React hook to fetch Brazilian CNPJ's using Brasil API.
npm i use-brapi-cnpjyarn add use-brapi-cnpjimport React, { useState } from "react";
import useBrApiCnpj from "use-brapi-cnpj";
function App() {
const [data, setData] = useState("");
const { cnpj, loading, error } = useBrApiCnpj(data);
if (loading) {
return <p>loading...</p>;
}
if (error) {
return <p>Aconteceu um erro ao tentar consultar este CNPJ!</p>;
}
return (
<div>
<div>
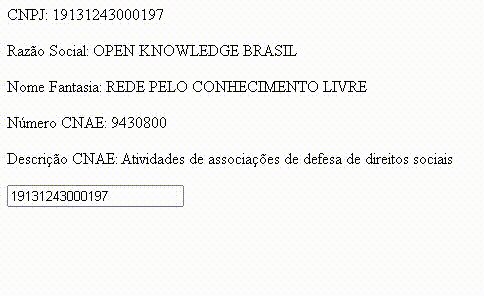
<p>CNPJ: {cnpj && cnpj.cnpj}</p>
<p>Razão Social: {cnpj && cnpj.razao_social}</p>
<p>Nome Fantasia: {cnpj && cnpj.nome_fantasia}</p>
<p>Número CNAE: {cnpj && cnpj.cnae_fiscal}</p>
<p>Descrição CNAE: {cnpj && cnpj.cnae_fiscal_descricao}</p>
</div>
<input placeholder="Cnpj" onChange={(e) => setData(e.target.value)} />
</div>
);
}
export default App;npm start # or yarn startyarn startThis builds to /dist and runs the project in watch mode so any edits you save inside src causes a rebuild to /dist.
Then run the example inside another:
cd example
npm i # or yarn to install dependencies
npm start # or yarn start
To do a one-off build, use npm run build or yarn build.
To run tests, use npm test or yarn test.
cd example
npm i # or yarn to install dependencies
npm start # or yarn start
The default example imports and live reloads whatever is in /dist, so if you are seeing an out of date component, make sure TSDX is running in watch mode like we recommend above. No symlinking required!
MIT @Fábio Vitor