Presents a number of related items, either as a vertical list or in a grid.
A standard vertical list of items.
This component has only the default state.
-
Confirm that you have references to Fabric's CSS and JavaScript on your page:
<head> <link rel="stylesheet" href="fabric.min.css"> <link rel="stylesheet" href="fabric.components.min.css"> <script src="fabric.min.js"></script> </head> -
Copy the HTML from the sample above into your page. For example:
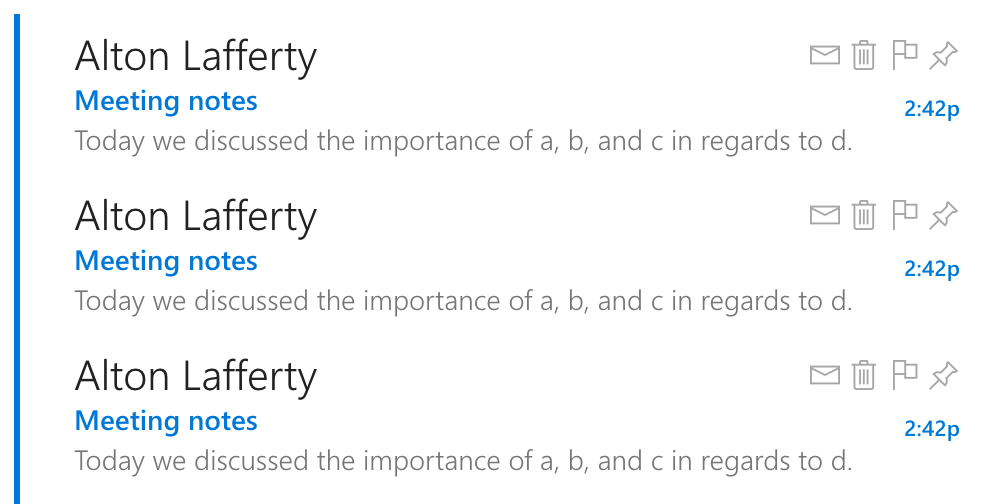
<ul class="ms-List"> <li class="ms-ListItem is-unread is-selectable" tabindex="0"> <span class="ms-ListItem-primaryText">Alton Lafferty</span> <span class="ms-ListItem-secondaryText">Meeting notes</span> <span class="ms-ListItem-tertiaryText">Today we discussed the importance of a, b, and c in regards to d.</span> <span class="ms-ListItem-metaText">2:42p</span> <div class="ms-ListItem-selectionTarget"></div> <div class="ms-ListItem-actions"> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Mail"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Delete"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Flag"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Pinned"></i></div> </div> </li> <li class="ms-ListItem is-unread is-selectable" tabindex="0"> <span class="ms-ListItem-primaryText">Alton Lafferty</span> <span class="ms-ListItem-secondaryText">Meeting notes</span> <span class="ms-ListItem-tertiaryText">Today we discussed the importance of a, b, and c in regards to d.</span> <span class="ms-ListItem-metaText">2:42p</span> <div class="ms-ListItem-selectionTarget"></div> <div class="ms-ListItem-actions"> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Mail"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Delete"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Flag"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Pinned"></i></div> </div> </li> <li class="ms-ListItem is-unread is-selectable" tabindex="0"> <span class="ms-ListItem-primaryText">Alton Lafferty</span> <span class="ms-ListItem-secondaryText">Meeting notes</span> <span class="ms-ListItem-tertiaryText">Today we discussed the importance of a, b, and c in regards to d.</span> <span class="ms-ListItem-metaText">2:42p</span> <div class="ms-ListItem-selectionTarget"></div> <div class="ms-ListItem-actions"> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Mail"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Delete"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Flag"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Pinned"></i></div> </div> </li> <li class="ms-ListItem is-unread is-selectable" tabindex="0"> <span class="ms-ListItem-primaryText">Alton Lafferty</span> <span class="ms-ListItem-secondaryText">Meeting notes</span> <span class="ms-ListItem-tertiaryText">Today we discussed the importance of a, b, and c in regards to d.</span> <span class="ms-ListItem-metaText">2:42p</span> <div class="ms-ListItem-selectionTarget"></div> <div class="ms-ListItem-actions"> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Mail"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Delete"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Flag"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Pinned"></i></div> </div> </li> <li class="ms-ListItem is-unread is-selectable" tabindex="0"> <span class="ms-ListItem-primaryText">Alton Lafferty</span> <span class="ms-ListItem-secondaryText">Meeting notes</span> <span class="ms-ListItem-tertiaryText">Today we discussed the importance of a, b, and c in regards to d.</span> <span class="ms-ListItem-metaText">2:42p</span> <div class="ms-ListItem-selectionTarget"></div> <div class="ms-ListItem-actions"> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Mail"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Delete"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Flag"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Pinned"></i></div> </div> </li> <li class="ms-ListItem is-selectable" tabindex="0"> <span class="ms-ListItem-primaryText">Alton Lafferty</span> <span class="ms-ListItem-secondaryText">Meeting notes</span> <span class="ms-ListItem-tertiaryText">Today we discussed the importance of a, b, and c in regards to d.</span> <span class="ms-ListItem-metaText">2:42p</span> <div class="ms-ListItem-selectionTarget"></div> <div class="ms-ListItem-actions"> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Mail"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Delete"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Flag"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Pinned"></i></div> </div> </li> <li class="ms-ListItem is-selectable" tabindex="0"> <span class="ms-ListItem-primaryText">Alton Lafferty</span> <span class="ms-ListItem-secondaryText">Meeting notes</span> <span class="ms-ListItem-tertiaryText">Today we discussed the importance of a, b, and c in regards to d.</span> <span class="ms-ListItem-metaText">2:42p</span> <div class="ms-ListItem-selectionTarget"></div> <div class="ms-ListItem-actions"> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Mail"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Delete"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Flag"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Pinned"></i></div> </div> </li> <li class="ms-ListItem is-selectable" tabindex="0"> <span class="ms-ListItem-primaryText">Alton Lafferty</span> <span class="ms-ListItem-secondaryText">Meeting notes</span> <span class="ms-ListItem-tertiaryText">Today we discussed the importance of a, b, and c in regards to d.</span> <span class="ms-ListItem-metaText">2:42p</span> <div class="ms-ListItem-selectionTarget"></div> <div class="ms-ListItem-actions"> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Mail"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Delete"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Flag"></i></div> <div class="ms-ListItem-action"><i class="ms-Icon ms-Icon--Pinned"></i></div> </div> </li> </ul> -
Add the following
<script>tag to your page, below the references to Fabric's JS, to instantiate all ListItem components on the page:<script type="text/javascript"> var ListElements = document.querySelectorAll(".ms-List"); for (var i = 0; i < ListElements.length; i++) { new fabric['List'](ListElements[i]); } </script> -
Replace the content with whatever you'd like to display as a list. The samples use
.ms-ListItemcomponents, but you can place any content within.ms-List.
This component has no dependencies on other components, although it does often contain ListItem components.
You can use a ul element if your content is unordered, or ol if the order of the content is important.