Sometimes the aspect ratios of images we need to work with don't quite fit within the confines of our UIImageViews.
In most cases we can use AspectFill to fit the image to the bounds of a UIImageView without stretching or leaving whitespace, however when it comes to photos of people, it's quite often to have the faces cropped out if they're not perfectly centered.
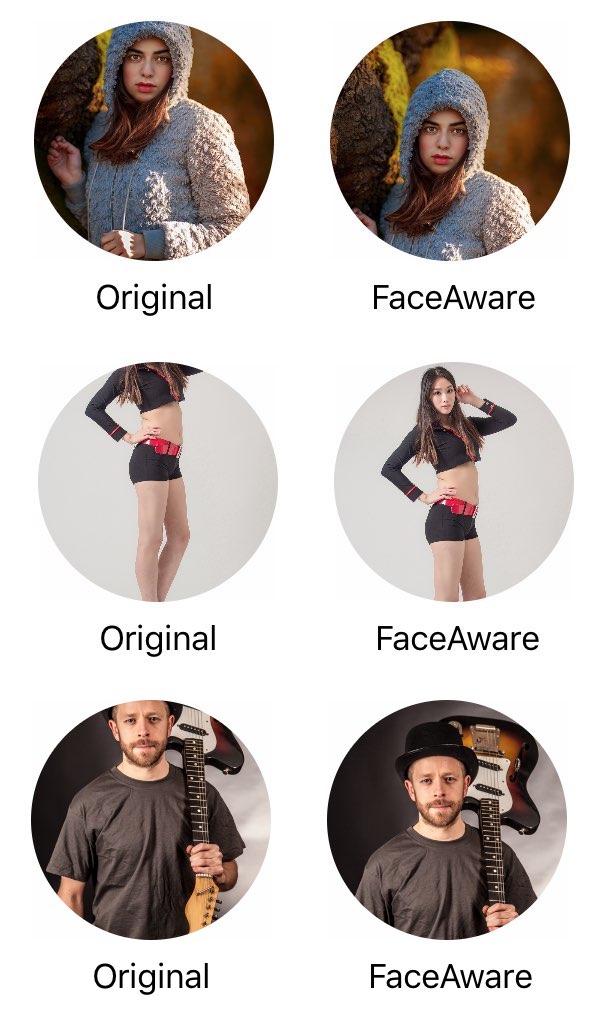
This is where FaceAware comes in.
It will analyse an image either through UIImageView's image property, or one you set using one of the built in functions and focus in on any faces it can find within.
The most common use for FaceAware is with avatars.
With FaceAware your users will no longer have to crop and adjust their profile pictures.
Based on these two older projects:
Both of which don't seem to be maintained anymore.
- Swift 5.1
- iOS 8.0+
- Xcode 11
Simply drag UIImageView+FaceAware.swift into your project.
- Add
github "BeauNouvelle/FaceAware"to yourCartfile
More information on installing and setting up Carthage can be found here: https://github.com/Carthage/Carthage
- Add
pod 'FaceAware'to your pod file. - Add
import FaceAwareto the top of your files where you wish to use it.
There are a few ways to get your image views focussing in on faces within images.
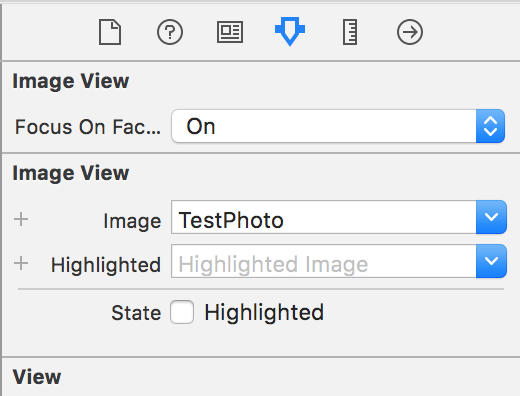
This is the easiest method and doesn't require writing any code.
The extension makes use of @IBDesignable and @IBInspectable so you can turn on focusOnFaces from within IB. However you won't actually see the extension working until you run your project.
You can set focusOnFaces to true.
someImageView.focusOnFaces = trueBe sure to set this after setting your image. If no image is present when this is called, there will be no faces to focus on.
Alternatively you can use:
someImageView.set(image: myImage, focusOnFaces: true)Which elimates the worry of not having an image previously set.
You can also recieve a callback for when face detection and any image adjustments have been completed by passing in a closure to the didFocusOnFaces property.
someImageView.didFocusOnFaces = {
print("Did finish focussing")
}FaceAware now features a debug mode which draws red squares around any detected faces within an image. To enable you can set the debug property to true.
someImageView.debug = trueYou can also set this flag within interface builder.
Reach out to me on Twitter @beaunouvelle Also, if you're using this in your project and you like it, please let me know so I can continue working on it!
- Add an option to only focus on largest/closest face in photo.