-
-
Notifications
You must be signed in to change notification settings - Fork 696
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Make blocks with "overflow" different from "visible" grow to include floating children #661
Comments
|
The png you included in your comment -- is that the (debugging) output when you render your html? |
|
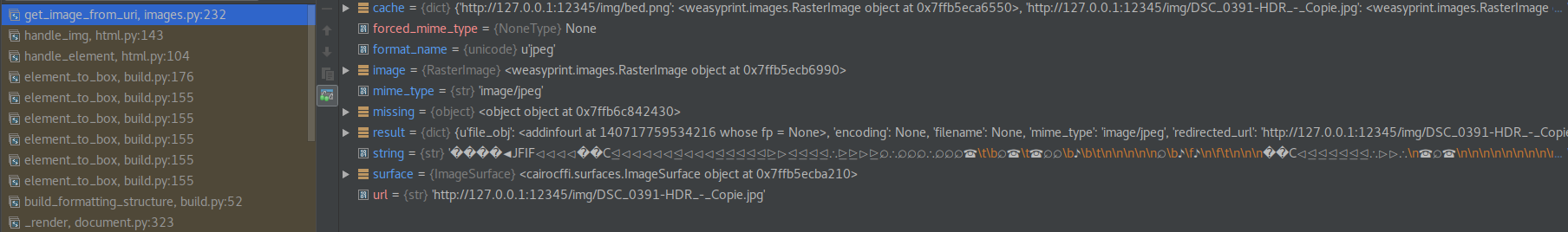
It's in get_image_from_uri function from images.py with a breakpoint at the return statement. |
|
Any errors/warnings in the console? |
|
Indeed I forgot the files ! No, no output on the console. I'll try to re-run with a specific logger later during the day. <!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title></title>
<style type="text/css">
@page {
margin: 23px 34px 28px 34px;
size: A4;
}
@font-face {
font-family: MinionPro-Regular;
src: url(http://127.0.0.1:12345/font/MinionPro-Regular.otf);
}
@font-face {
font-family: SourceSansPro-Regular;
src: url(http://127.0.0.1:12345/font/SourceSansPro-Regular.ttf);
}
body {
font-family: SourceSansPro-Regular, Times, sans-serif;
color: #4A4C4D; /* Gris foncé */
margin: 0;
padding: 0;
}
.pageContainer {
position: relative;
height: 1070px;
}
.clearfix {
overflow: hidden;
}
h1 {
text-align: center;
text-transform: uppercase;
font-size: 34px;
line-height: 25px;
margin: 0 0 13px 0;
font-weight: normal;
}
h1:after {
content: "";
display: block;
width: 140px;
height: 2px;
background-color: #006F2B; /* Vert foncé */
margin: 20px auto 0 auto;
}
h2 {
margin: 0 0 18px 0;
padding: 0 0 0 12px;
font-size: 21px;
line-height: 17px;
border-left: 4px solid #006F2B;
text-transform: uppercase;
font-weight: normal;
}
h2:after {
content: "";
display: block;
margin-top: 12px;
margin-left: -14px;
width: 475px;
height: 2px;
background-color: #006F2B; /* Vert foncé */
}
.paragraph {
font-size: 14px;
text-align: justify;
overflow: hidden;
line-height: 20px;
}
.heigt3lines {
height: 60px;
}
.bigMargin {
margin-bottom: 30px;
}
.microMargin {
margin-bottom: 5px;
}
.smallGraphicLeft {
float: left;
width: 193px;
height: 125px;
border: 1px solid grey;
}
.smallGraphicRight {
float: right;
width: 193px;
height: 125px;
border: 1px solid grey
}
.footer {
position: absolute;
right: 0;
bottom: 0;
left: 0;
}
.footer .tableWrapper {
display: table;
width: 100%;
}
.footer .tableCell {
display: table-cell;
width: 33.33%;
text-align: center;
color: #ffffff;
padding: 10px;
}
.bgLightGreen {
background-color: #6EB347; /* Vert clair */
}
.bgDarkGreen {
background-color: #006F2B; /* Vert foncé */
}
.bgLightGrey {
background-color: #E8E9E4; /* Gris clair */
}
.bgDarkGrey {
background-color: #4A4C4D; /* Gris foncé */
}
.footer .tableCell-title {
font-size: 12px;
}
.footer .tableCell-value {
font-size: 21px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="pageContainer">
<h1>
L'approche comparative
</h1>
<div class="paragraph heigt3lines bigMargin">
Ditibuscillat quis cus mi, aut es ipiderum lam, to blatatis quid ut eos alique sit quaerer atempor eperio velitem eum raerition repel ium as nat. Pos senis esti reperrovit et pa dolorion rerum facerer ibusdae cus aut lab il maions. Ditibuscillat quis cus mi, aut es ipiderum lam, to blatatis quid ut eos alique sit quaerer atempor eperio velitem eum raerition repel ium as nat. Pos senis esti reperrovit et pa dolorion rerum facerer ibusdae cus aut lab il maions. Ditibuscillat quis cus mi, aut es ipiderum lam, to blatatis quid ut eos alique sit quaerer atempor eperio velitem eum raerition repel ium as nat. Pos senis esti reperrovit et pa dolorion rerum facerer ibusdae cus aut lab il maions.
</div>
<h2>
Prix du marché sur votre secteur
</h2>
<h2>
Données du marché
</h2>
<div class="paragraph heigt3lines microMargin">
Ditibuscillat quis cus mi, aut es ipiderum lam, to blatatis quid ut eos alique sit quaerer atempor eperio velitem eum raerition repel ium as nat. Pos senis esti reperrovit et pa dolorion rerum facerer ibusdae cus aut lab il maions. Ditibuscillat quis cus mi, aut es ipiderum lam, to blatatis quid ut eos alique sit quaerer atempor eperio velitem eum raerition repel ium as nat. Pos senis esti reperrovit et pa dolorion rerum facerer ibusdae cus aut lab il maions. Ditibuscillat quis cus mi, aut es ipiderum lam, to blatatis quid ut eos alique sit quaerer atempor eperio velitem eum raerition repel ium as nat. Pos senis esti reperrovit et pa dolorion rerum facerer ibusdae cus aut lab il maions.
</div>
<div class="clearfix">
<div>
<img src="http://127.0.0.1:12345/img/bed.png" class="smallGraphicLeft bgLightGrey" alt="imgtext">
<img src="http://127.0.0.1:12345/img/DSC_0391-HDR_-_Copie.jpg" class="smallGraphicRight bgLightGrey" alt="imgtext">
</div>
</div>
<div class="footer">
<h2>
Valeur estimée
</h2>
<div class="tableWrapper">
<div class="tableCell bgLightGreen">
<span class="tableCell-title">Prix minimum</span><br>
<span class="tableCell-value">123 456 €</span>
</div>
<div class="tableCell bgDarkGreen">
<span class="tableCell-title">Prix moyen</span><br>
<span class="tableCell-value">123 456 €</span>
</div>
<div class="tableCell bgLightGreen">
<span class="tableCell-title">Prix maximum</span><br>
<span class="tableCell-value">123 456 €</span>
</div>
</div>
</div>
</div>
</body>
</html> |
|
The problem comes from I don't know why browsers show the images. I have to check the spec. As a workaround, you can use |
|
OK, it works with text instead of images, there's something wrong with overflow + images.
