This is not an open source project but lishid (obsidian developer) can check this code
| Free | Catalyst |
|---|---|
Basic mode of MindMap |
Advanced features in Rich mode of MindMap |
Most features in Rich mode of MindMap |
PDF annotate |
| List mode | Support development |
| PC and Mobile support | PC and Mobile support |
| Not support | Export mindmap as pdf file |
| $0 | $16 (forever) Buy here |
You can try it for 30 days for free. After 30 days, you can purchase a code on the website
- Create basic mode of MindMap
- Display basic mode to outline
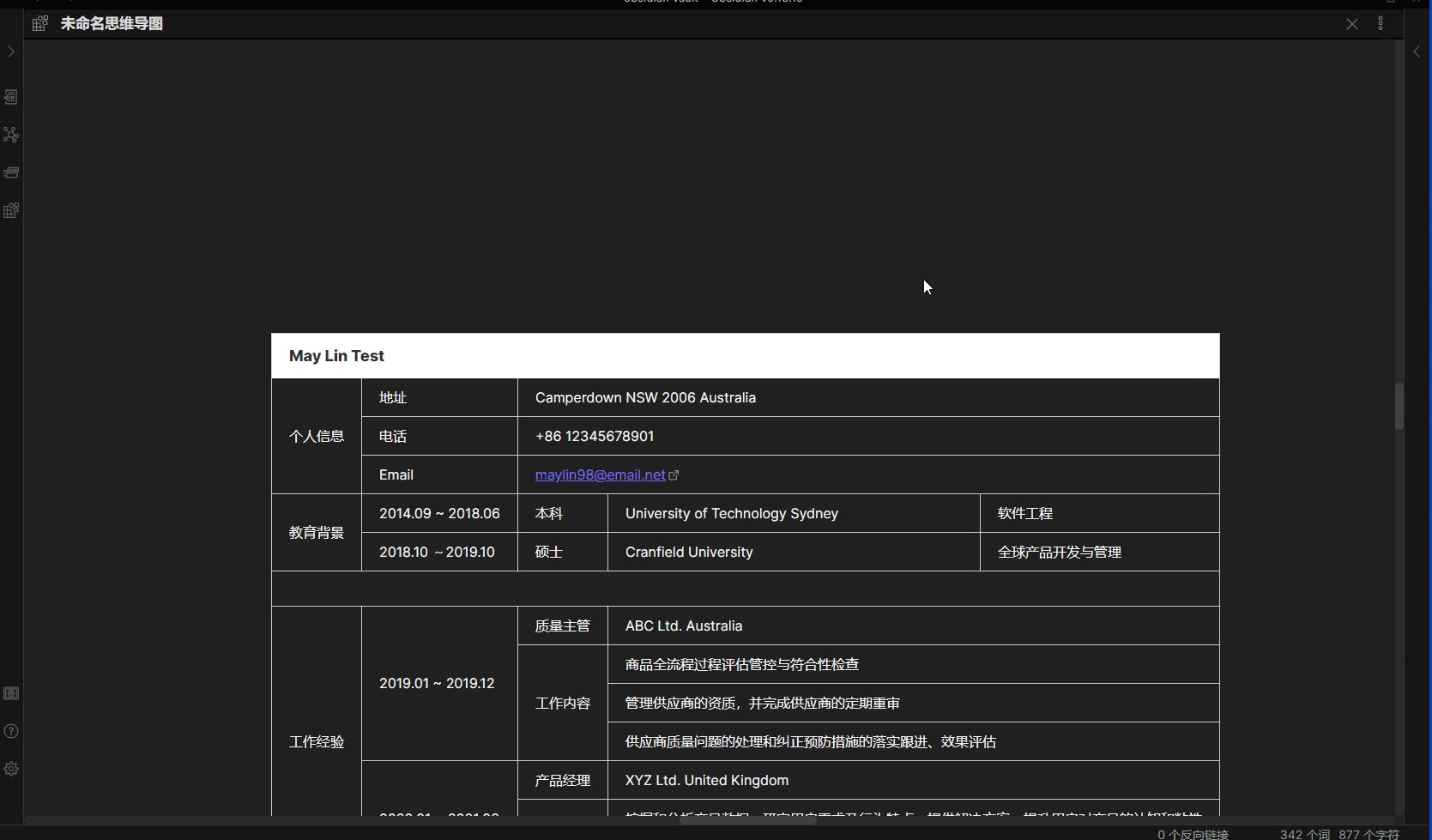
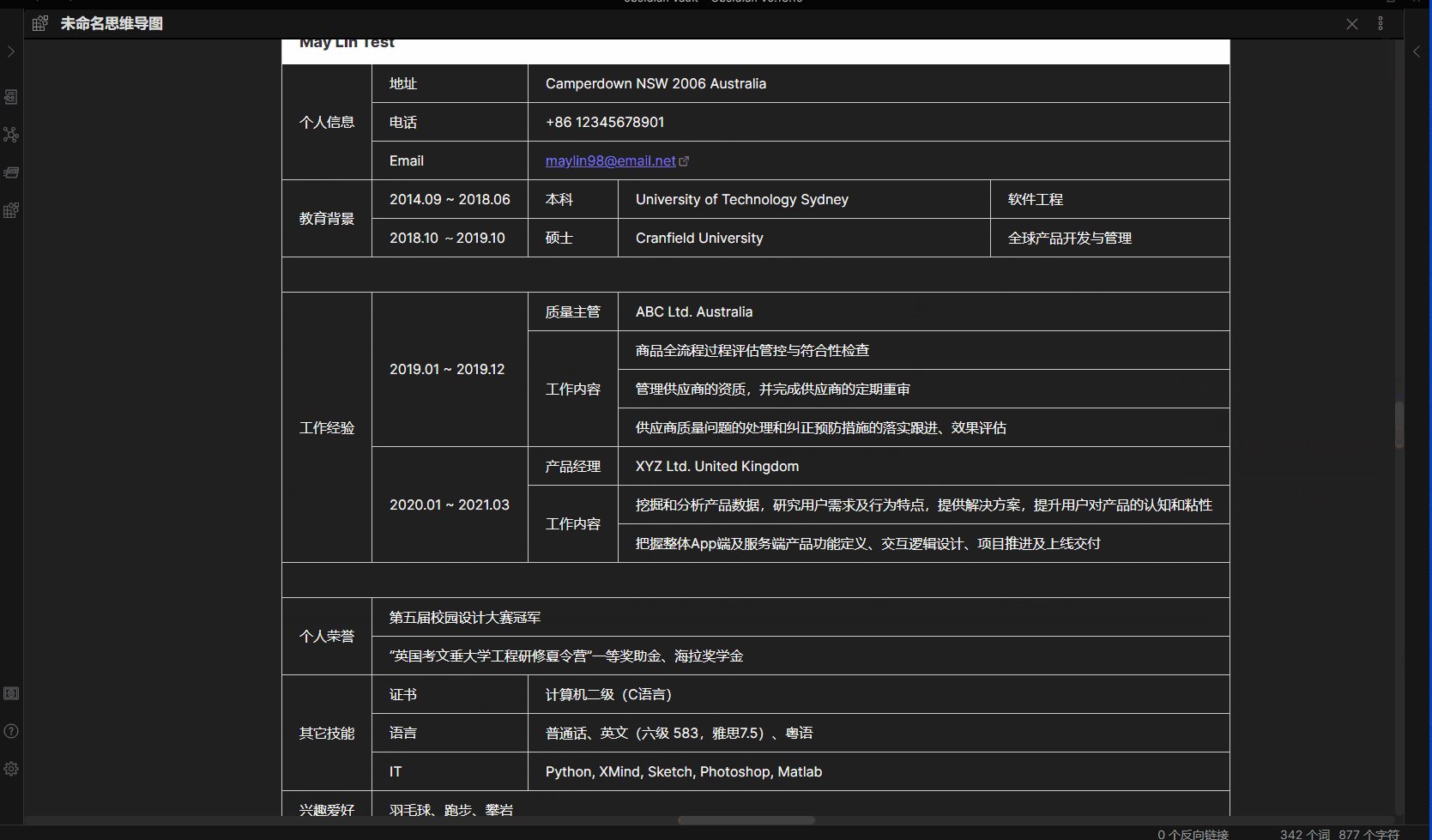
- Display basic mode to table
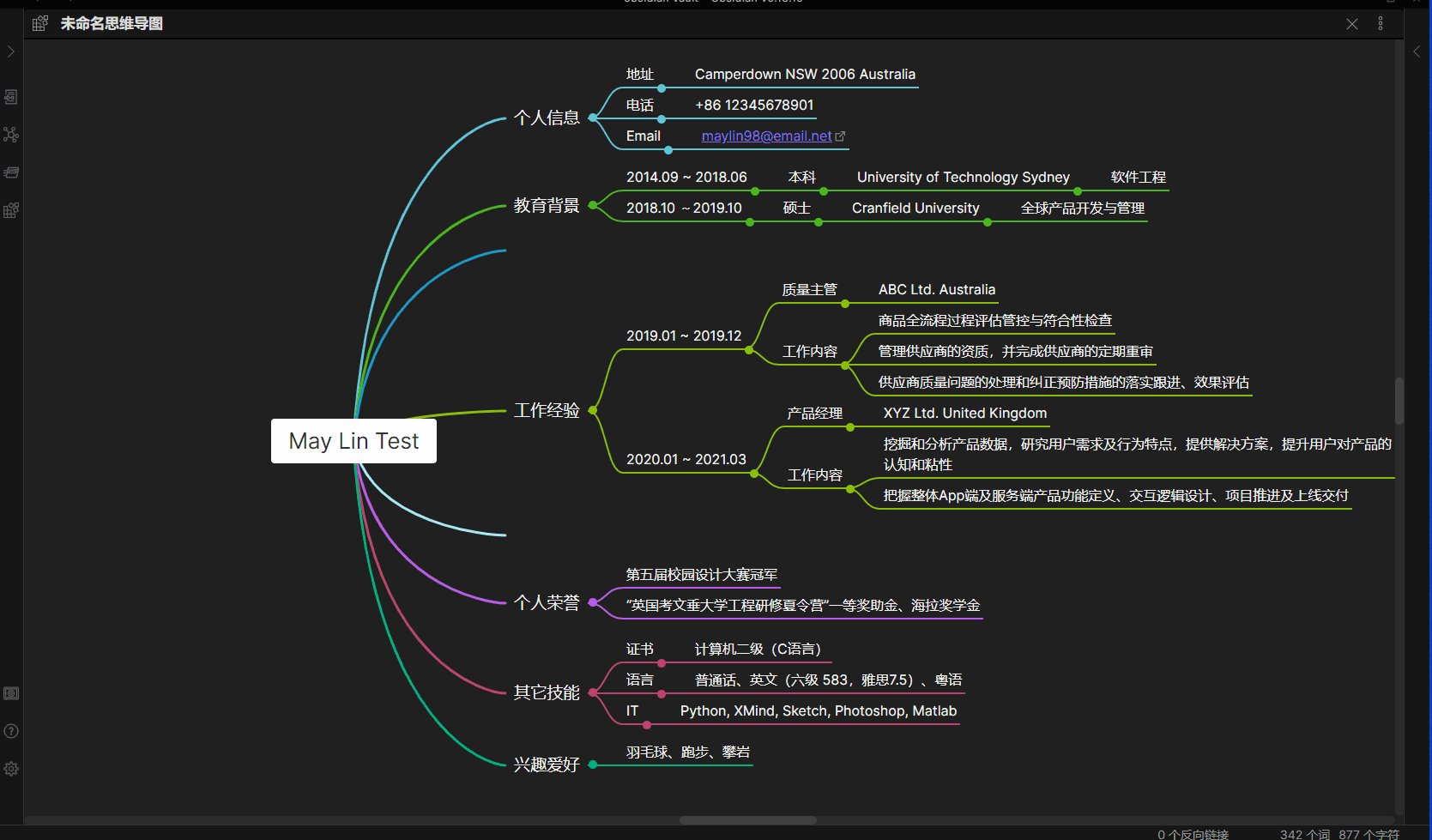
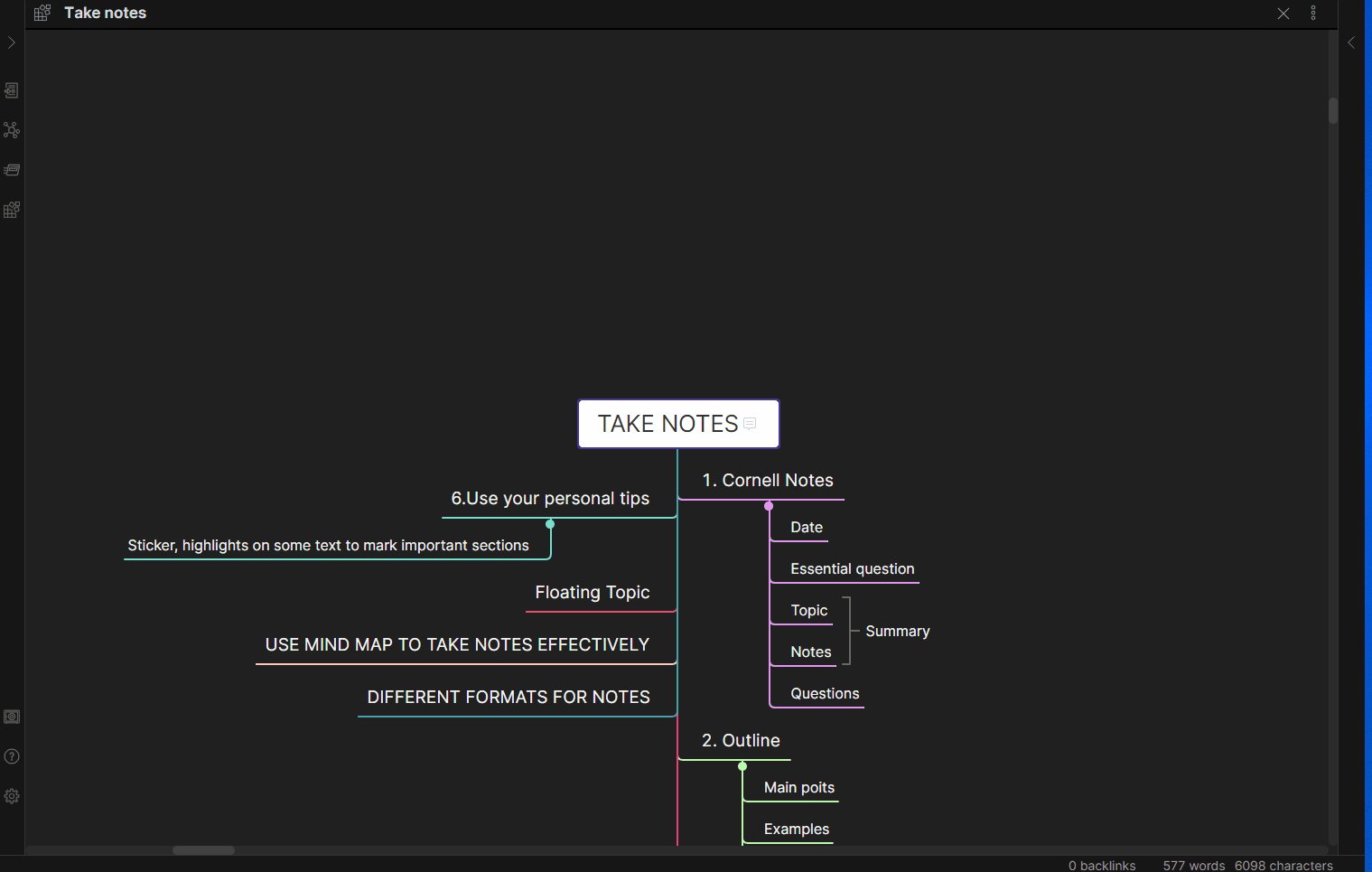
- Create rich mode of MindMap
- Get markdown text from rich mode of MindMap
- Copy and paste node of MindMap
- Embed MindMap in other markdown file
- Common operations of MindMap
- Drag image from desktop to rich mode of MindMap
- Copy text from browser to MindMap
- Drag multiple nodes
- Setup and features
- Extracting annotations from PDF files
- Committing highlights and notes to PDF
