diff --git "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\200\357\274\211\357\274\232\346\250\241\347\211\210\350\257\255\346\263\225\343\200\201\346\235\241\344\273\266\346\270\262\346\237\223\343\200\201\345\210\227\350\241\250\346\270\262\346\237\223\343\200\201key\345\200\274\347\256\241\347\220\206.md" "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\200\357\274\211\357\274\232\346\250\241\347\211\210\350\257\255\346\263\225\343\200\201\346\235\241\344\273\266\346\270\262\346\237\223\343\200\201\345\210\227\350\241\250\346\270\262\346\237\223\343\200\201key\345\200\274\347\256\241\347\220\206.md"
similarity index 96%
rename from "blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\200\357\274\211\357\274\232\346\250\241\347\211\210\350\257\255\346\263\225\343\200\201\346\235\241\344\273\266\346\270\262\346\237\223\343\200\201\345\210\227\350\241\250\346\270\262\346\237\223\343\200\201key\345\200\274\347\256\241\347\220\206.md"
rename to "blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\200\357\274\211\357\274\232\346\250\241\347\211\210\350\257\255\346\263\225\343\200\201\346\235\241\344\273\266\346\270\262\346\237\223\343\200\201\345\210\227\350\241\250\346\270\262\346\237\223\343\200\201key\345\200\274\347\256\241\347\220\206.md"
index 60271cb6..739cd504 100644
--- "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\200\357\274\211\357\274\232\346\250\241\347\211\210\350\257\255\346\263\225\343\200\201\346\235\241\344\273\266\346\270\262\346\237\223\343\200\201\345\210\227\350\241\250\346\270\262\346\237\223\343\200\201key\345\200\274\347\256\241\347\220\206.md"
