#####LIHAlert provides animated banners for iOS which is written using the apple's newest programming language Swift 2.0.
[](https://travis-ci.org/Lasith Hettiarachchi/LIHAlert)


Import the module using
import LIHAlertTo run the example project, clone the repo, and run pod install from the Example directory first.
####1. Predefined Banners
- Text banner
- Text with an ActivityIndicator
- Text with an icon
- Text with a button
- Text with two buttons
- Custom view banner
LIHAlert contains some predefined alerts for each Alert type. You can use following code snippets to use them.
var textAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textAlert = LIHAlertManager.getTextAlert("Sample Message")
self.textAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.textAlert?.show(nil, hidden: nil)
}Call showBanner() function to show the banner
To customize the banner,
self.textAlert = LIHAlertManager.getTextAlert("Sample Message")
self.textAlert?.alertColor = UIColor.yellowColor()
textAlert.contentText = message
textAlert.alertColor = UIColor(red: 102.0/255.0, green: 197.0/255.0, blue: 241.0/255.0, alpha: 1.0)
textAlert.alertHeight = 50.0
textAlert.alertAlpha = 1.0
textAlert.autoCloseEnabled=true
textAlert.contentTextColor = UIColor.whiteColor()
textAlert.hasNavigationBar = true
textAlert.paddingTop = 0.0
textAlert.animationDuration = 0.35
textAlert.autoCloseTimeInterval = 1.5
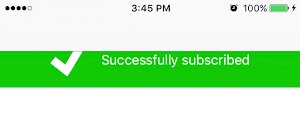
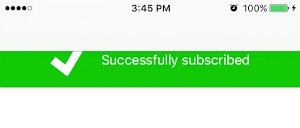
self.textAlert?.initAlert(self.view)#####2. Banner with a text and image
var successAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.successAlert = LIHAlertManager.getSuccessAlert("Successfully subscribed")
self.successAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.successAlert?.show(nil, hidden: nil)
}To change the icon,
successAlert?.icon = UIImage(named:"imageName")#####4. Loading Alert
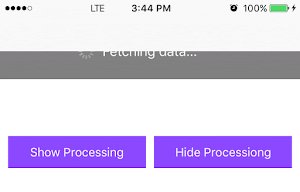
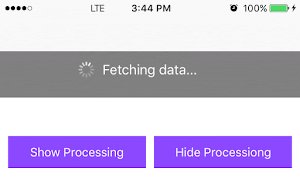
This is a banner with a text and an activity indicator. This is not an auto close banner. You have to hide it when the process is finished.
var processingAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.processingAlert = LIHAlertManager.getProcessingAlert("Fetching data...")
self.processingAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.processingAlert?.show(nil, hidden: nil)
}
override hideBanner(sender: AnyObject) {
self.processingAlert?.hide(nil)
}Call showBanner() function to show the banner and hideBanner() to hide the banner. To change the activity indicator style,
processingAlert?.activityIndicatorStyle = UIActivityIndicatorViewStyle.WhiteLarge#####5. Text with a button Alert
This alert contains a button along with a text. More suitable for notifying important messages to user.
var textWithButtonAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textWithButtonAlert = LIHAlertManager.getTextWithButtonAlert("You have successfully subscribed for the monthly newsletter", buttonText: "Dismiss")
self.textWithButtonAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
textWithButtonAlert?.show(nil, hidden: nil)
}Call showBanner() function to show the banner. Implement your view controller from LIHAlertDelegate.
class ViewController: LIHAlertDelegate {
func buttonPressed(button: UIButton) {
print(“You have pressed the button”)
self.textWithButtonAlert?.hideAlert(nil)
}
}#####6. Text with two buttons Alert This alert contains two buttons along with a text.
var textWithTwoButtonsAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
self.textWithTwoButtonsAlert = LIHAlertManager.getTextWithTwoButtonsAlert("Do you want to subscribe for the monthly newsletter?", buttonOneText: "Subscribe", buttonTwoText: "Cancel")
self.textWithTwoButtonsAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
textWithTwoButtonsAlert?.show(nil, hidden: nil)
}Call showBanner() function to show the banner. Implement your view controller from LIHAlertDelegate.
class ViewController: LIHAlertDelegate {
func buttonOnePressed(button: UIButton) {
self.textWithTwoButtonsAlert?.hideAlert({ () -> () in
self.successAlert?.show(nil, hidden: nil)
})
}
func buttonTwoPressed(button: UIButton) {
self.textWithTwoButtonsAlert?.hideAlert(nil)
}
}#####7. Custom View Alert You can specify any view to act as the banner.
var customViewAlert: LIHAlert?
override func viewDidLoad() {
super.viewDidLoad()
//In this case I am using an ImageView as the banner
let customView = UIImageView(frame: CGRectMake(0.0, 64.0, 100, 50))
customView.image = UIImage(named: "customViewImage")
self.customViewAlert = LIHAlertManager.getCustomViewAlert(customView)
self.customViewAlert?.initAlert(self.view)
}
func showBanner(sender: AnyObject) {
self.customViewAlert?.show(nil, hidden: nil)
}####2. Create a banner
let alertTextAlert: LIHAlert = LIHAlert()
alertTextAlert.alertType = LIHAlertType.Text
alertTextAlert.contentText = message
alertTextAlert.alertColor = UIColor(red: 102.0/255.0, green: 197.0/255.0, blue: 241.0/255.0, alpha: 1.0)
alertTextAlert.alertHeight = 50.0
alertTextAlert.alertAlpha = 1.0
alertTextAlert.autoCloseEnabled=true
alertTextAlert.contentTextColor = UIColor.whiteColor()
alertTextAlert.hasNavigationBar = true
alertTextAlert.paddingTop = 0.0
alertTextAlert.animationDuration = 0.35
alertTextAlert.autoCloseTimeInterval = 1.5#####LIHALertType
enum LIHAlertType {
case Custom, Text, TextWithLoading, TextWithIcon, TextWithButton, TextWithTwoButtons
} //when showing an auto hiding banner
lihAlert?.show({ () -> () in
//alert showed
}, hidden: { () -> () in
//alert hidden
})
//when hiding a banner
lihAlert?.hideAlert({ () -> () in
//Banner hidden
})In some projects the alert may appear with a margin on top. Hopefully this will be fixed in the next release. Until then use the following solution.
Even the navigation bar is there, set it to false.
alert.hasNavigationBar = false###Demo Project The LIHAlert workspace contains a demo project, also used for development.
Xcode 7+
LIHAlert is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "LIHAlert"or
Copy the LIHAlert folder into your project.
Lasith Hettiarachchi, [email protected]
LIHAlert is available under the MIT license. See the LICENSE file for more info.