Because |
|
|
Minimal case: <div style="overflow: auto">
<div style="width: 100px; height: 100px; background: green; float: left">
</div>
</div> |
|
The reason why browsers show the image might be:
Quoted from developer.mozilla BTW: Whats the use of a div with |
Relevant quote from CSS 2.1:
That's valable for elements that establish a block formatting context, including
(see CSS 2.1). |
|
Just for clarification: overflow |
Overflow level 3 defines precisely:
I think that we can safely make |
|
I need to have a footer on each page then I changed position to fixed but now, the text goes below the footer. Did you have an idea to resolve my problem ? |
|
@Michelk12 What about a negative |
|
Thanks for this idea @Tontyna ! |
Version 50 ---------- Released on 2019-09-19. New features: * `#209 <https://github.com/Kozea/WeasyPrint/issues/209>`_: Make ``break-*`` properties work inside tables * `#661 <https://github.com/Kozea/WeasyPrint/issues/661>`_: Make blocks with ``overflow: auto`` grow to include floating children Bug fixes: * `#945 <https://github.com/Kozea/WeasyPrint/issues/945>`_: Don't break pages between a list item and its marker * `#727 <https://github.com/Kozea/WeasyPrint/issues/727>`_: Avoid tables lost between pages * `#831 <https://github.com/Kozea/WeasyPrint/issues/831>`_: Ignore auto margins on flex containers * `#923 <https://github.com/Kozea/WeasyPrint/issues/923>`_: Fix a couple of crashes when splitting a line twice * `#896 <https://github.com/Kozea/WeasyPrint/issues/896>`_: Fix skip stack order when using a reverse flex direction Contributors: - grewn0uille - Guillaume Ayoub Version 49 ---------- Released on 2019-09-11. Performance: * Speed and memory use have been largely improved. New features: * `#700 <https://github.com/Kozea/WeasyPrint/issues/700>`_: Handle ``::marker`` pseudo-selector * `135dc06c <https://github.com/Kozea/WeasyPrint/commit/135dc06c>`_: Handle ``recto`` and ``verso`` parameters for page breaks * `#907 <https://github.com/Kozea/WeasyPrint/pull/907>`_: Provide a clean way to build layout contexts Bug fixes: * `#937 <https://github.com/Kozea/WeasyPrint/issues/937>`_: Fix rendering of tables with empty lines and rowspans * `#897 <https://github.com/Kozea/WeasyPrint/issues/897>`_: Don't crash when small columns are wrapped in absolute blocks * `#913 <https://github.com/Kozea/WeasyPrint/issues/913>`_: Fix a test about gradient colors * `#924 <https://github.com/Kozea/WeasyPrint/pull/924>`_: Fix title for document with attachments * `#917 <https://github.com/Kozea/WeasyPrint/issues/917>`_: Fix tests with Pango 1.44 * `#919 <https://github.com/Kozea/WeasyPrint/issues/919>`_: Fix padding and margin management for column flex boxes * `#901 <https://github.com/Kozea/WeasyPrint/issues/901>`_: Fix width of replaced boxes with no intrinsic width * `#906 <https://github.com/Kozea/WeasyPrint/issues/906>`_: Don't respect table cell width when content doesn't fit * `#927 <https://github.com/Kozea/WeasyPrint/pull/927>`_: Don't use deprecated ``logger.warn`` anymore * `a8662794 <https://github.com/Kozea/WeasyPrint/commit/a8662794>`_: Fix margin collapsing between caption and table wrapper * `87d9e84f <https://github.com/Kozea/WeasyPrint/commit/87d9e84f>`_: Avoid infinite loops when rendering columns * `789b80e6 <https://github.com/Kozea/WeasyPrint/commit/789b80e6>`_: Only use in flow children to set columns height * `615e298a <https://github.com/Kozea/WeasyPrint/commit/615e298a>`_: Don't include floating elements each time we try to render a column * `48d8632e <https://github.com/Kozea/WeasyPrint/commit/48d8632e>`_: Avoid not in flow children to compute column height * `e7c452ce <https://github.com/Kozea/WeasyPrint/commit/e7c452ce>`_: Fix collapsing margins for columns * `fb0887cf <https://github.com/Kozea/WeasyPrint/commit/fb0887cf>`_: Fix crash when using currentColor in gradients * `f66df067 <https://github.com/Kozea/WeasyPrint/commit/f66df067>`_: Don't crash when using ex units in word-spacing in letter-spacing * `c790ff20 <https://github.com/Kozea/WeasyPrint/commit/c790ff20>`_: Don't crash when properties needing base URL use var functions * `d63eac31 <https://github.com/Kozea/WeasyPrint/commit/d63eac31>`_: Don't crash with object-fit: non images with no intrinsic size Documentation: * `#900 <https://github.com/Kozea/WeasyPrint/issues/900>`_: Add documentation about semantic versioning * `#692 <https://github.com/Kozea/WeasyPrint/issues/692>`_: Add a snippet about PDF magnification * `#899 <https://github.com/Kozea/WeasyPrint/pull/899>`_: Add .NET wrapper link * `#893 <https://github.com/Kozea/WeasyPrint/pull/893>`_: Fixed wrong nested list comprehension example * `#902 <https://github.com/Kozea/WeasyPrint/pull/902>`_: Add ``state`` to the ``make_bookmark_tree`` documentation * `#921 <https://github.com/Kozea/WeasyPrint/pull/921>`_: Fix typos in the documentation * `#328 <https://github.com/Kozea/WeasyPrint/issues/328>`_: Add CSS sample for forms Contributors: - grewn0uille - Guillaume Ayoub - Raphael Gaschignard - Stani - Szmen - Thomas Dexter - Tontyna Version 48 ---------- Released on 2019-07-08. Dependencies: * CairoSVG 2.4.0+ is now needed New features: * `#891 <https://github.com/Kozea/WeasyPrint/pull/891>`_: Handle ``text-overflow`` * `#878 <https://github.com/Kozea/WeasyPrint/pull/878>`_: Handle ``column-span`` * `#855 <https://github.com/Kozea/WeasyPrint/pull/855>`_: Handle all the ``text-decoration`` features * `#238 <https://github.com/Kozea/WeasyPrint/issues/238>`_: Don't repeat background images when it's not needed * `#875 <https://github.com/Kozea/WeasyPrint/issues/875>`_: Handle ``object-fit`` and ``object-position`` * `#870 <https://github.com/Kozea/WeasyPrint/issues/870>`_: Handle ``bookmark-state`` Bug fixes: * `#686 <https://github.com/Kozea/WeasyPrint/issues/686>`_: Fix column balance when children are not inline * `#885 <https://github.com/Kozea/WeasyPrint/issues/885>`_: Actually use the content box to resolve flex items percentages * `#867 <https://github.com/Kozea/WeasyPrint/issues/867>`_: Fix rendering of KaTeX output, including (1) set row baseline of tables when no cells are baseline-aligned, (2) set baseline for inline tables, (3) don't align lines larger than their parents, (4) force CairoSVG to respect image size defined by CSS. * `#873 <https://github.com/Kozea/WeasyPrint/issues/873>`_: Set a minimum height for empty list elements with outside marker * `#811 <https://github.com/Kozea/WeasyPrint/issues/811>`_: Don't use translations to align flex items * `#851 <https://github.com/Kozea/WeasyPrint/issues/851>`_, `#860 <https://github.com/Kozea/WeasyPrint/issues/860>`_: Don't cut pages when content overflows a very little bit * `#862 <https://github.com/Kozea/WeasyPrint/issues/862>`_: Don't crash when using UTC dates in metadata Documentation: * `#854 <https://github.com/Kozea/WeasyPrint/issues/854>`_: Add a "Tips & Tricks" section Contributors: - Gabriel Corona - Guillaume Ayoub - Manuel Barkhau - Nathan de Maestri - grewn0uille - theopeek Version 47 ---------- Released on 2019-04-12. New features: * `#843 <https://github.com/Kozea/WeasyPrint/pull/843>`_: Handle CSS variables * `#846 <https://github.com/Kozea/WeasyPrint/pull/846>`_: Handle ``:nth()`` page selector * `#847 <https://github.com/Kozea/WeasyPrint/pull/847>`_: Allow users to use a custom SSL context for HTTP requests Bug fixes: * `#797 <https://github.com/Kozea/WeasyPrint/issues/797>`_: Fix underlined justified text * `#836 <https://github.com/Kozea/WeasyPrint/issues/836>`_: Fix crash when flex items are replaced boxes * `#835 <https://github.com/Kozea/WeasyPrint/issues/835>`_: Fix ``margin-break: auto`` Version 46 ---------- Released on 2019-03-20. New features: * `#771 <https://github.com/Kozea/WeasyPrint/issues/771>`_: Handle ``box-decoration-break`` * `#115 <https://github.com/Kozea/WeasyPrint/issues/115>`_: Handle ``margin-break`` * `#821 <https://github.com/Kozea/WeasyPrint/issues/821>`_: Continuous integration includes tests on Windows Bug fixes: * `#765 <https://github.com/Kozea/WeasyPrint/issues/765>`_, `#754 <https://github.com/Kozea/WeasyPrint/issues/754>`_, `#800 <https://github.com/Kozea/WeasyPrint/issues/800>`_: Fix many crashes related to the flex layout * `#783 <https://github.com/Kozea/WeasyPrint/issues/783>`_: Fix a couple of crashes with strange texts * `#827 <https://github.com/Kozea/WeasyPrint/pull/827>`_: Named strings and counters are case-sensitive * `#823 <https://github.com/Kozea/WeasyPrint/pull/823>`_: Shrink min/max-height/width according to box-sizing * `#728 <https://github.com/Kozea/WeasyPrint/issues/728>`_, `#171 <https://github.com/Kozea/WeasyPrint/issues/171>`_: Don't crash when fixed boxes are nested * `#610 <https://github.com/Kozea/WeasyPrint/issues/610>`_, `#828 <https://github.com/Kozea/WeasyPrint/issues/828>`_: Don't crash when preformatted text lines end with a space * `#808 <https://github.com/Kozea/WeasyPrint/issues/808>`_, `#387 <https://github.com/Kozea/WeasyPrint/issues/387>`_: Fix position of some images * `#813 <https://github.com/Kozea/WeasyPrint/issues/813>`_: Don't crash when long preformatted text lines end with ``\n`` Documentation: * `#815 <https://github.com/Kozea/WeasyPrint/pull/815>`_: Add documentation about custom ``url_fetcher``
Version 50 ---------- Released on 2019-09-19. New features: * `#209 <https://github.com/Kozea/WeasyPrint/issues/209>`_: Make ``break-*`` properties work inside tables * `#661 <https://github.com/Kozea/WeasyPrint/issues/661>`_: Make blocks with ``overflow: auto`` grow to include floating children Bug fixes: * `#945 <https://github.com/Kozea/WeasyPrint/issues/945>`_: Don't break pages between a list item and its marker * `#727 <https://github.com/Kozea/WeasyPrint/issues/727>`_: Avoid tables lost between pages * `#831 <https://github.com/Kozea/WeasyPrint/issues/831>`_: Ignore auto margins on flex containers * `#923 <https://github.com/Kozea/WeasyPrint/issues/923>`_: Fix a couple of crashes when splitting a line twice * `#896 <https://github.com/Kozea/WeasyPrint/issues/896>`_: Fix skip stack order when using a reverse flex direction Contributors: - grewn0uille - Guillaume Ayoub Version 49 ---------- Released on 2019-09-11. Performance: * Speed and memory use have been largely improved. New features: * `#700 <https://github.com/Kozea/WeasyPrint/issues/700>`_: Handle ``::marker`` pseudo-selector * `135dc06c <https://github.com/Kozea/WeasyPrint/commit/135dc06c>`_: Handle ``recto`` and ``verso`` parameters for page breaks * `#907 <https://github.com/Kozea/WeasyPrint/pull/907>`_: Provide a clean way to build layout contexts Bug fixes: * `#937 <https://github.com/Kozea/WeasyPrint/issues/937>`_: Fix rendering of tables with empty lines and rowspans * `#897 <https://github.com/Kozea/WeasyPrint/issues/897>`_: Don't crash when small columns are wrapped in absolute blocks * `#913 <https://github.com/Kozea/WeasyPrint/issues/913>`_: Fix a test about gradient colors * `#924 <https://github.com/Kozea/WeasyPrint/pull/924>`_: Fix title for document with attachments * `#917 <https://github.com/Kozea/WeasyPrint/issues/917>`_: Fix tests with Pango 1.44 * `#919 <https://github.com/Kozea/WeasyPrint/issues/919>`_: Fix padding and margin management for column flex boxes * `#901 <https://github.com/Kozea/WeasyPrint/issues/901>`_: Fix width of replaced boxes with no intrinsic width * `#906 <https://github.com/Kozea/WeasyPrint/issues/906>`_: Don't respect table cell width when content doesn't fit * `#927 <https://github.com/Kozea/WeasyPrint/pull/927>`_: Don't use deprecated ``logger.warn`` anymore * `a8662794 <https://github.com/Kozea/WeasyPrint/commit/a8662794>`_: Fix margin collapsing between caption and table wrapper * `87d9e84f <https://github.com/Kozea/WeasyPrint/commit/87d9e84f>`_: Avoid infinite loops when rendering columns * `789b80e6 <https://github.com/Kozea/WeasyPrint/commit/789b80e6>`_: Only use in flow children to set columns height * `615e298a <https://github.com/Kozea/WeasyPrint/commit/615e298a>`_: Don't include floating elements each time we try to render a column * `48d8632e <https://github.com/Kozea/WeasyPrint/commit/48d8632e>`_: Avoid not in flow children to compute column height * `e7c452ce <https://github.com/Kozea/WeasyPrint/commit/e7c452ce>`_: Fix collapsing margins for columns * `fb0887cf <https://github.com/Kozea/WeasyPrint/commit/fb0887cf>`_: Fix crash when using currentColor in gradients * `f66df067 <https://github.com/Kozea/WeasyPrint/commit/f66df067>`_: Don't crash when using ex units in word-spacing in letter-spacing * `c790ff20 <https://github.com/Kozea/WeasyPrint/commit/c790ff20>`_: Don't crash when properties needing base URL use var functions * `d63eac31 <https://github.com/Kozea/WeasyPrint/commit/d63eac31>`_: Don't crash with object-fit: non images with no intrinsic size Documentation: * `#900 <https://github.com/Kozea/WeasyPrint/issues/900>`_: Add documentation about semantic versioning * `#692 <https://github.com/Kozea/WeasyPrint/issues/692>`_: Add a snippet about PDF magnification * `#899 <https://github.com/Kozea/WeasyPrint/pull/899>`_: Add .NET wrapper link * `#893 <https://github.com/Kozea/WeasyPrint/pull/893>`_: Fixed wrong nested list comprehension example * `#902 <https://github.com/Kozea/WeasyPrint/pull/902>`_: Add ``state`` to the ``make_bookmark_tree`` documentation * `#921 <https://github.com/Kozea/WeasyPrint/pull/921>`_: Fix typos in the documentation * `#328 <https://github.com/Kozea/WeasyPrint/issues/328>`_: Add CSS sample for forms Contributors: - grewn0uille - Guillaume Ayoub - Raphael Gaschignard - Stani - Szmen - Thomas Dexter - Tontyna Version 48 ---------- Released on 2019-07-08. Dependencies: * CairoSVG 2.4.0+ is now needed New features: * `#891 <https://github.com/Kozea/WeasyPrint/pull/891>`_: Handle ``text-overflow`` * `#878 <https://github.com/Kozea/WeasyPrint/pull/878>`_: Handle ``column-span`` * `#855 <https://github.com/Kozea/WeasyPrint/pull/855>`_: Handle all the ``text-decoration`` features * `#238 <https://github.com/Kozea/WeasyPrint/issues/238>`_: Don't repeat background images when it's not needed * `#875 <https://github.com/Kozea/WeasyPrint/issues/875>`_: Handle ``object-fit`` and ``object-position`` * `#870 <https://github.com/Kozea/WeasyPrint/issues/870>`_: Handle ``bookmark-state`` Bug fixes: * `#686 <https://github.com/Kozea/WeasyPrint/issues/686>`_: Fix column balance when children are not inline * `#885 <https://github.com/Kozea/WeasyPrint/issues/885>`_: Actually use the content box to resolve flex items percentages * `#867 <https://github.com/Kozea/WeasyPrint/issues/867>`_: Fix rendering of KaTeX