- Relate MindMap node with annotation
Obsidian MarkMind is a mind map, outline, and PDF annotate tool based on Obsidian API
- Links
-
Inline
textstyles -
Multiline
text inline code- Katex -
$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$
- GitHub: https://github.com/MarkMindCkm/obsidian-MarkMind
- Changelog: Here
- Web site: https://www.MarkMind.net
- Join our Discord: https://discord.gg/8653ZWX649
- Chinese Readme: 中文手册
- It contains two modes:
BasicandRich - You can create a MindMap file by either:
- Right clicking a folder and selecting
New MindMap Board - Add the YAML code by hand:
- Right clicking a folder and selecting
---
mindmap-plugin: basic (or rich)
---You can use the basic mind map function in conjunction with the outline or table mode. It works similar to the obsidian-enhancing-MindMap plugin. All of these modes are available in rich mode as well
To access the Outline mode you can either:
- Click
More optionson the note and thenOpen outline - Add the YAML code by hand:
---
mindmap-plugin: basic
display-mode: outline
---| Feature | Short Cut |
|---|---|
| New Mind Map | CTRL/CMD + P |
| New Child Node | Enter |
| Indent | Tab |
| Unindent | Shift + Tab |
| Zoom in | CTRL/CMD + ] or Double click bullet point |
| Zoom out | CTRL/CMD + [ |
| Zoom in/out | CTRL + Mouse wheel |
| Mind map to center | CTRL/CMD + E |
| Move Up Or Down Node | CTRL/CMD + Up/Down |
| Delete node | Delete/Backspace |
| Edit node | Space/Double click node |
| Undo | CTRL/CMD + Z |
| Redo | CTRL/CMD + Y |
| Expand/Collapse node | CTRL/CMD + / |
| Move node to another node | Drag and drop node |
| Tab node | Up/Down/Left/Right |