+++ "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\200\357\274\211\357\274\232\346\250\241\347\211\210\350\257\255\346\263\225\343\200\201\346\235\241\344\273\266\346\270\262\346\237\223\343\200\201\345\210\227\350\241\250\346\270\262\346\237\223\343\200\201key\345\200\274\347\256\241\347\220\206.md"
@@ -76,7 +76,7 @@ Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其
```
-
+
我们可以看到,前者只是做了单纯的文本替换,后者则是将我们想要的链接成功渲染出来(渲染方式为在p标签里嵌套一个a标签)。
@@ -102,7 +102,7 @@ Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其
```
-
+
我们可以看到,在 HTML 中,`class`和`id`都被成功赋值,`title`由于被赋予的值为`null`而被移除。
@@ -183,7 +183,7 @@ Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其
```
-
+
有些同学可能会发现,`v-if`与`v-show`的功能似乎是一样的,那么我们又为什么要引入`v-show`指令呢?或者说两者有什么区别呢?
@@ -225,7 +225,7 @@ Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其
```
-
+
`v-for`也支持使用可选的参数`index`,`key`,`value`等(`value`可以替换为`item`)。
diff --git "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\211\357\274\211\357\274\232\350\256\241\347\256\227\345\261\236\346\200\247\343\200\201\347\261\273\344\270\216\346\240\267\345\274\217\347\273\221\345\256\232\343\200\201\350\241\250\345\215\225\350\276\223\345\205\245\347\273\221\345\256\232\343\200\201\344\276\246\345\220\254\345\231\250\343\200\201\346\250\241\347\211\210\345\274\225\347\224\250.md" "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\211\357\274\211\357\274\232\350\256\241\347\256\227\345\261\236\346\200\247\343\200\201\347\261\273\344\270\216\346\240\267\345\274\217\347\273\221\345\256\232\343\200\201\350\241\250\345\215\225\350\276\223\345\205\245\347\273\221\345\256\232\343\200\201\344\276\246\345\220\254\345\231\250\343\200\201\346\250\241\347\211\210\345\274\225\347\224\250.md"
similarity index 100%