output, including (1) set row baseline of tables when no cells are baseline-aligned, (2) set baseline for inline tables, (3) don't align lines larger than their parents, (4) force CairoSVG to respect image size defined by CSS. * `#873 <https://github.com/Kozea/WeasyPrint/issues/873>`_: Set a minimum height for empty list elements with outside marker * `#811 <https://github.com/Kozea/WeasyPrint/issues/811>`_: Don't use translations to align flex items * `#851 <https://github.com/Kozea/WeasyPrint/issues/851>`_, `#860 <https://github.com/Kozea/WeasyPrint/issues/860>`_: Don't cut pages when content overflows a very little bit * `#862 <https://github.com/Kozea/WeasyPrint/issues/862>`_: Don't crash when using UTC dates in metadata Documentation: * `#854 <https://github.com/Kozea/WeasyPrint/issues/854>`_: Add a "Tips & Tricks" section Contributors: - Gabriel Corona - Guillaume Ayoub - Manuel Barkhau - Nathan de Maestri - grewn0uille - theopeek Version 47 ---------- Released on 2019-04-12. New features: * `#843 <https://github.com/Kozea/WeasyPrint/pull/843>`_: Handle CSS variables * `#846 <https://github.com/Kozea/WeasyPrint/pull/846>`_: Handle ``:nth()`` page selector * `#847 <https://github.com/Kozea/WeasyPrint/pull/847>`_: Allow users to use a custom SSL context for HTTP requests Bug fixes: * `#797 <https://github.com/Kozea/WeasyPrint/issues/797>`_: Fix underlined justified text * `#836 <https://github.com/Kozea/WeasyPrint/issues/836>`_: Fix crash when flex items are replaced boxes * `#835 <https://github.com/Kozea/WeasyPrint/issues/835>`_: Fix ``margin-break: auto`` Version 46 ---------- Released on 2019-03-20. New features: * `#771 <https://github.com/Kozea/WeasyPrint/issues/771>`_: Handle ``box-decoration-break`` * `#115 <https://github.com/Kozea/WeasyPrint/issues/115>`_: Handle ``margin-break`` * `#821 <https://github.com/Kozea/WeasyPrint/issues/821>`_: Continuous integration includes tests on Windows Bug fixes: * `#765 <https://github.com/Kozea/WeasyPrint/issues/765>`_, `#754 <https://github.com/Kozea/WeasyPrint/issues/754>`_, `#800 <https://github.com/Kozea/WeasyPrint/issues/800>`_: Fix many crashes related to the flex layout * `#783 <https://github.com/Kozea/WeasyPrint/issues/783>`_: Fix a couple of crashes with strange texts * `#827 <https://github.com/Kozea/WeasyPrint/pull/827>`_: Named strings and counters are case-sensitive * `#823 <https://github.com/Kozea/WeasyPrint/pull/823>`_: Shrink min/max-height/width according to box-sizing * `#728 <https://github.com/Kozea/WeasyPrint/issues/728>`_, `#171 <https://github.com/Kozea/WeasyPrint/issues/171>`_: Don't crash when fixed boxes are nested * `#610 <https://github.com/Kozea/WeasyPrint/issues/610>`_, `#828 <https://github.com/Kozea/WeasyPrint/issues/828>`_: Don't crash when preformatted text lines end with a space * `#808 <https://github.com/Kozea/WeasyPrint/issues/808>`_, `#387 <https://github.com/Kozea/WeasyPrint/issues/387>`_: Fix position of some images * `#813 <https://github.com/Kozea/WeasyPrint/issues/813>`_: Don't crash when long preformatted text lines end with ``\n`` Documentation: * `#815 <https://github.com/Kozea/WeasyPrint/pull/815>`_: Add documentation about custom ``url_fetcher``



We are using WeasyPrint to render an existing HTML to PDF
But the resulting PDF has not rendered the images (a png and a jpeg)
It is a Python2.7 project with following pipenv dep graph for WeasyPrint :
On a Debian Stretch with backports activated
with their corresponding -dev packages installed
What could we be doing wrong ?
EDIT : BTW, the RasterImage seems to load correctly.

The text was updated successfully, but these errors were encountered: