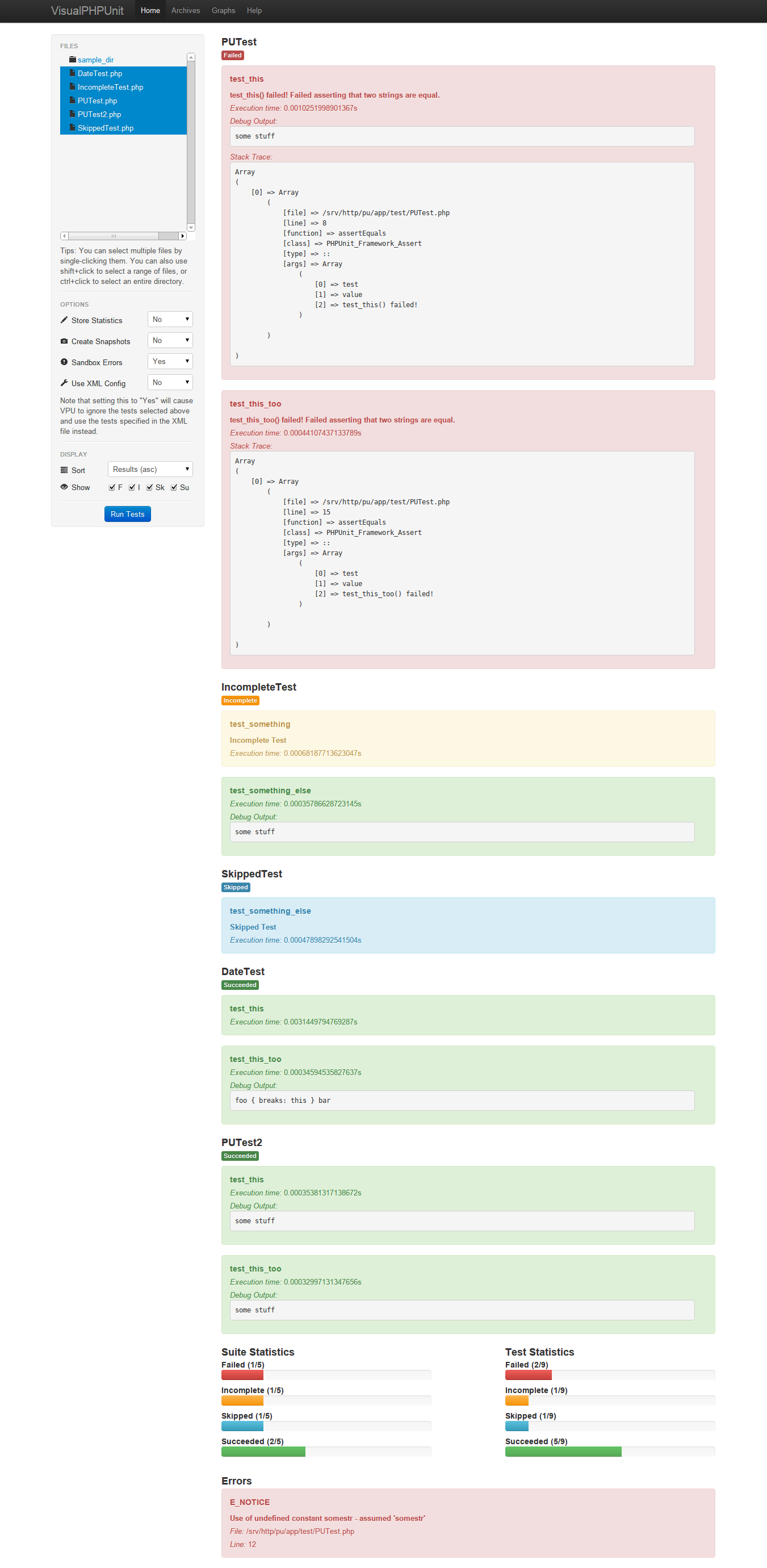
VisualPHPUnit is a visual front-end for PHPUnit. It offers the following features:
- A stunning front-end which organizes test and suite results
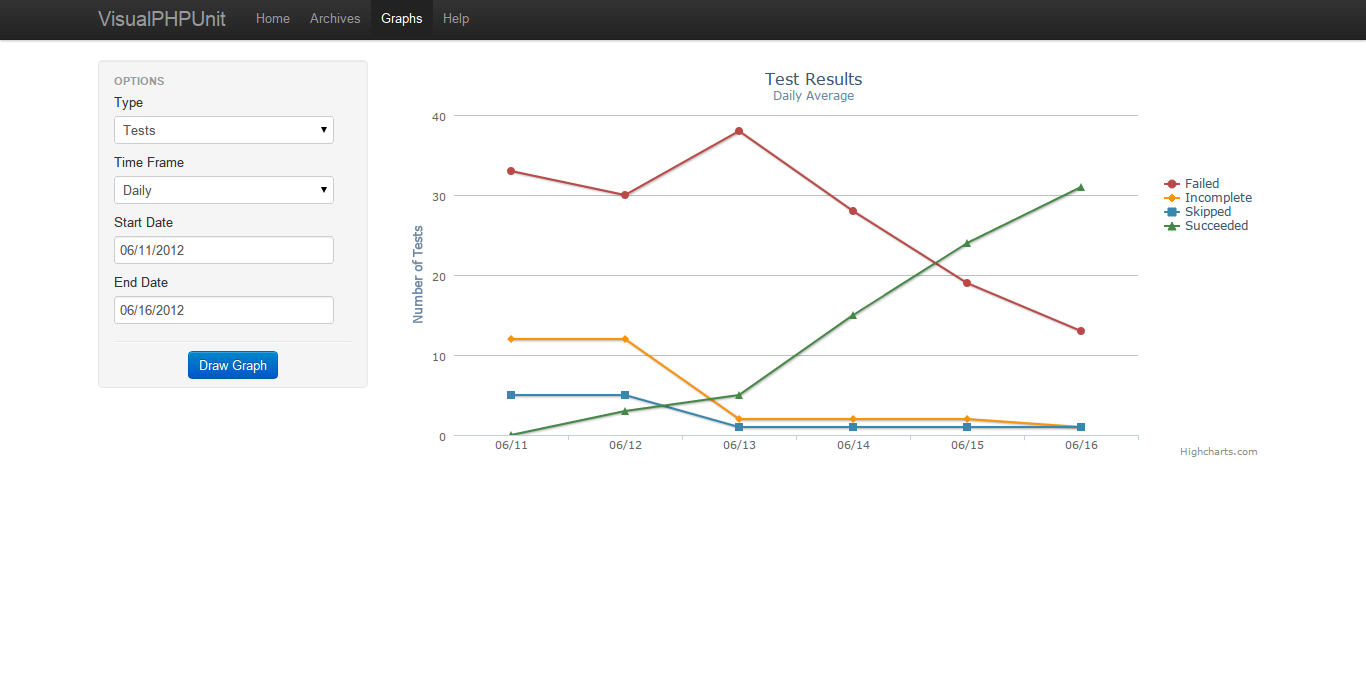
- The ability to view unit testing progress via graphs
- An option to maintain a history of unit test results through the use of snapshots
- Enumeration of PHPUnit statistics and messages
- Convenient display of any debug messages written within unit tests
- Sandboxing of PHP errors
- The ability to generate test results from both a browser and the command line
VisualPHPUnit requires PHP 5.3+ and PHPUnit v3.5+.
VPU underwent a complete rewrite in v2.0. Users who are looking to upgrade from v1.x are encouraged to follow the installation instructions outlined below.
Because the UI has been changed, snapshots from v1.x will not render correctly in v2.x.
Test statistics generated in v1.x, however, can still be used. When installing, ignore the migration and run the following commands against your old VPU database instead:
alter table SuiteResult change success succeeded int(11) not null;
alter table TestResult change success succeeded int(11) not null;While no longer actively supported, v1.x can be found on its own branch.
- Download and extract (or git clone) the project to a web-accessible directory.
- Change the permissions of
app/resource/cacheto777or give the Apache user write access another way. - If you have not already installed PHPUnit via Composer, do so using the following command:
- cd /path/to/VisualPHPUnit/../
- composer require phpunit/phpunit
- Open
app/config/bootstrap.phpwith your favorite editor.- Within the
$configarray, changecomposer_vendor_pathso that it points to the Composer vendor directory where PHPUnit is located (if installed with the above step, this shouldn't need to be edited) - Within the
$configarray, change the contents oftest_directoriesto reflect the location(s) of your unit tests. Note that each directory acts as a root directory.
- Within the
- Configure your web server (see below).
VPU comes with .htaccess files, so you won't have to worry about configuring anything. Simply point your browser at the location where you installed the code!
- Make sure
mod_rewriteis enabled. - Make sure
AllowOverridein yourhttpd.confis set toall. - If you're using WAMP, you'll need to adjust the two
.htaccessfiles to reflect the location where you extracted VPU. (In this example, VPU has been extracted toC:\wamp\www\vpu, whereC:/wamp/www/has been set as theDocumentRootinhttpd.conf.)
