[](https://travis-ci.org/Lasith Hettiarachchi/LIHArcView)


To run the example project, clone the repo, and run pod install from the Example directory first.
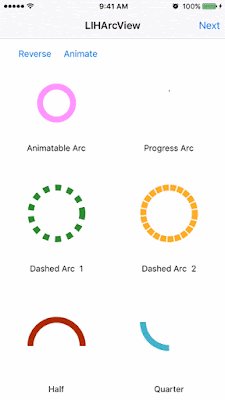
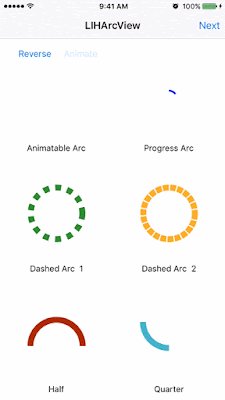
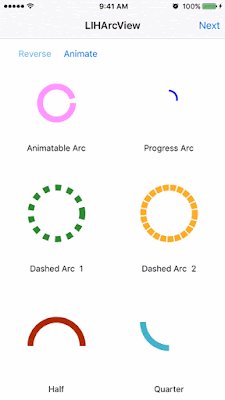
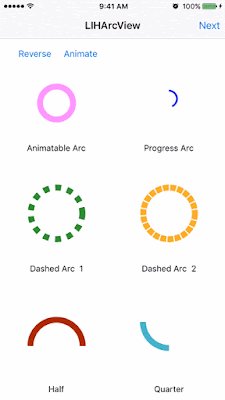
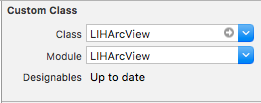
###Using Storyboard Drag UIView to your view controller and set "LIHArcView" as the class of the UIVIew.
###Using Code Import the module using
import LIHArcViewlet arcView = LIHArcView()
arcView.width = 10
arcView.arcColor = UIColor.blueColorSee the example project for more customizations.
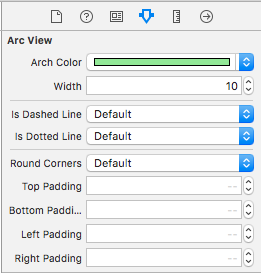
You can change following properties
public var startAngle:CGFloat //Default is 0
public var endAngle:CGFloat //Default is 2*π
public var isAnimatable: Bool //Default is false
public var arcColor: UIColor //Default is UIColor.blueColor
public var width: CGFloat //Default is 20.0
public var isDashedLine: Bool //Default is false
public var dashedLinePattern: [CGFloat] //Default is [width,width]
public var isDottedLine: Bool //Default is false
public var dottedSpacing: CGFloat = 40 //Default is width*2
public var roundCorners: Bool //Default is false
public var topPadding: CGFloat //Default is 0.0
public var bottomPadding: CGFloat //Default is 0.0
public var leftPadding: CGFloat //Default is 0.0
public var rightPadding: CGFloat //Default is 0.0iOS 7+
LIHArcView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "LIHArcView"Lasith Hettiarachchi, [email protected]
LIHArcView is available under the MIT license. See the LICENSE file for more info.