-
Notifications
You must be signed in to change notification settings - Fork 756
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Allow the Emulator user to specify a User ID #1456
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Some small changes to consider. Overall it looks good
packages/app/client/src/ui/editor/appSettingsEditor/appSettingsEditor.tsx
Outdated
Show resolved
Hide resolved
packages/app/client/src/ui/editor/appSettingsEditor/appSettingsEditor.tsx
Outdated
Show resolved
Hide resolved
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Some styling issues:
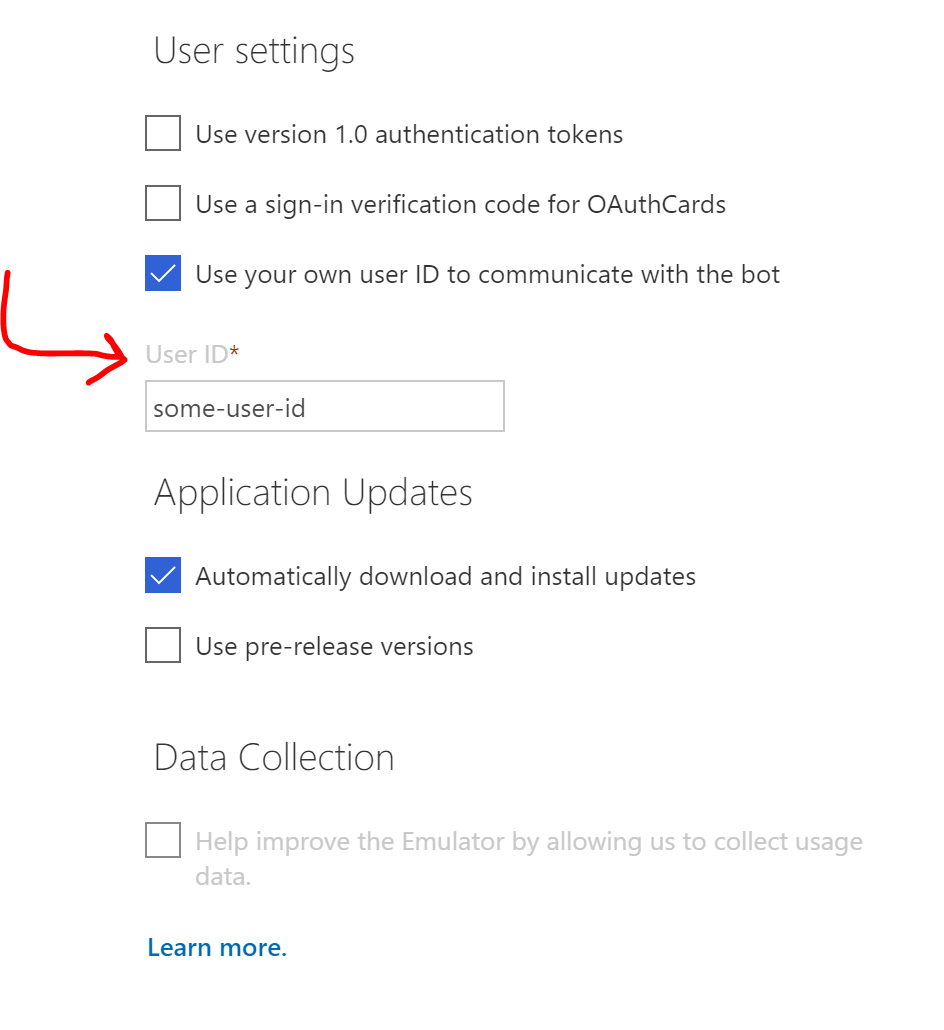
The "User ID" input field label needs to have disabled styling (lighter color) when the input field is disabled.
Right now, the color makes the input appear to be active when it is actually disabled. The label, "User ID," should use the same color treatment as the checkbox label under "Data Collection" when it is disabled:
This feedback will make it easier for users to understand that the checkbox is actually enabling / disabling the text field.
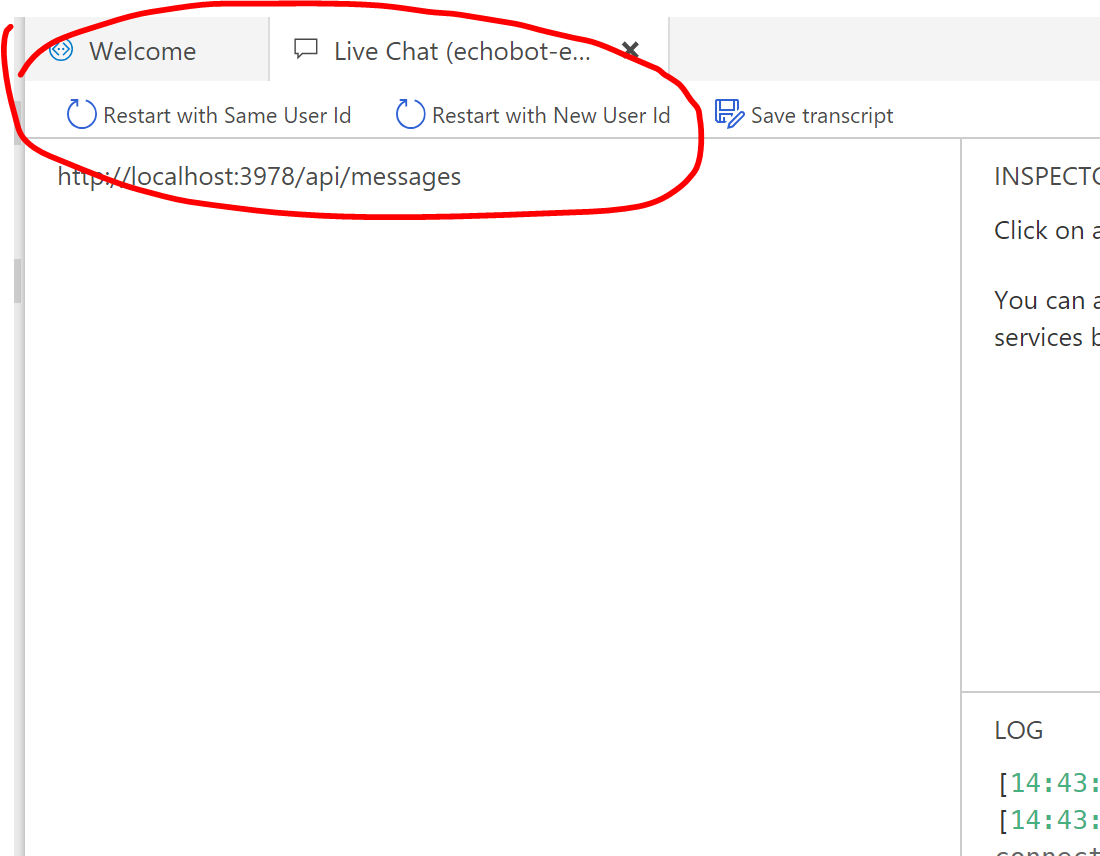
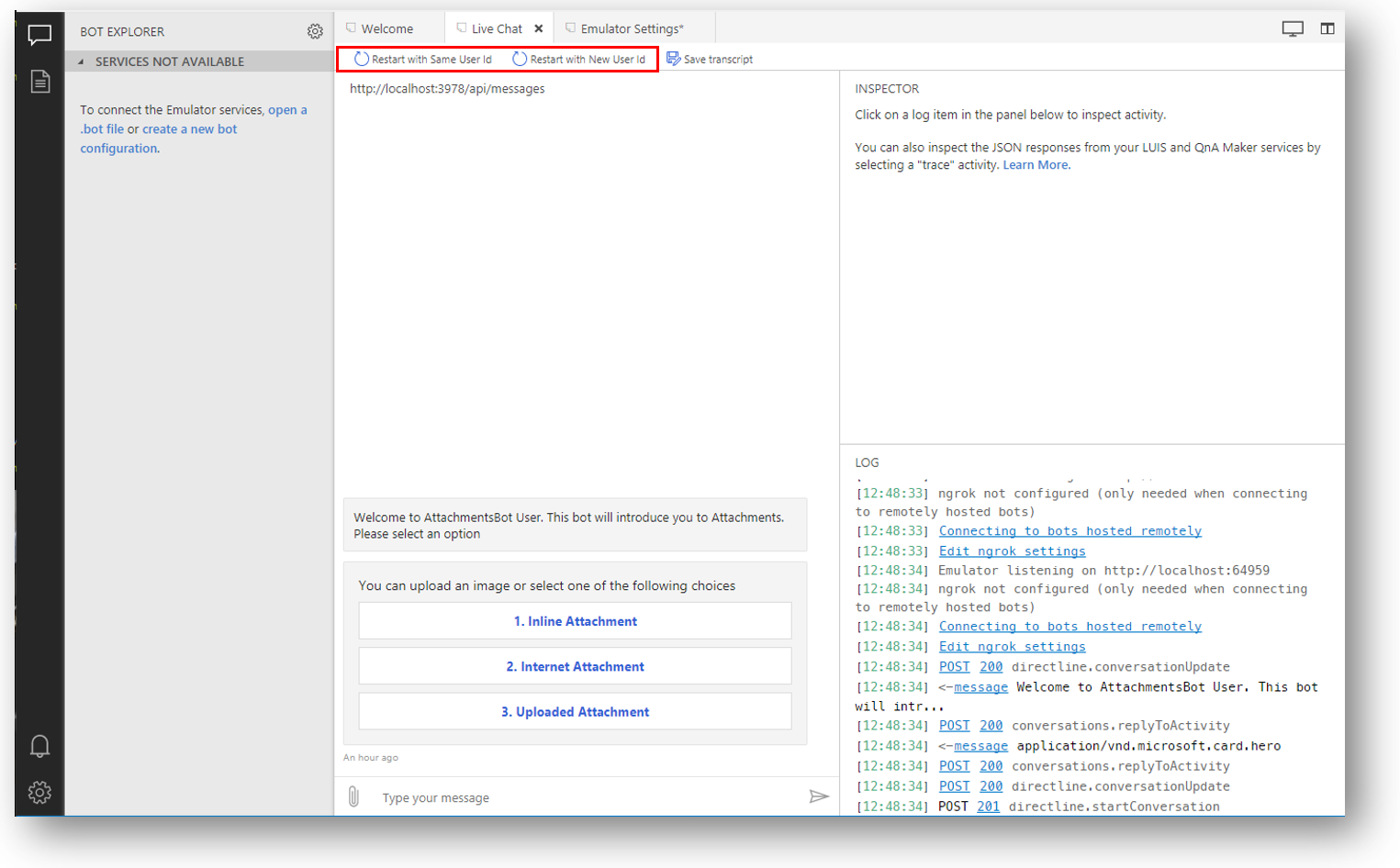
Also, I've spoken to @mewa1024 about the "Restart Conversation" button in the livechat toolbar, and we have decided to keep it as one button with an alternative option via dropdown, the way it was previously. So it should be changed back to a single <SplitButton> instead of two separate buttons.
|
Ok @justinwilaby and @tonyanziano ! We are working on the feedback! |
|
The text field label looks good when disabled, but the disabled state persists when the text field is enabled. The color of the label should change depending on the state of the text field. Right now: disabled -> light gray Desired behavior: disabled -> light gray |
|
Hi @tonyanziano We are still working on the Label Color feedback that you gave us and the one about the |
|
Sounds good! @denscollo 👍 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Some very small housekeeping issues.
packages/app/client/src/ui/editor/appSettingsEditor/appSettingsEditor.tsx
Outdated
Show resolved
Hide resolved
packages/app/client/src/ui/editor/appSettingsEditor/appSettingsEditor.tsx
Outdated
Show resolved
Hide resolved
|
Nice job, thanks! |




Fixes #1344
Description
This PR allows the Emulator users to specify a User ID which will be used within conversations.
Changes made
Functionality changes
To implement this feature we made the following changes:
Savebutton to avoid setting the require user ID flag as true but not setting an IDUI Changes
Before


After


Testing
Manual testing

Automated testing
Added automated tests for the new settings options.