rename from "blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\211\357\274\211\357\274\232\350\256\241\347\256\227\345\261\236\346\200\247\343\200\201\347\261\273\344\270\216\346\240\267\345\274\217\347\273\221\345\256\232\343\200\201\350\241\250\345\215\225\350\276\223\345\205\245\347\273\221\345\256\232\343\200\201\344\276\246\345\220\254\345\231\250\343\200\201\346\250\241\347\211\210\345\274\225\347\224\250.md"
rename to "blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\270\211\357\274\211\357\274\232\350\256\241\347\256\227\345\261\236\346\200\247\343\200\201\347\261\273\344\270\216\346\240\267\345\274\217\347\273\221\345\256\232\343\200\201\350\241\250\345\215\225\350\276\223\345\205\245\347\273\221\345\256\232\343\200\201\344\276\246\345\220\254\345\231\250\343\200\201\346\250\241\347\211\210\345\274\225\347\224\250.md"
diff --git "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\214\357\274\211\357\274\232\344\272\213\344\273\266\345\244\204\347\220\206\343\200\201\344\272\213\344\273\266\344\274\240\345\217\202\343\200\201\344\277\256\351\245\260\347\254\246\343\200\201\346\225\260\347\273\204\345\217\230\345\214\226\344\276\246\346\265\213.md" "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\214\357\274\211\357\274\232\344\272\213\344\273\266\345\244\204\347\220\206\343\200\201\344\272\213\344\273\266\344\274\240\345\217\202\343\200\201\344\277\256\351\245\260\347\254\246\343\200\201\346\225\260\347\273\204\345\217\230\345\214\226\344\276\246\346\265\213.md"
similarity index 96%
rename from "blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\214\357\274\211\357\274\232\344\272\213\344\273\266\345\244\204\347\220\206\343\200\201\344\272\213\344\273\266\344\274\240\345\217\202\343\200\201\344\277\256\351\245\260\347\254\246\343\200\201\346\225\260\347\273\204\345\217\230\345\214\226\344\276\246\346\265\213.md"
