 +93,6 @@ describe("Environment", () => {
expect(Environment.getNodeUrls(NetworkId.MAINNET)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.TESTNET_GOERLI)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.ARBITRUM)).not.toBeUndefined();
- expect(Environment.getNodeUrls(NetworkId.ARBITRUM_TESTNET)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.AVALANCHE)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.AVALANCHE_TESTNET)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.POLYGON)).not.toBeUndefined();
diff --git a/src/helpers/index.tsx b/src/helpers/index.tsx
index e163eadb70..525148ecae 100644
--- a/src/helpers/index.tsx
+++ b/src/helpers/index.tsx
@@ -119,7 +119,6 @@ export const formatNumber = (number: number, precision = 0) => {
export const isTestnet = (networkId: NetworkId) => {
const testnets = [
- NetworkId.ARBITRUM_TESTNET,
NetworkId.ARBITRUM_GOERLI,
NetworkId.AVALANCHE_TESTNET,
NetworkId.FANTOM_TESTNET,
diff --git a/src/hooks/useGetLPStats.ts b/src/hooks/useGetLPStats.ts
index e3e19b3b90..b053e38b51 100644
--- a/src/hooks/useGetLPStats.ts
+++ b/src/hooks/useGetLPStats.ts
@@ -33,61 +33,57 @@ export const getOhmPools = async () => {
export const mapProjectToName = (project: string) => {
switch (project) {
case "balancer-v2":
- return { projectName: "Balancer", projectLink: "https://app.balancer.fi/" };
+ return { projectName: "Balancer" };
case "curve-dex":
case "curve":
- return { projectName: "Curve", projectLink: "https://curve.fi/#/ethereum/pools" };
+ return { projectName: "Curve" };
case "aura":
- return { projectName: "Aura", projectLink: "https://app.aura.finance/" };
+ return { projectName: "Aura" };
case "convex-finance":
- return { projectName: "Convex", projectLink: "https://www.convexfinance.com/stake" };
+ return { projectName: "Convex" };
case "uniswap-v3":
- return { projectName: "Uniswap V3", projectLink: "https://app.uniswap.org/#/pool" };
+ return { projectName: "Uniswap V3" };
case "uniswap-v2":
- return { projectName: "Uniswap V2", projectLink: "https://app.uniswap.org/#/pool" };
+ return { projectName: "Uniswap V2" };
case "sushiswap":
- return { projectName: "Sushiswap", projectLink: "https://app.sushi.com/pool" };
+ return { projectName: "Sushiswap" };
case "stakedao":
- return { projectName: "StakeDAO", projectLink: "https://lockers.stakedao.org/" };
+ return { projectName: "StakeDAO" };
case "joe-v2.1":
case "trader-joe-dex":
- return { projectName: "Trader Joe", projectLink: "https://traderjoexyz.com/" };
+ return { projectName: "Trader Joe" };
case "pickle":
- return { projectName: "Pickle", projectLink: "https://app.pickle.finance/farms" };
+ return { projectName: "Pickle" };
case "beefy":
- return { projectName: "Beefy", projectLink: "https://app.beefy.finance/" };
+ return { projectName: "Beefy" };
case "frax":
- return { projectName: "Frax", projectLink: "https://app.frax.finance/staking/overview" };
+ return { projectName: "Frax" };
case "beethoven-x":
- return { projectName: "Beethoven X", projectLink: "https://beets.fi/pools" };
+ return { projectName: "Beethoven X" };
case "yearn-finance":
- return { projectName: "Yearn", projectLink: "https://yearn.finance/vaults" };
+ return { projectName: "Yearn" };
case "olympus-dao":
- return {
- projectName: "Olympus",
- projectLink: "https://app.olympusdao.finance/#/liquidity/vaults",
- };
+ return { projectName: "Olympus" };
case "gamma":
- return { projectName: "Gamma", projectLink: "https://app.gamma.xyz/" };
+ return { projectName: "Gamma" };
case "ramses-v1":
- return { projectName: "Ramses", projectLink: "https://app.ramses.exchange/liquidity" };
+ return { projectName: "Ramses" };
case "chronos":
- return { projectName: "Chronos", projectLink: "https://app.chronos.exchange/liquidity" };
+ return { projectName: "Chronos" };
case "sentiment":
- return { projectName: "Sentiment", projectLink: "https://arbitrum.sentiment.xyz/borrow/OHM?symbol=USDC.e" };
+ return { projectName: "Sentiment" };
case "midas-capital":
- return { projectName: "Midas Capital", projectLink: "https://app.midascapital.xyz/42161/pool/1" };
+ return { projectName: "Midas Capital" };
case "silo-finance":
- return { projectName: "Silo Finance", projectLink: "https://app.silo.finance/" };
+ return { projectName: "Silo Finance" };
case "inverse-finance-firm":
- return { projectName: "Inverse Finance", projectLink: "https://www.inverse.finance/firm" };
+ return { projectName: "Inverse Finance" };
case "fraxlend":
return {
projectName: "Frax",
- projectLink: "https://app.frax.finance/fraxlend/pair?address=0x66bf36dBa79d4606039f04b32946A260BCd3FF52",
};
default:
- return { projectName: project, projectLink: "" };
+ return { projectName: project };
}
};
@@ -96,6 +92,7 @@ export interface defillamaAPI {
}
export interface DefiLlamaPool {
+ id: string;
apy?: number;
apyBase?: number;
apyBase7d?: number;
@@ -120,7 +117,6 @@ export interface DefiLlamaPool {
binnedConfidence: number;
};
projectName: string;
- projectLink: string;
rewardTokens?: string[];
sigma?: number;
stablecoin?: boolean;
diff --git a/src/hooks/useTestableNetworks.ts b/src/hooks/useTestableNetworks.ts
index 97114b7938..41d9a1a8fe 100644
--- a/src/hooks/useTestableNetworks.ts
+++ b/src/hooks/useTestableNetworks.ts
@@ -16,7 +16,7 @@ export const useTestableNetworks = () => {
return {
MAINNET: getTestnet(NetworkId.MAINNET, NetworkId.TESTNET_GOERLI, chain.id),
AVALANCHE: getTestnet(NetworkId.AVALANCHE, NetworkId.AVALANCHE_TESTNET, chain.id),
- ARBITRUM_V0: getTestnet(NetworkId.ARBITRUM, NetworkId.ARBITRUM_TESTNET, chain.id),
+ ARBITRUM_V0: getTestnet(NetworkId.ARBITRUM, NetworkId.ARBITRUM_GOERLI, chain.id),
ARBITRUM: getTestnet(NetworkId.ARBITRUM, NetworkId.ARBITRUM_GOERLI, chain.id),
POLYGON: getTestnet(NetworkId.POLYGON, NetworkId.POLYGON_TESTNET, chain.id),
FANTOM: getTestnet(NetworkId.FANTOM, NetworkId.FANTOM_TESTNET, chain.id),
diff --git a/src/hooks/useWarmupInfo.ts b/src/hooks/useWarmupInfo.ts
index f50a590014..e19f8978c7 100644
--- a/src/hooks/useWarmupInfo.ts
+++ b/src/hooks/useWarmupInfo.ts
@@ -2,9 +2,7 @@ import { useQuery } from "@tanstack/react-query";
import { BigNumber } from "ethers";
import { NetworkId } from "src/constants";
import { SOHM_CONTRACT, STAKING_CONTRACT } from "src/constants/contracts";
-import { parseBigNumber } from "src/helpers";
import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { useNextRebase } from "src/views/Stake/components/StakeArea/components/RebaseTimer/hooks/useNextRebaseDate";
import { useAccount, useNetwork } from "wagmi";
export const warmupQueryKey = (address: string | `0x${string}`, chainId?: number) => [
@@ -53,32 +51,6 @@ export const useWarmupClaim = () => {
);
};
-/**
- * @returns JS Date for warmup completion for connected wallet
- */
-export const useWarmupDate = () => {
- const { data: warmupBalance, isSuccess: balanceSuccess } = useWarmupClaim();
- const { data: secondsToRebase, isSuccess: rebaseSuccess } = useNextRebase();
- const { data: epoch, isSuccess: epochSuccess } = useEpoch();
- const isSuccess = rebaseSuccess && balanceSuccess && epochSuccess;
-
- const parsedSeconds = parseBigNumber(secondsToRebase || BigNumber.from("0"), 0);
- const epochLengthSeconds = parseBigNumber(epoch?.length.toBigNumber() || BigNumber.from("0"), 0);
-
- const warmupExpiry = warmupBalance?.expiry || BigNumber.from("0");
- const currentEpoch = epoch?.number.toBigNumber() || BigNumber.from("0");
- // how many fully length epochs are remaining?
- const warmupLength = parseBigNumber(warmupExpiry, 0) - parseBigNumber(currentEpoch, 0) - 1;
-
- // secondsRemainingInThisEpoch + (epochLenghInSeconds * numberOfEpochsInWarmup)
- const dateTime = new Date(Date.now() + (parsedSeconds + epochLengthSeconds * warmupLength) * 1000);
-
- return {
- data: isSuccess ? dateTime : undefined,
- isClaimable: isSuccess ? currentEpoch.gte(warmupExpiry) : undefined,
- };
-};
-
/**
* warmupPeriod in # of epochs
*/
diff --git a/src/hooks/useZapExecute.ts b/src/hooks/useZapExecute.ts
deleted file mode 100644
index 75d9eeaf19..0000000000
--- a/src/hooks/useZapExecute.ts
+++ /dev/null
@@ -1,185 +0,0 @@
-import { useMutation, useQueryClient } from "@tanstack/react-query";
-import { BigNumber, ContractReceipt, ethers } from "ethers";
-import toast from "react-hot-toast";
-import { NetworkId } from "src/constants";
-import { DAO_TREASURY_ADDRESSES, GOHM_ADDRESSES, ZAP_ADDRESSES } from "src/constants/addresses";
-import { SOHM_ADDRESSES } from "src/constants/addresses";
-import { trackGAEvent } from "src/helpers/analytics/trackGAEvent";
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { isSupportedChain } from "src/helpers/ZapHelper";
-import { balanceQueryKey } from "src/hooks/useBalance";
-import { warmupQueryKey } from "src/hooks/useWarmupInfo";
-import { zapTokenBalancesKey } from "src/hooks/useZapTokenBalances";
-import { EthersError } from "src/lib/EthersTypes";
-import { Zap__factory } from "src/typechain/factories/Zap__factory";
-import { useAccount, useNetwork, useSigner } from "wagmi";
-
-interface ZapTransactionResponse {
- to: string;
- data: string;
- estimatedGas: string;
- buyAmount: string;
-}
-
-interface IUADataZap {
- address: string;
- value: string;
- token: string;
- type: string;
- slippage: string;
- approved: boolean;
-}
-
-interface ZapExecuteOptions {
- slippage: string;
- sellAmount: BigNumber;
- tokenAddress: string;
- minimumAmount: string;
- gOHM: boolean;
-}
-
-export const useZapExecute = () => {
- const client = useQueryClient();
- const { data: signer } = useSigner();
- const { address = "" } = useAccount();
- const { chain = { id: 1 } } = useNetwork();
-
- return useMutation(
- /**
- * Ideally the parameters to this async function should be the slippage, etc.
- * However the `mutationFn` parameter to `useMutation` accepts a function with
- * one parameter only, and it wasn't working when passing an object with a defined interface.
- * So the parameters are moved up a level.
- */
- async ({ slippage, sellAmount, tokenAddress, minimumAmount, gOHM }) => {
- if (!slippage || isNaN(Number(slippage))) throw new Error(`Slippage should be a number`);
-
- if (!tokenAddress) throw new Error(`The tokenAddress parameter must be set`);
- if (!signer) throw new Error(`Signer is not set`);
-
- const minimumAmountNumber = new DecimalBigNumber(minimumAmount);
- if (!minimumAmount || !minimumAmountNumber.gt("0")) throw new Error(`Minimum amount must be greater than 0`);
-
- if (!isSupportedChain(chain.id)) {
- toast.error(`Zaps are only available on Ethereum Mainnet. Please switch networks.`);
- throw new Error(`Zaps are only available on Ethereum Mainnet. Please switch networks.`);
- }
-
- // We only operate on Ethereum mainnet for the moment, so we can use a static contract
- const contract = Zap__factory.connect(ZAP_ADDRESSES[chain.id as keyof typeof ZAP_ADDRESSES], signer);
- if (!contract) throw new Error(`Unable to access Zap contract on network ${chain.id}`);
-
- const toToken = gOHM
- ? GOHM_ADDRESSES[chain.id as keyof typeof GOHM_ADDRESSES]
- : SOHM_ADDRESSES[chain.id as keyof typeof SOHM_ADDRESSES];
- if (!toToken)
- throw new Error(`Unable to fetch address for token (${gOHM ? "gOHM" : "sOHM"}) on network ${chain.id}`);
-
- const additionalOptions = {
- ...(tokenAddress === ethers.constants.AddressZero && { value: sellAmount }),
- };
-
- console.debug("Fetching token swap data from Zapper");
- if (!address) throw new Error(`Account is not set`);
- const swapData = await fetchSwapData(address, sellAmount, tokenAddress, +slippage / 100);
-
- console.debug("Commencing Zap");
- const transaction = await contract.ZapStake(
- tokenAddress,
- sellAmount,
- toToken,
- ethers.utils.parseUnits(minimumAmount, gOHM ? 18 : 9),
- swapData.to,
- swapData.data,
- address,
- additionalOptions,
- );
-
- console.debug("Awaiting transaction");
- return transaction.wait();
- },
- {
- onError: (e, variables) => {
- if (!address) throw new Error(`Account is not set`);
- const uaData: IUADataZap = {
- address,
- value: variables.sellAmount.toString(),
- token: variables.tokenAddress,
- type: "Zap Swap Failure",
- slippage: variables.slippage,
- approved: false,
- };
- trackGAEvent({
- category: "OlyZaps",
- action: uaData.type,
- metric1: parseFloat(uaData.value),
- });
-
- console.error(`Encountered error while executing Zap: ${e.message}`);
-
- if (e.message.indexOf("High Slippage") > 0) {
- toast.error(`Transaction would fail due to slippage. Please use a higher slippage tolerance value.`);
- } else if (e.message.indexOf("TRANSFER_AMOUNT_EXCEEDS_BALANCE") > 0) {
- toast.error(`Insufficient balance.`);
- } else {
- toast.error("error" in e ? e.error.message : e.message);
- }
-
- /**
- * NOTE: Previously, ZapSlice would re-throw the error here.
- * Re-throwing within react-query prevents the states (e.g. `isLoading`)
- * from being set correctly, so we don't do that.