- In the
.htaccessfile located at the root of the repository, add the following line after line 2:RewriteBase /vpu - In
app/public/.htaccess, add the following line after line 2:RewriteBase /vpu/app/public
Place this code block within the http {} block in your nginx.conf file:
server {
server_name vpu;
root /srv/http/vpu/app/public;
index index.php;
access_log /var/log/nginx/vpu_access.log;
error_log /var/log/nginx/vpu_error.log;
location / {
try_files $uri /index.php;
}
location ~ \.php$ {
fastcgi_pass unix:/var/run/php-fpm/php-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}Note that you will have to change the server_name to the name you use in your hosts file. You will also have to adjust the directories according to where you installed the code. In this configuration, /srv/http/vpu/ is the project root. The public-facing part of VisualPHPUnit, however, is located in app/public within the project root (so in this example, it's /srv/http/vpu/app/public).
When that's done, restart your web server, and then point your browser at the server name you chose above!
VPU comes with many of its features disabled by default. In order to take advantage of them, you'll have to modify a few more lines in app/config/bootstrap.php.
It's simple to use VisualPHPUnit with Laravel. Assuming you have successfully installed with the above instructions, and the sample tests run, you need only do the following:
- In
app/config/bootstrap.phpadd the path to your Laravel project's tests directory to thetest_directoriesarray (eg: '/var/www/laravel/tests') - In
app/config/bootstrap.phpadd your Laravel project's autoload.php to thebootstrapsarray (eg: '/var/www/laravel/bootstrap/autoload.php') - Now reload VisualPHPUnit and run the tests from your Laravel project.
If you'd like to enable graph generation, you will have to do the following:
- Within the
$configarray, changestore_statisticstotrue. If you'd like, you can keep this set asfalse, though you will have to change the 'Store Statistics' option to 'Yes' on the UI if you want the test statistics to be used in graph generation. - Run the migration
app/resource/migration/01_CreateSchema.sqlagainst a MySQL database.- Note that this will automatically create a database named
vpuwith the tables needed to save your test statistics.
- Note that this will automatically create a database named
- Within the
$configarray, change the settings within thedbarray to reflect your database settings.- Note that if you're using the migration described above,
databaseshould remain set tovpu. - The
plugindirective should not be changed.
- Note that if you're using the migration described above,
If you'd like to enable snapshots, you will have to do the following:
- Within the
$configarray, changecreate_snapshotstotrue. If you'd like, you can keep this set asfalse, though you will have to change the 'Create Snapshots' option to 'Yes' on the UI if you want the test results to be saved. - Within the
$configarray, changesnapshot_directoryto a directory where you would like the snapshots to be saved.- Note that this directory must have the appropriate permissions in order to allow PHP to write to it.
- Note that the dropdown list on the 'Archives' page will only display the files found within
snapshot_directory.
If you'd like to enable error sandboxing, you will have to do the following:
- Within the
$configarray, changesandbox_errorstotrue. If you'd like, you can keep this set asfalse, though you will have to change the 'Sandbox Errors' option to 'Yes' on the UI if you want the errors encountered during the test run to be sandboxed. - Within the
$configarray, changeerror_reportingto reflect which errors you'd like to have sandboxed. See PHP's manual entry on error_reporting for more information.
Ignore Hidden Folders
By default, the file selector does not display hidden folders (i.e., folders with a '.' prefix). If you'd like to display hidden folders, you will have to do the following:
- Within the
$configarray, changeignore_hidden_folderstofalse.
If you'd like to use a PHPUnit XML configuration file to define which tests to run, you will have to do the following:
- Within the
$configarray, changexml_configuration_filesto reflect the location(s) where the configuration file(s) can be found. - Modify your PHPUnit XML configuration file(s) to include this block:
<!-- This is required for VPU to work correctly -->
<listeners>
<listener class="PHPUnit_Util_Log_JSON"></listener>
</listeners>If you'd like to load any bootstraps, you will have to do the following:
- Within the
$configarray, list the paths to each of the bootstraps within thebootstrapsarray.
t - Run Tests
VPU can be run at the command line, making it possible to automate the generation of test results via cron.
# from the project root
bin/vpu --xml_configuration_file app/config/phpunit.xml --snapshot_directory app/history -e -s-f, --xml_configuration_file: The path to the XML configuration file. Required. Please be sure that the configuration file contains the required JSON listener.
-d, --snapshot_directory: The path where the snapshot should be stored. Optional. Defaults to the value of snapshot_directory within the $config array of app/config/bootstrap.
-e, --sandbox_errors: Whether or not to sandbox PHP errors. Optional. Defaults to the value of sandbox_errors within the $config array of app/config/bootstrap.
-s, --store_statistics: Whether or not to store the statistics in a database. Optional. Defaults to the value of store_statistics within the $config array of app/config/bootstrap. Make sure that the database is configured correctly.
Current stable release is v2.2, last updated on May 11, 2013.
Special thanks to Matt Mueller (http://mattmueller.me/blog/), who came up with the initial concept, wrote the original code (https://github.com/MatthewMueller/PHPUnit-Test-Report), and was kind enough to share it.
Thanks to Mike Zhou, Hang Dao, Thomas Ingham, and Fredrik Wollsén for their suggestions!