rename to "blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\214\357\274\211\357\274\232\344\272\213\344\273\266\345\244\204\347\220\206\343\200\201\344\272\213\344\273\266\344\274\240\345\217\202\343\200\201\344\277\256\351\245\260\347\254\246\343\200\201\346\225\260\347\273\204\345\217\230\345\214\226\344\276\246\346\265\213.md"
index 4f59a036..e80e77d8 100644
--- "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\214\357\274\211\357\274\232\344\272\213\344\273\266\345\244\204\347\220\206\343\200\201\344\272\213\344\273\266\344\274\240\345\217\202\343\200\201\344\277\256\351\245\260\347\254\246\343\200\201\346\225\260\347\273\204\345\217\230\345\214\226\344\276\246\346\265\213.md"
+++ "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\214\357\274\211\357\274\232\344\272\213\344\273\266\345\244\204\347\220\206\343\200\201\344\272\213\344\273\266\344\274\240\345\217\202\343\200\201\344\277\256\351\245\260\347\254\246\343\200\201\346\225\260\347\273\204\345\217\230\345\214\226\344\276\246\346\265\213.md"
@@ -323,7 +323,7 @@ Vue 能够侦听响应式数组的变更方法,并在他们被调用时触发
```
-
+
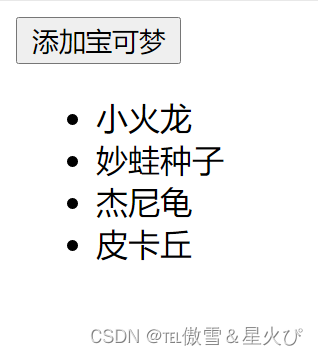
可以看到,当我们点击按钮时,`names`数组被添加了一个元素,而 UI 界面也发生了变化,将新加入的元素渲染了出来。
@@ -340,9 +340,9 @@ Vue 能够侦听响应式数组的变更方法,并在他们被调用时触发
console.log(this.names)
}
```
-
+
-
+
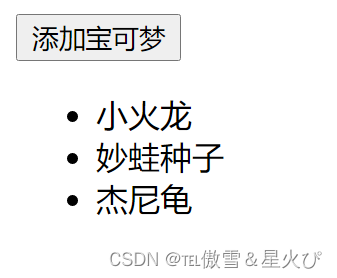
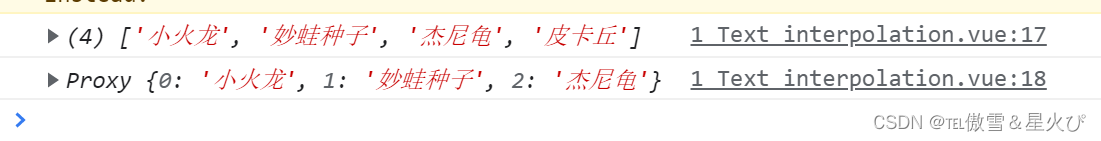
我们可以看到按下按钮后,我们得到了一个新的数组,而原数组并没有发生变化,UI 也没有更新。
diff --git "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\224\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\213\357\274\211.md" "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\224\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\213\357\274\211.md"
similarity index 98%
rename from "blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\224\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\213\357\274\211.md"
rename to "blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\224\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\213\357\274\211.md"
index 594ba54e..de73d7bf 100644
--- "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\224\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\213\357\274\211.md"
+++ "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\344\272\224\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\213\357\274\211.md"
@@ -122,7 +122,7 @@ tags:
```
-
+
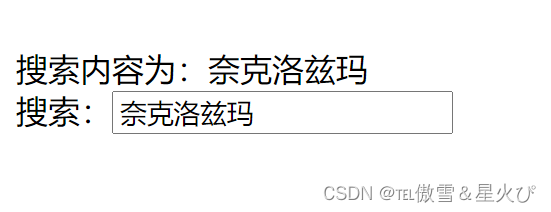
这里我们实现的功能是在 Search 组件中输入数据然后在 Show 组件中将其实时显示出来。下面我们对整个过程详细解释:
@@ -272,7 +272,7 @@ tags:
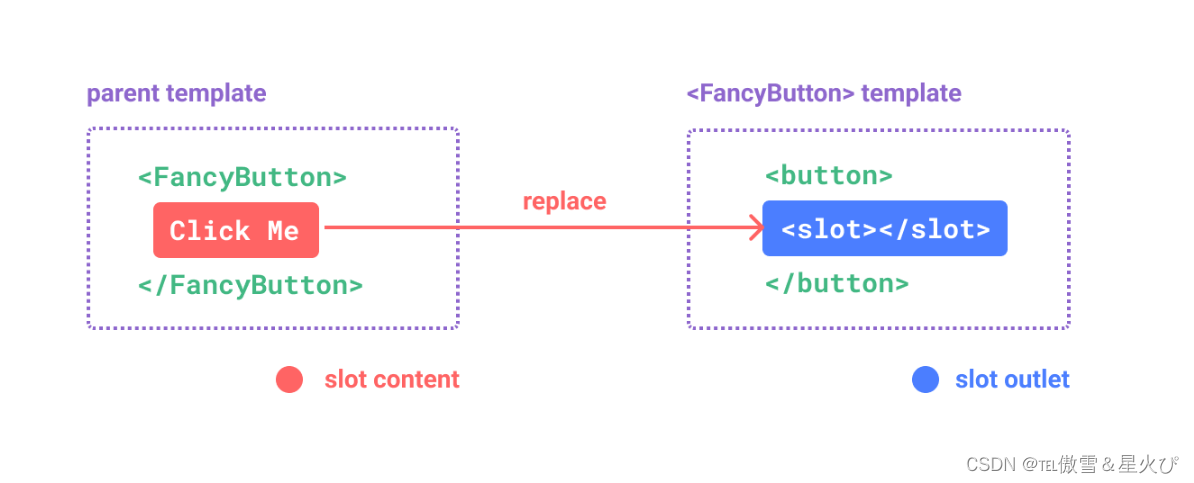
这里我们将原本的``单标签修改为双标签,在里面写下我们需要传递的 HTML 片段。然后我们就可以在 Child 以``的方式使用该片段。这里的``元素是一个插槽出口,标示了父元素提供的插槽内容将会在哪里被渲染,我们可以自行为其选定位置,也可以多次使用。下面这张来自官网的图片也能够帮我们更加具体的了解插槽的使用原理:
-
+
#### 2.渲染作用域
diff --git "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\205\255\357\274\211\357\274\232\347\224\237\345\221\275\345\221\250\346\234\237\351\222\251\345\255\220\343\200\201\350\267\257\347\224\261\343\200\201Element Plus.md" "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\205\255\357\274\211\357\274\232\347\224\237\345\221\275\345\221\250\346\234\237\351\222\251\345\255\220\343\200\201\350\267\257\347\224\261\343\200\201Element Plus.md"
similarity index 96%
rename from "blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\205\255\357\274\211\357\274\232\347\224\237\345\221\275\345\221\250\346\234\237\351\222\251\345\255\220\343\200\201\350\267\257\347\224\261\343\200\201Element Plus.md"
rename to "blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\205\255\357\274\211\357\274\232\347\224\237\345\221\275\345\221\250\346\234\237\351\222\251\345\255\220\343\200\201\350\267\257\347\224\261\343\200\201Element Plus.md"
index c8e275d8..7dfd2c78 100644
--- "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\205\255\357\274\211\357\274\232\347\224\237\345\221\275\345\221\250\346\234\237\351\222\251\345\255\220\343\200\201\350\267\257\347\224\261\343\200\201Element Plus.md"
+++ "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\205\255\357\274\211\357\274\232\347\224\237\345\221\275\345\221\250\346\234\237\351\222\251\345\255\220\343\200\201\350\267\257\347\224\261\343\200\201Element Plus.md"
@@ -73,7 +73,7 @@ tags:
- 适合用于完全清理资源或进行一些统计、日志记录等操作。
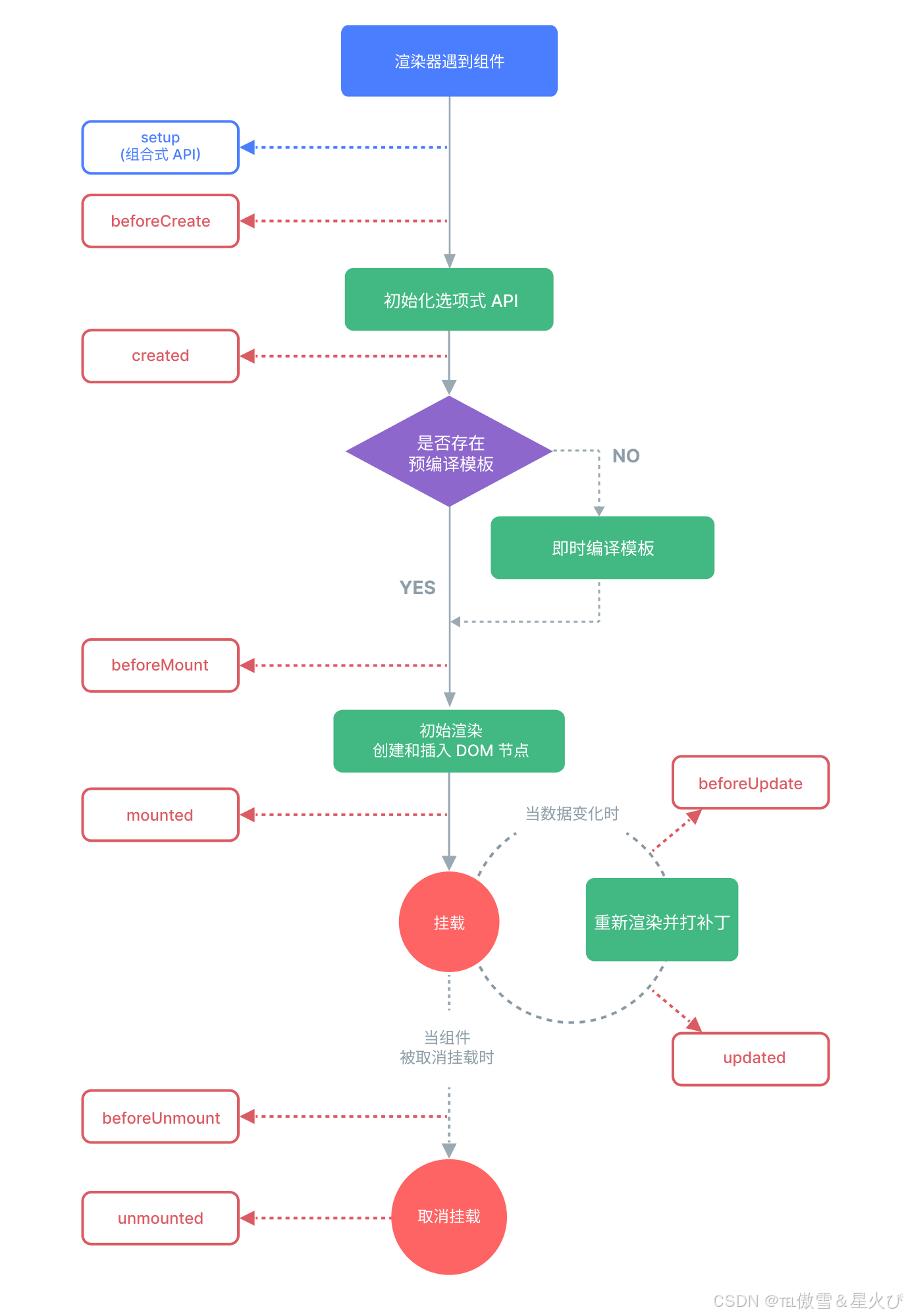
- 下面这张图可以帮助我们更好地了解一个 Vue 组件所经历生命周期:
-
+
#### 2.钩子函数
@@ -105,7 +105,7 @@ export default {
```
-
+
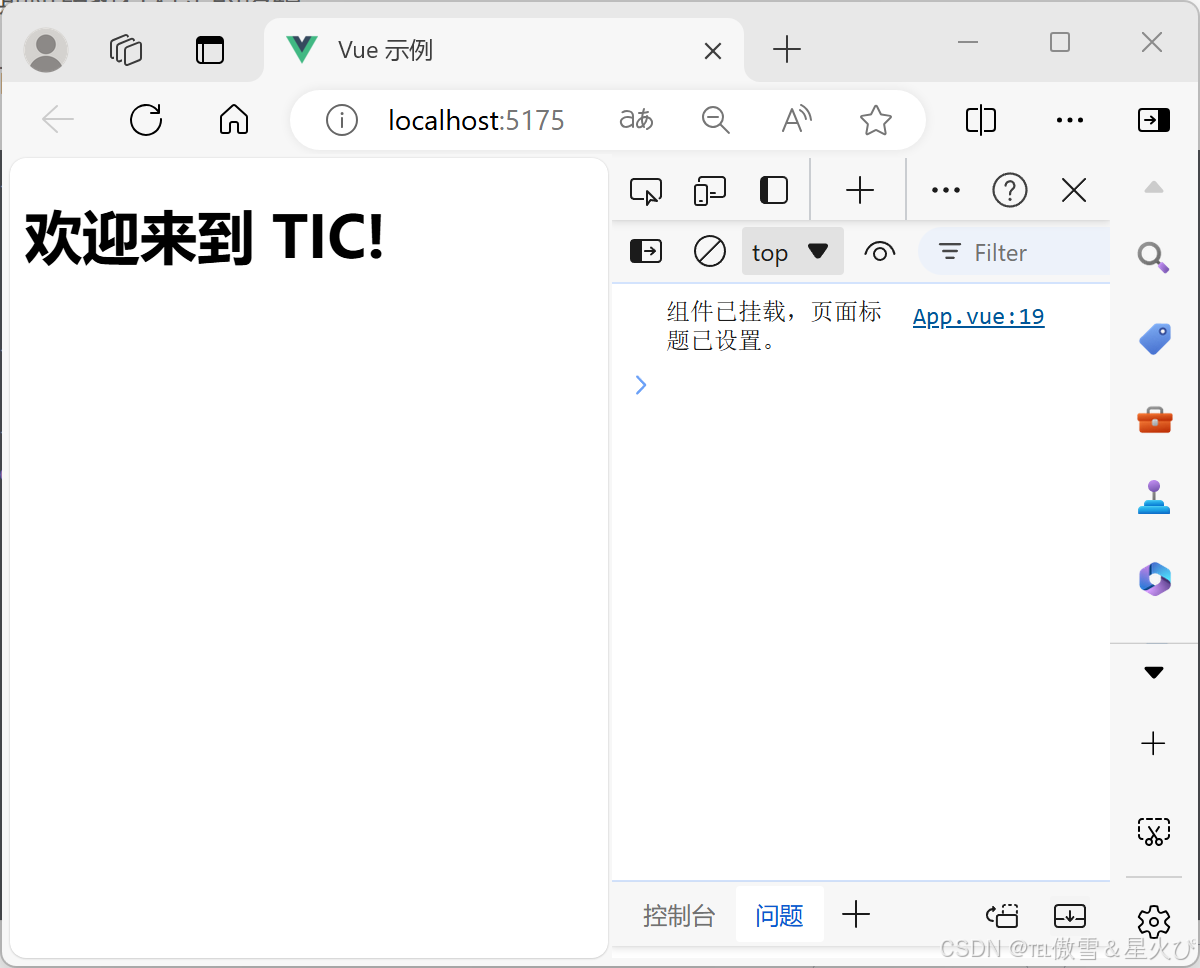
可以看到网页的标题成功修改,同时控制台也打印了相关信息。
@@ -252,11 +252,11 @@ mounted() {
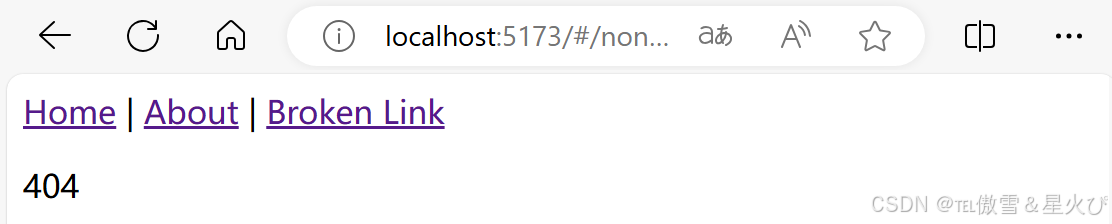
##### (7)实现效果
-
+
-
+
-
+
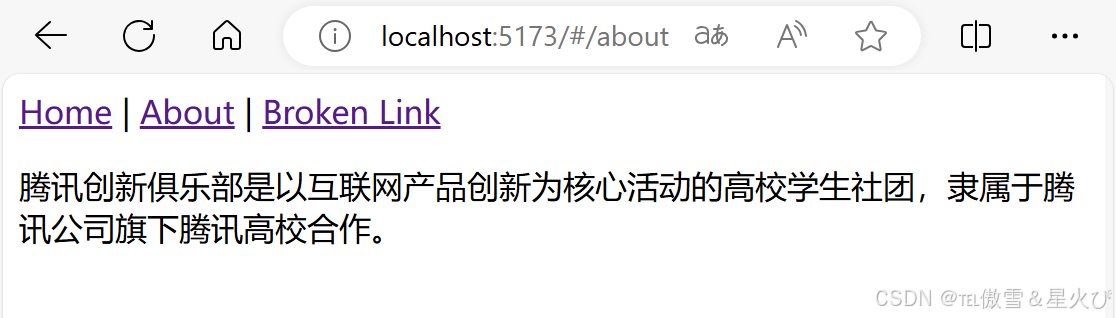
可以看到,当我们点击不同的链接时,会改变 URL 的 hash 部分,从而触发 Vue.js 应用中对应的组件显示。
diff --git "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\233\233\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\212\357\274\211.md" "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\233\233\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\212\357\274\211.md"
similarity index 97%
rename from "blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\233\233\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\212\357\274\211.md"
rename to "blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\233\233\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\212\357\274\211.md"
index 6b67e317..05f2cb28 100644
--- "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\233\233\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\212\357\274\211.md"
+++ "b/blogs/frontEnd/Vue\345\255\246\344\271\240\347\254\224\350\256\260\357\274\210\345\233\233\357\274\211\357\274\232\346\267\261\345\205\245\344\272\206\350\247\243\347\273\204\344\273\266\357\274\210\344\270\212\357\274\211.md"
@@ -81,7 +81,7 @@ tags:
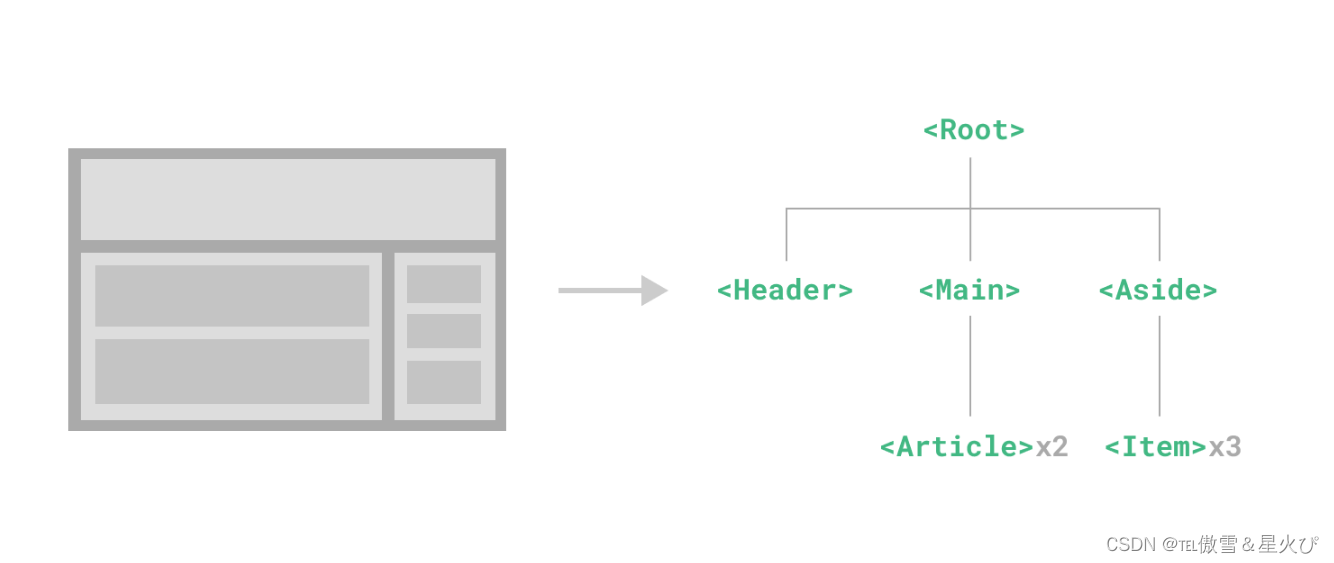
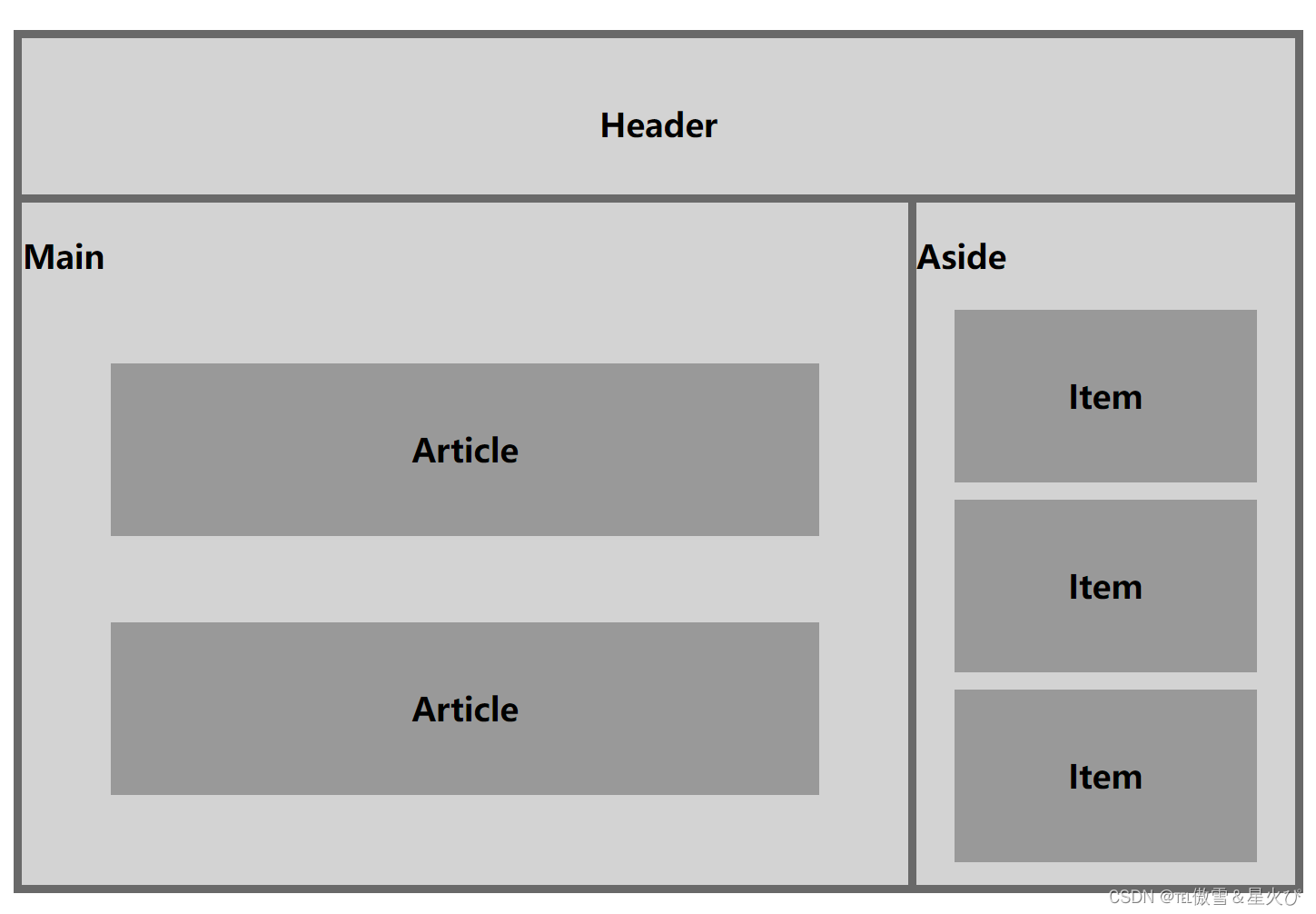
在实际应用中,组件常常被我们组织成层层嵌套的树状结构:
-
+
上方这张图来自于官方文档,就让我们以这张图所提供的嵌套方式为例,进行页面创建:
@@ -218,7 +218,7 @@ tags:
这里我们单独建立了一个 pages 网页用于存储各个组件,读者可根据实际情况自行调整文件路径。最后我们就能得到如下的网页了,怎么样,是不是和官方文档的图片很像呢?记得要仔细观察各个组件之间的嵌套逻辑以及嵌套实现方式哦!
-
+
### 三、组件注册方式
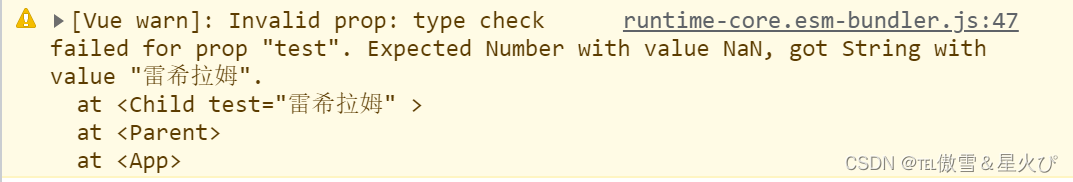
@@ -403,7 +403,7 @@ Vue 组件可以更加细致地声明对传入的`props`的校验要求:
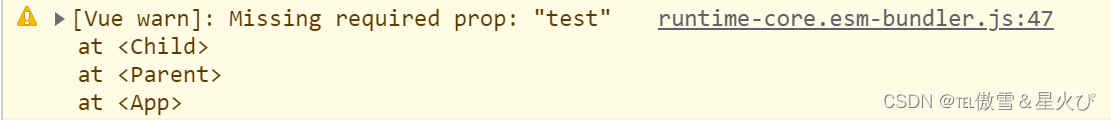
上面这段代码的含义就是要求接受到的`test`的数据类型为`Number`(注意此处的 N 要大写,否则会显示`number`未定义),如果不是`Number`类型,控制台就会出现警告。
-
+
同样的`Prop`还能校验`String`,`Array`,`Object`等数据类型,此外还能兼容多个数据类型,例如:
@@ -460,4 +460,4 @@ default() {
}
```
-
\ No newline at end of file
+
\ No newline at end of file
diff --git "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\347\216\257\345\242\203\351\205\215\347\275\256\357\274\210Windows\357\274\211.md" "b/blogs/frontEnd/Vue\347\216\257\345\242\203\351\205\215\347\275\256\357\274\210Windows\357\274\211.md"
similarity index 74%
rename from "blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\347\216\257\345\242\203\351\205\215\347\275\256\357\274\210Windows\357\274\211.md"
rename to "blogs/frontEnd/Vue\347\216\257\345\242\203\351\205\215\347\275\256\357\274\210Windows\357\274\211.md"
index 92cb48fd..03ef786a 100644
--- "a/blogs/frontEnd/Vue \345\255\246\344\271\240\347\254\224\350\256\260/Vue\347\216\257\345\242\203\351\205\215\347\275\256\357\274\210Windows\357\274\211.md"
+++ "b/blogs/frontEnd/Vue\347\216\257\345\242\203\351\205\215\347\275\256\357\274\210Windows\357\274\211.md"
@@ -17,33 +17,33 @@ tags:
我们可以在终端(win+r,然后输入cmd打开终端)中输入`node -v`来查询电脑上是否已经安装node.js以及版本号。如下图显示,我的电脑上目前已经安装了node.js,且版本号为20.12.0。
-
+
node.js的下载地址为:[Node.js — 在任何地方运行 JavaScript](https://nodejs.org/zh-cn)
下载完成后打开刚刚下载的文件:
-
+
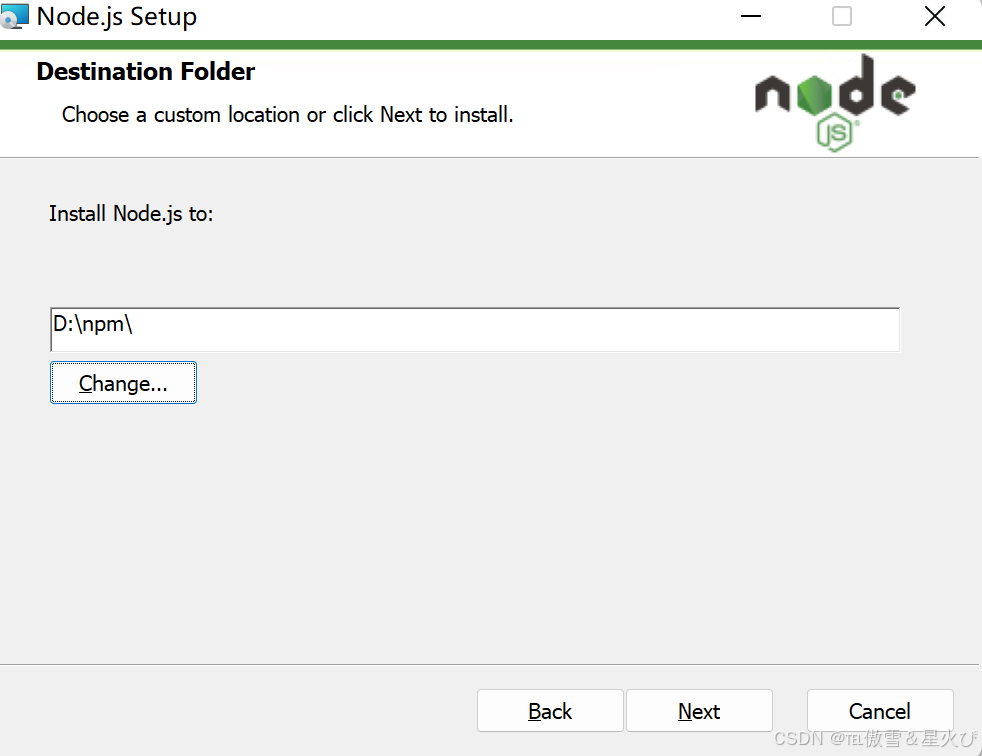
选择安装路径:
-
+
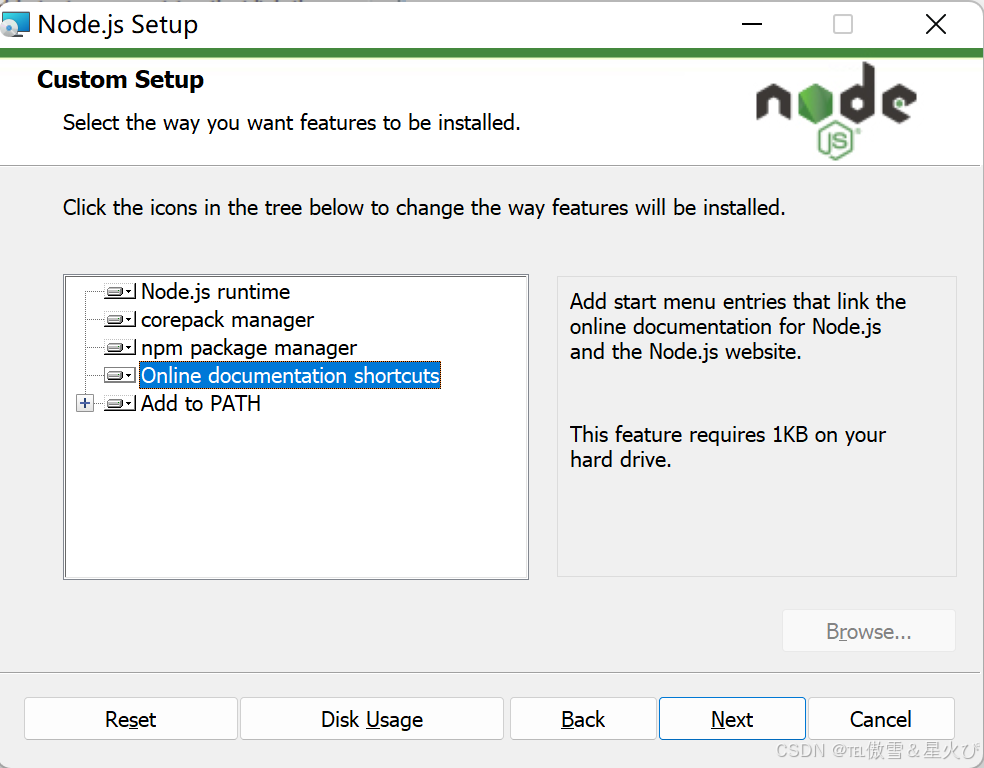
选择我们需要的安装模式(注意此处要手动修改):
-
+
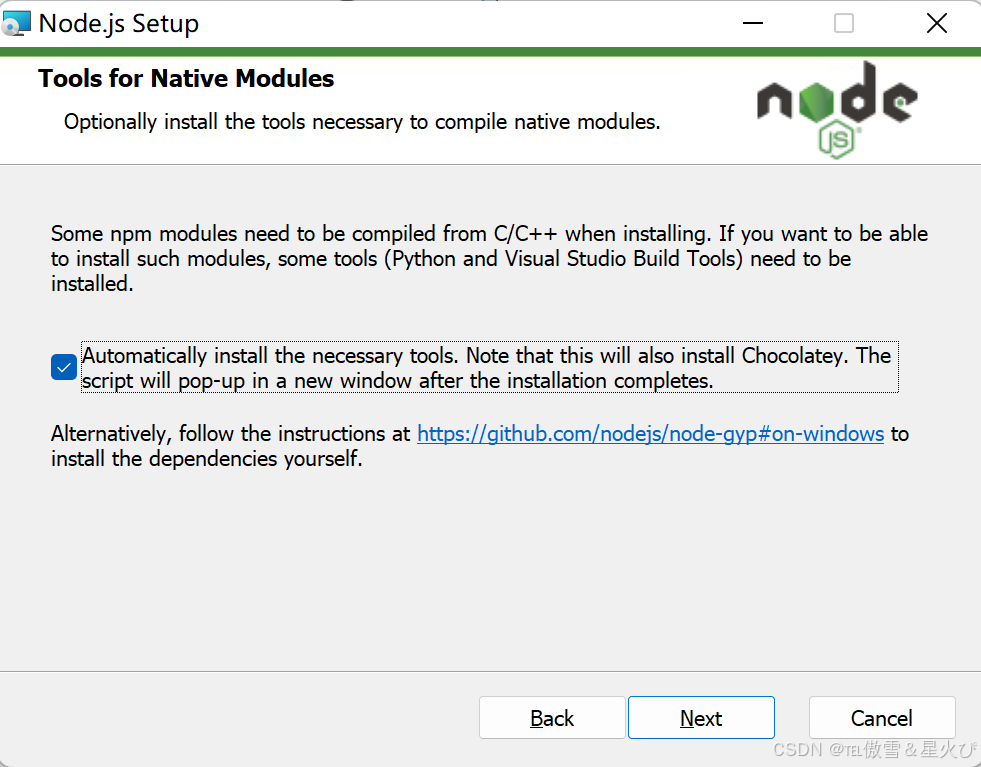
手动勾选此处的自动安装必要工具项(用于安装一些额外的开发工具和依赖):
-
+
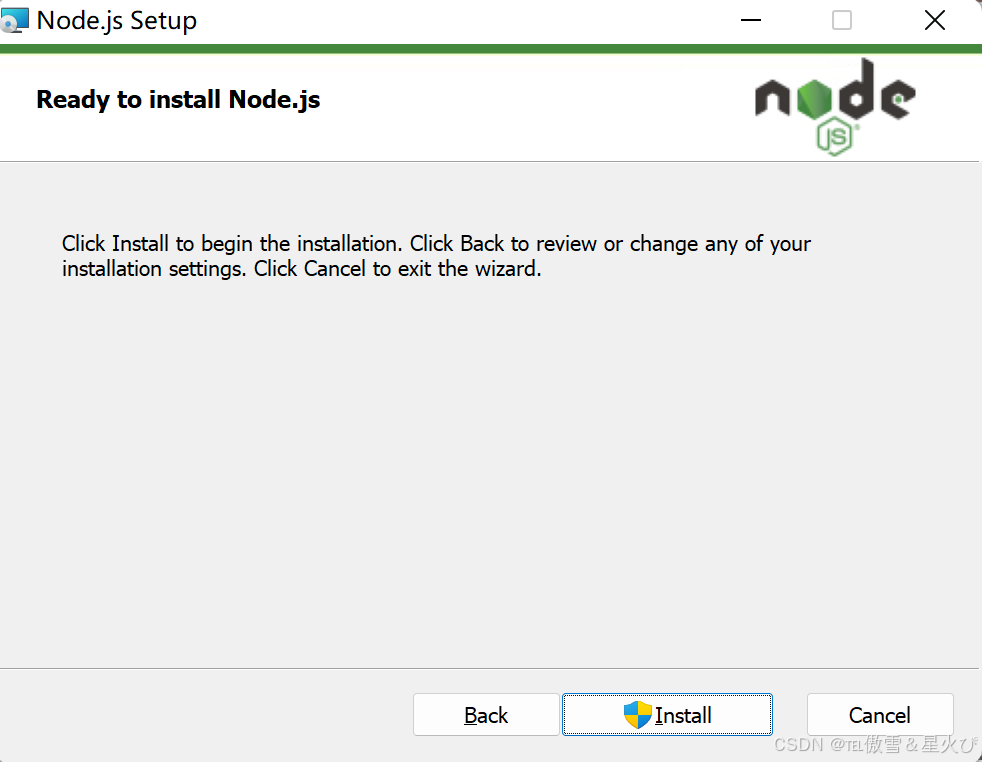
选择安装:
-
+
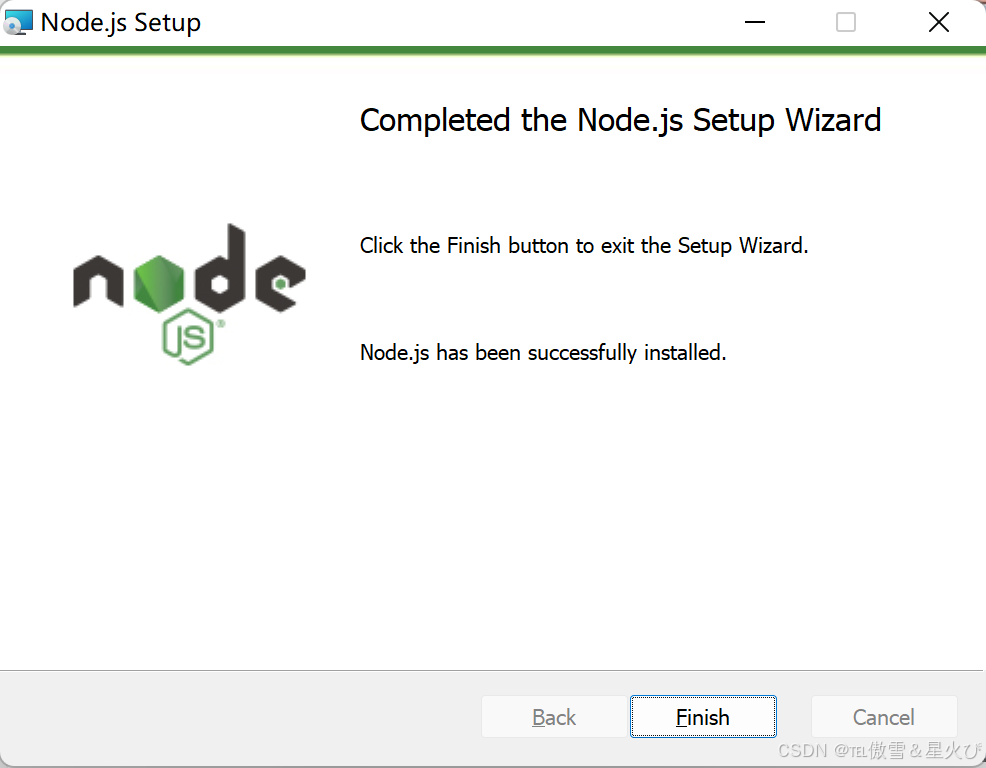
安装完成:
-
+
然后我们可以使用前面提到的的方式,在终端中输入`node -v`来检查node.js是否成功安装。
@@ -55,13 +55,13 @@ node.js的下载地址为:[Node.js — 在任何地方运行 JavaScript](https
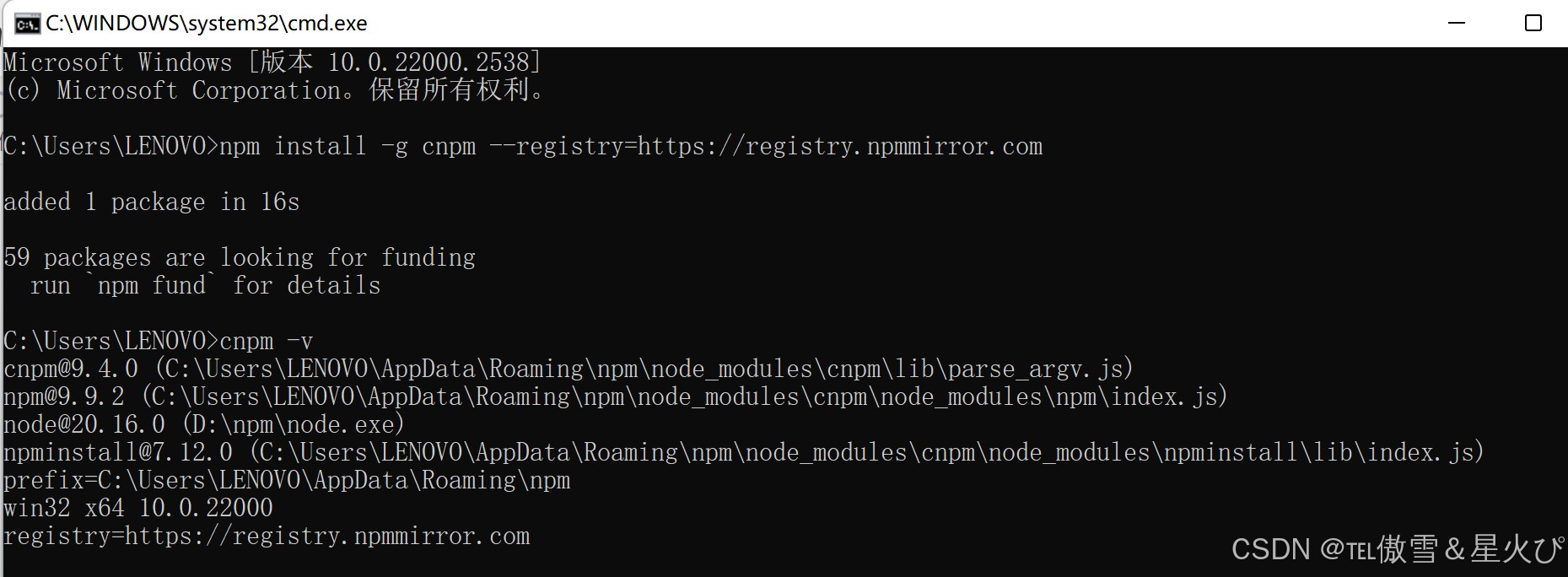
打开电脑终端,输入指令`npm install -g cnpm --registry=https://registry.npmmirror.com`。下载完成后输入`cnpm -v`进行检查。
-
+
注:cnpm是由淘宝NPM镜像提供的一个npm的镜像服务客户端,用于在中国大陆地区加速npm包的安装,因为直接使用npm在国内有时候会比较慢。cnpm和npm命令的用法几乎完全相同,所以我们可以无缝切换使用。
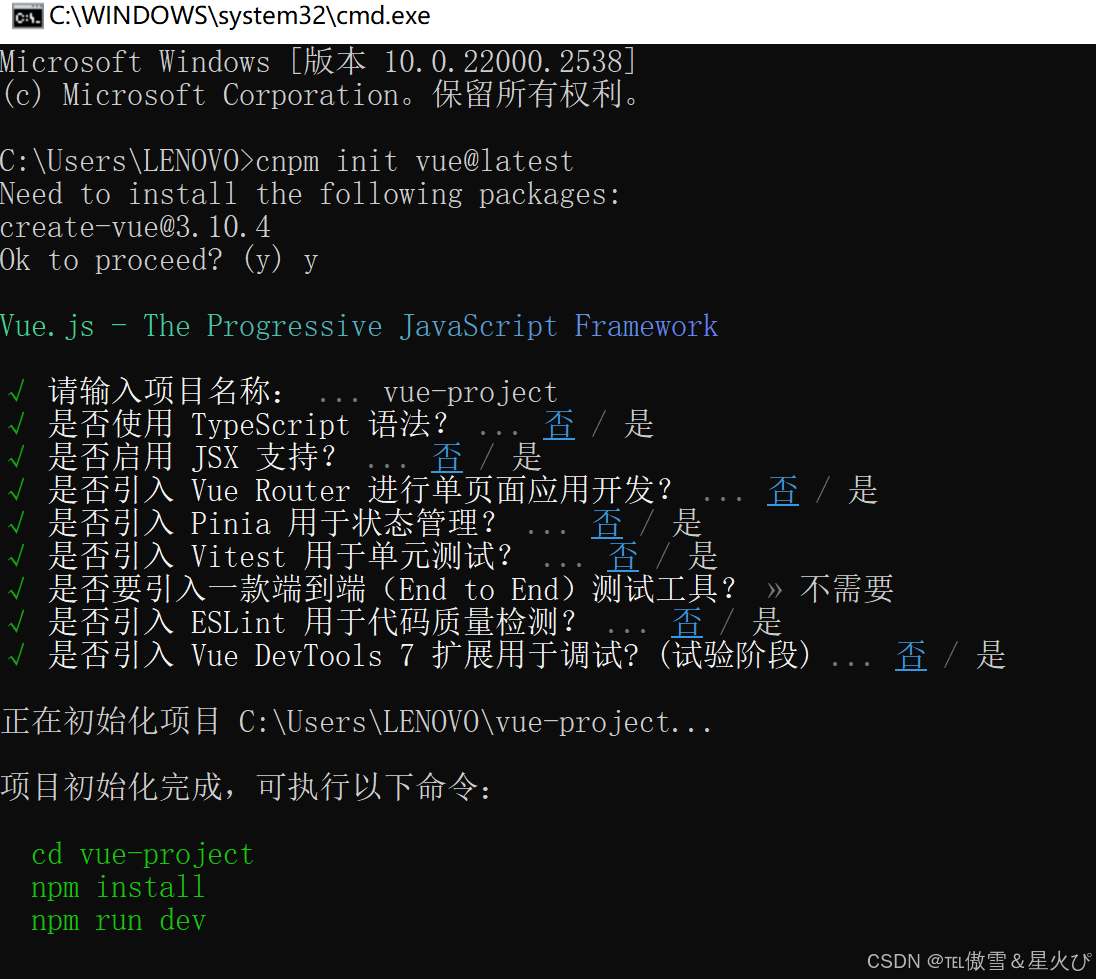
然后我们就可以输入`cnpm init vue@latest`来创建一个vue项目。它使用了Vue团队推荐的最新项目模板,提供了一种无需全局安装Vue CLI的方式来创建Vue项目,更加简单快捷。当然,你可以先选择好该项目的路径。
-
+
初次创建时,会询问我们是否下载对应的依赖项,我们输入y后回车即可。
@@ -75,10 +75,10 @@ node.js的下载地址为:[Node.js — 在任何地方运行 JavaScript](https
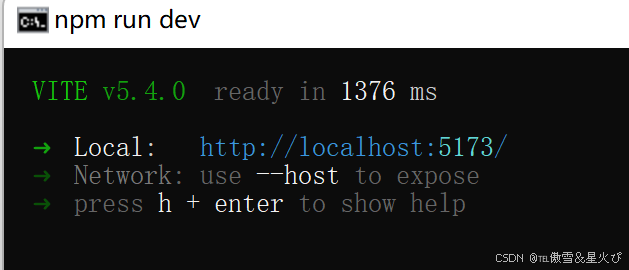
`npm run dev` 启动项目的开发服务器
-
+
上图显示项目启动成功,运行在`http:// localhost:5173`。我们将网址复制,在浏览器中打开。
-
+
现在,你就成功创建了一个你自己的Vue项目模板, 你可以按照自己的想法对各个模块进行修改。
\ No newline at end of file