- */
- },
- onSuccess: (_data, variables) => {
- console.debug("Zap successful");
- if (!address) throw new Error(`Account is not set`);
- const uaData: IUADataZap = {
- address,
- value: variables.sellAmount.toString(),
- token: variables.tokenAddress,
- type: "Zap Swap Success",
- slippage: variables.slippage,
- approved: true,
- };
- trackGAEvent({
- category: "OlyZaps",
- action: uaData.type,
- metric1: parseFloat(uaData.value),
- });
- toast.success("Successful Zap!");
-
- // We force a refresh of balances, but don't wait on the result
- const keysToRefetch = [
- balanceQueryKey(address, SOHM_ADDRESSES, NetworkId.MAINNET),
- balanceQueryKey(address, GOHM_ADDRESSES, NetworkId.MAINNET),
- warmupQueryKey(address, chain?.id),
- zapTokenBalancesKey(address),
- ];
- const promises = keysToRefetch.map(key => client.refetchQueries([key], { type: "active" }));
- Promise.all(promises);
- },
- },
- );
-};
-
-const fetchSwapData = async (
- address: string,
- sellAmount: BigNumber,
- tokenAddress: string,
- slippageDecimal: number,
-): Promise => {
- tokenAddress = tokenAddress.toLowerCase();
- const sellToken = tokenAddress === "0x0000000000000000000000000000000000000000" ? "ETH" : tokenAddress;
- const response = await fetch(
- `https://api.0x.org/swap/v1/quote?sellToken=${sellToken}&buyToken=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5&sellAmount=${sellAmount}&slippagePercentage=${slippageDecimal}&affiliateAddress=${
- DAO_TREASURY_ADDRESSES[NetworkId.MAINNET]
- }`,
- );
- const responseJson = await response.json();
- if (response.ok) {
- return responseJson;
- } else {
- throw Error(JSON.stringify(responseJson));
- }
-};
diff --git a/src/networkDetails.ts b/src/networkDetails.ts
index 395b4e6e54..e4030acf03 100644
--- a/src/networkDetails.ts
+++ b/src/networkDetails.ts
@@ -3,7 +3,6 @@ export enum NetworkId {
TESTNET_GOERLI = 5,
ARBITRUM = 42161,
- ARBITRUM_TESTNET = 421611,
ARBITRUM_GOERLI = 421613,
AVALANCHE = 43114,
@@ -72,17 +71,6 @@ export const VIEWS_FOR_NETWORK: { [key: number]: IViewsForNetwork } = {
bondsV2: false,
range: false,
},
- [NetworkId.ARBITRUM_TESTNET]: {
- dashboard: true,
- stake: false,
- wrap: true,
- zap: false,
- threeTogether: false,
- bonds: false,
- network: true,
- bondsV2: false,
- range: false,
- },
[NetworkId.ARBITRUM_GOERLI]: {
dashboard: true,
stake: false,
diff --git a/src/testHelpers.ts b/src/testHelpers.ts
index eb38cc5f0f..795fa173eb 100644
--- a/src/testHelpers.ts
+++ b/src/testHelpers.ts
@@ -271,7 +271,6 @@ export const mockGohmBalance = (
| NetworkId.MAINNET
| NetworkId.TESTNET_GOERLI
| NetworkId.ARBITRUM
- | NetworkId.ARBITRUM_TESTNET
| NetworkId.AVALANCHE
| NetworkId.AVALANCHE_TESTNET
| NetworkId.POLYGON
@@ -283,7 +282,6 @@ export const mockGohmBalance = (
| NetworkId.MAINNET
| NetworkId.TESTNET_GOERLI
| NetworkId.ARBITRUM
- | NetworkId.ARBITRUM_TESTNET
| NetworkId.AVALANCHE
| NetworkId.AVALANCHE_TESTNET
| NetworkId.POLYGON
@@ -391,39 +389,6 @@ export const mockGohmBalance = (
});
},
},
- [NetworkId.ARBITRUM_TESTNET]: {
- data: data[NetworkId.ARBITRUM_TESTNET],
- error: null,
- isError: false,
- isSuccess: true,
- isLoading: false,
- isLoadingError: false,
- isPaused: false,
- fetchStatus: "idle",
- isRefetchError: false,
- failureCount: 0,
- isFetched: true,
- isFetchedAfterMount: true,
- isFetching: false,
- isPlaceholderData: false,
- isPreviousData: false,
- isRefetching: false,
- isStale: false,
- status: "success",
- dataUpdatedAt: 0,
- errorUpdatedAt: 0,
- errorUpdateCount: 0,
- refetch: () => {
- return new Promise(() => {
- return true;
- });
- },
- remove: () => {
- return new Promise(() => {
- return true;
- });
- },
- },
[NetworkId.AVALANCHE]: {
data: data[NetworkId.AVALANCHE],
error: null,
diff --git a/src/views/Bridge/index.tsx b/src/views/Bridge/index.tsx
index 32dd070e1d..7677a4a136 100644
--- a/src/views/Bridge/index.tsx
+++ b/src/views/Bridge/index.tsx
@@ -2,6 +2,7 @@ import VerticalAlignBottomIcon from "@mui/icons-material/VerticalAlignBottom";
import VerticalAlignTopIcon from "@mui/icons-material/VerticalAlignTop";
import {
Box,
+ Link,
SvgIcon,
Table,
TableBody,
@@ -12,7 +13,8 @@ import {
useMediaQuery,
} from "@mui/material";
import { styled } from "@mui/material/styles";
-import { DataRow, MiniCard, OHMTokenProps, Paper, TextButton, Token } from "@olympusdao/component-library";
+import { DataRow, Icon, MiniCard, OHMTokenProps, Paper, TextButton, Token } from "@olympusdao/component-library";
+import { Link as RouterLink } from "react-router-dom";
import PageTitle from "src/components/PageTitle";
import { BRIDGE_CHAINS } from "src/constants/addresses";
import { shorten } from "src/helpers";
@@ -80,7 +82,27 @@ const Bridge = () => {
return (
<>
-
+
+
+ Use OHM on other chains.{" "}
+
+ Learn More
+
+
+
+ }
+ />
diff --git a/src/views/Lending/Cooler/hooks/useGetCoolerBalance.tsx b/src/views/Lending/Cooler/hooks/useGetCoolerBalance.tsx
new file mode 100644
index 0000000000..de8875c5e7
--- /dev/null
+++ b/src/views/Lending/Cooler/hooks/useGetCoolerBalance.tsx
@@ -0,0 +1,30 @@
+import { useQuery } from "@tanstack/react-query";
+import { GOHM_ADDRESSES } from "src/constants/addresses";
+import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
+import { useTestableNetworks } from "src/hooks/useTestableNetworks";
+import { IERC20__factory } from "src/typechain";
+import { useProvider } from "wagmi";
+
+export const useGetCoolerBalance = ({ coolerAddress }: { coolerAddress?: string }) => {
+ const provider = useProvider();
+ const networks = useTestableNetworks();
+
+ const { data, isFetched, isLoading } = useQuery(
+ ["useGetCoolerBalance", coolerAddress],
+ async () => {
+ try {
+ if (!coolerAddress) return new DecimalBigNumber("0", 18);
+ const contract = IERC20__factory.connect(GOHM_ADDRESSES[networks.MAINNET], provider);
+ console.log("beforeBalanceOf");
+ const balance = await contract.balanceOf(coolerAddress);
+ console.log("balance", balance.toString());
+
+ return new DecimalBigNumber(balance, 18);
+ } catch {
+ return new DecimalBigNumber("0", 18);
+ }
+ },
+ { enabled: !!coolerAddress },
+ );
+ return { data, isFetched, isLoading };
+};
diff --git a/src/views/Lending/Cooler/index.tsx b/src/views/Lending/Cooler/index.tsx
index 7d98cc8deb..2ce6653e18 100644
--- a/src/views/Lending/Cooler/index.tsx
+++ b/src/views/Lending/Cooler/index.tsx
@@ -1,5 +1,5 @@
-import { ArrowBack } from "@mui/icons-material";
-import { Box, Link, Tab, Tabs, Typography, useMediaQuery, useTheme } from "@mui/material";
+import { Box, Link, Tab, Tabs, useMediaQuery, useTheme } from "@mui/material";
+import { Icon } from "@olympusdao/component-library";
import { useEffect, useState } from "react";
import { Link as RouterLink, useSearchParams } from "react-router-dom";
import PageTitle from "src/components/PageTitle";
@@ -33,19 +33,21 @@ export const Cooler = () => {
return (
\n',
- enclosure: {},
- categories: ["olympus", "dashboard", "ohm", "defi", "treasury"],
- },
-];
diff --git a/src/components/TopBar/Wallet/__mocks__/mockProposalContent.tsx b/src/components/TopBar/Wallet/__mocks__/mockProposalContent.tsx
deleted file mode 100644
index af39cfa08c..0000000000
--- a/src/components/TopBar/Wallet/__mocks__/mockProposalContent.tsx
+++ /dev/null
@@ -1,28 +0,0 @@
-export const proposalContent = [
- {
- id: "0x807d75e51065c6d28651bf77627425cdac5835bd192c181a5186efe1d4042096",
- title: "OIP-88: KlimaDAO Love Letter",
- body: "**Summary:** KlimaDAO is about to launch a Love Letter to the Planet campaign, and we want to invite you to be a part of it. This campaign publicizes the launch of the Klima retirement aggregator which allows individuals and organizations to offset their carbon footprint on the Polygon network.\n\n**Proposal:** OlympusDAO to become an official partner of Klima Infinity and to offset 33,333.33 or 3,333.33 tonnes of carbon via the KlimaDAO retirement aggregator. Depending on the carbon asset (BCT vs MCO2) Olympus would need to retire 5186 or 509 respectively of KLIMA to offset based on BCT retirement. This would be 3.5% or 0.34% of the current staked amount in Olympus’ treasury which is approximately 147k KLIMA.\n\nMore context in the forum post.",
- choices: ["In support, retire 33,333 tonnes", "In support, retire 3,333 tonnes", "Don't support"],
- start: 1649011647,
- end: 1649347200,
- snapshot: "14514830",
- state: "active",
- author: "0x389b11C4fA4b95bCc252A2B20Bb62310Fbc36746",
- link: "https://snapshot.org/#/olympusdao.eth/proposal/0x807d75e51065c6d28651bf77627425cdac5835bd192c181a5186efe1d4042096",
- scores: [31781.74951970862, 5083.465548664648, 21334.0218350948],
- },
- {
- id: "0x70babccd32c31752f60275e0b2045b1bb73c7a98606fed54c0b54f6c2f7e1e62",
- title: "TAP-9 Rocket Pool Whitelist",
- body: "Summary: Seek authority from the community to whitelist Rocket Pool for staking of idle ETH reserve.\n\nBackground: Recently the DAO has been accumulating additional ETH reserves assets such via OIP-15: Add ETH to the Treasury. The DAO is now seeking the ability to stake idle reserve ETH in Rocket Pool to further increase the backing of OHM and to support the overall Ethereum Network.\n\nMotivation: Whitelisting Rocket Pool will allow Olympus to earn yield on idle ETH reserve and to help support the Ethereum network and grow the treasury. The DAO will adhere to the treasury framework of no more than 25% of excess reserve assets to a protocol. However, this is just a limit and the DAO will assess the optimal distribution on a per asset basis.\n\nDescription from https://rocketpool.net/: Rocket Pool is a first of its kind ETH2 Proof of Stake Protocol, designed to be community owned, decentralized, trustless and compatible with staking in Ethereum 2.0. It was first conceived in late 2016 and has since had over 5 successful public betas over the life span of ETH2 development. Rocket Pool strives to embody the core ethos of Ethereum and DeFi, specifically the non-custodial, trustless nature that allows self-sovereignty to truly thrive. The core premise behind a protocol is to ensure the network is not beholden to any one party. This is a principle directly linked to Ethereum and ETH2 itself, and a mindset used at every stage of the process as Rocket Pool has evolved.\n\nRisks: The protocol allocates the ETH to a decentralized node network for it to be staked. These nodes are operated in a trustless manner and the trust lies within the node operator to maintain adequate up-time. In the event of funds slashed due to inadequate presence for network validation, the node operator will forfeit RPL. Once funds are staked there is a finite number of ways to exit the staked position, Olympus can swap out of this particular position via DEXs but it can lead to potential slippage. The protocol operates in a trust minimized system that is controlled via smart contracts where there are assumption made on the behavior of node operators. A potential exploitation was brought to the team from a competitor but promptly acknowledged and fixed.\n\nProtocol Analysis: Using a risk analysis framework developed by the DAO, the Policy and Partnerships teams have attempted to score various protocols based on some subjective and non-subjective data. Rocket Pool scored a 5.2 out of 10. This is due to inherent risks associated with Ether staking for the Ethereum 2.0 upgrade.\n\nThe following risk analysis shows the outcome of the Treasury Team's holistic assessment of the proposed platform and intended strategies. Lastly, one final reminder that this score is an average that was derived from an generalized assessment of the platform which includes TVL, audits, protocol age/risk, targeted investment and strategy type.\nhttps://docs.google.com/spreadsheets/d/1p-FWa18Q-PD5V5WWadzSZcTMZSUM4QZBzMnmPloMFmk/edit?usp=sharing\n\nRequest for comment: https://forum.olympusdao.finance/d/1128-request-for-comment-rocket-pool-whitelist/8\n\nTAP-9 Forum post: https://forum.olympusdao.finance/d/1132-tap-9-rocket-pool-whitelist",
- choices: ["Approve TAP-9", "Reject TAP-9"],
- start: 1648434935,
- end: 1648694135,
- snapshot: "14472031",
- state: "closed",
- author: "0x389b11C4fA4b95bCc252A2B20Bb62310Fbc36746",
- link: "https://snapshot.org/#/olympusdao.eth/proposal/0x70babccd32c31752f60275e0b2045b1bb73c7a98606fed54c0b54f6c2f7e1e62",
- scores: [110846.11296222758, 66.66572722910414],
- },
-];
diff --git a/src/components/TopBar/Wallet/__mocks__/mockTransactionHistory.tsx b/src/components/TopBar/Wallet/__mocks__/mockTransactionHistory.tsx
deleted file mode 100644
index 13a250f591..0000000000
--- a/src/components/TopBar/Wallet/__mocks__/mockTransactionHistory.tsx
+++ /dev/null
@@ -1,909 +0,0 @@
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-
-export const bondPurchaseTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 0,
- tx_hash: "",
- tx_offset: 267,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 280570,
- gas_spent: 255870,
- gas_price: 58123484348,
- gas_quote: 39.07767766744055,
- gas_quote_rate: 2627.5908203125,
- log_events: [
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 0,
- tx_offset: 267,
- log_offset: 339,
- tx_hash: "",
- raw_log_topics: [
- "0x8c5be1e5ebec7d5bd14f71427d1e84f3dd0314c0f7b2291e5b200ac8c7c3b925",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- ],
- sender_contract_decimals: 18,
- sender_name: "Frax",
- sender_contract_ticker_symbol: "FRAX",
- sender_address: "0x853d955acef822db058eb8505911ed77f175b99e",
- sender_address_label: "Frax (FRAX)",
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x853d955acef822db058eb8505911ed77f175b99e.png",
- raw_log_data: "0x000000000000000000000000000000000000007e37bdffebf51e230431766906",
- decoded: {
- name: "Approval",
- signature: "Approval(indexed address owner, indexed address spender, uint256 value)",
- params: [
- {
- name: "owner",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "spender",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "9999999847873488262851204638982",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 0,
- tx_offset: 267,
- log_offset: 338,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- "0x0000000000000000000000009a315bdf513367c0377fb36545857d12e85813ef",
- ],
- sender_contract_decimals: 18,
- sender_name: "Frax",
- sender_contract_ticker_symbol: "FRAX",
- sender_address: "0x853d955acef822db058eb8505911ed77f175b99e",
- sender_address_label: "Frax (FRAX)",
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x853d955acef822db058eb8505911ed77f175b99e.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000eb79b080e27365a23a2",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9a315bdf513367c0377fb36545857d12e85813ef",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "69500056120101151843234",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 0,
- tx_offset: 267,
- log_offset: 337,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000000ab87046fbb341d058f17cbc4c1133f25a20a52f",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- ],
- sender_contract_decimals: 18,
- sender_name: "Governance OHM",
- sender_contract_ticker_symbol: "gOHM",
- sender_address: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x0ab87046fbb341d058f17cbc4c1133f25a20a52f.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000000d6eb39e73818731c",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "15486535408884937500",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 336,
- tx_hash: "",
- raw_log_topics: [
- "0x8c5be1e5ebec7d5bd14f71427d1e84f3dd0314c0f7b2291e5b200ac8c7c3b925",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- "0x000000000000000000000000b63cac384247597756545b500253ff8e607a8020",
- ],
- sender_contract_decimals: 9,
- sender_name: "Olympus",
- sender_contract_ticker_symbol: "OHM",
- sender_address: "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5.png",
- raw_log_data: "0x000000000000000000000000002cd76fe086b93ce2f768a00b220fbd13143896",
- decoded: {
- name: "Approval",
- signature: "Approval(indexed address owner, indexed address spender, uint256 value)",
- params: [
- {
- name: "owner",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "spender",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xb63cac384247597756545b500253ff8e607a8020",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "999999999999999999999999999999841382882883734",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 335,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- "0x000000000000000000000000b63cac384247597756545b500253ff8e607a8020",
- ],
- sender_contract_decimals: 9,
- sender_name: "Olympus",
- sender_contract_ticker_symbol: "OHM",
- sender_address: "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000010d7cef8424",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xb63cac384247597756545b500253ff8e607a8020",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "1157442274340",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 334,
- tx_hash: "",
- raw_log_topics: [
- "0x9d228d69b5fdb8d273a2336f8fb8612d039631024ea9bf09c424a9503aa078f0",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- ],
- sender_contract_decimals: 0,
- sender_name: null,
- sender_contract_ticker_symbol: null,
- sender_address: "0x9a315bdf513367c0377fb36545857d12e85813ef",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x9a315bdf513367c0377fb36545857d12e85813ef.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000010d7cef8424",
- decoded: {
- name: "Minted",
- signature: "Minted(indexed address recipient, address gauge, uint256 minted)",
- params: null,
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 333,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000000000000000000000000000000000000000000000",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- ],
- sender_contract_decimals: 9,
- sender_name: "Olympus",
- sender_contract_ticker_symbol: "OHM",
- sender_address: "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000010d7cef8424",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x0000000000000000000000000000000000000000",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "1157442274340",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-30T09:24:57Z",
- block_height: 14106332,
- tx_offset: 267,
- log_offset: 332,
- tx_hash: "",
- raw_log_topics: [
- "0x7880508a48fd3aee88f7e15917d85e39c3ad059e51ad4aca9bb46e7b4938b961",
- "0x000000000000000000000000000000000000000000000000000000000000000d",
- ],
- sender_contract_decimals: 0,
- sender_name: null,
- sender_contract_ticker_symbol: null,
- sender_address: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6.png",
- raw_log_data:
- "0x000000000000000000000000000000000000000000000eb79b080e27365a23a20000000000000000000000000000000000000000000000000000000dfb08e769",
- decoded: {
- name: "Bond",
- signature: "Bond(indexed uint256 id, uint256 amount, uint256 price)",
- params: [
- {
- name: "id",
- type: "uint256",
- indexed: true,
- decoded: true,
- value: "13",
- },
- {
- name: "amount",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "69500056120101151843234",
- },
- {
- name: "price",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "60046239593",
- },
- ],
- },
- },
- ],
- },
- type: "bond",
- details: "Bond Purchased",
- value: new DecimalBigNumber("186075461403", 9),
-};
-
-export const bondClaimTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-04-09T07:11:08Z",
- block_height: 14550108,
- tx_hash: "",
- tx_offset: 248,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 179338,
- gas_spent: 179338,
- gas_price: 27175202887,
- gas_quote: 15.73186056865662,
- gas_quote_rate: 3228.0107421875,
- log_events: [
- {
- block_signed_at: "2022-04-09T07:11:08Z",
- block_height: 14550108,
- tx_offset: 248,
- log_offset: 671,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000009025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- ],
- sender_contract_decimals: 18,
- sender_name: "Governance OHM",
- sender_contract_ticker_symbol: "gOHM",
