Lomap es una aplicación web descentralizada que permite compartir puntos de interés con tus amigos y conocidos. Se encuentra desplegada en este repositorio
Enlace a la aplicación: https://franciscocoya.github.io/lomapes05a_production/
La aplicación se ha desarrollado y probado utilizando las siguientes versiones de librerías:
- React: v18.0.2
- NodeJS: 18.15.0
- NPM: 8.19.3
-
Acceder a la siguiente página y descargar la última versión (latest release) del proyecto.
-
Desplazarse hasta el directorio
webapp(Ver directorio)
cd webapp- Copiar el fichero de variables de entorno denominado
.env.developmentdentro del directorio anterior.
Importante
El fichero
.env.developmentno se encuentra en este repositorio por motivos de seguridad. Contactar con el responsable
A continuación, se indican las variables de entorno contenidas dentro del fichero .env.development mencionado en puntos anteriores (webapp), para incluirlo con tus credenciales.
REACT_APP_FIREBASE_API_KEY
REACT_APP_FIREBASE_AUTH_DOMAIN
REACT_APP_FIREBASE_PROJECTID
REACT_APP_FIREBASE_STORAGE_BUCKET
REACT_APP_FIREBASE_MESSAGING_SENDER_ID
REACT_APP_FIREBASE_APP_ID
REACT_APP_NODE_ENV=development
Nota
La variable
REACT_APP_NODE_ENVindica el nombre del ficherlo .env utilizado. Asignardevelopmentpara que reconozca el fichero denominado de esta forma (.env.development).
- Instalar las dependencias del proyecto, a través del gestor de paquetes de npm. Para ello, es necesario tener instalado previamente
NodeJS, descargado a través del siguiente enlace. Es recomendable instalar la última versión estable (LTS).
npm install --legacy-peer-depsA continuación, te indicamos los pasos necesarios para ejecutar el proyecto y probar las principales funcionalidades desde tu entorno local.
npm run startnpm run lintnpm run testnpm run test:e2enpm run buildnpm run deployPara realizar el despliegue de forma automática, a partir de un flujo de trabajo de GitHub, es necesario tener las credenciales de aplicación (secrets del repositorio), enumeradas en el apartado Variables de entorno Los nombres de las claves coinciden con los nombres establecidos para las variables de entorno.
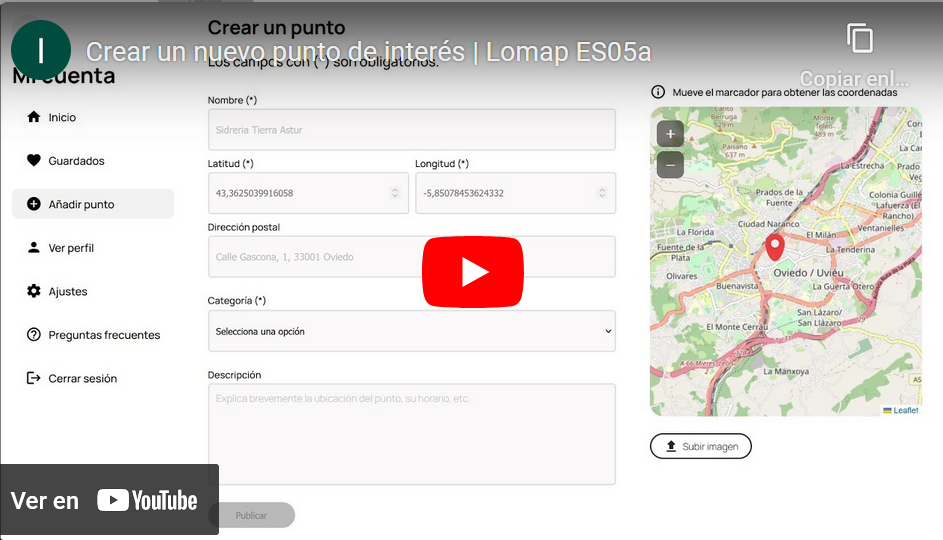
Iniciar sesión con una cuenta de SOLID. Una vez en sesión, pulsar la opción del menú de navegación superior denominada "Añadir punto", rellenar el formulario (Algunos campos son obligatorios, ver indicaciones).

Para añadir el nuevo punto, seguir los siguientes pasos: (Obligatorio tener nombre en tu POD)
- Escribir un nombre para el punto, que se utilizará como título de este.
- Arrastrar el marcador dentro del mapa, para localizar el punto.
- Seleccionar la categoría a la que pertenece.
- Indicar una descripción (Opcional).
- Seleccionar una imagen pulsando el botón "Subir imagen". Dicha imagen se mostrará en el popup del punto en mapa, entre otras ubicaciones. Esta acción también es opcional.

A la hora de agregar amistades sera necesario acceder al perfil del usuario que esta en sesion o acceder a "guardados". A continuacion mostraremos los pasos a seguir tanto para añadir y eliminar amistades:

Una vez accedamos a la vista del perfil del usuario deberemos hacer Click en el boton de refrescar amistades para que se carguen. Esta decision se toma para evitar el excesivo uso de llamadas a los provedores. Para añadir seguiremos los siguientes pasos:
- Escribir el nombre de tu amigo de la siguiente manera:
<nombre_de_usuario>.<provider>para poner un ejemplo mas concreto:pepe.inrupt.net - Hacer click en el boton para añadir el amigo. Si surge algun tipo de error un mensaje será mostrado al usuario dependiendo del error surgido.
- A aprtir de este momento el amigo ya estara en el POD del usuario. Pero recordemos que para no sobrecargar el servidor hemos añadido un boton para poder recargar tus amistades.
Para eliminar amigos debemos seguir estos pasos:
- Hacer click sobre "la carta" del amigo y escoger eliminar.
- Este proceso ya actualiza la lista se tus amistades y no hará falta actualizar la lista como se hacia anteriormente en "añadir".
Este proyecto es posible gracias a los siguientes desarrolladores:











