diff --git a/README.md b/README.md
index 1287137..d274db8 100644
--- a/README.md
+++ b/README.md
@@ -78,7 +78,7 @@
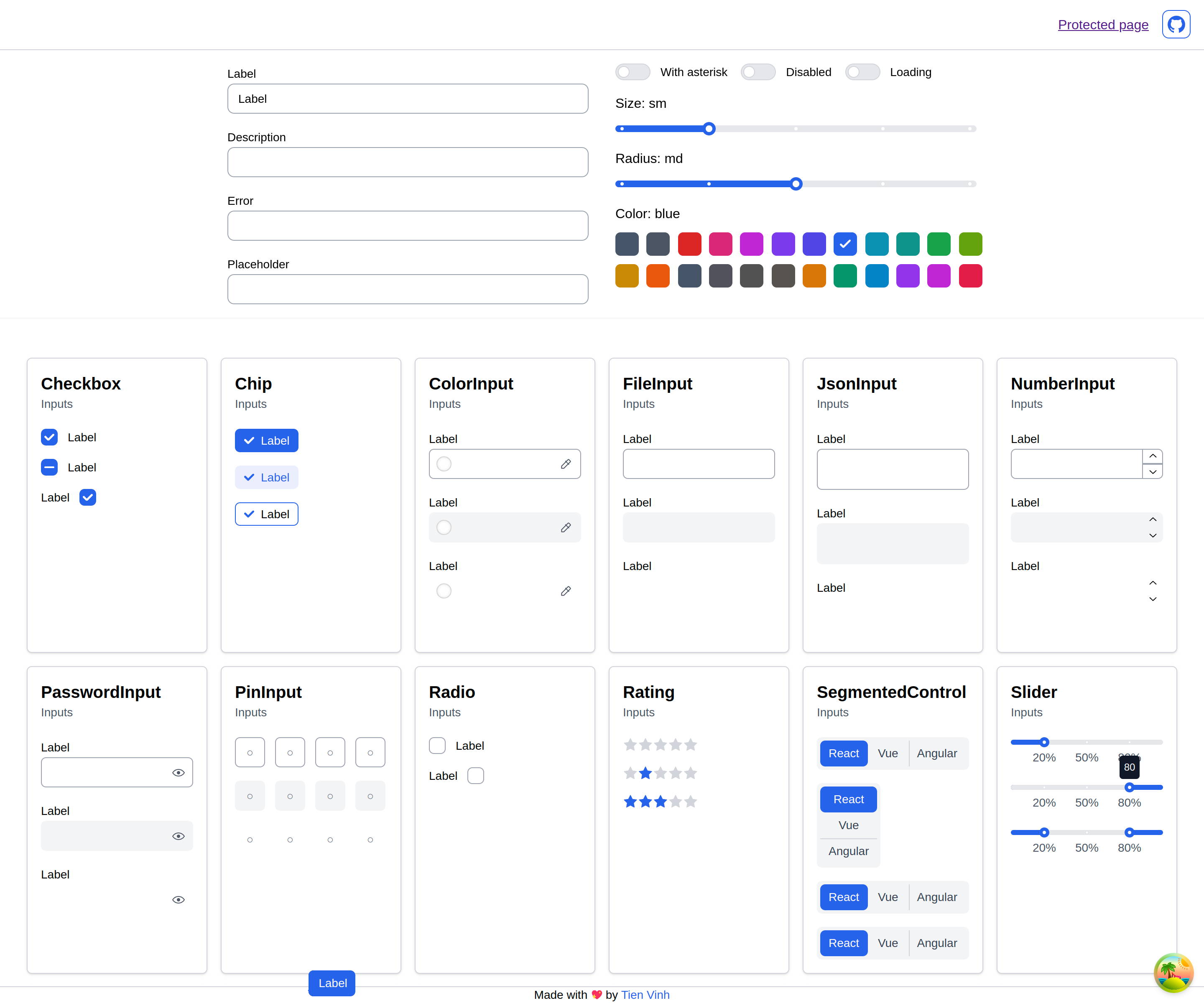
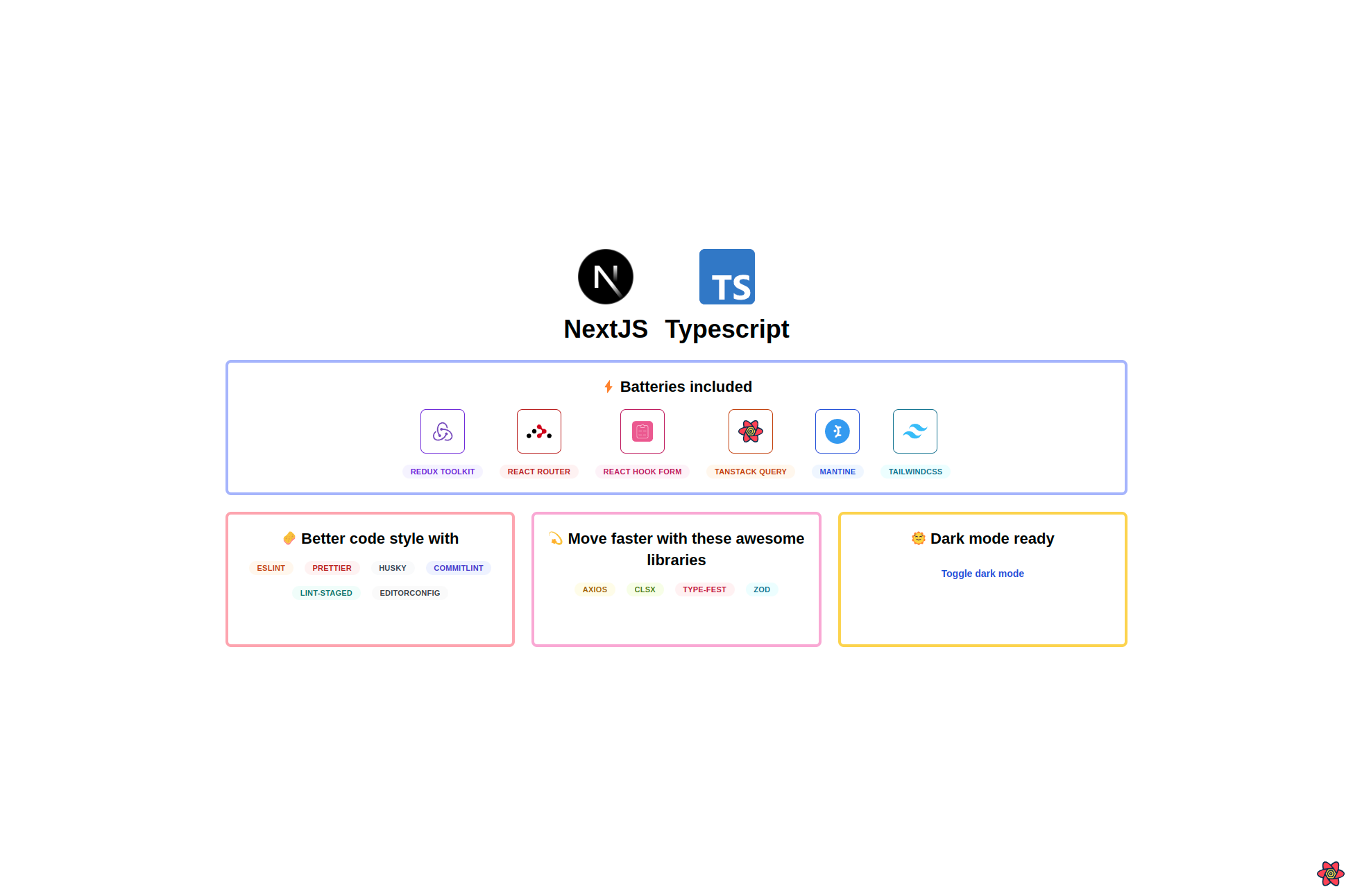
### :camera: Screenshots
-

+