- sender_address: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x0ab87046fbb341d058f17cbc4c1133f25a20a52f.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000003ec3e9e8ef84f4e43",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x9025046c6fb25fb39e720d97a8fd881ed69a1ef6",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "72363450199524200003",
- },
- ],
- },
- },
- ],
- },
- type: "bond",
- details: "Bond Claimed",
- value: new DecimalBigNumber("186075461403", 9),
-};
-
-export const supplyToFuseTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_hash: "",
- tx_offset: 57,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0x252d447c54f33e033ad04048baeade7628cb1274",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 512706,
- gas_spent: 498111,
- gas_price: 70678247339,
- gas_quote: 90.9073892833278,
- gas_quote_rate: 2582.1845703125,
- log_events: [
- {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_offset: 57,
- log_offset: 126,
- tx_hash: "",
- raw_log_topics: ["0xe5b754fb1abb7f01b499791d0b820ae3b6af3424ac1c59768edb53f4ec31a929"],
- sender_contract_decimals: 9,
- sender_name: "Fraximalist Money Market Staked Olympus",
- sender_contract_ticker_symbol: "fsOHM-36",
- sender_address: "0x252d447c54f33e033ad04048baeade7628cb1274",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x252d447c54f33e033ad04048baeade7628cb1274.png",
- raw_log_data:
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e000000000000000000000000000000000000000000000002cbad511038056fed000000000000000000000000000000000000000000000000000005507cd29e6b",
- decoded: {
- name: "Redeem",
- signature: "Redeem(address redeemer, uint256 redeemAmount, uint256 redeemTokens)",
- params: [
- {
- name: "redeemer",
- type: "address",
- indexed: false,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "redeemAmount",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "51569964038190624749",
- },
- {
- name: "redeemTokens",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "5843249700459",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_offset: 57,
- log_offset: 125,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- "0x000000000000000000000000252d447c54f33e033ad04048baeade7628cb1274",
- ],
- sender_contract_decimals: 9,
- sender_name: "Fraximalist Money Market Staked Olympus",
- sender_contract_ticker_symbol: "fsOHM-36",
- sender_address: "0x252d447c54f33e033ad04048baeade7628cb1274",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x252d447c54f33e033ad04048baeade7628cb1274.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000000000005507cd29e6b",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x252d447c54f33e033ad04048baeade7628cb1274",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "5843249700459",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_offset: 57,
- log_offset: 124,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x000000000000000000000000252d447c54f33e033ad04048baeade7628cb1274",
- "0x0000000000000000000000008d7a5fedf55b68625b2e5953f8203b029cb9c44e",
- ],
- sender_contract_decimals: 18,
- sender_name: "Governance OHM",
- sender_contract_ticker_symbol: "gOHM",
- sender_address: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/0x0ab87046fbb341d058f17cbc4c1133f25a20a52f.png",
- raw_log_data: "0x000000000000000000000000000000000000000000000002cbad511038056fed",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x252d447c54f33e033ad04048baeade7628cb1274",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "51569964038190624749",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-01-29T22:42:17Z",
- block_height: 14103441,
- tx_offset: 57,
- log_offset: 123,
- tx_hash: "",
- raw_log_topics: ["0x4dec04e750ca11537cabcd8a9eab06494de08da3735bc8871cd41250e190bc04"],
- sender_contract_decimals: 9,
- sender_name: "Fraximalist Money Market Staked Olympus",
- sender_contract_ticker_symbol: "fsOHM-36",
- sender_address: "0x252d447c54f33e033ad04048baeade7628cb1274",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x252d447c54f33e033ad04048baeade7628cb1274.png",
- raw_log_data:
- "0x00000000000000000000000000000000000000000000002abdbd4bae014e7c8600000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000dfa70e74f5781270000000000000000000000000000000000000000000000000000000000000000",
- decoded: {
- name: "AccrueInterest",
- signature:
- "AccrueInterest(uint256 cashPrior, uint256 interestAccumulated, uint256 borrowIndex, uint256 totalBorrows)",
- params: [
- {
- name: "cashPrior",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "788435418350286175366",
- },
- {
- name: "interestAccumulated",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "0",
- },
- {
- name: "borrowIndex",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "1007241605441618215",
- },
- {
- name: "totalBorrows",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "0",
- },
- ],
- },
- },
- ],
- },
- type: "borrow",
- details: "Supply to Fuse",
- value: new DecimalBigNumber("186075461403", 9),
-};
-
-export const stakeTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-02-23T03:41:38Z",
- block_height: 0,
- tx_hash: "",
- tx_offset: 0,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0xb63cac384247597756545b500253ff8e607a8020",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 0,
- gas_spent: 0,
- gas_price: 0,
- fees_paid: "0",
- gas_quote: 0,
- gas_quote_rate: 0,
- log_events: [
- {
- block_signed_at: "2022-02-23T03:41:38Z",
- block_height: 0,
- tx_offset: 0,
- log_offset: 0,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x000000000000000000000000b63cac384247597756545b500253ff8e607a8020",
- "0x00000000000000000000000039e606af0bd163cb87a33283e452a40829ab2297",
- ],
- sender_contract_decimals: 9,
- sender_name: "Staked OHM",
- sender_contract_ticker_symbol: "sOHM",
- sender_address: "0x04906695d6d12cf5459975d7c3c03356e4ccd460",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x04906695d6d12cf5459975d7c3c03356e4ccd460.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000002b52f6371b",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xb63cac384247597756545b500253ff8e607a8020",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "186075461403",
- },
- ],
- },
- },
- {
- block_signed_at: "2022-02-23T03:41:38Z",
- block_height: 0,
- tx_offset: 0,
- log_offset: 0,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x00000000000000000000000039e606af0bd163cb87a33283e452a40829ab2297",
- "0x0000000000000000000000000000000000000000000000000000000000000000",
- ],
- sender_contract_decimals: 18,
- sender_name: "Governance OHM",
- sender_contract_ticker_symbol: "gOHM",
- sender_address: "0x0ab87046fbb341d058f17cbc4c1133f25a20a52f",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x0ab87046fbb341d058f17cbc4c1133f25a20a52f.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000001dd6559bdb170000",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0x0000000000000000000000000000000000000000",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "2150000000000000000",
- },
- ],
- },
- },
- ],
- },
- type: "staking",
- details: "Stake",
- value: new DecimalBigNumber("186075461403", 9),
-};
-
-export const unstakeTransaction = {
- token: {
- name: "OHM",
- addresses: {
- "1": "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- "4": "0xd7B98050962ec7cC8D11a83446B3217257C754B7",
- },
- _contractCache: {},
- icons: ["OHM"],
- decimals: 9,
- purchaseUrl:
- "https://app.sushi.com/swap?inputCurrency=0x6b175474e89094c44da98b954eedeac495271d0f&outputCurrency=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- },
- transaction: {
- block_signed_at: "2022-04-11T04:37:00Z",
- block_height: 0,
- tx_hash: "",
- tx_offset: 78,
- successful: true,
- from_address: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- from_address_label: null,
- to_address: "0xb63cac384247597756545b500253ff8e607a8020",
- to_address_label: null,
- value: "0",
- value_quote: 0,
- gas_offered: 0,
- gas_spent: 0,
- gas_price: 0,
- fees_paid: "3724488498243672",
- gas_quote: 0,
- gas_quote_rate: 0,
- log_events: [
- {
- block_signed_at: "2022-04-11T04:37:00Z",
- block_height: 0,
- tx_offset: 78,
- log_offset: 73,
- tx_hash: "",
- raw_log_topics: [
- "0xddf252ad1be2c89b69c2b068fc378daa952ba7f163c4a11628f55a4df523b3ef",
- "0x000000000000000000000000b63cac384247597756545b500253ff8e607a8020",
- "0x00000000000000000000000039e606af0bd163cb87a33283e452a40829ab2297",
- ],
- sender_contract_decimals: 9,
- sender_name: "Olympus",
- sender_contract_ticker_symbol: "OHM",
- sender_address: "0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5",
- sender_address_label: null,
- sender_logo_url: "https://logos.covalenthq.com/tokens/1/0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5.png",
- raw_log_data: "0x0000000000000000000000000000000000000000000000000000004bf441aa30",
- decoded: {
- name: "Transfer",
- signature: "Transfer(indexed address from, indexed address to, uint256 value)",
- params: [
- {
- name: "from",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xb63cac384247597756545b500253ff8e607a8020",
- },
- {
- name: "to",
- type: "address",
- indexed: true,
- decoded: true,
- value: "0xDd1E5f42baA201050c4686FDF4e3FDE16A58BC6F",
- },
- {
- name: "value",
- type: "uint256",
- indexed: false,
- decoded: true,
- value: "326220491312",
- },
- ],
- },
- },
- ],
- },
- type: "staking",
- details: "Unstake",
- value: new DecimalBigNumber("186075461403", 9),
-};
diff --git a/src/components/TopBar/Wallet/__tests__/Info.unit.test.tsx b/src/components/TopBar/Wallet/__tests__/Info.unit.test.tsx
deleted file mode 100644
index f5991641ab..0000000000
--- a/src/components/TopBar/Wallet/__tests__/Info.unit.test.tsx
+++ /dev/null
@@ -1,20 +0,0 @@
-import React from "react";
-import Faq from "src/components/TopBar/Wallet/Info/Faq";
-import News from "src/components/TopBar/Wallet/Info/News";
-import { Proposals } from "src/components/TopBar/Wallet/Info/Proposals";
-import { render, screen } from "src/testUtils";
-import { describe, expect, it } from "vitest";
-describe("Info View", () => {
- it("Should Display News for news Path", async () => {
- render();
- expect(screen.getByTestId("news"));
- });
- it("Should Display Proposals for proposal Path", async () => {
- render();
- expect(screen.getByTestId("proposals"));
- });
- it("Should Display Faq's for faq Path", async () => {
- render();
- expect(screen.getByTestId("faq"));
- });
-});
diff --git a/src/components/TopBar/Wallet/__tests__/News.unit.test.jsx b/src/components/TopBar/Wallet/__tests__/News.unit.test.jsx
deleted file mode 100644
index 50a23db54a..0000000000
--- a/src/components/TopBar/Wallet/__tests__/News.unit.test.jsx
+++ /dev/null
@@ -1,16 +0,0 @@
-import axios from "axios";
-import { feedContent } from "src/components/TopBar/Wallet/__mocks__/mockFeedContent";
-import News from "src/components/TopBar/Wallet/Info/News";
-import { render, screen } from "src/testUtils";
-import { beforeEach, describe, expect, it, vi } from "vitest";
-
-describe("News View", () => {
- beforeEach(() => {
- axios.get = vi.fn().mockResolvedValue({ data: { items: feedContent } });
- render();
- });
- it("Should Parse RSS Feed Correctly", async () => {
- expect(screen.getByTestId("news"));
- expect(await screen.findByText("The Olympus Treasury Dashboard"));
- });
-});
diff --git a/src/components/TopBar/Wallet/__tests__/Proposals.unit.test.jsx b/src/components/TopBar/Wallet/__tests__/Proposals.unit.test.jsx
deleted file mode 100644
index 7954f411bd..0000000000
--- a/src/components/TopBar/Wallet/__tests__/Proposals.unit.test.jsx
+++ /dev/null
@@ -1,19 +0,0 @@
-import { proposalContent } from "src/components/TopBar/Wallet/__mocks__/mockProposalContent";
-import { Proposals } from "src/components/TopBar/Wallet/Info/Proposals";
-import { render, screen } from "src/testUtils";
-import { beforeEach, describe, expect, it, vi } from "vitest";
-
-describe("Proposal View", () => {
- beforeEach(() => {
- vi.mock("graphql-request", () => ({
- request: vi.fn().mockReturnValue({ proposals: proposalContent }),
- gql: vi.fn(),
- }));
- render();
- });
- it("Should Load Proposals Correctly", async () => {
- expect(screen.getByTestId("proposals"));
- expect(await screen.findByText("OIP-88: KlimaDAO Love Letter"));
- expect(await screen.findByText("TAP-9 Rocket Pool Whitelist"));
- });
-});
diff --git a/src/components/TopBar/Wallet/__tests__/TransactionHistory.unit.test.jsx b/src/components/TopBar/Wallet/__tests__/TransactionHistory.unit.test.jsx
deleted file mode 100644
index f5572f9eb1..0000000000
--- a/src/components/TopBar/Wallet/__tests__/TransactionHistory.unit.test.jsx
+++ /dev/null
@@ -1,81 +0,0 @@
-import {
- bondClaimTransaction,
- bondPurchaseTransaction,
- stakeTransaction,
- supplyToFuseTransaction,
- unstakeTransaction,
-} from "src/components/TopBar/Wallet/__mocks__/mockTransactionHistory";
-import Wallet from "src/components/TopBar/Wallet/index";
-import * as queries from "src/components/TopBar/Wallet/queries";
-import { fireEvent, render, screen } from "src/testUtils";
-import { afterEach, beforeEach, describe, expect, it, vi } from "vitest";
-
-describe("", () => {
- describe("Show no transactions", () => {
- beforeEach(() => {
- const useTransactionHistory = vi.spyOn(queries, "useTransactionHistory");
- useTransactionHistory.mockReturnValue({ data: { pages: [[]] }, isFetched: true });
-
- const useTransferHistory = vi.spyOn(queries, "useTransferHistory");
- useTransferHistory.mockReturnValue({ data: { pages: [[]] }, isFetched: true });
- render();
- });
-
- afterEach(() => {
- vi.clearAllMocks();
- });
- it("Should show no transaction history", () => {
- expect(screen.getByText("No transactions"));
- });
-
- it("Should filter the list when clicking on Staking", () => {
- fireEvent.click(screen.getByText("Staking"));
- expect(screen.getByText("No transactions"));
- });
- });
-
- describe("Show important transactions", () => {
- beforeEach(() => {
- const useTransactionHistory = vi.spyOn(queries, "useTransactionHistory");
- useTransactionHistory.mockReturnValue({
- data: {
- pages: [
- [
- stakeTransaction,
- unstakeTransaction,
- supplyToFuseTransaction,
- bondClaimTransaction,
- bondPurchaseTransaction,
- ],
- ],
- },
- isFetched: true,
- });
-
- const useTransferHistory = vi.spyOn(queries, "useTransferHistory");
- useTransferHistory.mockReturnValue({ data: { pages: [[]] }, isFetched: true });
-
- render();
- });
-
- it("Should display an unstake transaction", () => {
- expect(screen.getByText("Unstake"));
- });
-
- it("Should display a stake transaction", () => {
- expect(screen.getByText("Stake"));
- });
-
- it("Should display a bond purchased transaction", () => {
- expect(screen.getByText("Bond Purchased"));
- });
-
- it("Should display a bond claimed transaction", () => {
- expect(screen.getByText("Bond Claimed"));
- });
-
- it("Should display a fuse supply transaction", () => {
- expect(screen.getByText("Supply to Fuse"));
- });
- });
-});
diff --git a/src/components/TopBar/Wallet/__tests__/index.unit.test.tsx b/src/components/TopBar/Wallet/__tests__/index.unit.test.tsx
deleted file mode 100644
index 4926dabc3d..0000000000
--- a/src/components/TopBar/Wallet/__tests__/index.unit.test.tsx
+++ /dev/null
@@ -1,66 +0,0 @@
-import React from "react";
-import Wallet from "src/components/TopBar/Wallet/index";
-import { render, screen } from "src/testUtils";
-import { beforeEach, describe, expect, it, vi } from "vitest";
-
-// describe("Wallet Drawer Disconnected", () => {
-// it("Default State Should Prompt to Connect Wallet", async () => {
-// render();
-// expect(screen.getByText("Please Connect Your Wallet"));
-// });
-
-// it("Should Display Utility View", async () => {
-// render();
-// expect(screen.getByText("Exchanges"));
-// expect(screen.getByText("Farm Pool"));
-// });
-
-// it("Should Display Info View", async () => {
-// render();
-// expect(screen.getByText("Votes"));
-// });
-// });
-
-describe("Wallet Drawer Connected", () => {
- beforeEach(() => {
- vi.mock("wagmi", async () => {
- const wagmiImport: any = await vi.importActual("wagmi");
- return {
- ...wagmiImport,
- useAccount: vi.fn().mockReturnValue({
- address: "0xf39Fd6e51aad88F6F4ce6aB8827279cffFb92266",
- isConnected: true,
- error: null,
- fetchStatus: "idle",
- internal: {
- dataUpdatedAt: 1654570110046,
- errorUpdatedAt: 0,
- failureCount: 0,
- isFetchedAfterMount: true,
- isLoadingError: false,
- isPaused: false,
- isPlaceholderData: false,
- isPreviousData: false,
- isRefetchError: false,
- isStale: true,
- },
- isError: false,
- isFetched: true,
- isFetching: false,
- isIdle: false,
- isLoading: false,
- isRefetching: false,
- isSuccess: true,
- refetch: vi.fn(),
- status: "success",
- }),
- };
- });
- });
- it("Default State Should Prompt to Connect Wallet", async () => {
- // console.log(test, "test");
- render();
- expect(screen.getByText("My Wallet"));
- expect(screen.getByText("Disconnect"));
- });
-});
diff --git a/src/components/TopBar/Wallet/helpers.ts b/src/components/TopBar/Wallet/helpers.ts
deleted file mode 100644
index 477fa11ccf..0000000000
--- a/src/components/TopBar/Wallet/helpers.ts
+++ /dev/null
@@ -1,37 +0,0 @@
-import React from "react";
-
-export default function useIntersectionObserver({
- root,
- target,
- onIntersect,
- threshold = 1.0,
- rootMargin = "0px",
- enabled = true,
-}: any) {
- React.useEffect(() => {
- if (!enabled) {
- return;
- }
-
- const observer = new IntersectionObserver(
- entries => entries.forEach(entry => entry.isIntersecting && onIntersect()),
- {
- root: root && root.current,
- rootMargin,
- threshold,
- },
- );
-
- const el = target && target.current;
-
- if (!el) {
- return;
- }
-
- observer.observe(el);
-
- return () => {
- observer.unobserve(el);
- };
- }, [target.current, enabled]);
-}
diff --git a/src/components/TopBar/Wallet/index.tsx b/src/components/TopBar/Wallet/index.tsx
deleted file mode 100644
index 0d5f766e6c..0000000000
--- a/src/components/TopBar/Wallet/index.tsx
+++ /dev/null
@@ -1,174 +0,0 @@
-import { Box, SwipeableDrawer, Typography } from "@mui/material";
-import { styled } from "@mui/material/styles";
-import { Icon, SecondaryButton, TabBar } from "@olympusdao/component-library";
-import { useEffect, useState } from "react";
-import { useLocation, useNavigate } from "react-router-dom";
-import { ConnectButton, InPageConnectButton } from "src/components/ConnectButton/ConnectButton";
-import ThemeSwitcher from "src/components/TopBar/ThemeSwitch";
-import Assets from "src/components/TopBar/Wallet/Assets";
-import GetOhm from "src/components/TopBar/Wallet/GetOhm";
-import { Info } from "src/components/TopBar/Wallet/Info";
-import { useAccount, useDisconnect } from "wagmi";
-
-const PREFIX = "Wallet";
-
-const classes = {
- root: `${PREFIX}-root`,
- paper: `${PREFIX}-paper`,
- networkSelector: `${PREFIX}-networkSelector`,
- connectButton: `${PREFIX}-connectButton`,
-};
-
-// TODO jss-to-styled codemod: The Fragment root was replaced by div. Change the tag if needed.
-const StyledSwipeableDrawer = styled(SwipeableDrawer)(({ theme }) => ({
- [`& .${classes.networkSelector}`]: {
- background: theme.colors.gray[700],
- minHeight: "39px",
- borderRadius: "6px",
- padding: "9px 18px",
- alignItems: "center",
- },
-
- [`& .${classes.connectButton}`]: {
- background: theme.colors.gray[600],
- "&:hover": {
- background: theme.colors.gray[600],
- },
- },
-
- [`&.${classes.root}`]: {
- width: "460px",
- maxWidth: "100%",
- },
-
- [`& .${classes.paper}`]: {
- maxWidth: "100%",
- background: theme.colors.gray[700],
- },
-}));
-
-export function Wallet(props: {
- open?: boolean;
- component?: string;
- theme: string;
- toggleTheme: (e: KeyboardEvent) => void;
-}) {
- interface LocationState {
- state: { prevPath: string };
- }
- const { state: closeRedirect } = useLocation() as LocationState;
- const [closeLocation, setCloseLocation] = useState("/");
-
- //Watch for PrevPath passed in and set it as path to close.
- useEffect(() => {
- if (closeRedirect && closeRedirect.prevPath) {
- setCloseLocation(closeRedirect.prevPath);
- }
- }, [closeRedirect]);
-
- const navigate = useNavigate();
-
- const { isConnected } = useAccount();
-
- // only enable backdrop transition on ios devices,
- // because we can assume IOS is hosted on hight-end devices and will not drop frames
- // also disable discovery on IOS, because of it's 'swipe to go back' feat
- const isIOS = /iPad|iPhone|iPod/.test(navigator.userAgent);
-
- const DisconnectButton = () => {
- const { disconnect } = useDisconnect();
- return Disconnect;
- };
-
- const ConnectMessage = () => (
- <>
-
- Please Connect Your Wallet
-
-
-
-
-
- );
-
- return (
- null}
- onClose={() => navigate(closeLocation)}
- classes={{
- root: classes.root,
- paper: classes.paper,
- }}
- >
-
-
-
-
-
-
-
-
- {
- navigate(closeLocation);
- }}
- style={{ cursor: "pointer" }}
- name="x"
- />
-
-
-
-
-
- {(() => {
- switch (props.component) {
- case "info":
- return ;
- case "utility":
- return ;
- case "wallet":
- return <>{!isConnected ? : };
- case "wallet/history":
- return ;
- default:
- <>;
- }
- })()}
-
-
- {(props.component !== "wallet" || isConnected) && (
-
- {isConnected ? : }
-
- )}
-
- );
-}
-
-export default Wallet;
diff --git a/src/components/TopBar/Wallet/queries.ts b/src/components/TopBar/Wallet/queries.ts
deleted file mode 100644
index 26f7ad67c5..0000000000
--- a/src/components/TopBar/Wallet/queries.ts
+++ /dev/null
@@ -1,168 +0,0 @@
-import { useInfiniteQuery, useQuery } from "@tanstack/react-query";
-import axios from "axios";
-import { BigNumber } from "ethers";
-import { gql, request } from "graphql-request";
-const snapshotUrl = "https://hub.snapshot.org/graphql";
-const mediumUrl = "https://api.rss2json.com/v1/api.json?rss_url=https://olympusdao.medium.com/feed";
-import { FUSE_POOL_18_ADDRESSES } from "src/constants/addresses";
-import { shorten } from "src/helpers";
-import { Token } from "src/helpers/contracts/Token";
-import { interpretTransaction, Transaction } from "src/helpers/covalent/interpretTransaction";
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { assert } from "src/helpers/types/assert";
-import { useStaticFuseContract } from "src/hooks/useContract";
-import { covalent } from "src/lib/covalent";
-import { CovalentResponse, CovalentTransaction, CovalentTransfer } from "src/lib/covalent.types";
-import { NetworkId } from "src/networkDetails";
-import { useAccount, useNetwork } from "wagmi";
-export const ActiveProposals = () => {
- const { data, isFetched, isLoading } = useQuery(["ActiveProposals"], async () => {
- const data = await request(
- snapshotUrl,
- gql`
- query Proposals {
- proposals(
- first: 20
- skip: 0
- where: { space_in: ["olympusdao.eth"] }
- orderBy: "created"
- orderDirection: desc
- ) {
- id
- title
- body
- choices
- start
- end
- snapshot
- state
- author
- link
- scores
- }
- }
- `,
- );
- return data;
- });
- return { data, isFetched, isLoading };
-};
-
-export const MediumArticles = () => {
- const { data, isFetched, isLoading } = useQuery(["MediumArticles"], async () => {
- return await axios.get(mediumUrl).then(res => {
- return res.data;
- });
- });
- return { data, isFetched, isLoading };
-};
-
-export const SupplyRatePerBlock = () => {
- const fuse = useStaticFuseContract(FUSE_POOL_18_ADDRESSES[NetworkId.MAINNET], NetworkId.MAINNET);
- const { data, isFetched, isLoading } = useQuery(["FuseSupply"], async () => {
- return await fuse.supplyRatePerBlock();
- });
- return { data, isFetched, isLoading };
-};
-
-export const GetTokenPrice = (tokenId = "olympus") => {
- const { data, isFetched, isLoading } = useQuery(["TokenPrice", tokenId], async () => {
- const cgResp = await axios.get(
- `https://api.coingecko.com/api/v3/simple/price?ids=${tokenId}&vs_currencies=usd&include_24hr_change=true`,
- );
- return cgResp.data[tokenId];
- });
- return { data, isFetched, isLoading };
-};
-
-interface UseTransactionHistoryOptions {
- address?: string;
- networkId?: NetworkId;
-}
-
-export const transactionHistoryQueryKey = (options: UseTransactionHistoryOptions) =>
- ["useTransactionHistory", options] as const;
-
-export const useTransactionHistory = () => {
- const { address = "" } = useAccount();
- const { chain = { id: 1 } } = useNetwork();
-
- return useInfiniteQuery, Error, Transaction[]>(
- [transactionHistoryQueryKey({ address, networkId: chain.id })],
- ({ pageParam = 0 }) => {
- return covalent.transactions.listAll({
- address,
- networkId: chain.id,
- pageSize: 300,
- pageNumber: pageParam,
- });
- },
- {
- enabled: !!address && !!chain.id,
- select: ({ pages, pageParams }) => ({
- pageParams,
- pages: pages.map(page => interpretTransaction(page.items, address)),
- }),
- getNextPageParam: lastPage => {
- if (!lastPage.pagination.has_more) return;
- return lastPage.pagination.page_number + 1;
- },
- },
- );
-};
-
-interface UseTransferHistoryOptions {
- address?: string;
- networkId?: NetworkId;
- contractAddress?: string;
-}
-
-export const transferHistoryQueryKey = (options: UseTransferHistoryOptions) => ["useTransferHistory", options] as const;
-
-export const useTransferHistory = (token: TToken) => {
- const { address = "" } = useAccount();
- const { chain = { id: 1 } } = useNetwork();
- const contractAddress = token.getAddress(chain.id);
-
- return useInfiniteQuery, Error, Transaction[]>(
- [transferHistoryQueryKey({ address, networkId: chain.id, contractAddress })],
- async ({ pageParam = 0 }) => {
- return covalent.transfers.listAll({
- address,
- networkId: chain.id,
- pageSize: 300,
- contractAddress,
- pageNumber: pageParam,
- });
- },
- {
- enabled: !!address && !!chain.id && !!contractAddress,
- select: ({ pages, pageParams }) => ({
- pageParams,
- pages: pages.map(page =>
- page.items.map(transaction => {
- const [transfer] = transaction.transfers || [];
- assert(transfer, "There should always be atleast 1 transfer");
-
- const _transaction: Transaction = {
- token,
- transaction,
- type: "transfer",
- details:
- transfer.transfer_type === "OUT"
- ? `Transfer to ${shorten(transfer.to_address)}`
- : `Deposit from ${shorten(transfer.to_address)}`,
- value: new DecimalBigNumber(BigNumber.from(transfer.delta), token.decimals),
- };
-
- return _transaction;
- }),
- ),
- }),
- getNextPageParam: lastPage => {
- if (!lastPage.pagination.has_more) return;
- return lastPage.pagination.page_number + 1;
- },
- },
- );
-};
diff --git a/src/components/WalletBalance/WalletBalance.tsx b/src/components/WalletBalance/WalletBalance.tsx
new file mode 100644
index 0000000000..0017e4557e
--- /dev/null
+++ b/src/components/WalletBalance/WalletBalance.tsx
@@ -0,0 +1,81 @@
+import { Box, Typography } from "@mui/material";
+import { styled } from "@mui/material/styles";
+import { Icon } from "@olympusdao/component-library";
+import { FC, useState } from "react";
+
+const PREFIX = "WalletBalance";
+
+const classes = {
+ title: `${PREFIX}-title`,
+ number: `${PREFIX}-number`,
+ numberSmall: `${PREFIX}-numberSmall`,
+ icon: `${PREFIX}-icon`,
+};
+
+const StyledBox = styled(Box)(({ theme }) => ({
+ [`& .${classes.title}`]: {
+ fontSize: "12px",
+ lineHeight: "18px",
+ fontWeight: 400,
+ },
+
+ [`& .${classes.number}`]: {
+ fontSize: "24px",
+ lineHeight: "33px",
+ fontWeight: 700,
+ },
+
+ [`& .${classes.numberSmall}`]: {
+ color: theme.colors.gray[40],
+ fontSize: "12px",
+ lineHeight: "18px",
+ fontWeight: 500,
+ },
+
+ [`& .${classes.icon}`]: {
+ color: theme.colors.gray[90],
+ fontSize: "16px",
+ cursor: "pointer",
+ marginLeft: "4px",
+ },
+}));
+
+export interface OHMWalletBalanceProps {
+ title: string;
+ usdBalance: string | number;
+ underlyingBalance: string | number;
+ className?: string;
+}
+
+/**
+ * Component for Displaying WalletBalance
+ */
+const WalletBalance: FC = ({ title, usdBalance, underlyingBalance, className = "" }) => {
+ const [swapped, setSwapped] = useState(true);
+
+ return (
+
+ {title}
+ {swapped ? underlyingBalance : usdBalance}
+
+ {swapped ? usdBalance : underlyingBalance}
+ {
+ setSwapped(!swapped);
+ }}
+ />
+
+
+ );
+};
+
+export default WalletBalance;
diff --git a/src/constants/addresses.ts b/src/constants/addresses.ts
index a366f571ac..b40bcce715 100644
--- a/src/constants/addresses.ts
+++ b/src/constants/addresses.ts
@@ -60,7 +60,6 @@ export const GOHM_ADDRESSES = {
[NetworkId.TESTNET_GOERLI]: "0xC1863141dc1861122d5410fB5973951c82871d98",
[NetworkId.MAINNET]: "0x0ab87046fBb341D058F17CBC4c1133F25a20a52f",
[NetworkId.ARBITRUM]: "0x8D9bA570D6cb60C7e3e0F31343Efe75AB8E65FB1",
- [NetworkId.ARBITRUM_TESTNET]: "0x950c3626B9E9798aA1a4832cEee603ECfb7741a8",
[NetworkId.AVALANCHE]: "0x321e7092a180bb43555132ec53aaa65a5bf84251",
[NetworkId.AVALANCHE_TESTNET]: "0x115E5979435c89eF38fB87C2D7Fc3BCA09053c54",
[NetworkId.POLYGON]: "0xd8cA34fd379d9ca3C6Ee3b3905678320F5b45195",
@@ -73,7 +72,6 @@ export const WSOHM_ADDRESSES = {
[NetworkId.TESTNET_GOERLI]: "0x98002335F094340BB8B21c8b7CC35F0792282651",
[NetworkId.MAINNET]: "0xca76543cf381ebbb277be79574059e32108e3e65",
[NetworkId.ARBITRUM]: "0x739ca6D71365a08f584c8FC4e1029045Fa8ABC4B",
- [NetworkId.ARBITRUM_TESTNET]: "0x3DE0150338BDeE175a8EAc6fBbBF2c55279454d5",
[NetworkId.AVALANCHE]: "0x8cd309e14575203535ef120b5b0ab4dded0c2073",
[NetworkId.AVALANCHE_TESTNET]: "0x8e8ffc8d41Ee4A915A1FB3940b1beAB0c2Cd5bB0",
};
@@ -104,7 +102,6 @@ export const MIGRATOR_ADDRESSES = {
[NetworkId.TESTNET_GOERLI]: "0x33c7278a7C0Ea98d75B2CCb87506aC3fD494dC83",
[NetworkId.MAINNET]: "0x184f3FAd8618a6F458C16bae63F70C426fE784B3",
[NetworkId.ARBITRUM]: "0x1e7902a8b0adbf81042b5e30bdfa281f0b928d6d",
- [NetworkId.ARBITRUM_TESTNET]: "0xde9518c8444Fa436704Fbd9db27B3910bca9F532",
[NetworkId.AVALANCHE]: "0xB10209BFbb37d38EC1B5F0c964e489564e223ea7",
[NetworkId.AVALANCHE_TESTNET]: "0x9050D25977F8A19CDD5599A28bC5f55d39fb6105",
};
diff --git a/src/helpers/covalent/interpretTransaction.ts b/src/helpers/covalent/interpretTransaction.ts
deleted file mode 100644
index 878812250d..0000000000
--- a/src/helpers/covalent/interpretTransaction.ts
+++ /dev/null
@@ -1,149 +0,0 @@
-import { BigNumber } from "ethers";
-import { NetworkId } from "src/constants";
-import {
- BOND_DEPOSITORY_ADDRESSES,
- FIATDAO_WSOHM_ADDRESSES,
- FUSE_POOL_6_ADDRESSES,
- FUSE_POOL_18_ADDRESSES,
- FUSE_POOL_36_ADDRESSES,
- MIGRATOR_ADDRESSES,
- PT_PRIZE_POOL_ADDRESSES,
- STAKING_ADDRESSES,
- ZAP_ADDRESSES,
-} from "src/constants/addresses";
-import { OHM_TOKEN } from "src/constants/tokens";
-import { Token } from "src/helpers/contracts/Token";
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { assert } from "src/helpers/types/assert";
-import { CovalentTransaction } from "src/lib/covalent.types";
-
-export interface Transaction {
- type: "bond" | "zap" | "staking" | "zap" | "migration" | "33together" | "borrow" | "transfer";
- token: Token;
- details: string;
- value: DecimalBigNumber;
- transaction: CovalentTransaction;
-}
-
-const isContract = (contractAddresses: Partial> | Token, address: string) =>
- Object.values(contractAddresses)
- .map(address => address.toLowerCase())
- .includes(address.toLowerCase());
-
-export const interpretTransaction = (transactions: CovalentTransaction[], address: string) => {
- const results: Transaction[] = [];
- for (const transaction of transactions) {
- if (!transaction.log_events || transaction.log_events.length === 0) continue;
-
- assert(transaction.log_events, "Transactions w/o logs are ignored");
- const [first, second] = transaction.log_events;
-
- if (isContract(BOND_DEPOSITORY_ADDRESSES, transaction.to_address)) {
- if (first.decoded.params[1].value.toLowerCase() === address.toLowerCase())
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "bond",
- details: "Bond Claimed",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), first.sender_contract_decimals),
- });
- else
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "bond",
- details: "Bond Purchased",
- value: new DecimalBigNumber(BigNumber.from(second.decoded.params[2].value), second.sender_contract_decimals),
- });
- }
-
- if (isContract(STAKING_ADDRESSES, transaction.to_address)) {
- if (isContract(STAKING_ADDRESSES, first.decoded.params[0].value) && isContract(OHM_TOKEN, first.sender_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "staking",
- details: "Unstake",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), first.sender_contract_decimals),
- });
- else
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "staking",
- details: "Stake",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), first.sender_contract_decimals),
- });
- }
-
- if (isContract(ZAP_ADDRESSES, transaction.to_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "zap",
- details: `Zap to ${second?.sender_contract_ticker_symbol}`,
- value: new DecimalBigNumber(BigNumber.from(second.decoded.params[2].value), second.sender_contract_decimals),
- });
-
- if (isContract(MIGRATOR_ADDRESSES, transaction.to_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "migration",
- details: "Migration",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), first.sender_contract_decimals),
- });
-
- if (isContract(PT_PRIZE_POOL_ADDRESSES, transaction.to_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "33together",
- details: "33Together Claim",
- value: new DecimalBigNumber(BigNumber.from(second.decoded.params[2].value), second.sender_contract_decimals),
- });
-
- if (isContract(FUSE_POOL_36_ADDRESSES, transaction.to_address)) {
- const event = transaction.log_events.filter((event: { decoded: { name: string }; sender_address: string }) => {
- return (
- event.decoded.name == "Transfer" &&
- isContract(FUSE_POOL_36_ADDRESSES, event.sender_address) &&
- isContract(FUSE_POOL_18_ADDRESSES, event.sender_address) &&
- isContract(FUSE_POOL_6_ADDRESSES, event.sender_address)
- );
- });
-
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "borrow",
- details: "Supply to Fuse",
- value: new DecimalBigNumber(
- BigNumber.from(event[0]?.decoded.params[2].value),
- event[0]?.sender_contract_decimals,
- ),
- });
- }
-
- if (isContract(FIATDAO_WSOHM_ADDRESSES, transaction.to_address)) {
- if (isContract(FIATDAO_WSOHM_ADDRESSES, first.sender_address))
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "staking",
- details: "FiatDAO Withdraw",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), second.sender_contract_decimals),
- });
- else
- results.push({
- token: OHM_TOKEN,
- transaction,
- type: "staking",
- details: "FiatDAO Deposit",
- value: new DecimalBigNumber(BigNumber.from(first.decoded.params[2].value), second.sender_contract_decimals),
- });
- }
- }
-
- return results;
-};
diff --git a/src/helpers/environment/Environment/Environment.ts b/src/helpers/environment/Environment/Environment.ts
index 08e078f3ae..50513666b6 100644
--- a/src/helpers/environment/Environment/Environment.ts
+++ b/src/helpers/environment/Environment/Environment.ts
@@ -111,11 +111,6 @@ export class Environment {
key: `VITE_ARBITRUM_NODE_URL`,
fallback: "https://rpc.ankr.com/arbitrum",
});
- case NetworkId.ARBITRUM_TESTNET:
- return this._get({
- key: `VITE_ARBITRUM_TESTNET_NODE_URL`,
- fallback: "https://arb-rinkeby.g.alchemy.com/v2/_gg7wSSi0KMBsdKnGVfHDueq6xMB9EkC",
- });
case NetworkId.ARBITRUM_GOERLI:
return this._get({
key: `VITE_ARBITRUM_GOERLI_NODE_URL`,
diff --git a/src/helpers/environment/Environment/Environment.unit.test.ts b/src/helpers/environment/Environment/Environment.unit.test.ts
index 9d3d91e113..dcbd8b6e4c 100644
--- a/src/helpers/environment/Environment/Environment.unit.test.ts
+++ b/src/helpers/environment/Environment/Environment.unit.test.ts
@@ -93,7 +93,6 @@ describe("Environment", () => {
expect(Environment.getNodeUrls(NetworkId.MAINNET)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.TESTNET_GOERLI)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.ARBITRUM)).not.toBeUndefined();
- expect(Environment.getNodeUrls(NetworkId.ARBITRUM_TESTNET)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.AVALANCHE)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.AVALANCHE_TESTNET)).not.toBeUndefined();
expect(Environment.getNodeUrls(NetworkId.POLYGON)).not.toBeUndefined();
diff --git a/src/helpers/index.tsx b/src/helpers/index.tsx
index e163eadb70..525148ecae 100644
--- a/src/helpers/index.tsx
+++ b/src/helpers/index.tsx
@@ -119,7 +119,6 @@ export const formatNumber = (number: number, precision = 0) => {
export const isTestnet = (networkId: NetworkId) => {
const testnets = [
- NetworkId.ARBITRUM_TESTNET,
NetworkId.ARBITRUM_GOERLI,
NetworkId.AVALANCHE_TESTNET,
NetworkId.FANTOM_TESTNET,
diff --git a/src/hooks/useGetLPStats.ts b/src/hooks/useGetLPStats.ts
index e3e19b3b90..b053e38b51 100644
--- a/src/hooks/useGetLPStats.ts
+++ b/src/hooks/useGetLPStats.ts
@@ -33,61 +33,57 @@ export const getOhmPools = async () => {
export const mapProjectToName = (project: string) => {
switch (project) {
case "balancer-v2":
- return { projectName: "Balancer", projectLink: "https://app.balancer.fi/" };
+ return { projectName: "Balancer" };
case "curve-dex":
case "curve":
- return { projectName: "Curve", projectLink: "https://curve.fi/#/ethereum/pools" };
+ return { projectName: "Curve" };
case "aura":
- return { projectName: "Aura", projectLink: "https://app.aura.finance/" };
+ return { projectName: "Aura" };
case "convex-finance":
- return { projectName: "Convex", projectLink: "https://www.convexfinance.com/stake" };
+ return { projectName: "Convex" };
case "uniswap-v3":
- return { projectName: "Uniswap V3", projectLink: "https://app.uniswap.org/#/pool" };
+ return { projectName: "Uniswap V3" };
case "uniswap-v2":
- return { projectName: "Uniswap V2", projectLink: "https://app.uniswap.org/#/pool" };
+ return { projectName: "Uniswap V2" };
case "sushiswap":
- return { projectName: "Sushiswap", projectLink: "https://app.sushi.com/pool" };
+ return { projectName: "Sushiswap" };
case "stakedao":
- return { projectName: "StakeDAO", projectLink: "https://lockers.stakedao.org/" };
+ return { projectName: "StakeDAO" };
case "joe-v2.1":
case "trader-joe-dex":
- return { projectName: "Trader Joe", projectLink: "https://traderjoexyz.com/" };
+ return { projectName: "Trader Joe" };
case "pickle":
- return { projectName: "Pickle", projectLink: "https://app.pickle.finance/farms" };
+ return { projectName: "Pickle" };
case "beefy":
- return { projectName: "Beefy", projectLink: "https://app.beefy.finance/" };
+ return { projectName: "Beefy" };
case "frax":
- return { projectName: "Frax", projectLink: "https://app.frax.finance/staking/overview" };
+ return { projectName: "Frax" };
case "beethoven-x":
- return { projectName: "Beethoven X", projectLink: "https://beets.fi/pools" };
+ return { projectName: "Beethoven X" };
case "yearn-finance":
- return { projectName: "Yearn", projectLink: "https://yearn.finance/vaults" };
+ return { projectName: "Yearn" };
case "olympus-dao":
- return {
- projectName: "Olympus",
- projectLink: "https://app.olympusdao.finance/#/liquidity/vaults",
- };
+ return { projectName: "Olympus" };
case "gamma":
- return { projectName: "Gamma", projectLink: "https://app.gamma.xyz/" };
+ return { projectName: "Gamma" };
case "ramses-v1":
- return { projectName: "Ramses", projectLink: "https://app.ramses.exchange/liquidity" };
+ return { projectName: "Ramses" };
case "chronos":
- return { projectName: "Chronos", projectLink: "https://app.chronos.exchange/liquidity" };
+ return { projectName: "Chronos" };
case "sentiment":
- return { projectName: "Sentiment", projectLink: "https://arbitrum.sentiment.xyz/borrow/OHM?symbol=USDC.e" };
+ return { projectName: "Sentiment" };
case "midas-capital":
- return { projectName: "Midas Capital", projectLink: "https://app.midascapital.xyz/42161/pool/1" };
+ return { projectName: "Midas Capital" };
case "silo-finance":
- return { projectName: "Silo Finance", projectLink: "https://app.silo.finance/" };
+ return { projectName: "Silo Finance" };
case "inverse-finance-firm":
- return { projectName: "Inverse Finance", projectLink: "https://www.inverse.finance/firm" };
+ return { projectName: "Inverse Finance" };
case "fraxlend":
return {
projectName: "Frax",
- projectLink: "https://app.frax.finance/fraxlend/pair?address=0x66bf36dBa79d4606039f04b32946A260BCd3FF52",
};
default:
- return { projectName: project, projectLink: "" };
+ return { projectName: project };
}
};
@@ -96,6 +92,7 @@ export interface defillamaAPI {
}
export interface DefiLlamaPool {
+ id: string;
apy?: number;
apyBase?: number;
apyBase7d?: number;
@@ -120,7 +117,6 @@ export interface DefiLlamaPool {
binnedConfidence: number;
};
projectName: string;
- projectLink: string;
rewardTokens?: string[];
sigma?: number;
stablecoin?: boolean;
diff --git a/src/hooks/useTestableNetworks.ts b/src/hooks/useTestableNetworks.ts
index 97114b7938..41d9a1a8fe 100644
--- a/src/hooks/useTestableNetworks.ts
+++ b/src/hooks/useTestableNetworks.ts
@@ -16,7 +16,7 @@ export const useTestableNetworks = () => {
return {
MAINNET: getTestnet(NetworkId.MAINNET, NetworkId.TESTNET_GOERLI, chain.id),
AVALANCHE: getTestnet(NetworkId.AVALANCHE, NetworkId.AVALANCHE_TESTNET, chain.id),
- ARBITRUM_V0: getTestnet(NetworkId.ARBITRUM, NetworkId.ARBITRUM_TESTNET, chain.id),
+ ARBITRUM_V0: getTestnet(NetworkId.ARBITRUM, NetworkId.ARBITRUM_GOERLI, chain.id),
ARBITRUM: getTestnet(NetworkId.ARBITRUM, NetworkId.ARBITRUM_GOERLI, chain.id),
POLYGON: getTestnet(NetworkId.POLYGON, NetworkId.POLYGON_TESTNET, chain.id),
FANTOM: getTestnet(NetworkId.FANTOM, NetworkId.FANTOM_TESTNET, chain.id),
diff --git a/src/hooks/useWarmupInfo.ts b/src/hooks/useWarmupInfo.ts
index f50a590014..e19f8978c7 100644
--- a/src/hooks/useWarmupInfo.ts
+++ b/src/hooks/useWarmupInfo.ts
@@ -2,9 +2,7 @@ import { useQuery } from "@tanstack/react-query";
import { BigNumber } from "ethers";
import { NetworkId } from "src/constants";
import { SOHM_CONTRACT, STAKING_CONTRACT } from "src/constants/contracts";
-import { parseBigNumber } from "src/helpers";
import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { useNextRebase } from "src/views/Stake/components/StakeArea/components/RebaseTimer/hooks/useNextRebaseDate";
import { useAccount, useNetwork } from "wagmi";
export const warmupQueryKey = (address: string | `0x${string}`, chainId?: number) => [
@@ -53,32 +51,6 @@ export const useWarmupClaim = () => {
);
};
-/**
- * @returns JS Date for warmup completion for connected wallet
- */
-export const useWarmupDate = () => {
- const { data: warmupBalance, isSuccess: balanceSuccess } = useWarmupClaim();
- const { data: secondsToRebase, isSuccess: rebaseSuccess } = useNextRebase();
- const { data: epoch, isSuccess: epochSuccess } = useEpoch();
- const isSuccess = rebaseSuccess && balanceSuccess && epochSuccess;
-
- const parsedSeconds = parseBigNumber(secondsToRebase || BigNumber.from("0"), 0);
- const epochLengthSeconds = parseBigNumber(epoch?.length.toBigNumber() || BigNumber.from("0"), 0);
-
- const warmupExpiry = warmupBalance?.expiry || BigNumber.from("0");
- const currentEpoch = epoch?.number.toBigNumber() || BigNumber.from("0");
- // how many fully length epochs are remaining?
- const warmupLength = parseBigNumber(warmupExpiry, 0) - parseBigNumber(currentEpoch, 0) - 1;
-
- // secondsRemainingInThisEpoch + (epochLenghInSeconds * numberOfEpochsInWarmup)
- const dateTime = new Date(Date.now() + (parsedSeconds + epochLengthSeconds * warmupLength) * 1000);
-
- return {
- data: isSuccess ? dateTime : undefined,
- isClaimable: isSuccess ? currentEpoch.gte(warmupExpiry) : undefined,
- };
-};
-
/**
* warmupPeriod in # of epochs
*/
diff --git a/src/hooks/useZapExecute.ts b/src/hooks/useZapExecute.ts
deleted file mode 100644
index 75d9eeaf19..0000000000
--- a/src/hooks/useZapExecute.ts
+++ /dev/null
@@ -1,185 +0,0 @@
-import { useMutation, useQueryClient } from "@tanstack/react-query";
-import { BigNumber, ContractReceipt, ethers } from "ethers";
-import toast from "react-hot-toast";
-import { NetworkId } from "src/constants";
-import { DAO_TREASURY_ADDRESSES, GOHM_ADDRESSES, ZAP_ADDRESSES } from "src/constants/addresses";
-import { SOHM_ADDRESSES } from "src/constants/addresses";
-import { trackGAEvent } from "src/helpers/analytics/trackGAEvent";
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { isSupportedChain } from "src/helpers/ZapHelper";
-import { balanceQueryKey } from "src/hooks/useBalance";
-import { warmupQueryKey } from "src/hooks/useWarmupInfo";
-import { zapTokenBalancesKey } from "src/hooks/useZapTokenBalances";
-import { EthersError } from "src/lib/EthersTypes";
-import { Zap__factory } from "src/typechain/factories/Zap__factory";
-import { useAccount, useNetwork, useSigner } from "wagmi";
-
-interface ZapTransactionResponse {
- to: string;
- data: string;
- estimatedGas: string;
- buyAmount: string;
-}
-
-interface IUADataZap {
- address: string;
- value: string;
- token: string;
- type: string;
- slippage: string;
- approved: boolean;
-}
-
-interface ZapExecuteOptions {
- slippage: string;
- sellAmount: BigNumber;
- tokenAddress: string;
- minimumAmount: string;
- gOHM: boolean;
-}
-
-export const useZapExecute = () => {
- const client = useQueryClient();
- const { data: signer } = useSigner();
- const { address = "" } = useAccount();
- const { chain = { id: 1 } } = useNetwork();
-
- return useMutation(
- /**
- * Ideally the parameters to this async function should be the slippage, etc.
- * However the `mutationFn` parameter to `useMutation` accepts a function with
- * one parameter only, and it wasn't working when passing an object with a defined interface.
- * So the parameters are moved up a level.
- */
- async ({ slippage, sellAmount, tokenAddress, minimumAmount, gOHM }) => {
- if (!slippage || isNaN(Number(slippage))) throw new Error(`Slippage should be a number`);
-
- if (!tokenAddress) throw new Error(`The tokenAddress parameter must be set`);
- if (!signer) throw new Error(`Signer is not set`);
-
- const minimumAmountNumber = new DecimalBigNumber(minimumAmount);
- if (!minimumAmount || !minimumAmountNumber.gt("0")) throw new Error(`Minimum amount must be greater than 0`);
-
- if (!isSupportedChain(chain.id)) {
- toast.error(`Zaps are only available on Ethereum Mainnet. Please switch networks.`);
- throw new Error(`Zaps are only available on Ethereum Mainnet. Please switch networks.`);
- }
-
- // We only operate on Ethereum mainnet for the moment, so we can use a static contract
- const contract = Zap__factory.connect(ZAP_ADDRESSES[chain.id as keyof typeof ZAP_ADDRESSES], signer);
- if (!contract) throw new Error(`Unable to access Zap contract on network ${chain.id}`);
-
- const toToken = gOHM
- ? GOHM_ADDRESSES[chain.id as keyof typeof GOHM_ADDRESSES]
- : SOHM_ADDRESSES[chain.id as keyof typeof SOHM_ADDRESSES];
- if (!toToken)
- throw new Error(`Unable to fetch address for token (${gOHM ? "gOHM" : "sOHM"}) on network ${chain.id}`);
-
- const additionalOptions = {
- ...(tokenAddress === ethers.constants.AddressZero && { value: sellAmount }),
- };
-
- console.debug("Fetching token swap data from Zapper");
- if (!address) throw new Error(`Account is not set`);
- const swapData = await fetchSwapData(address, sellAmount, tokenAddress, +slippage / 100);
-
- console.debug("Commencing Zap");
- const transaction = await contract.ZapStake(
- tokenAddress,
- sellAmount,
- toToken,
- ethers.utils.parseUnits(minimumAmount, gOHM ? 18 : 9),
- swapData.to,
- swapData.data,
- address,
- additionalOptions,
- );
-
- console.debug("Awaiting transaction");
- return transaction.wait();
- },
- {
- onError: (e, variables) => {
- if (!address) throw new Error(`Account is not set`);
- const uaData: IUADataZap = {
- address,
- value: variables.sellAmount.toString(),
- token: variables.tokenAddress,
- type: "Zap Swap Failure",
- slippage: variables.slippage,
- approved: false,
- };
- trackGAEvent({
- category: "OlyZaps",
- action: uaData.type,
- metric1: parseFloat(uaData.value),
- });
-
- console.error(`Encountered error while executing Zap: ${e.message}`);
-
- if (e.message.indexOf("High Slippage") > 0) {
- toast.error(`Transaction would fail due to slippage. Please use a higher slippage tolerance value.`);
- } else if (e.message.indexOf("TRANSFER_AMOUNT_EXCEEDS_BALANCE") > 0) {
- toast.error(`Insufficient balance.`);
- } else {
- toast.error("error" in e ? e.error.message : e.message);
- }
-
- /**
- * NOTE: Previously, ZapSlice would re-throw the error here.
- * Re-throwing within react-query prevents the states (e.g. `isLoading`)
- * from being set correctly, so we don't do that.
- */
- },
- onSuccess: (_data, variables) => {
- console.debug("Zap successful");
- if (!address) throw new Error(`Account is not set`);
- const uaData: IUADataZap = {
- address,
- value: variables.sellAmount.toString(),
- token: variables.tokenAddress,
- type: "Zap Swap Success",
- slippage: variables.slippage,
- approved: true,
- };
- trackGAEvent({
- category: "OlyZaps",
- action: uaData.type,
- metric1: parseFloat(uaData.value),
- });
- toast.success("Successful Zap!");
-
- // We force a refresh of balances, but don't wait on the result
- const keysToRefetch = [
- balanceQueryKey(address, SOHM_ADDRESSES, NetworkId.MAINNET),
- balanceQueryKey(address, GOHM_ADDRESSES, NetworkId.MAINNET),
- warmupQueryKey(address, chain?.id),
- zapTokenBalancesKey(address),
- ];
- const promises = keysToRefetch.map(key => client.refetchQueries([key], { type: "active" }));
- Promise.all(promises);
- },
- },
- );
-};
-
-const fetchSwapData = async (
- address: string,
- sellAmount: BigNumber,
- tokenAddress: string,
- slippageDecimal: number,
-): Promise => {
- tokenAddress = tokenAddress.toLowerCase();
- const sellToken = tokenAddress === "0x0000000000000000000000000000000000000000" ? "ETH" : tokenAddress;
- const response = await fetch(
- `https://api.0x.org/swap/v1/quote?sellToken=${sellToken}&buyToken=0x64aa3364f17a4d01c6f1751fd97c2bd3d7e7f1d5&sellAmount=${sellAmount}&slippagePercentage=${slippageDecimal}&affiliateAddress=${
- DAO_TREASURY_ADDRESSES[NetworkId.MAINNET]
- }`,
- );
- const responseJson = await response.json();
- if (response.ok) {
- return responseJson;
- } else {
- throw Error(JSON.stringify(responseJson));
- }
-};
diff --git a/src/networkDetails.ts b/src/networkDetails.ts
index 395b4e6e54..e4030acf03 100644
--- a/src/networkDetails.ts
+++ b/src/networkDetails.ts
@@ -3,7 +3,6 @@ export enum NetworkId {
TESTNET_GOERLI = 5,
ARBITRUM = 42161,
- ARBITRUM_TESTNET = 421611,
ARBITRUM_GOERLI = 421613,
AVALANCHE = 43114,
@@ -72,17 +71,6 @@ export const VIEWS_FOR_NETWORK: { [key: number]: IViewsForNetwork } = {
bondsV2: false,
range: false,
},
- [NetworkId.ARBITRUM_TESTNET]: {
- dashboard: true,
- stake: false,
- wrap: true,
- zap: false,
- threeTogether: false,
- bonds: false,
- network: true,
- bondsV2: false,
- range: false,
- },
[NetworkId.ARBITRUM_GOERLI]: {
dashboard: true,
stake: false,
diff --git a/src/testHelpers.ts b/src/testHelpers.ts
index eb38cc5f0f..795fa173eb 100644
--- a/src/testHelpers.ts
+++ b/src/testHelpers.ts
@@ -271,7 +271,6 @@ export const mockGohmBalance = (
| NetworkId.MAINNET
| NetworkId.TESTNET_GOERLI
| NetworkId.ARBITRUM
- | NetworkId.ARBITRUM_TESTNET
| NetworkId.AVALANCHE
| NetworkId.AVALANCHE_TESTNET
| NetworkId.POLYGON
@@ -283,7 +282,6 @@ export const mockGohmBalance = (
| NetworkId.MAINNET
| NetworkId.TESTNET_GOERLI
| NetworkId.ARBITRUM
- | NetworkId.ARBITRUM_TESTNET
| NetworkId.AVALANCHE
| NetworkId.AVALANCHE_TESTNET
| NetworkId.POLYGON
@@ -391,39 +389,6 @@ export const mockGohmBalance = (
});
},
},
- [NetworkId.ARBITRUM_TESTNET]: {
- data: data[NetworkId.ARBITRUM_TESTNET],
- error: null,
- isError: false,
- isSuccess: true,
- isLoading: false,
- isLoadingError: false,
- isPaused: false,
- fetchStatus: "idle",
- isRefetchError: false,
- failureCount: 0,
- isFetched: true,
- isFetchedAfterMount: true,
- isFetching: false,
- isPlaceholderData: false,
- isPreviousData: false,
- isRefetching: false,
- isStale: false,
- status: "success",
- dataUpdatedAt: 0,
- errorUpdatedAt: 0,
- errorUpdateCount: 0,
- refetch: () => {
- return new Promise(() => {
- return true;
- });
- },
- remove: () => {
- return new Promise(() => {
- return true;
- });
- },
- },
[NetworkId.AVALANCHE]: {
data: data[NetworkId.AVALANCHE],
error: null,
diff --git a/src/views/Bridge/index.tsx b/src/views/Bridge/index.tsx
index 32dd070e1d..7677a4a136 100644
--- a/src/views/Bridge/index.tsx
+++ b/src/views/Bridge/index.tsx
@@ -2,6 +2,7 @@ import VerticalAlignBottomIcon from "@mui/icons-material/VerticalAlignBottom";
import VerticalAlignTopIcon from "@mui/icons-material/VerticalAlignTop";
import {
Box,
+ Link,
SvgIcon,
Table,
TableBody,
@@ -12,7 +13,8 @@ import {
useMediaQuery,
} from "@mui/material";
import { styled } from "@mui/material/styles";
-import { DataRow, MiniCard, OHMTokenProps, Paper, TextButton, Token } from "@olympusdao/component-library";
+import { DataRow, Icon, MiniCard, OHMTokenProps, Paper, TextButton, Token } from "@olympusdao/component-library";
+import { Link as RouterLink } from "react-router-dom";
import PageTitle from "src/components/PageTitle";
import { BRIDGE_CHAINS } from "src/constants/addresses";
import { shorten } from "src/helpers";
@@ -80,7 +82,27 @@ const Bridge = () => {
return (
<>
-
+
+
+ Use OHM on other chains.{" "}
+
+ Learn More
+
+
+
+ }
+ />
diff --git a/src/views/Lending/Cooler/hooks/useGetCoolerBalance.tsx b/src/views/Lending/Cooler/hooks/useGetCoolerBalance.tsx
new file mode 100644
index 0000000000..de8875c5e7
--- /dev/null
+++ b/src/views/Lending/Cooler/hooks/useGetCoolerBalance.tsx
@@ -0,0 +1,30 @@
+import { useQuery } from "@tanstack/react-query";
+import { GOHM_ADDRESSES } from "src/constants/addresses";
+import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
+import { useTestableNetworks } from "src/hooks/useTestableNetworks";
+import { IERC20__factory } from "src/typechain";
+import { useProvider } from "wagmi";
+
+export const useGetCoolerBalance = ({ coolerAddress }: { coolerAddress?: string }) => {
+ const provider = useProvider();
+ const networks = useTestableNetworks();
+
+ const { data, isFetched, isLoading } = useQuery(
+ ["useGetCoolerBalance", coolerAddress],
+ async () => {
+ try {
+ if (!coolerAddress) return new DecimalBigNumber("0", 18);
+ const contract = IERC20__factory.connect(GOHM_ADDRESSES[networks.MAINNET], provider);
+ console.log("beforeBalanceOf");
+ const balance = await contract.balanceOf(coolerAddress);
+ console.log("balance", balance.toString());
+
+ return new DecimalBigNumber(balance, 18);
+ } catch {
+ return new DecimalBigNumber("0", 18);
+ }
+ },
+ { enabled: !!coolerAddress },
+ );
+ return { data, isFetched, isLoading };
+};
diff --git a/src/views/Lending/Cooler/index.tsx b/src/views/Lending/Cooler/index.tsx
index 7d98cc8deb..2ce6653e18 100644
--- a/src/views/Lending/Cooler/index.tsx
+++ b/src/views/Lending/Cooler/index.tsx
@@ -1,5 +1,5 @@
-import { ArrowBack } from "@mui/icons-material";
-import { Box, Link, Tab, Tabs, Typography, useMediaQuery, useTheme } from "@mui/material";
+import { Box, Link, Tab, Tabs, useMediaQuery, useTheme } from "@mui/material";
+import { Icon } from "@olympusdao/component-library";
import { useEffect, useState } from "react";
import { Link as RouterLink, useSearchParams } from "react-router-dom";
import PageTitle from "src/components/PageTitle";
@@ -33,19 +33,21 @@ export const Cooler = () => {
return (
-
-
-
-
-
+ name="Cooler Loans"
+ subtitle={
+
+ Borrow DAI against your gOHM collateral.{" "}
+
+ Learn More
-
-
- Cooler Loans
-
-
}
/>
diff --git a/src/views/Lending/LendingMarkets.tsx b/src/views/Lending/LendingMarkets.tsx
index f2ee3cffc1..4671905a35 100644
--- a/src/views/Lending/LendingMarkets.tsx
+++ b/src/views/Lending/LendingMarkets.tsx
@@ -1,13 +1,12 @@
import { Check } from "@mui/icons-material";
-import { Box, FormControl, InputLabel, MenuItem, Select, SvgIcon, Typography, useTheme } from "@mui/material";
+import { Box, SvgIcon, Typography } from "@mui/material";
import { styled } from "@mui/material/styles";
import { DataGrid, GridColDef, GridRenderCellParams, GridValueFormatterParams } from "@mui/x-data-grid";
import {
Chip,
OHMTokenProps,
OHMTokenStackProps,
- TextButton,
- Token,
+ TertiaryButton,
TokenStack,
Tooltip,
} from "@olympusdao/component-library";
@@ -43,8 +42,6 @@ const StyledPoolInfo = styled("div")(() => ({
export const LendingMarkets = () => {
const { data: defiLlamaPools } = useGetLendAndBorrowStats();
const [poolFilter, setPoolFilter] = useState("all");
- const theme = useTheme();
- const networks = [...new Set(defiLlamaPools?.map(pool => pool.chain))];
const [networkFilter, setNetworkFilter] = useState(undefined);
const stablePools =
defiLlamaPools &&
@@ -216,15 +213,6 @@ export const LendingMarkets = () => {
),
},
- {
- field: "ltv",
- headerName: "LTV",
- valueGetter: params => {
- return params.row.lendAndBorrow.ltv;
- },
- renderCell: params => <>{formatNumber(params.row.lendAndBorrow.ltv * 100)}%,
- minWidth: 30,
- },
{
field: "available",
headerName: "Available to Borrow",
@@ -246,129 +234,71 @@ export const LendingMarkets = () => {
},
{
field: "projectName",
+ headerName: "Project",
+ renderCell: (params: GridRenderCellParams) => params.row.projectName,
+ minWidth: 100,
+ flex: 1,
+ },
+ {
+ field: "id",
headerName: "",
renderCell: (params: GridRenderCellParams) => (
-
- {params.row.projectName}
-
+
+ View Details
+
),
- minWidth: 100,
- flex: 1,
+ sortable: false,
+ minWidth: 200,
},
];
return (
-
+
-
-
- Lend & Borrow Markets
-
-
-
- }
- >
-
-
- Borrow & Lend against OHM or gOHM with our trusted partners
-
-
-
-
-
-
-
-
- Filter by Network
-
-
+ name={"Lending Markets"}
+ subtitle="Borrow & Lend against OHM or gOHM with our trusted partners"
+ noMargin
+ />
+
+
+
+
+
-
+
);
};
diff --git a/src/views/Lending/index.tsx b/src/views/Lending/index.tsx
deleted file mode 100644
index 5c3b640e76..0000000000
--- a/src/views/Lending/index.tsx
+++ /dev/null
@@ -1,119 +0,0 @@
-import { ArrowForward } from "@mui/icons-material";
-import { Box, Link, Skeleton, Typography, useMediaQuery, useTheme } from "@mui/material";
-import { Chip, Metric, PrimaryButton, TokenStack } from "@olympusdao/component-library";
-import { Link as RouterLink } from "react-router-dom";
-import PageTitle from "src/components/PageTitle";
-import { formatCurrency } from "src/helpers";
-import { useGetLendAndBorrowStats } from "src/hooks/useGetLendBorrowStats";
-import { useOhmPrice } from "src/hooks/usePrices";
-import { useCoolerSnapshotLatest } from "src/views/Lending/Cooler/hooks/useSnapshot";
-
-export const Lending = () => {
- const theme = useTheme();
- const { data: ohmPrice } = useOhmPrice();
- const isMobileScreen = useMediaQuery("(max-width: 513px)");
- const { latestSnapshot } = useCoolerSnapshotLatest();
- const { data: defiLlamaPools } = useGetLendAndBorrowStats();
-
- const lowestBorrowRate = defiLlamaPools?.reduce((prev, current) => {
- const currentApy = current.lendAndBorrow
- ? current.lendAndBorrow.apyBaseBorrow - current.lendAndBorrow.apyRewardBorrow
- : 0;
- const prevApy = prev.lendAndBorrow ? prev.lendAndBorrow.apyBaseBorrow - prev.lendAndBorrow.apyRewardBorrow : 0;
- return prevApy < currentApy ? prev : current;
- });
-
- return (
-
-
-
-
- } />
-
-
-
-
- New} />
-
-
-
- Cooler Loans
-
-
-
- Current Borrow APR
-
-
- {latestSnapshot && latestSnapshot.terms?.interestRate ? (
- <>
-
- {latestSnapshot.terms.interestRate * 100}%
-
-
-
- ) : (
-
- )}
-
-
-
- Borrow DAI against your gOHM at a fixed rate
-
-
-
-
-
- Borrow against gOHM
-
-
-
-
-
-
-
-
-
-
- Lending Markets
-
-
-
- Current Borrow APR
-
-
- {lowestBorrowRate?.lendAndBorrow?.apyBaseBorrow !== undefined ? (
-
- {lowestBorrowRate.lendAndBorrow.apyBaseBorrow}%
-
- ) : (
-
- )}
-
-
-
- Borrow OHM or leverage OHM holdings{" "}
-
-
-
-
-
- View Lending Markets
-
-
-
-
-
-
-
-
-
-
- );
-};
diff --git a/src/views/Liquidity/ExternalStakePools/ExternalStakePools.tsx b/src/views/Liquidity/ExternalStakePools/ExternalStakePools.tsx
index 02ed7ed861..3275586787 100644
--- a/src/views/Liquidity/ExternalStakePools/ExternalStakePools.tsx
+++ b/src/views/Liquidity/ExternalStakePools/ExternalStakePools.tsx
@@ -1,13 +1,13 @@
import { Check } from "@mui/icons-material";
-import { Box, FormControl, InputLabel, MenuItem, Select, Typography, useTheme } from "@mui/material";
+import { Box, Typography } from "@mui/material";
import { styled } from "@mui/material/styles";
import { DataGrid, GridColDef, GridRenderCellParams, GridValueFormatterParams } from "@mui/x-data-grid";
import {
Chip,
OHMTokenProps,
OHMTokenStackProps,
- TextButton,
- Token,
+ SecondaryButton,
+ TertiaryButton,
TokenStack,
Tooltip,
} from "@olympusdao/component-library";
@@ -42,8 +42,6 @@ const StyledPoolInfo = styled("div")(() => ({
export const ExternalStakePools = () => {
const { data: defiLlamaPools } = useGetLPStats();
const [poolFilter, setPoolFilter] = useState("all");
- const theme = useTheme();
- const networks = [...new Set(defiLlamaPools?.map(pool => pool.chain))];
const [networkFilter, setNetworkFilter] = useState
(undefined);
const stablePools =
defiLlamaPools &&
@@ -124,6 +122,7 @@ export const ExternalStakePools = () => {
);
},
minWidth: 250,
+ flex: 1,
},
{
field: "tvlUsd",
@@ -155,132 +154,82 @@ export const ExternalStakePools = () => {
},
{
field: "projectName",
+ headerName: "Project Name",
+ renderCell: (params: GridRenderCellParams) => params.row.projectName,
+ minWidth: 200,
+ },
+ {
+ field: "id",
headerName: "",
renderCell: (params: GridRenderCellParams) => (
-
- {params.row.projectName}
-
+
+ View Details
+
),
+ sortable: false,
minWidth: 200,
- flex: 1,
},
];
return (
-
+ <>
-
-
- Liquidity Pools
-
-
-
- }
- >
-
-
-
- Increase OHM's use in DeFi by pairing your OHM with other ERC-20 tokens and provide liquidity
-
-
-
-
-
-
-
-
-
-
- Filter by Network
-
-
+ name="Liquidity Pools"
+ subtitle="Increase OHM's use in DeFi by pairing your OHM with other ERC-20 tokens and provide liquidity"
+ noMargin
+ />
+
+
+
+
+
+
+
-
+
+ },
+ }}
+ disableRowSelectionOnClick
+ rowHeight={58}
+ disableColumnMenu
+ hideFooter
+ />
+
+
+ Explore More on DefiLlama
+
-
-
-
-
-
-
- Back
-
-
-
-
-
- Boosted Liquidity
-
-
-
- }
- />
+
+ {activeVaults && activeVaults.length > 0 && (
+ <>
+
-
-
-
-
-
-
- {vaultsWithDeposits && vaultsWithDeposits.length > 0 && (
- <>
-
-
-
- )}
-
-
-
-
- Claim rewards or withdraw from your Single Sided Vault deposits.
-
{activeVaults.length === 0 ? (
<>
diff --git a/src/views/Liquidity/index.tsx b/src/views/Liquidity/index.tsx
deleted file mode 100644
index c1eb93e848..0000000000
--- a/src/views/Liquidity/index.tsx
+++ /dev/null
@@ -1,87 +0,0 @@
-import { ArrowForward } from "@mui/icons-material";
-import { Box, Link, Skeleton, Typography, useTheme } from "@mui/material";
-import { Metric, PrimaryButton } from "@olympusdao/component-library";
-import { Link as RouterLink } from "react-router-dom";
-import PageTitle from "src/components/PageTitle";
-import { formatCurrency } from "src/helpers";
-import { useOhmPrice } from "src/hooks/usePrices";
-import { useGetSingleSidedLiquidityVaults } from "src/views/Liquidity/hooks/useGetSingleSidedLiquidityVaults";
-
-export const Liquidity = () => {
- const theme = useTheme();
- const { data: ohmPrice } = useOhmPrice();
- const { data: vaults, isLoading: vaultsLoading } = useGetSingleSidedLiquidityVaults();
- const vaultsWithDeposits = (vaults && vaults.filter(vault => Number(vault.lpTokenBalance) > 0)) || [];
- return (
-
-
-
-
- } />
-
-
- {!vaultsLoading && vaultsWithDeposits.length > 0 && (
-
-
-
- Boosted
- Liquidity Vaults
-
-
- Single-asset deposits with double the rewards compared to traditional LP.{" "}
-
-
-
-
-
- View Vaults
-
-
-
-
-
-
-
- )}
-
-
- Liquidity Pools
-
-
- Increase OHM's use in DeFi by pairing your OHM with other ERC-20 tokens and provide liquidity{" "}
-
-
-
-
-
- View Pools
-
-
-
-
-
-
-
-
-
+
+
+
+
+
+
+
+
+
+
+ My Balances
+
+
+
+
+
+
+
+ } />
+
+
+
+
+
+
+
+
+
+
+ OHM
+
+
+
+
+ {formattedohmBalance} OHM
+
+
+ {formatCurrency(ohmPrice * Number(totalOhmBalance.toString()), 2)}
+
+
+
+ {Number(totalOhmBalance.toString()) > 0 ? : }
+
+
+
+
+
+
+
+
+ gOHM
+
+
+
+
+ {formattedgOhmBalance} gOHM
+
+
+ {formatCurrency(gOhmPrice * Number(totalGohmBalance.toString()), 2)}
+
+
+
+ {Number(totalGohmBalance.toString()) > 0 ? (
+ <>
+ {Number(Number(gOhmWalletBalance.toString()).toFixed(4)) > 0 && (
+
+ )}
+
+
+ ) : (
+
+ )}
+
+
+
+ {!isConnected && (
+
+
+
+
+
+ )}
+ {chain.id === NetworkId.TESTNET_GOERLI && }
+
+
+
+
+
+
-
+
+ Swap DAI or OHM directly with the treasury.{" "}
+
+ Learn More
+
+
+ }
+ />
{currentPrice ? (
<>
diff --git a/src/views/Stake/Stake.tsx b/src/views/Stake/Stake.tsx
index debc5dd3fa..fb5004b848 100644
--- a/src/views/Stake/Stake.tsx
+++ b/src/views/Stake/Stake.tsx
@@ -1,9 +1,9 @@
import "src/views/Stake/Stake.scss";
import { Box, Typography } from "@mui/material";
-import { Modal, PrimaryButton } from "@olympusdao/component-library";
-import { memo, useEffect, useState } from "react";
-import { useNavigate } from "react-router-dom";
+import { Icon, Modal } from "@olympusdao/component-library";
+import { memo } from "react";
+import { useNavigate, useSearchParams } from "react-router-dom";
import { usePathForNetwork } from "src/hooks/usePathForNetwork";
import { ClaimsArea } from "src/views/Stake/components/ClaimsArea/ClaimsArea";
import { StakeArea } from "src/views/Stake/components/StakeArea/StakeArea";
@@ -13,51 +13,30 @@ const Stake: React.FC = () => {
const navigate = useNavigate();
const { chain = { id: 1 } } = useNetwork();
usePathForNetwork({ pathName: "stake", networkID: chain.id, navigate });
- const [openModal, setOpenModal] = useState(false);
-
- useEffect(() => {
- const seenMessage = window.localStorage.getItem("liquidityMessage");
- !seenMessage && setOpenModal(true);
- }, []);
-
+ const [searchParams, setSearchParams] = useSearchParams();
+ const isStake = searchParams.get("unstake") ? false : true;
return (
-
-
- Did You Know?
-
- }
- open={openModal}
- onClose={() => {
- window.localStorage.setItem("liquidityMessage", "true");
- setOpenModal(false);
- }}
- maxWidth="476px"
- minHeight="200px"
- >
-
-
- Use OHM to Provide Liquidity
-
-
- The staking rate has been reduced to 2.33%. See the Provide Liquidity page to explore further utility for
- OHM.
-
- {
- window.localStorage.setItem("liquidityMessage", "true");
- navigate("/liquidity");
- }}
- >
- Take me to Provide Liquidity
-
-
-
-
-
-
+
+
+
+
+ {isStake ? "Wrap" : "Unwrap"}
+
+
+
+ }
+ open={true}
+ onClose={() => navigate("/my-balances")}
+ maxWidth="520px"
+ minHeight="200px"
+ >
+
+
+
+
+
);
};
diff --git a/src/views/Stake/components/StakeArea/StakeArea.tsx b/src/views/Stake/components/StakeArea/StakeArea.tsx
index a104d376dd..b012421c85 100644
--- a/src/views/Stake/components/StakeArea/StakeArea.tsx
+++ b/src/views/Stake/components/StakeArea/StakeArea.tsx
@@ -1,7 +1,5 @@
-import { Box, Divider } from "@mui/material";
+import { Box } from "@mui/material";
import { useState } from "react";
-import PageTitle from "src/components/PageTitle";
-import { StakeBalances } from "src/views/Stake/components/StakeArea/components/StakeBalances";
import { StakeInputArea } from "src/views/Stake/components/StakeArea/components/StakeInputArea/StakeInputArea";
import { useAccount } from "wagmi";
@@ -11,17 +9,8 @@ export const StakeArea: React.FC = () => {
return (
<>
-
- {isConnected && (
-
-
-
-
-
-
- )}
);
diff --git a/src/views/Stake/components/StakeArea/__tests__/StakeArea.unit.test.jsx b/src/views/Stake/components/StakeArea/__tests__/StakeArea.unit.test.jsx
index 3ed50fb0c8..85ef905dd6 100644
--- a/src/views/Stake/components/StakeArea/__tests__/StakeArea.unit.test.jsx
+++ b/src/views/Stake/components/StakeArea/__tests__/StakeArea.unit.test.jsx
@@ -1,6 +1,7 @@
import { cleanup } from "@testing-library/react";
import { BigNumber } from "ethers";
import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
+import * as Balance from "src/hooks/useBalance";
import * as ContractAllowance from "src/hooks/useContractAllowance";
import * as Index from "src/hooks/useCurrentIndex";
import * as Prices from "src/hooks/usePrices";
@@ -22,16 +23,6 @@ describe(" Disconnected", () => {
});
});
-describe(" Connected", () => {
- beforeEach(async () => {
- connectWallet();
- render();
- });
- it("should render the stake input Area when connected", async () => {
- expect(await screen.findByText("Unstaked Balance"));
- });
-});
-
describe(" Connected no Approval", () => {
beforeEach(() => {
connectWallet();
@@ -44,6 +35,8 @@ describe(" Connected no Approval", () => {
vi.spyOn(Prices, "useGohmPrice").mockReturnValue({ data: "120.56786330999999" });
//@ts-expect-error
vi.spyOn(Prices, "useOhmPrice").mockReturnValue({ data: "12.056786331" });
+ vi.spyOn(Balance, "useBalance").mockReturnValue({ 1: { data: new DecimalBigNumber("10", 9) } });
+
render(
<>
@@ -64,7 +57,7 @@ describe(" Connected no Approval", () => {
// fireEvent.click(await screen.findByTestId("acknowledge-warmup"));
// expect approval
- expect(await screen.findByText("Approve Staking"));
+ expect(await screen.findByText("Approve Wrapping"));
});
it("should successfully complete the contract approval", async () => {
fireEvent.input(await screen.findByTestId("ohm-input"), { target: { value: "0.8" } });
@@ -74,15 +67,15 @@ describe(" Connected no Approval", () => {
// expect modal
expect(await screen.findByTestId("stake-confirmation-modal"));
- expect(screen.getByText("Approve Staking"));
- fireEvent.click(screen.getByText("Approve Staking"));
+ expect(screen.getByText("Approve Wrapping"));
+ fireEvent.click(screen.getByText("Approve Wrapping"));
vi.spyOn(ContractAllowance, "useContractAllowance").mockReturnValue({
data: BigNumber.from("100000000000000000000"),
});
expect(await screen.findByTestId("acknowledge-warmup"));
fireEvent.click(await screen.findByTestId("acknowledge-warmup"));
- expect(screen.getAllByText("Stake"));
+ expect(screen.getAllByText("Wrap"));
});
});
@@ -117,12 +110,4 @@ describe(" Connected with Approval", () => {
fireEvent.input(await screen.findByTestId("ohm-input"), { target: { value: "2" } });
expect(await screen.findByTestId("staked-input"), { target: { value: "22.5447803865539" } });
});
-
- it("gOHM conversion should appear correctly when Staking ETH to gOHM", async () => {
- fireEvent.click(screen.getAllByText("OHM")[0]);
- expect(screen.getByText("Select a token"));
- fireEvent.click(await screen.findByText("ETH"));
- fireEvent.input(await screen.findByTestId("ohm-input"), { target: { value: "0.8" } });
- expect(await screen.findByTestId("staked-input"), { target: { value: "22.5447803865539" } });
- });
});
diff --git a/src/views/Stake/components/StakeArea/__tests__/StakeAreaHooks.unit.text.jsx b/src/views/Stake/components/StakeArea/__tests__/StakeAreaHooks.unit.text.jsx
index 9da360001d..88f1909f74 100644
--- a/src/views/Stake/components/StakeArea/__tests__/StakeAreaHooks.unit.text.jsx
+++ b/src/views/Stake/components/StakeArea/__tests__/StakeAreaHooks.unit.text.jsx
@@ -55,9 +55,9 @@ describe("Check Stake to gOHM Error Messages", () => {
});
});
-describe("Check Unstake gOHM Error Messages", () => {
+describe("Check Unwrap gOHM Error Messages", () => {
beforeEach(() => {
- fireEvent.click(screen.getByText("Unstake"));
+ fireEvent.click(screen.getByText("Unwrap"));
});
it("Error message with no amount", async () => {
expect(await screen.findByText("Enter an amount"));