| Change MindMap layout | Select node, CTRL/CMD + U/D/L/R/M/J/K/T/Q |
| Delete summary/boundary/related link | Delete/Backspace |
To access the Table mode you can either:
- Click
More optionson the note and thenOpen as table - Add the YAML code by hand:
---
mindmap-plugin: basic
display-mode: table
---In Rich mode you can use all the functions of basic mode. In addition you can:
- Add a summary
- Add a boundary
- Add a node related link
- Add a free node
---
mindmap-plugin: rich
---
# md
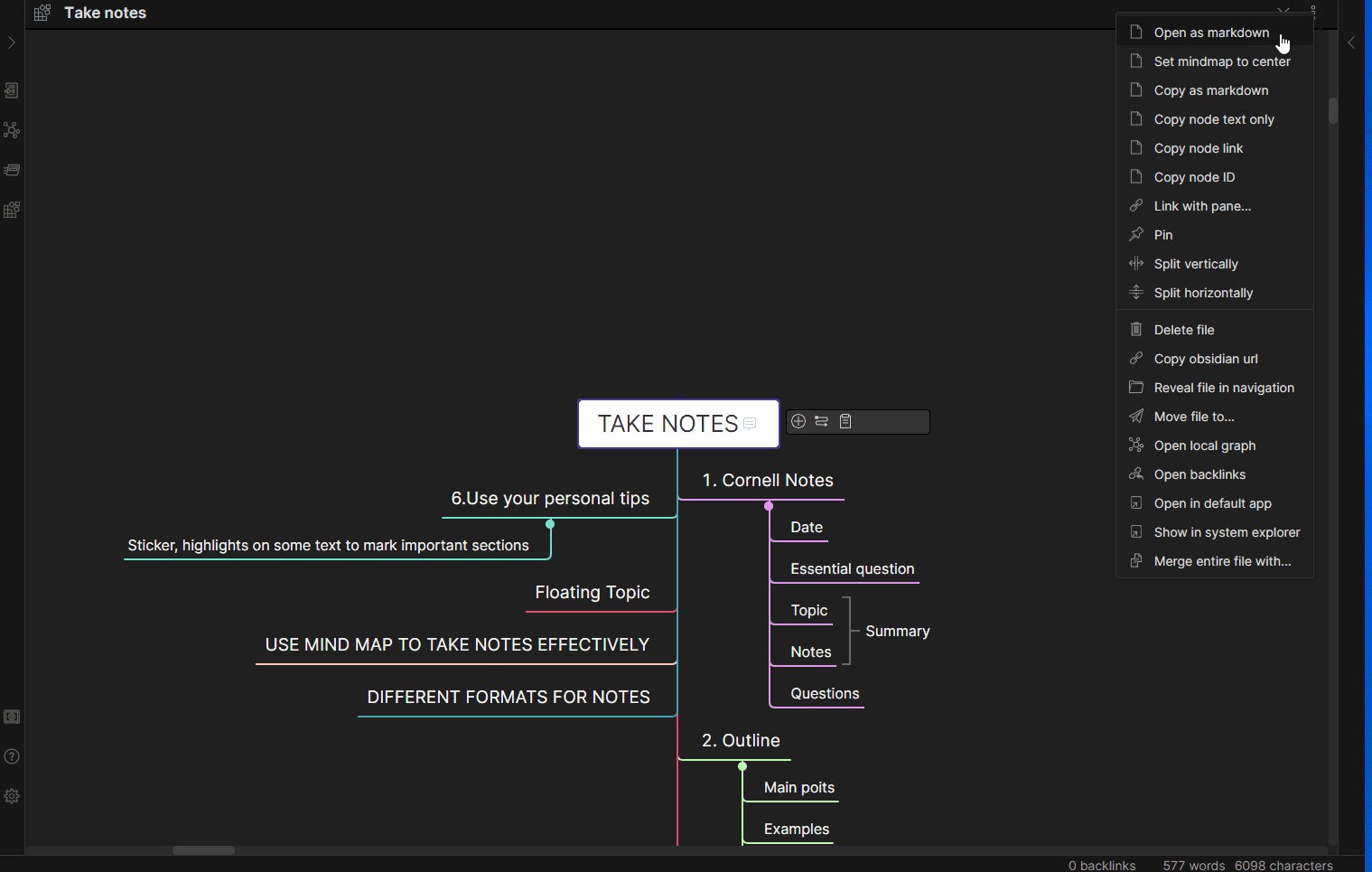
{JSON Data}- Exporting MindMap to image
- Use
CTRL + Pand clickExport to HTMLcommand
- Use
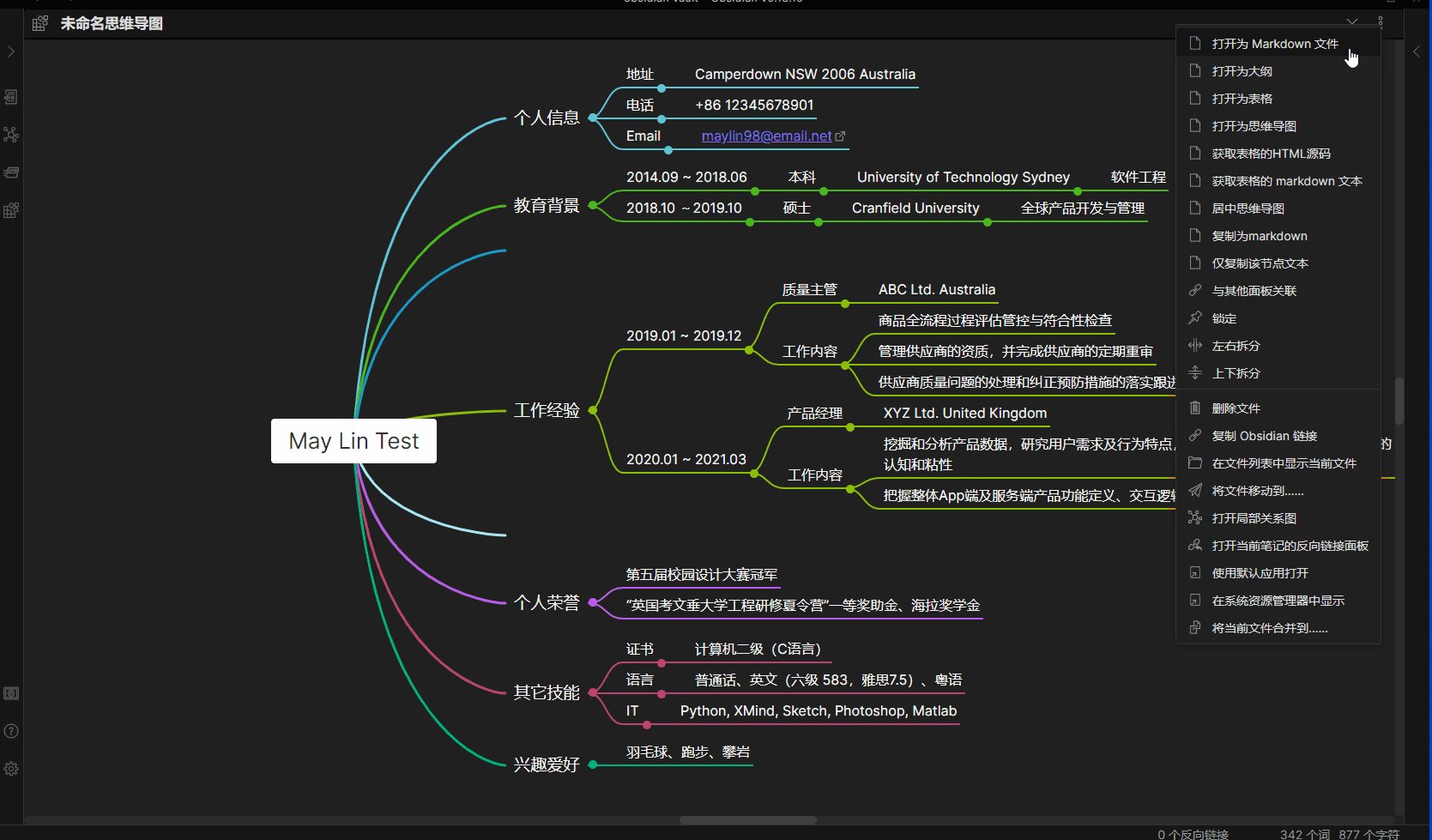
- Getting markdown in
richmode- You can find
Copy as markdownmenu inMore options
- You can find
- Exporting MindMap to pdf
- download lasted obsidian,open a mind map in a independ window
- Use
CTRL + Pand clickExport mindmap as a pdf filecommand
At present, pdf annotation only supports obsidian 1.4 version (issue). If you use obsidian 1.5 or later, please use markmind software(Download) version, which can be used with obsidian and is compatible with this plug-in.
- Highlight text
- Area annotate
- Relate MindMap node and annotate
- Download the appropriate PDFJS plugins
- Install PDFJS plugin:
- On Android, create an
andriodfolder then extractpdfjsfolder into it - On IOS, create an
iosfolder, then extractpdfjsfolder into it- The PDFJS path is set separately and if it does not you can try
filzaapp, it can find the path to Obsidian
- The PDFJS path is set separately and if it does not you can try
- On PC, extract
pdfjsfolder to.obsidianfolderCTRL/CMD + P, clickset up pdfjs plugin path
- On Mac
Command + Shift+ .to show the hidden folder, extractpdfjsfolder to.obsidianfolder - Restart Obsidian
- On Android, create an
- Ensure these folders are present in PDFJS folder (VaultLocation.obsidian\pdfjs):
- build
- epub
- epub.js
- pdfextrct
- web
- Add the following YAML code to the MindMap document:
---
annotate-target: test/test.PDF
annotate-type: pdf
---- Then you can find
Annotate PDFinmore options
- In the MindMap plugin settings you can set a folder path
- This should be a relative path pointing to your vault folder
- Or you can add the folder path in YAML:
---
annotate-target: test/test.PDF
annotate-type: pdf
annotate-image-target: assets/image
---| Feature | Short Cut |
|---|---|
| Highlight Yellow | CTRL/CMD/ALT + Y |
| Highlight Green | CTRL/CMD/ALT + G |
| Highlight Blue | CTRL/CMD/ALT + B |
| Highlight Pink | CTRL/CMD/ALT + P |
| Highlight Red | CTRL/CMD/ALT + R |
| Delete annotate | CTRL/CMD/ALT + Delete/Backspace |
- Open file as MindMap
- Use
[[]]to reference PDF - Click PDF reference, it will open a PDF reader if the PDF plugin path is correct
- Use the PDF annotate function:
- It will create an
annosfile in your current folder by default, theannos - The
annosfile stores annotations data in JSON format - If you set the
Save PDF annotation typeasmarkdownin setting tab, it will create a${PDF name}-annotate.mdfile in your current folder - Each annotation has an associated quote block with a block reference
- Please do not modify these blocks
- It will create an
There are three ways to relate mind map node and annotations
- Default (Only supports rich mode)
- Make a PDF annotation
- Click PDF annotate
- Edit MindMap node and hit
CTRL/CMD + Vto relate the node and annotations - Click the node PDF annotation and it will will auto copy the
idof the annotation to your clipboard
- Jumpto protocol
obsidian://jump-to-PDF(Supports basic and rich mode)- In MindMark settings, set
Support protocoltoOpen - This will automatically create a PDF annotation reference link and copy to your clipboard when you click PDF-annotate
- Paste into markdown file
- In MindMark settings, set
- Use markdown to save PDF annotations (Supports basic and rich mode)
- You can use
[[${md name}#${block reference}]]to associate a quote block with a block reference - An obsidian link to an annotation block-reference will, when clicked, open the corresponding file and scroll to the associated highlight
- If the file is already open in a pane, then the link will cause the existing pane to scroll instead
- You can use
- You can use
CTRL + Pand then the change basic to rich mode command - Import highlight annotations from PDF
- You can find this in the
more optionsmenu when opening a PDF
- You can find this in the
- You can also export PDF annotations in the PDF format
- In the
more optionsmenu for the MindMap document - You can set the format you want in the MarkMind settings tab
- The default format is:
- In the
Page:{{page}}
Text:{{highlightText}}
Comment:{{comment}}
^{{id}}
This is a major version update !
- add a table layout for rich mindmap
- update
andoirdandiospdfjs plugin , the version will be same as pc version - fix
only copy annotate linkin setting tab of markmind , now the link type is[📌](link) - fix the image name of rect annotate,not paste path in
[[ ]] - Open mind map increases speed
The program is becoming increasingly complex and difficult, please support me!
The prices will be adjusted soon
这是一次大的版本更新,请注意! 下载 PDFjs 插件
- 增加表格布局
- 更新安卓和 ios 的 pdfjs 和电脑版本一致,现在可以在不同系统之间通用
- 修复 只复制标注链接 的 问题
- 修复复制矩形标注的链接,去掉其中的图片路径,只使用图片名称
- 增加打开思维导图的速度
程序越来越复杂,难度越来越大,请支持我! 购买一个激活码
也许后面会调整价格。