@@ -75,20 +75,20 @@ describe("Check Unstake gOHM Error Messages", () => {
it("Error message amount > balance gOHM", async () => {
fireEvent.input(await screen.findByTestId("staked-input"), { target: { value: "11" } });
- fireEvent.click(screen.getByText("Unstake"));
+ fireEvent.click(screen.getByText("Unwrap"));
expect(await screen.findByText("Amount exceeds balance"));
});
it("Error message amount > 0 but no wallet balance", async () => {
Balance.useBalance = vi.fn().mockReturnValue({ 1: { data: undefined } });
fireEvent.input(await screen.findByTestId("staked-input"), { target: { value: "100" } });
- fireEvent.click(screen.getAllByText("Unstake")[1]);
+ fireEvent.click(screen.getAllByText("Unwrap")[1]);
expect(screen.getAllByText("Please refresh your page and try again")[0]);
});
it("Error message no address", async () => {
fireEvent.input(await screen.findByTestId("staked-input"), { target: { value: "1" } });
- fireEvent.click(await screen.getAllByText("Unstake")[1]);
+ fireEvent.click(await screen.getAllByText("Unwrap")[1]);
expect(screen.getAllByText("Please refresh your page and try again")[0]);
});
});
diff --git a/src/views/Stake/components/StakeArea/__tests__/Wrap.unit.test.jsx b/src/views/Stake/components/StakeArea/__tests__/Wrap.unit.test.jsx
index dfccbb66ec..79e829d0f7 100644
--- a/src/views/Stake/components/StakeArea/__tests__/Wrap.unit.test.jsx
+++ b/src/views/Stake/components/StakeArea/__tests__/Wrap.unit.test.jsx
@@ -79,7 +79,7 @@ describe("Wrap to gOHM", () => {
fireEvent.click(await screen.findByText("Wrap to gOHM"));
// expect modal
expect(await screen.findByTestId("stake-confirmation-modal"));
- expect(await screen.findByText("Approve Staking"));
+ expect(await screen.findByText("Approve Wrapping"));
});
});
diff --git a/src/views/Stake/components/StakeArea/components/RebaseTimer/hooks/useNextRebaseDate.ts b/src/views/Stake/components/StakeArea/components/RebaseTimer/hooks/useNextRebaseDate.ts
deleted file mode 100644
index f33d4a5800..0000000000
--- a/src/views/Stake/components/StakeArea/components/RebaseTimer/hooks/useNextRebaseDate.ts
+++ /dev/null
@@ -1,25 +0,0 @@
-import { useQuery } from "@tanstack/react-query";
-import { BigNumber } from "ethers";
-import { NetworkId } from "src/constants";
-import { STAKING_ADDRESSES } from "src/constants/addresses";
-import { parseBigNumber } from "src/helpers";
-import { useStaticStakingContract } from "src/hooks/useContract";
-
-export const useNextRebaseDate = () => {
- const { data: secondsToRebase, isSuccess } = useNextRebase();
- const parsedSeconds = parseBigNumber(secondsToRebase || BigNumber.from("0"), 0);
- const dateTime = new Date(Date.now() + parsedSeconds * 1000);
- return {
- data: isSuccess ? dateTime : undefined,
- };
-};
-
-export const useNextRebase = () => {
- const contract = useStaticStakingContract(STAKING_ADDRESSES[NetworkId.MAINNET], NetworkId.MAINNET);
-
- return useQuery(["secondsToNextRebase"], async () => {
- const secondsToRebase = await contract.secondsToNextEpoch();
-
- return secondsToRebase;
- });
-};
diff --git a/src/views/Stake/components/StakeArea/components/StakeBalances.tsx b/src/views/Stake/components/StakeArea/components/StakeBalances.tsx
index ae527230f7..7816d648d3 100644
--- a/src/views/Stake/components/StakeArea/components/StakeBalances.tsx
+++ b/src/views/Stake/components/StakeArea/components/StakeBalances.tsx
@@ -1,217 +1,6 @@
-import { DataRow } from "@olympusdao/component-library";
-import { NetworkId } from "src/constants";
import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import { nonNullable } from "src/helpers/types/nonNullable";
-import {
- useFuseBalance,
- useGohmBalance,
- useGohmTokemakBalance,
- useOhmBalance,
- useSohmBalance,
- useV1SohmBalance,
- useWsohmBalance,
-} from "src/hooks/useBalance";
-import { useCurrentIndex } from "src/hooks/useCurrentIndex";
-import { useTestableNetworks } from "src/hooks/useTestableNetworks";
const DECIMAL_PLACES_SHOWN = 4;
-const hasVisibleBalance = (balance?: DecimalBigNumber) =>
- balance && balance.toApproxNumber() > 9 / Math.pow(10, DECIMAL_PLACES_SHOWN + 1);
-
export const formatBalance = (balance?: DecimalBigNumber) =>
balance?.toString({ decimals: DECIMAL_PLACES_SHOWN, trim: false, format: true });
-
-export const StakeBalances = () => {
- const networks = useTestableNetworks();
- const { data: currentIndex } = useCurrentIndex();
-
- const gohmBalances = useGohmBalance();
- const wsohmBalances = useWsohmBalance();
-
- const ohmBalance = useOhmBalance()[networks.MAINNET].data;
- const crossChainOhmBalances = [
- { networkName: "Goerli", balance: useOhmBalance()[NetworkId.TESTNET_GOERLI].data },
- { networkName: "Arbitrum Goerli", balance: useOhmBalance()[NetworkId.ARBITRUM_GOERLI].data },
- { networkName: "Arbitrum", balance: useOhmBalance()[NetworkId.ARBITRUM].data },
- ];
- const sohmBalance = useSohmBalance()[networks.MAINNET].data;
- const v1sohmBalance = useV1SohmBalance()[networks.MAINNET].data;
- const gohmFuseBalance = useFuseBalance()[NetworkId.MAINNET].data;
- const gohmTokemakBalance = useGohmTokemakBalance()[NetworkId.MAINNET].data;
-
- const sohmTokens = [sohmBalance, v1sohmBalance];
-
- const gohmTokens = [
- gohmFuseBalance,
- gohmTokemakBalance,
- gohmBalances[networks.MAINNET].data,
- gohmBalances[networks.ARBITRUM_V0].data,
- gohmBalances[networks.AVALANCHE].data,
- gohmBalances[NetworkId.POLYGON].data,
- gohmBalances[NetworkId.FANTOM].data,
- wsohmBalances[networks.MAINNET].data,
- wsohmBalances[networks.ARBITRUM_V0].data,
- wsohmBalances[networks.AVALANCHE].data,
- gohmBalances[NetworkId.OPTIMISM].data,
- ];
-
- const totalSohmBalance = sohmTokens
- .filter(nonNullable)
- .reduce((res, bal) => res.add(bal), new DecimalBigNumber("0", 9));
-
- const totalGohmBalance = gohmTokens
- .filter(nonNullable)
- .reduce((res, bal) => res.add(bal), new DecimalBigNumber("0", 18));
-
- const totalStakedBalance = currentIndex && formatBalance(totalGohmBalance.mul(currentIndex).add(totalSohmBalance));
-
- const allBalancesLoaded = sohmTokens.every(Boolean) && gohmTokens.every(Boolean);
-
- return (
- <>
-
-
- {crossChainOhmBalances
- .filter(crossChainBalance => hasVisibleBalance(crossChainBalance.balance))
- .map(crossChainBalance => {
- return (
-
- );
- })}
-
-
- {sohmBalance?.gt("0") && (
-
- )}
-
-
-
- {hasVisibleBalance(gohmBalances[NetworkId.ARBITRUM].data) && (
-
- )}
-
- {hasVisibleBalance(gohmBalances[NetworkId.AVALANCHE].data) && (
-
- )}
-
- {hasVisibleBalance(gohmBalances[NetworkId.POLYGON].data) && (
-
- )}
-
- {hasVisibleBalance(gohmBalances[NetworkId.FANTOM].data) && (
-
- )}
-
- {hasVisibleBalance(gohmBalances[NetworkId.OPTIMISM].data) && (
-
- )}
-
- {hasVisibleBalance(gohmTokemakBalance) && (
-
- )}
-
- {hasVisibleBalance(gohmFuseBalance) && (
-
- )}
-
- {hasVisibleBalance(v1sohmBalance) && (
-
- )}
-
- {hasVisibleBalance(wsohmBalances[networks.MAINNET].data) && (
-
- )}
-
- {hasVisibleBalance(wsohmBalances[NetworkId.ARBITRUM].data) && (
-
- )}
-
- {hasVisibleBalance(wsohmBalances[NetworkId.AVALANCHE].data) && (
-
- )}
-
-
- );
-};
diff --git a/src/views/Stake/components/StakeArea/components/StakeInputArea/StakeInputArea.tsx b/src/views/Stake/components/StakeArea/components/StakeInputArea/StakeInputArea.tsx
index add336d2bc..12e6230ccc 100644
--- a/src/views/Stake/components/StakeArea/components/StakeInputArea/StakeInputArea.tsx
+++ b/src/views/Stake/components/StakeArea/components/StakeInputArea/StakeInputArea.tsx
@@ -1,4 +1,4 @@
-import { Avatar, Box, Link, Tab, Tabs } from "@mui/material";
+import { Avatar, Box, Link } from "@mui/material";
import { styled } from "@mui/material/styles";
import {
InfoNotification,
@@ -7,21 +7,14 @@ import {
SwapCard,
SwapCollection,
} from "@olympusdao/component-library";
-import { parseUnits } from "ethers/lib/utils";
import React, { useEffect, useState } from "react";
+import { useSearchParams } from "react-router-dom";
import { WalletConnectedGuard } from "src/components/WalletConnectedGuard";
-import {
- GOHM_ADDRESSES,
- OHM_ADDRESSES,
- SOHM_ADDRESSES,
- STAKING_ADDRESSES,
- ZAP_ADDRESSES,
-} from "src/constants/addresses";
+import { GOHM_ADDRESSES, OHM_ADDRESSES, SOHM_ADDRESSES, STAKING_ADDRESSES } from "src/constants/addresses";
import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
import { useBalance } from "src/hooks/useBalance";
import { useCurrentIndex } from "src/hooks/useCurrentIndex";
import { useTestableNetworks } from "src/hooks/useTestableNetworks";
-import { useZapExecute } from "src/hooks/useZapExecute";
import { useLiveBonds } from "src/views/Bond/hooks/useLiveBonds";
import StakeConfirmationModal from "src/views/Stake/components/StakeArea/components/StakeInputArea/components/StakeConfirmationModal";
import TokenModal, {
@@ -30,7 +23,6 @@ import TokenModal, {
import { useStakeToken } from "src/views/Stake/components/StakeArea/components/StakeInputArea/hooks/useStakeToken";
import { useUnstakeToken } from "src/views/Stake/components/StakeArea/components/StakeInputArea/hooks/useUnstakeToken";
import { useWrapSohm } from "src/views/Wrap/components/WrapInputArea/hooks/useWrapSohm";
-import ZapTransactionDetails from "src/views/Zap/ZapTransactionDetails";
import { useNetwork } from "wagmi";
const PREFIX = "StakeInputArea";
@@ -78,23 +70,16 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
const [stakedAssetType, setStakedAssetType] = useState({ name: "gOHM" });
const [swapAssetType, setSwapAssetType] = useState({ name: "OHM" });
const { chain = { id: 1 } } = useNetwork();
-
- const [currentAction, setCurrentAction] = useState<"STAKE" | "UNSTAKE">("STAKE");
const [tokenModalOpen, setTokenModalOpen] = useState(false);
const [confirmationModalOpen, setConfirmationModalOpen] = useState(false);
- const [zapTokenModalOpen, setZapTokenModalOpen] = useState(false);
- const [zapSlippageAmount, setZapSlippageAmount] = useState("");
- const [zapMinAmount, setZapMinAmount] = useState("");
- const zapExecute = useZapExecute();
const wrapMutation = useWrapSohm();
-
- const fromToken = currentAction === "STAKE" ? swapAssetType.name : stakedAssetType.name;
+ const [searchParams, setSearchParams] = useSearchParams();
+ const isStake = searchParams.get("unstake") ? false : true;
+ const fromToken = isStake ? swapAssetType.name : stakedAssetType.name;
// Max balance stuff
const [amount, setAmount] = useState("");
const [receiveAmount, setReceiveAmount] = useState("");
- const [zapExchangeRate, setZapExchangeRate] = useState(0);
- const [zapOutputAmount, setZapOutputAmount] = useState("");
const addresses = fromToken === "OHM" ? OHM_ADDRESSES : fromToken === "sOHM" ? SOHM_ADDRESSES : GOHM_ADDRESSES;
const balance = useBalance(addresses)[networks.MAINNET].data;
@@ -103,30 +88,17 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
const gOhmBalance = useBalance(GOHM_ADDRESSES)[networks.MAINNET].data;
const { data: currentIndex } = useCurrentIndex();
- const contractRouting = ["OHM", "gOHM"].includes(swapAssetType.name)
- ? "Stake"
- : swapAssetType.name === "sOHM"
- ? "Wrap"
- : "Zap";
- const contractAddress = contractRouting === "Stake" || contractRouting === "Wrap" ? STAKING_ADDRESSES : ZAP_ADDRESSES;
+ const contractRouting = ["OHM", "gOHM"].includes(swapAssetType.name) ? "Stake" : "Wrap";
+
+ const contractAddress = STAKING_ADDRESSES;
- const humanReadableRouting =
- currentAction === "STAKE"
- ? contractRouting
- : currentAction === "UNSTAKE" && contractRouting === "Stake"
- ? "Unstake"
- : currentAction === "UNSTAKE" && contractRouting === "Wrap"
- ? "Unwrap"
- : currentAction === "UNSTAKE" && contractRouting === "Zap"
- ? "Zap out"
- : contractRouting;
+ const humanReadableRouting = isStake ? "Wrap" : "Unwrap";
// Staking/unstaking mutation stuff
const stakeMutation = useStakeToken();
const unstakeMutation = useUnstakeToken(stakedAssetType.name === "gOHM" ? "gOHM" : "sOHM");
- const isMutating = (currentAction === "STAKE" ? stakeMutation : unstakeMutation).isLoading;
- const isMutationSuccess =
- stakeMutation.isSuccess || unstakeMutation.isSuccess || zapExecute.isSuccess || wrapMutation.isSuccess;
+ const isMutating = (isStake ? stakeMutation : unstakeMutation).isLoading;
+ const isMutationSuccess = stakeMutation.isSuccess || unstakeMutation.isSuccess || wrapMutation.isSuccess;
const bonds = useLiveBonds({ isInverseBond: true }).data;
const amountExceedsBalance = balance && new DecimalBigNumber(amount).gt(balance) ? true : false;
@@ -137,55 +109,35 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
if (!currentIndex) return null;
spendAsset ? setAmount(value) : setReceiveAmount(value);
let oppositeAmount: string;
- if (currentAction === "STAKE" && contractRouting === "Zap") {
- if (zapExchangeRate === 0) return null;
- if (spendAsset) {
- oppositeAmount = new DecimalBigNumber(value).div(new DecimalBigNumber(zapExchangeRate.toString())).toString();
- } else {
- oppositeAmount = new DecimalBigNumber(value).mul(new DecimalBigNumber(zapExchangeRate.toString())).toString();
- }
+
+ if ((isStake && spendAsset) || (!isStake && !spendAsset)) {
+ oppositeAmount =
+ stakedAssetType.name === "gOHM" ? new DecimalBigNumber(value, 9).div(currentIndex, 18).toString() : value;
} else {
- if ((currentAction === "STAKE" && spendAsset) || (currentAction === "UNSTAKE" && !spendAsset)) {
- oppositeAmount =
- stakedAssetType.name === "gOHM" ? new DecimalBigNumber(value, 9).div(currentIndex, 18).toString() : value;
- } else {
- oppositeAmount =
- stakedAssetType.name === "gOHM" ? new DecimalBigNumber(value, 18).mul(currentIndex).toString() : value;
- }
+ oppositeAmount =
+ stakedAssetType.name === "gOHM" ? new DecimalBigNumber(value, 18).mul(currentIndex).toString() : value;
}
spendAsset ? setReceiveAmount(oppositeAmount) : setAmount(oppositeAmount);
};
useEffect(() => {
ohmOnChange(amount, true);
- }, [stakedAssetType, swapAssetType, zapExchangeRate]);
+ }, [stakedAssetType, swapAssetType]);
useEffect(() => {
if (isMutationSuccess) setConfirmationModalOpen(false);
}, [isMutationSuccess]);
useEffect(() => {
- ohmOnChange(amount, currentAction === "UNSTAKE");
+ ohmOnChange(amount, !isStake);
//If we're unstaking we reset swap asset back to OHM. this is all you can receive when unstaking.
- if (currentAction === "UNSTAKE") {
+ if (!isStake) {
setSwapAssetType({ name: "OHM" });
}
- if (currentAction === "STAKE" && stakedAssetType.name === "sOHM") {
+ if (isStake && stakedAssetType.name === "sOHM") {
setStakedAssetType({ name: "gOHM" });
}
- }, [currentAction]);
-
- const onZap = async () => {
- if (swapAssetType.balance && swapAssetType.address && swapAssetType.decimals) {
- zapExecute.mutate({
- slippage: zapSlippageAmount,
- sellAmount: parseUnits(amount, swapAssetType.decimals),
- tokenAddress: swapAssetType.address,
- minimumAmount: zapMinAmount,
- gOHM: stakedAssetType.name === "gOHM",
- });
- }
- };
+ }, [isStake]);
const OhmSwapCard = () => {
const balance =
@@ -210,18 +162,16 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
)
}
tokenName={swapAssetType.name}
- tokenOnClick={currentAction === "STAKE" ? () => setZapTokenModalOpen(true) : undefined}
+ tokenOnClick={isStake ? () => setTokenModalOpen(true) : undefined}
inputProps={{ "data-testid": "ohm-input", min: "0" }}
- value={currentAction === "STAKE" ? amount : receiveAmount}
- onChange={event => +event.target.value >= 0 && ohmOnChange(event.target.value, currentAction === "STAKE")}
+ value={isStake ? amount : receiveAmount}
+ onChange={event => +event.target.value >= 0 && ohmOnChange(event.target.value, isStake)}
info={`Balance: ${balance} ${swapAssetType.name}`}
- endString={currentAction === "STAKE" ? "Max" : ""}
- endStringOnClick={() => balance && ohmOnChange(balance, currentAction === "STAKE")}
+ endString={isStake ? "Max" : ""}
+ endStringOnClick={() => balance && ohmOnChange(balance, isStake)}
disabled={isMutating}
inputWidth={`${
- (currentAction === "STAKE" ? amount : receiveAmount).length > 0
- ? (currentAction === "STAKE" ? amount : receiveAmount).length
- : 1
+ (isStake ? amount : receiveAmount).length > 0 ? (isStake ? amount : receiveAmount).length : 1
}ch`}
/>
);
@@ -229,23 +179,20 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
const GohmSwapCard = () => {
const balance = stakedAssetType.name === "sOHM" ? sOhmBalance : gOhmBalance;
- const tokenOnClick =
- sOhmBalance && currentAction === "UNSTAKE" ? { tokenOnClick: () => setTokenModalOpen(true) } : {};
+ const tokenOnClick = sOhmBalance && !isStake ? { tokenOnClick: () => setTokenModalOpen(true) } : {};
return (
+event.target.value >= 0 && ohmOnChange(event.target.value, currentAction === "UNSTAKE")}
+ value={isStake ? receiveAmount : amount}
+ onChange={event => +event.target.value >= 0 && ohmOnChange(event.target.value, !isStake)}
info={`Balance: ${balance ? balance.toString({ decimals: 2 }) : "0.00"} ${stakedAssetType.name}`}
- endString={currentAction === "UNSTAKE" ? "Max" : ""}
- endStringOnClick={() => balance && ohmOnChange(balance.toString(), currentAction === "UNSTAKE")}
+ endString={!isStake ? "Max" : ""}
+ endStringOnClick={() => balance && ohmOnChange(balance.toString(), !isStake)}
inputWidth={`${
- (currentAction === "STAKE" ? receiveAmount : amount).length > 0
- ? (currentAction === "STAKE" ? receiveAmount : amount).length
- : 1
+ (isStake ? receiveAmount : amount).length > 0 ? (isStake ? receiveAmount : amount).length : 1
}ch`}
disabled={isMutating}
{...tokenOnClick}
@@ -256,66 +203,26 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
return (
<>
- is loading
- TabIndicatorProps={!props.isZoomed ? { style: { display: "none" } } : undefined}
- onChange={(_, view: number) => setCurrentAction(view === 0 ? "STAKE" : "UNSTAKE")}
- >
-
-
-
-
-
setCurrentAction(currentAction === "STAKE" ? "UNSTAKE" : "STAKE")}
+ UpperSwapCard={isStake ? OhmSwapCard() : GohmSwapCard()}
+ LowerSwapCard={isStake ? GohmSwapCard() : OhmSwapCard()}
/>
{tokenModalOpen && (
setStakedAssetType(name)}
+ handleSelect={name => (isStake ? setSwapAssetType(name) : setStakedAssetType(name))}
handleClose={() => setTokenModalOpen(false)}
- sOhmBalance={sOhmBalance && sOhmBalance.toString({ decimals: 2 })}
- gOhmBalance={gOhmBalance && gOhmBalance.toString({ decimals: 2 })}
- />
- )}
- {zapTokenModalOpen && (
- {
- setSwapAssetType(name);
- }}
- handleClose={() => setZapTokenModalOpen(false)}
ohmBalance={ohmBalance && ohmBalance.toString({ decimals: 2 })}
sOhmBalance={sOhmBalance && sOhmBalance.toString({ decimals: 2 })}
gOhmBalance={gOhmBalance && gOhmBalance.toString({ decimals: 2 })}
- showZapAssets
+ currentAction={isStake ? "STAKE" : "UNSTAKE"}
/>
)}
- {contractRouting === "Zap" && (
- setZapOutputAmount(amount)}
- handleExchangeRate={rate => setZapExchangeRate(rate)}
- handleSlippageAmount={slippage => setZapSlippageAmount(slippage)}
- handleMinAmount={minAmount => setZapMinAmount(minAmount)}
- />
- )}
- {currentAction === "UNSTAKE" && liveInverseBonds && (
+ {!isStake && liveInverseBonds && (
{`Unstaking your OHM? Trade for Treasury Stables with no slippage & zero trading fees via`}
@@ -324,19 +231,7 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
)}
- {contractRouting === "Zap" && (
-
-
- You are about to Zap. Zaps allow you to stake OHM from any other currency, all in one
- tx, saving you gas and headache.
-
- {`Learn more`}
-
-
- )}
+
{/* Stake / Wrap / Zap */}
@@ -354,13 +249,13 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
? "Amount exceeds balance"
: !amount || parseFloat(amount) === 0
? "Enter an amount"
- : currentAction === "STAKE"
+ : isStake
? isMutating
- ? "Confirming Staking in your wallet"
- : "Stake"
+ ? "Confirming Wrapping in your wallet"
+ : `Wrap ${swapAssetType.name} to get gOHM`
: isMutating
- ? "Confirming Unstaking in your wallet "
- : "Unstake"}
+ ? "Confirming Unwrapping in your wallet "
+ : `Unwrap ${stakedAssetType.name} to get OHM`}
)}
@@ -377,39 +272,15 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
? "Amount exceeds balance"
: !amount || parseFloat(amount) === 0
? "Enter an amount"
- : currentAction === "STAKE"
+ : isStake
? isMutating
? "Confirming Wrapping in your wallet"
: "Wrap to gOHM"
: isMutating
- ? "Confirming Unstaking in your wallet "
- : "Unstake"}
+ ? "Confirming Unwrapping in your wallet "
+ : "Unwrap"}
)}
- {contractRouting === "Zap" && (
- <>
- setConfirmationModalOpen(true)}
- >
-
- {zapOutputAmount === ""
- ? "Enter an amount"
- : +zapOutputAmount >= 0.5 || stakedAssetType.name == "gOHM"
- ? "Zap-Stake"
- : "Minimum Output Amount: 0.5 sOHM"}
-
-
-
- )}
@@ -424,19 +295,14 @@ export const StakeInputArea: React.FC<{ isZoomed: boolean }> = props => {
swapAssetType={swapAssetType}
stakedAssetType={stakedAssetType}
contractAddress={contractAddress}
- currentAction={currentAction}
+ currentAction={isStake ? "STAKE" : "UNSTAKE"}
amount={amount}
receiveAmount={receiveAmount}
amountExceedsBalance={amountExceedsBalance}
- zapOutputAmount={zapOutputAmount}
- zapSlippageAmount={zapSlippageAmount}
- zapMinAmount={zapMinAmount}
stakeMutation={stakeMutation}
unstakeMutation={unstakeMutation}
isMutating={isMutating}
- onZap={onZap}
wrapMutation={wrapMutation}
- zapExecuteIsLoading={zapExecute.isLoading}
humanReadableRouting={humanReadableRouting}
/>
diff --git a/src/views/Stake/components/StakeArea/components/StakeInputArea/components/StakeConfirmationModal.tsx b/src/views/Stake/components/StakeArea/components/StakeInputArea/components/StakeConfirmationModal.tsx
index db287b1c05..615100940b 100644
--- a/src/views/Stake/components/StakeArea/components/StakeInputArea/components/StakeConfirmationModal.tsx
+++ b/src/views/Stake/components/StakeArea/components/StakeInputArea/components/StakeConfirmationModal.tsx
@@ -15,7 +15,7 @@ import { ModalHandleSelectProps } from "src/views/Stake/components/StakeArea/com
const StakeConfirmationModal = (props: {
open: boolean;
onClose: () => void;
- contractRouting: "Stake" | "Wrap" | "Zap";
+ contractRouting: "Stake" | "Wrap";
addresses: any;
chain: { id: number };
swapAssetType: ModalHandleSelectProps;
@@ -25,16 +25,11 @@ const StakeConfirmationModal = (props: {
amount: string;
receiveAmount: string;
amountExceedsBalance: boolean;
- zapOutputAmount: string;
- zapSlippageAmount: string;
- zapMinAmount: string;
stakeMutation: any;
unstakeMutation: any;
isMutating: boolean;
- onZap: any;
wrapMutation: any;
- zapExecuteIsLoading: boolean;
- humanReadableRouting: "Stake" | "Wrap" | "Zap" | "Unstake" | "Unwrap" | "Zap out";
+ humanReadableRouting: "Stake" | "Wrap" | "Unstake" | "Unwrap";
}) => {
const { data: warmupLength } = useWarmupPeriod();
const needsWarmup = warmupLength?.gt("0") || false;
@@ -107,12 +102,11 @@ const StakeConfirmationModal = (props: {
minHeight={"100px"}
>
- {props.isMutating ||
- (props.zapExecuteIsLoading && (
-
- Please don't close this modal until all wallet transactions are confirmed.
-
- ))}
+ {props.isMutating && (
+
+ Please don't close this modal until all wallet transactions are confirmed.
+
+ )}
@@ -149,13 +143,7 @@ const StakeConfirmationModal = (props: {
: { [props.chain.id]: props.swapAssetType.address }
}
spenderAddressMap={props.contractAddress}
- approvalText={
- props.currentAction === "STAKE"
- ? props.contractRouting === "Stake" || props.contractRouting === "Wrap"
- ? "Approve Staking"
- : `Approve Zap from ${props.swapAssetType.name}`
- : "Approve Unstaking"
- }
+ approvalText={props.currentAction === "STAKE" ? "Approve Wrapping" : "Approve Unwrapping"}
approvalPendingText={"Confirming Approval in your wallet"}
isVertical
>
@@ -185,11 +173,11 @@ const StakeConfirmationModal = (props: {
? "Enter an amount"
: props.currentAction === "STAKE"
? props.isMutating
- ? "Confirming Staking in your wallet"
- : "Stake"
+ ? "Confirming Wrapping in your wallet"
+ : "Wrap"
: props.isMutating
- ? "Confirming Unstaking in your wallet "
- : "Unstake"}
+ ? "Confirming Unwrapping in your wallet "
+ : "Unwrap"}
)}
@@ -213,36 +201,10 @@ const StakeConfirmationModal = (props: {
? "Confirming Wrapping in your wallet"
: "Wrap to gOHM"
: props.isMutating
- ? "Confirming Unstaking in your wallet "
- : "Unstake"}
+ ? "Confirming Unwrapping in your wallet "
+ : "Unwrap"}
)}
- {props.contractRouting === "Zap" && (
- <>
-
-
-
- {props.zapOutputAmount === ""
- ? "Enter an amount"
- : +props.zapOutputAmount >= 0.5 || props.stakedAssetType.name == "gOHM"
- ? "Zap-Stake"
- : "Minimum Output Amount: 0.5 sOHM"}
-
-
-
- )}
diff --git a/src/views/Stake/components/StakeArea/components/StakeInputArea/components/TokenModal.tsx b/src/views/Stake/components/StakeArea/components/StakeInputArea/components/TokenModal.tsx
index 94fe8e7b15..1592d46d3d 100644
--- a/src/views/Stake/components/StakeArea/components/StakeInputArea/components/TokenModal.tsx
+++ b/src/views/Stake/components/StakeArea/components/StakeInputArea/components/TokenModal.tsx
@@ -1,9 +1,7 @@
-import { Avatar, Box, CircularProgress, Dialog, Link, List, ListItem, ListItemText, Typography } from "@mui/material";
+import { Avatar, Box, Dialog, Link, List, ListItem, ListItemText, Typography } from "@mui/material";
import { useTheme } from "@mui/material/styles";
import { Icon, OHMTokenProps, Token } from "@olympusdao/component-library";
import { FC } from "react";
-import { trim } from "src/helpers";
-import { useZapTokenBalances } from "src/hooks/useZapTokenBalances";
export interface ModalHandleSelectProps {
name: string;
@@ -30,8 +28,7 @@ type OHMTokenModalProps = {
ohmBalance?: string;
sOhmBalance?: string;
gOhmBalance?: string;
- showZapAssets?: boolean;
- alwaysShowTokens?: { name: OHMTokenProps["name"]; balance: string; address: string; price: number }[];
+ currentAction?: string;
};
/**
* Component for Displaying TokenModal
@@ -43,14 +40,9 @@ const TokenModal: FC = ({
ohmBalance = "0.00",
sOhmBalance = "0.00",
gOhmBalance = "0.00",
- showZapAssets = false,
- alwaysShowTokens,
+ currentAction,
}) => {
const theme = useTheme();
- const { data: zapTokenBalances = { balances: {} }, isLoading } = useZapTokenBalances();
- const tokensBalance = zapTokenBalances.balances;
- console.log(tokensBalance, "tokensBalance");
- const showZap = showZapAssets && tokensBalance;
const TokenItem: FC = ({ name, balance = "0", icon, address = "", price, decimals, ...props }) => {
return (
@@ -97,50 +89,9 @@ const TokenModal: FC = ({
- {showZap ? (
- isLoading ? (
-
-
-
- ) : (
- <>
- {alwaysShowTokens && (
- <>
- {alwaysShowTokens.map(token => (
-
- ))}
-
- )}
-
- {parseInt(sOhmBalance) > 0 && }
- {Object.entries(tokensBalance)
- .filter(token => !token[1].hide)
- .sort((tokenA, tokenB) => tokenB[1].balanceUSD - tokenA[1].balanceUSD)
- .map(token => (
-
- ))}
-
- )
- ) : (
- <>
- {parseInt(sOhmBalance) > 0 && }
-
-
- )}
+ {currentAction === "STAKE" && }
+ {parseInt(sOhmBalance) > 0 && }
+ {currentAction === "UNSTAKE" && }
diff --git a/src/views/Stake/components/StakeArea/components/__tests__/StakeBalances.unit.test.jsx b/src/views/Stake/components/StakeArea/components/__tests__/StakeBalances.unit.test.jsx
deleted file mode 100644
index eddcc7281d..0000000000
--- a/src/views/Stake/components/StakeArea/components/__tests__/StakeBalances.unit.test.jsx
+++ /dev/null
@@ -1,100 +0,0 @@
-import { DecimalBigNumber } from "src/helpers/DecimalBigNumber/DecimalBigNumber";
-import {
- useFuseBalance,
- useGohmBalance,
- useGohmTokemakBalance,
- useOhmBalance,
- useSohmBalance,
- useV1SohmBalance,
- useWsohmBalance,
-} from "src/hooks/useBalance";
-import { useCurrentIndex } from "src/hooks/useCurrentIndex";
-import { NetworkId } from "src/networkDetails";
-import { render, screen } from "src/testUtils";
-import { StakeBalances } from "src/views/Stake/components/StakeArea/components/StakeBalances";
-import { describe, expect, it, test, vi } from "vitest";
-
-vi.mock("src/hooks/useBalance");
-vi.mock("src/hooks/useCurrentIndex");
-
-describe("", () => {
- test("should render balances and rebase info", async () => {
- it("should render balances and rebase info", async () => {
- useCurrentIndex.mockReturnValue({ data: new DecimalBigNumber("100", 9) });
- // preload user account with staking tokens across networks
- useFuseBalance.mockImplementation(function () {
- const bals = {};
- bals[NetworkId.MAINNET] = { data: new DecimalBigNumber("11", 18) };
- return bals;
- });
- useSohmBalance.mockImplementation(function () {
- const bals = {};
- bals[NetworkId.MAINNET] = { data: new DecimalBigNumber("12", 18) };
- return bals;
- });
- useGohmBalance.mockImplementation(function () {
- const bals = {};
- bals[NetworkId.MAINNET] = { data: new DecimalBigNumber("131", 18) };
- bals[NetworkId.ARBITRUM] = { data: new DecimalBigNumber("132", 18) };
- bals[NetworkId.AVALANCHE] = { data: new DecimalBigNumber("133", 18) };
- bals[NetworkId.POLYGON] = { data: new DecimalBigNumber("134", 18) };
- bals[NetworkId.FANTOM] = { data: new DecimalBigNumber("135", 18) };
- bals[NetworkId.OPTIMISM] = { data: new DecimalBigNumber("136", 18) };
- return bals;
- });
- useGohmTokemakBalance.mockImplementation(function () {
- const bals = {};
- bals[NetworkId.MAINNET] = { data: new DecimalBigNumber("14", 18) };
- return bals;
- });
- useOhmBalance.mockImplementation(function () {
- const bals = {};
- bals[NetworkId.MAINNET] = { data: new DecimalBigNumber("15", 18) };
- return bals;
- });
- useV1SohmBalance.mockImplementation(function () {
- const bals = {};
- bals[NetworkId.MAINNET] = { data: new DecimalBigNumber("16", 18) };
- return bals;
- });
- useWsohmBalance.mockImplementation(function () {
- const bals = {};
- bals[NetworkId.MAINNET] = { data: new DecimalBigNumber("171", 18) };
- bals[NetworkId.ARBITRUM] = { data: new DecimalBigNumber("172", 18) };
- bals[NetworkId.AVALANCHE] = { data: new DecimalBigNumber("173", 18) };
- return bals;
- });
-
- const { container } = render();
-
- expect(container).toMatchSnapshot();
- expect(screen.getByText("Unstaked Balance"));
- expect(screen.getByText("Total Staked Balance"));
- // expect to find the correct token balances on the staking screen
- var bals = {
- "Unstaked Balance": "15.0000 OHM",
- "Total Staked Balance": "134,228.0000 OHM",
- sOHM: "12.0000 sOHM",
- gOHM: "131.0000 gOHM",
- "gOHM (Arbitrum)": "132.0000 gOHM",
- "gOHM (Avalanche)": "133.0000 gOHM",
- "gOHM (Polygon)": "134.0000 gOHM",
- "gOHM (Fantom)": "135.0000 gOHM",
- "gOHM (Optimism)": "136.0000 gOHM",
- "gOHM (Tokemak)": "14.0000 gOHM",
- "gOHM (Fuse)": "11.0000 gOHM",
- "sOHM (v1)": "16.0000 sOHM",
- wsOHM: "171.0000 wsOHM",
- "wsOHM (Arbitrum)": "172.0000 wsOHM",
- "wsOHM (Avalanche)": "173.0000 wsOHM",
- };
- // screen.debug(undefined, 100000);
- for (const [key, value] of Object.entries(bals)) {
- const section = await screen.getByText(key);
- expect(section);
- const bal = await screen.getByText(value);
- expect(bal);
- }
- });
- });
-});
diff --git a/src/views/TreasuryDashboard/TreasuryDashboard.tsx b/src/views/TreasuryDashboard/TreasuryDashboard.tsx
index 45d20a8508..7ff76e38c5 100644
--- a/src/views/TreasuryDashboard/TreasuryDashboard.tsx
+++ b/src/views/TreasuryDashboard/TreasuryDashboard.tsx
@@ -24,6 +24,7 @@ import {
AbstractedMetricProps,
BackingPerGOHM,
BackingPerOHM,
+ CurrentIndex,
GOhmCirculatingSupply,
GOHMPriceFromSubgraph,
MarketCap,
@@ -170,6 +171,7 @@ const MetricsDashboard = () => {
)}
{isTokenOHM() ? : }
+
@@ -277,7 +279,7 @@ const PageWrapper = () => {
return (
<>
-
+
;
};
+/**
+ * React Component that displays the most recent OHM index.
+ *
+ * @param props
+ * @returns
+ */
+export const CurrentIndex: React.FC = props => {
+ const currentIndex = useCurrentIndex({ ignoreCache: props.ignoreCache });
+ const _props: MetricProps = {
+ ...props,
+ label: `Current Index`,
+ tooltip: `The current index tracks the amount of OHM accumulated since the beginning of staking. Basically, how much OHM one would have if they staked and held 1 OHM from launch.`,
+ };
+
+ if (currentIndex) _props.metric = `${formatNumber(currentIndex, 2)} OHM`;
+ else _props.isLoading = true;
+
+ return ;
+};
+
/**
* uses contract price
*/
diff --git a/src/views/Utility/index.tsx b/src/views/Utility/index.tsx
new file mode 100644
index 0000000000..c62adcdc66
--- /dev/null
+++ b/src/views/Utility/index.tsx
@@ -0,0 +1,22 @@
+import { Box } from "@mui/material";
+import PageTitle from "src/components/PageTitle";
+import { LendingMarkets } from "src/views/Lending/LendingMarkets";
+import { ExternalStakePools } from "src/views/Liquidity/ExternalStakePools/ExternalStakePools";
+import { Vaults } from "src/views/Liquidity/Vaults";
+
+export const Utility = () => {
+ return (
+
+ );
+};